Renk Düzeni Geliştirme ve Renk Yönetimi İpuçları
Bir web sitesi oluşturmak, bunlardan biri renkli olan birkaç beklenmedik hıçkırık ile gelebilir. Renk seçimlerini ve renklerin farklı bilgisayarlarda nasıl oluşturulacağını anlamak, sitenizin istediğiniz görünüme sahip olmasını sağlamanın ilk adımıdır.
Sizin için uygun renkleri bulmaya ve seçmeye ek olarak, projeniz için bir renk şeması geliştirmek ve yönetmek akıllıca olacaktır. Adobe Photoshop veya Illustrator gibi yaygın görüntü yazılımlarında bir dizi renk örneği oluşturmak ve renkleri bulmak ve kullanmak kolay olacak şekilde düzenlemek çok kolaydır.
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın.
Web Rengini Anlama

Web üzerindeki renkler, kırmızı, yeşil ve mavi tonların kombinasyonları karıştırılarak yapılır; bu renk karıştırma formuna RGB rengi denir. Her renk tonu 0 ila 255 arasında bir sayı değeriyle temsil edilir ve her benzersiz rengin kırmızı, yeşil ve mavi için bir değeri vardır. Örneğin siyah, 0, 0, 0 renk RGB değeri veren renk değerine sahip değildir. İlk basamak her zaman kırmızı değere, ikincisi yeşile ve üçüncü mavi renge karşılık gelir.
Her renk tonunun 256 çeşidi olduğu için RGB şemaları kullanılarak 16 milyon renk kombinasyonu mümkündür. Günümüzde çoğu bilgisayar 16 milyon renk değerinin tümünü işleyebilir ve bunları doğru şekilde görüntüleyebilir. 256 renk paleti kullanan makinelerde renklerin doğru bir şekilde oluşturulması için geliştirilen 216 "web uyumlu" renklerin eski listesine hala bağlı olanlar var. Bu standart, ekran ve renk teknolojisindeki ilerlemelerle hemen hemen yok oldu.
Renk oluştururken, her bir gölgeyi bir RGB değeri kullanarak veya onaltılı bir gösterim veya HEX değeri kullanarak oluşturma seçeneğiniz olabilir. Renk HEX değerleri, önünde # işareti bulunan altı karakterle tanımlanır. HEX değerleri bir sayı ve harf kombinasyonu kullanır; 0 en düşük değerdir ve FF (255) en yüksektir. HEX değerindeki altı karakterden her biri RGB değerindeki sayılara karşılık gelir. Siyahın # 000000 HEX değeri vardır.
Ayrıca, her bir rengi ad ve değere göre ayıran bir tabloya sahip olan w3schools.com'a göre HTML ve CSS uygulamaları için 147 renk adıyla tanımlanır. Aqua, siyah, mavi, fuşya, gri, gri, yeşil, kireç, kestane rengi, lacivert, zeytin, mor, kırmızı, gümüş, deniz mavisi, beyaz ve sarı olmak üzere 17 standart renk vardır. Her birinin belirli bir RGB ve HEX değeri vardır. Örneğin bordo, 128, 0, 0 RGB değerine ve # 800000 HEX değerine sahiptir; gümüş 192, 192, 192 veya # C0C0C0'dir.
Renk Örnekleri Oluşturma
Bazen bir renk şeması oluşturmak, olduğundan daha kolay duyulur. Bir site tasarımının karmaşıklığına bağlı olarak, istenen efekti elde etmek için bir gökkuşağı rengine bir avuç gerekebilir. Bazı tasarımcıların renk eşleştirme konusunda ustalıkları vardır ve sıfırdan bir şema oluştururlar; diğerleri ise diğer sitelerden veya harici kaynaklardan ilham alır (bir donanım mağazasında boya çiplerine göz atmak veya doğada bulunan renkleri eşleştirmek gibi).
Renk şemaları, tasarımcının düşünce süreçlerine dayanarak birçok farklı şekilde geliştirilir. Bazıları anında renk oluşturmak için göze sahip olsa da, bir renk kitabında dolaşmak veya bir fotoğraftan renk kullanmak bir şema geliştirmenin yaygın yoludur. Bir renk şeması oluştururken, web sitenizin başlık, arka plan, gezinme çubuğu, kenar çubuğu, metin renkleri ve bağlantılar gibi her bir parçası için renk kombinasyonlarını not ettiğinizden emin olun.

Başka yerlerde bulduğunuz renkleri kullanmak için dijital bir fotoğraf çekin ve Adobe Photoshop gibi fotoğraf düzenleme yazılımında açın. Pikseller açıkça görünene kadar görüntüyü yakınlaştırın ve istediğiniz tonları seçmek ve renk değerlerini yazmak için damlalık aracını kullanın.
Renk Örneklerini İçe Aktar
Tüm tasarımcılar renk şemasıyla sıfırdan başlamaz. Kullanıcıların birkaç dakika içinde bir renk paleti geliştirmesini, indirmesini ve içe aktarmasını sağlayan çeşitli çevrimiçi araçlar vardır. Renk düzenleri, tamamlayıcı gölgeler bulan tek bir renk kullanılarak veya bir fotoğraf veya başka bir görüntü kullanılarak oluşturulabilir. İndirmek için tam renk karışımları sağlayan ve bilgisayar yazılımınızla uyumlu bir araç arayın. İşte bir sonraki projeniz için birkaç basit seçenek.
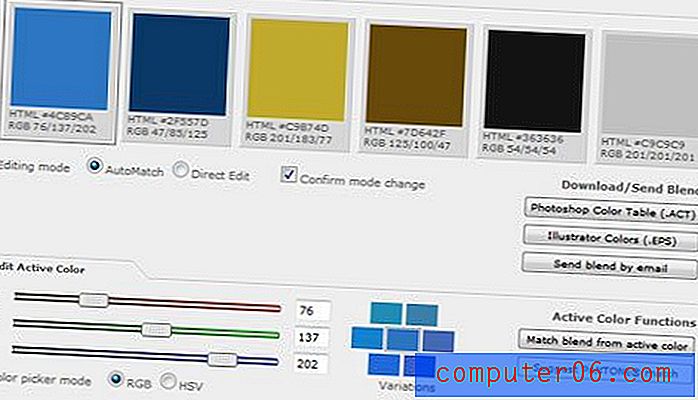
ColorBlender

ColorBlender, tasarımcıların Photoshop Renk Tablosu, Illustrator EPS olarak indirebileceği veya manuel olarak karıştırmak ve diğer programlarda kullanmak için bir e-posta olarak gönderebilecekleri altı renkten oluşan bir anlık palet oluşturur. Renkler, her RGB değeri için bir kaydırma aracı kullanılarak eşleştirilir. Karışımlar güzel ve çok aralığı var. Sevdiğiniz bir renk için başlangıç noktası olarak bir değer de girebilirsiniz. Hiçbir şey önceden ayarlanmamıştır, her renk seçimini düzenleyebilir ve hatta PANTONE renkleriyle eşleştirebilirsiniz.
ColorCombos.com

ColorCombos.com, renk tonu ile aranabilen beş renk şeması şeklinde gelen geniş bir önceden ayarlanmış renk kombinasyonları kütüphanesine sahiptir. Her biri, her renk için HEX, RGB ve hatta CMYK (baskı projeleri için) değerlerini görüntüler. Şemalar .png dosyası olarak indirilebilir. Her renk değerini artırmak ve kaydetmek için damlalık aracını kullanın. Site aynı zamanda kullanıcıların özel renk kombinasyonları oluşturmasına da izin veriyor.
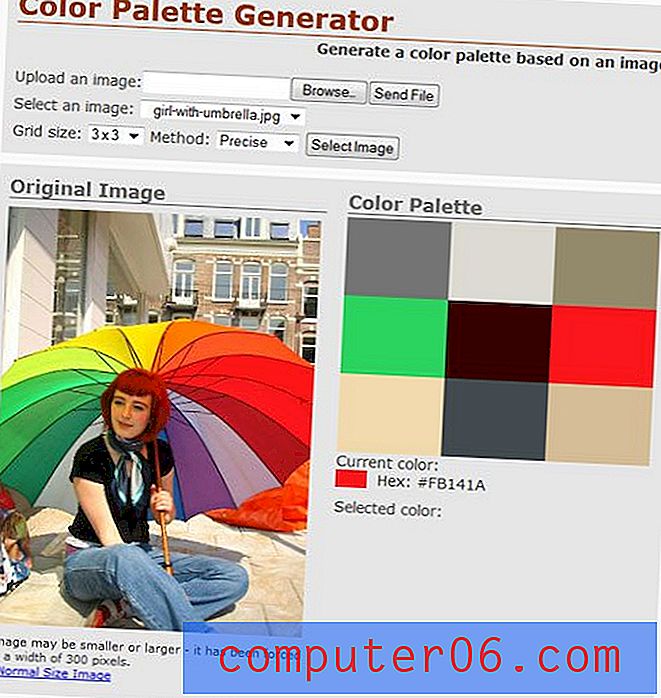
Renk Paleti Jeneratörü

Renk Paleti Oluşturucu, bir fotoğraf veya görüntüden renk şeması oluşturmanın otomatik sürümüdür. Kullanıcılar ön ayarlı görüntülerden birini seçebilir veya görüntüden dokuz renkli bir özel palet almak için kendi görüntülerini yükleyebilir. Renk kombinasyonları güzel, ancak indirilemiyor. HEX değeri için farenizi her renk tonunun üzerine getirin. RGB değerleri verilmez.
Renk Şeması Tasarımcısı

Renk Düzeni Tasarımcısı, orada en görsel araç olabilir. Diğer birçok program gibi dört renkli bir düzen oluşturur, ancak kullanıcıların açık ve koyu sayfa örneklerine dayanarak bu şemanın sitelerinde nasıl kullanılabileceğini önizlemesini sağlar. Site, kullanıcıların büyük bir renk tekerleği kullanarak renkleri karıştırmasını sağlar ve mono, tamamlayıcı, triad, tetrad, analog ve aksanlı paletler için çeşitli seçenekler kullanılarak şemalar geliştirilir. Site ayrıca HTML, XML, metin ve Photoshop palet seçenekleri de dahil olmak üzere en çok indirme formatı seçeneklerine sahiptir. Her renk değerinin HEX ve RGB değerleri vardır.
Renk Örneği Organizasyonu

Adobe Photoshop ve Illustrator'daki renk örneklerini yönetmenin ve düzenlemenin en basit yolu renk örneği kitaplıklarıdır. Belirli renk şemaları ayarlayabilir ve bunları belirli projeler için kaydedip açabilirsiniz. (Adobe ürünleri, CMYK uygulamaları için birkaç Pantone renk örneği seti de dahil olmak üzere oldukça iyi olan birkaç önceden ayarlanmış kitaplıkla birlikte kutudan çıkar.)
Yeni renklerinizi renk örneği kitaplığına eklemek için Pencere menüsünden Renk Örnekleri paletini açın. Açılan varsayılan renk örneği paletidir. (Genişletme sekmesine tıklayarak diğer seçenekleri görebilirsiniz. Her seçenek başka bir pencere açılacaktır.) Özel bir renk karışımı eklemek için “yeni renk örneği” ni veya indirilen bir renk düzenini içe aktarmak için “renk örneklerini yükle” yi seçin. Renk Örnekleri paletindeki renkleri sizin için uygun şekilde düzenleyin ve kaydedin. Kaydettikten sonra, yeni renk örnekleri herhangi bir zamanda yüklenebilir ve kullanılabilir.
Çok sayıda renk örneğine sahip olmak hantal olabilir. Tekrar tekrar geri döneceğiniz her proje için yeni bir dosya oluşturmayı düşünün. Paletleri küçük tutun ve kullanmayacağınız renkleri kaldırın. Renkleri, uygulamalarını hatırlamanızı kolaylaştıracak şekilde adlandırın. Örneğin, “Web sitem” renk örneği kitaplığında, her renk örneğini RGB değerlerinden ziyade nasıl kullanıldığına bağlı olarak adlandırın.
Bir kerelik uygulamalar için renk örneklerini kitaplığa kaydetmeyin. Gereksiz zaman gerektirir; kütüphaneler en iyi yinelenen projeler veya renkler için kullanılır. Dosyalarınızı temiz ve düzenli tutmak için istemcilere teslim ettiğiniz projeler için kullanılmayan renkleri renk kitaplıklarından kaldırmayı unutmayın.
Sonuç
Bir sonraki projeniz için, web'de veya basılı olarak harika renkler oluşturmanın ilk adımı, rengin nasıl çalıştığını ve tamamlayıcı tonlara sahip bir şemanın nasıl oluşturulacağını anlamaktır. Renklerle ilişkili sayıların ne anlama geldiğini bilmek, renk örneklerini kolayca oluşturmanıza (hatta çalmanıza) yardımcı olur.
Projeye uygun kombinasyonlar oluşturmak için renklerle oynayın. Çalışmak için bir renk setiniz olduğunda, iş akışınızı iyileştirmek için renk örneklerinizi düzenli tutmak şarttır. Yerleşik renk yönetimi sisteminden en iyi şekilde yararlanmak için Adobe Creative Suite'teki kuruluş araçlarını kullanın. Renkleri, kullanılacakları yolla senkronize olacak şekilde gruplandırın ve adlandırın.
Görüntü Kaynakları: alikinler ve IvanWalsh.com.