50 Yaratıcı ve İlham Verici Küçük Resim Galerileri
Küçük resim galerileri, birden çok görüntüyü sergilemek için web'deki en yaygın çözümlerden biridir. Bu aracın verimliliği geçemez, hızlı tarama ve istendiğinde daha yakından inceleme sağlar.
Bir küçük resim galerisi oluşturduğumda, diğer tasarımcıların kendilerine özgü olmasını sağlamak için neler yaptığını görmek için web'e bakmayı seviyorum. Bugün, kontrol etmeniz için elli harika galeri toplanıyor. Yol boyunca, kendi galerilerinizde kullanabileceğiniz bazı fikirleri de tartışacağız.
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın.
Kenar Boşluklarını Bırakın
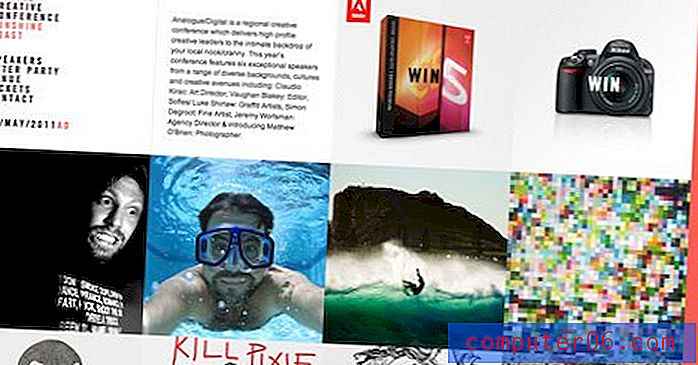
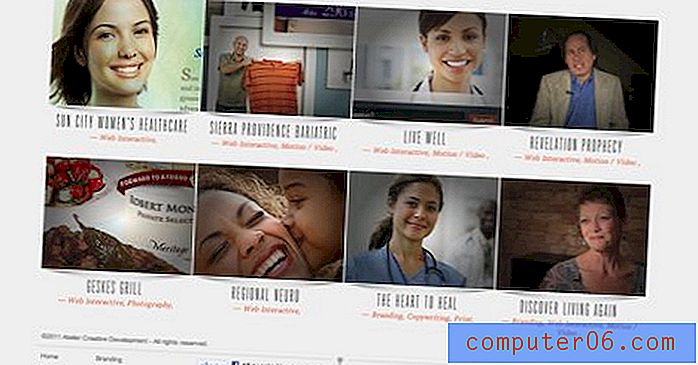
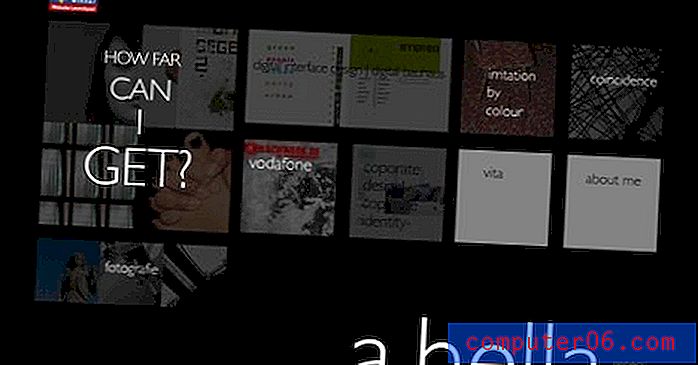
Whoa, küçük resimlerin yayılması gerektiğini söylüyor? Bu siteler, birbirlerine yakınlığı kucaklamaya ve resimleri ezmeye karar verdi. Sonuç, birçok bölümden oluşan tek bir nesnenin izlenimidir. Sadece alandan tasarruf etmekle kalmaz, oldukça caziptir.
Hover olayı bazı ek metin veya grafikler için iyi bir fırsat sunmasına rağmen, her görüntüye çok fazla bağlamsal bilgi eklemeniz gerekmiyorsa, bu tekniğin kullanılması en iyisidir.
Shankar

Egopop

Serbest Yüzler

Analog Dijital

Elliot Lepers

xmind

Dikey Yüksekliği Değiştirin
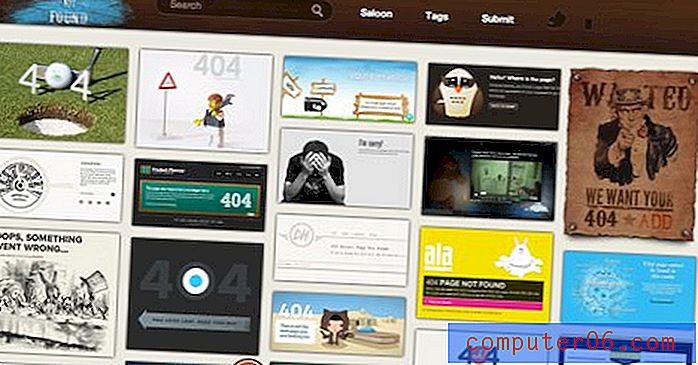
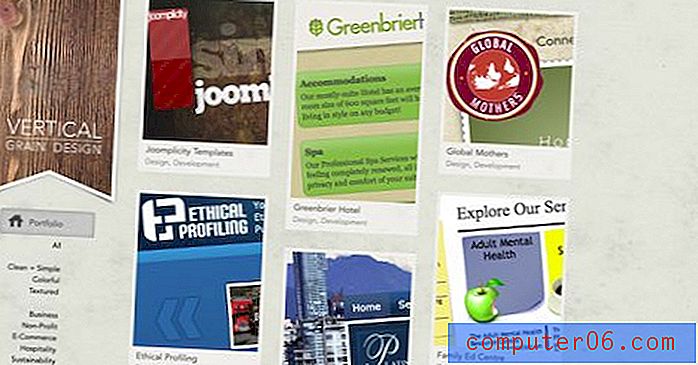
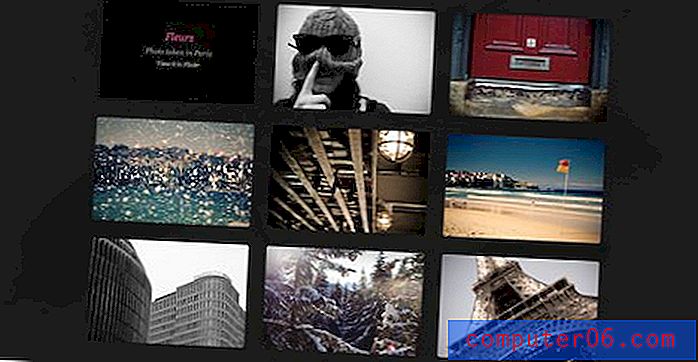
Galerideki görüntülerin dikey yüksekliğini değiştirdiğinizde, sonuç çok daha organik görünümlü bir sayfadır. Hala tekdüze kurallar tarafından yönetilmesine rağmen, düzen tipik bir ızgaradaki kadar katı hissetmez.
Bu, sadece farklı yüksekliklere sahip olan görüntüleri görüntülemek için mükemmel bir çözümdür, ancak genel sayfa temanız rahat veya serbest akışlı olduğunda da dikkate alınmalıdır.
404 Bulunamadı

Paul Mitchell Kelly

Sadece Sean

Dikey Tane Tasarımı

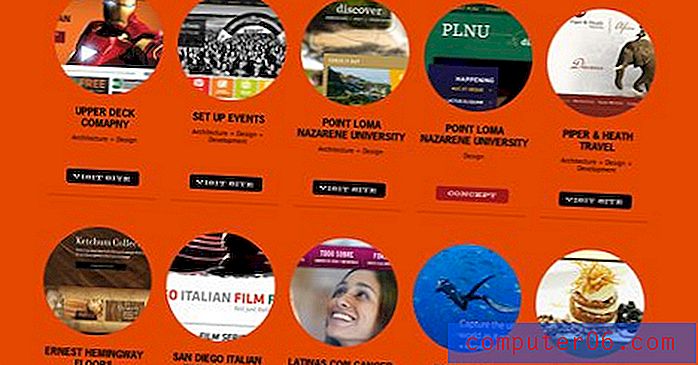
Kare Olmayın
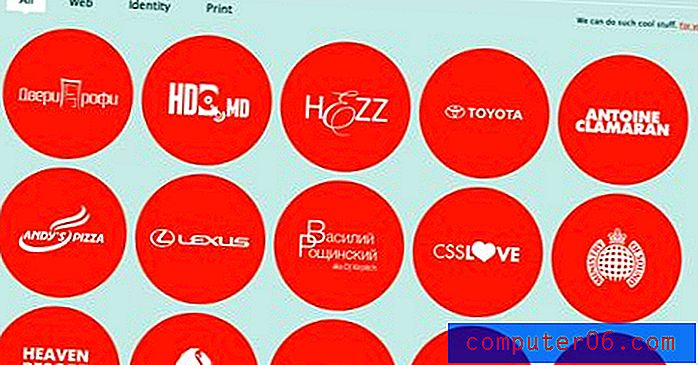
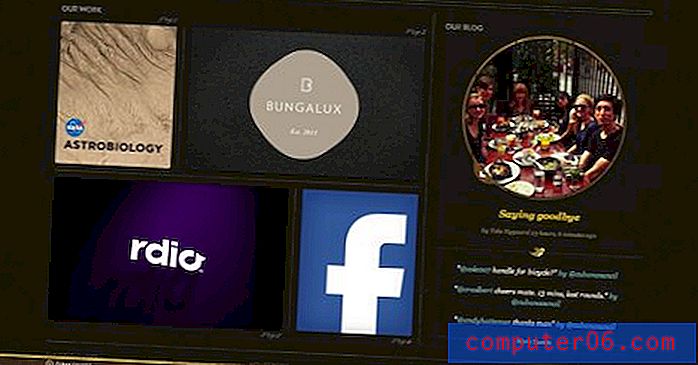
Kareler sıkıcı! Galerinin kalıbı kırmasını istiyorsanız, küçük resimleriniz için farklı şekiller denemeyi deneyin. Tipik ikinci seçenek, aşağıda göreceğiniz gibi dairelerdir, ancak ilk örnekte gösterildiği gibi, daha da ileri gitmek ve kendi başınıza bir şey yapmak kesinlikle etkilidir.
Arnaud Beelen

, seçilecek

Dikkat Merkezi

Tasarım Tutkusu

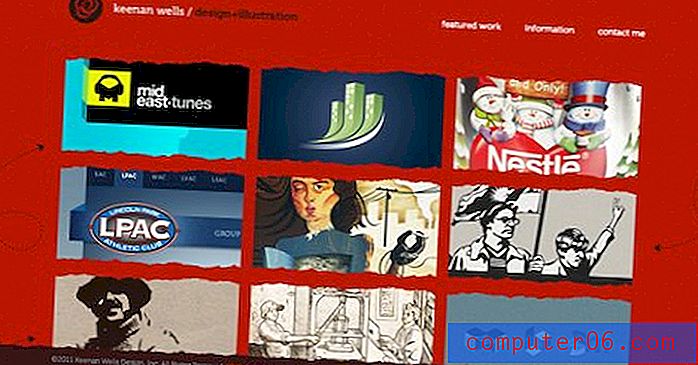
Keenan Wells

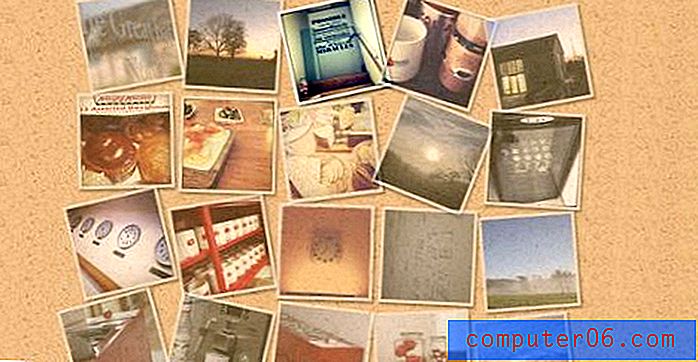
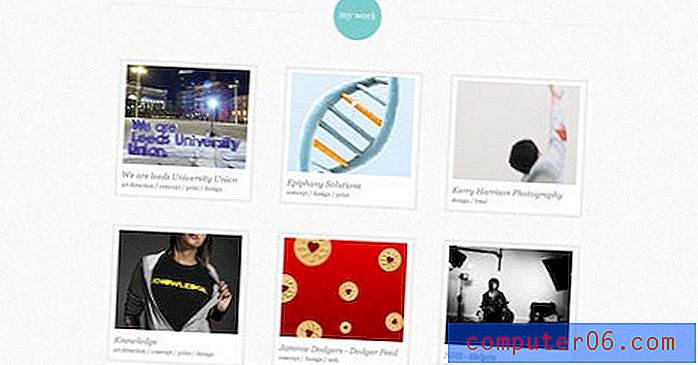
Crooked Resimleri
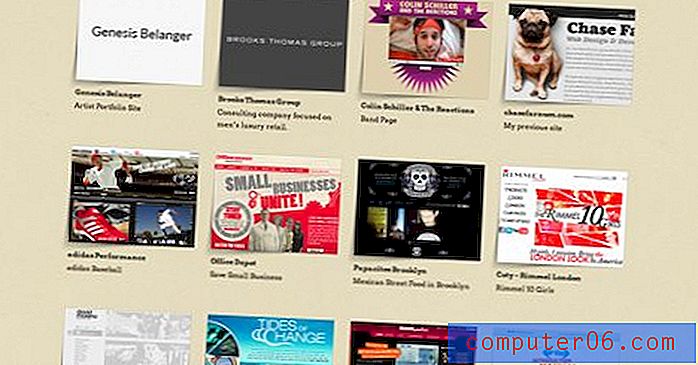
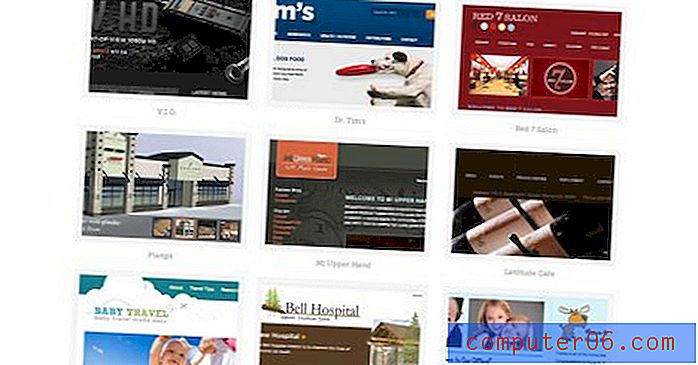
CSS3 birçok harika görsel efekt oluşturmayı kolaylaştırır. Son zamanlarda popüler bir görüntü işlemi, bir galerideki görüntüleri döndürmek için CSS dönüşümlerini kullanmaktı, bu da genellikle fareyle üzerine gelindiğinde animasyonla ortak olan bir efekt.
Sonuç, bir duvara çarpık bir şekilde asılı duran resimlere veya bir masaya yayılmış polaroidlere çok benziyor. İşte etkinin birkaç farklı varyasyonu.
Mooreish

Kırık Tasarım

Ahırda Doğdu

Gölge Oyunları
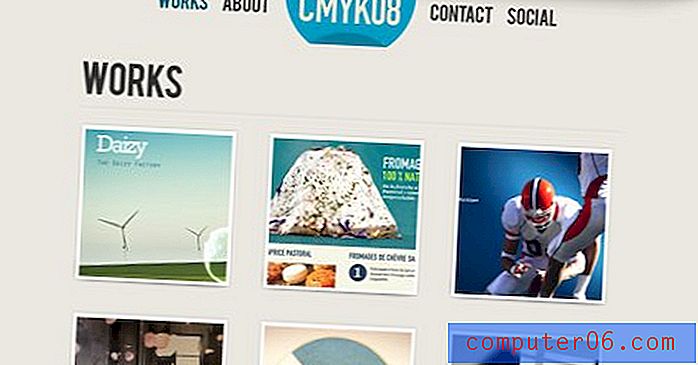
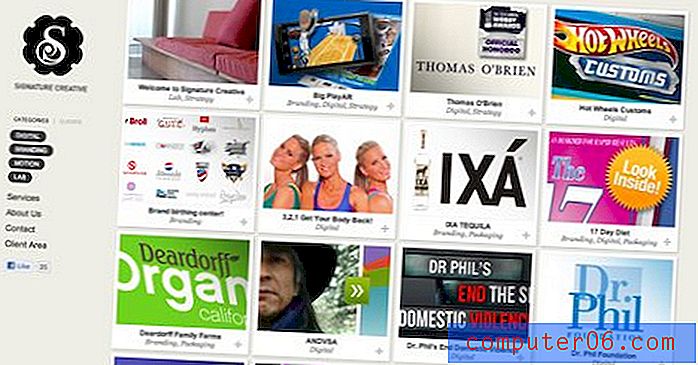
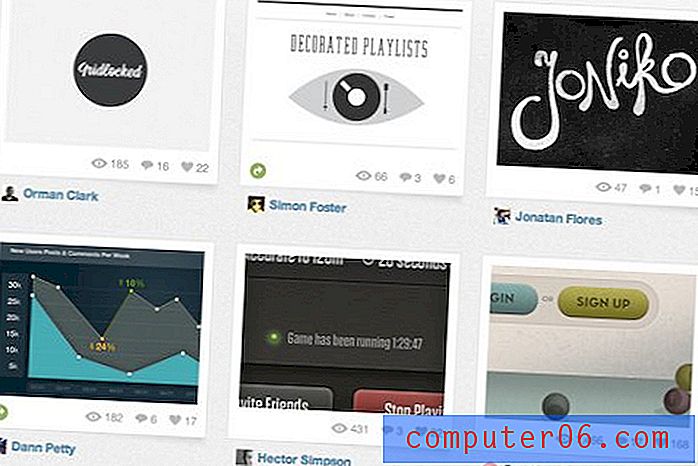
CSS kutusu gölgeleri, çalışmak için oldukça basit bir özelliktir. Sadece pozisyonunuzu ve tüylerinizi ayarlayın ve gitmeye hazırsınız. Birçok geliştirici, yakın zamanda, gölgeleri dönüşümler ve sözde seçicilerle birleştirerek bir ton farklı ve etkileyici sonuç elde edebileceğinizi keşfetti.
Galerinize uyguladığınız gölgeler, sayfanızın genel hissini değiştirebilir. Aşağıdaki gölgeleri ve görüntüyü gerçekten yeniden şekillendirme yanılsamasını nasıl verdiklerini kontrol edin.
CMYK08

İmza Yaratıcı

vahşi at

Calabriae Stüdyosu

Chase Farnum

Dribbble

atölye

İlham Veren Diğer Galeriler
Toni Digrigio

Andrea Ives

Çoğunlukla Ciddiyiz

Siyah kravat

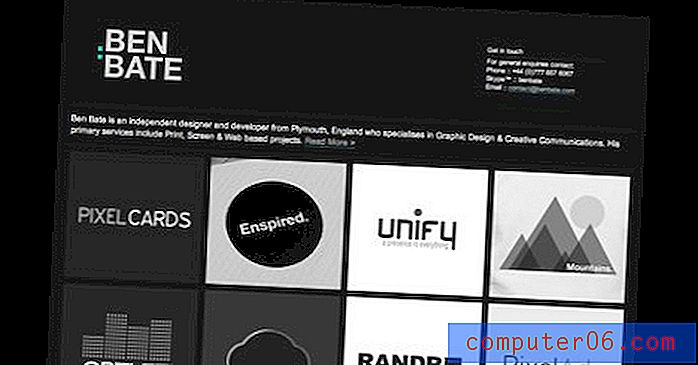
Ben Bate

Andre Kreft

Leeds Grafik Tasarımcısı

Anderson de Paulo

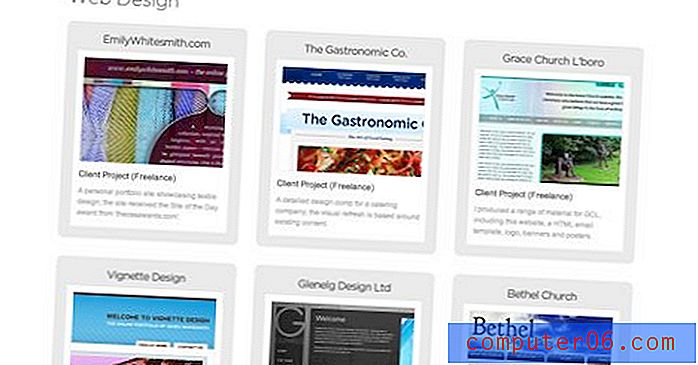
Barnt & Arnst

James White Smith

Ketç Stüdyo

Kimler Misafir?

Media Rain

Chris Arbini

Sumit Paul

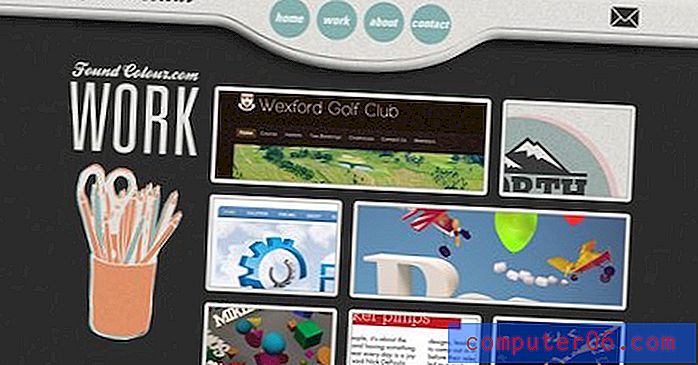
Bulunan Renk

Hoban Kartları

Bölünmüş

Punkt Hella

Kubi Media

Küba Konseyi

Zarif Martılar

Froot

Sanat Kodu

Mathieu Clauss

Bize Kendini Göster!
Artık en ilginç galerilerden bazılarını gördüğümüze göre, paylaşma sırası sizde. Yaptığınız veya ilham verici bulduğunuz galerilere bir bağlantı içeren aşağıya bir yorum bırakın.