Tasarımla Hikaye Nasıl Anlaşılır
Tasarım bir ifade yöntemidir. Görsel bir mesajı görenlere iletir. Ayrıca, örtülü veya açıkça ifade edilmiş bir hikayeyi de iletir.
Bir tasarımcı olarak, hikayenin açık olduğundan emin olmak sizin işiniz. Tasarım öyküsü, şirketin, markanın, web sitesinin, oyunun, şişeli içeceğin veya ne ile çalıştığınızın hikayesine uygun olmalıdır. Bir hikaye anlatmak kalıcı bir izlenim yaratmak ve “şeyinizi” oradaki diğerlerinden daha unutulmaz kılmak için önemlidir.
Envato Elements'i keşfedin
Hikayen nedir?
İlk öğeyi tasarlamaya başlamadan önce, anlatmayı planladığınız hikayeyi belirleyin. Mutlu mu, üzgün mü, eğlenceli ve enerjik mi yoksa yavaş ve yavaş mı? Hikaye yürekleri çekiyor mu? Tüm ekibin tasarımın iletmesi gereken hikayeyi, tonu ve ruh halini bilmesi ve anlaması için yazın.
Birkaç güzel hikaye örneği (eşleşecek bir tasarıma sahip) şunları içerir:
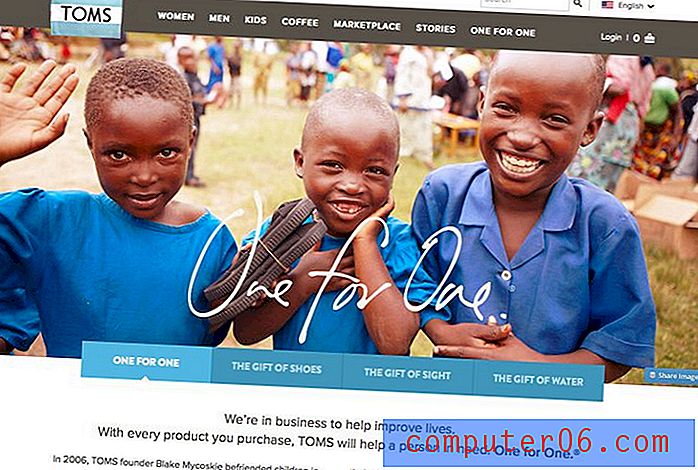
- TOMS ayakkabıları: Hayırseverlik
- Clif Bar: Basit macera
- Profesyonel Olun: Heyecan verici ve aşırı
- Nike: Tutum
- Tüccar Joe's: Quirky
Öyleyse hikayenizi nasıl tanımlıyorsunuz? Hızlı bir beyin fırtınası ile başlayın. Şirketinizin / markanızın / müşterinizin adını yüksek sesle söyleyin. Sonra onunla ilişkilendirdiğiniz tüm kelimeleri ve şeyleri not alın. Listenizdeki öğeleri bilmeden birkaç kişiden aynı şeyi yapmasını isteyin. Ortak bir tema ortaya çıkacaktır. Bu senin hikayen. (Sonuçlar hikayeniz olmak istemediğiniz bir şeyse, bunu değiştirmek için bir marka yöneticisi getirmenin zamanı gelmiş olabilir.)
Bir Hikayenin Bölümleri

Sayılar, kime sorduğunuza bağlı olarak değişir, ancak her öykünün birkaç çok spesifik bölümü vardır. Tasarım hikayeniz de bunu aktarmalı. Hikaye veya anlatı yayı, arsa veya eylemin eylemini ve kronolojisini gösterir. Burada parçalara bakacağız ve bunları örnek olarak Trader Joe'nun web sitesiyle ilişkilendireceğiz.
Bir giriş ile başlar. Trader Joe'nun açılış sayfası basittir ve bu şirketin yiyecekle uğraştığını ve geleneksel bakkaldan biraz farklı olduğunu bilmenizi sağlar.
Hikayenin yükselen eylemi, karakterler ve ortam hakkında bilgi edinirken gerçekleşir. “Ürün Haberleri” ve “Tarifler” sayfaları bu sahneyi oluşturuyor. Mağaza ile ilgilendiniz ve daha fazla bilgi edinmek istiyorsunuz.
Hikaye zirvesi hikayedeki en büyük dönüm noktasıdır: Trader Joe's'da ne bulabilir ve nerede bulabilirsin (“Dig In”). Hikayeye yatırım yaptınız ve oraya gitmek istiyorsunuz.
Düşen eylem sizi sonuca götürür. Muhtemelen siteyi biraz daha tıklayacaksınız ve belki de sitenin tasarımı ile ilişkili olan gerçek Trader Joe'nun hikayesini bile bulacaksınız. (Trader Joe adında gerçek bir adam vardı!)
Sonunda, hikayenin çözümü var. Şirketi biliyorsunuz ve orada alışveriş yapmaya ve ziyaret etmeyi planlamaya karar verdiniz. Ve hikayenin önemli kısımlarını hatırlayacak ve hatta başkalarıyla paylaşacaksınız. Hikaye, Trader Joe'nun neden görünüşe sahip olduğunu ve somut bir şeyle nasıl ilişkili olduğunu anlamanıza yardımcı oldu.
Hikaye Anlatmanın Yararları

Hikaye anlatımının da üç önemli faydası vardır. Bir hikaye anlamanıza, etkileşim kurmanıza ve hatırlamanıza yardımcı olur. Telefonunuzda oynadığınız tüm eğlenceli küçük oyunları düşünün; her birinin bir hikayesi var.
Görsel olarak, bu avantajları renk, yazı ve görüntüler gibi unsurlarla kendi yararınıza kullanmak istersiniz. Estetiği hikayeye bağlayın. Anlattığınız hikayenin hissine veya ruh haline mantıklı bir bağlantı oluşturan bir renk paleti seçin, aynı şeyi tipografi seçenekleriyle yapın. Resimler de bu mesajı iletmelidir. (Coca-Cola'nın dağıttığı her görüntüdeki herkesin gülümsemesinin bir nedeni var; mutluluk hikayelerinin bir parçası. Bu, 1950'lerin basılı reklamından görebileceğiniz gibi zaman içinde şirket için geçerlidir.)
Hikayenizi Tasarlamak için İpuçları
Hikayenizin görünümü, ruh halini ve tonunu yansıtmalıdır. Ayrıntılı efektlerle dolu basit bir hikaye ayrık bir his verebilir. İşte hikayenizi anlatmanıza yardımcı olabilecek beş tasarım aracı.
1. Büyük Resimler

Klişeyi duydunuz: Bir resim 1000 kelimeye bedeldir. Bunu kendi avantajın için kullan. Hangi resim insanlara ne hakkında olduğunuzu en iyi anlatır? Ya da belki de bir fotoğraf değil, bir örnek.
Şirketinizi temsil eden bu resimlerden bir veya ikisiyle büyüyün. Örneğin TOMS ayakkabıları bunu özellikle iyi yapıyor. Web sitesinin her sayfasındaki görüntüler, gerçek üründen daha çok hikaye hakkındadır. Bu sunum hikayeyle daha iyi bağlantı kurar.
2. Büyük Kelimeler

Büyük bir kelime veya kelime öbeği yapmak istediğiniz kalıcı izlenimi pekiştirebilir. İnsanlara hikayenizde onları ikna etmek için neyle ilgili olduğunuzu anlatın.
Clif Bar markası maceracılar içindir. Ürünlerin paketlenmesinden web sitesine, bu özellikle açıklığa kavuşturulmuştur. Web sitesi, özellikle eve çekiçlemek için büyük kelimeler kullanıyor: “MACERANIZI besleyin.”
3. Renk

Renk ve duyguların arkasındaki bilim, renk tonunun kullanıcıların bir tasarımı algılama ve tasarımla bağlantı kurma şeklini büyük ölçüde etkileyebileceğini defalarca kanıtlamıştır. Renk paletinizin doğru bağlantıyı oluşturduğundan emin olun.
Yukarıdaki iki renk paletine bakarak, anlattıkları aynı hikayenin farklı versiyonlarını düşünün. Programınızın doğru hikayeyi anlattığından emin olmak için tasarım projelerinizdeki renkleri düşünürken bu fikri aklınızda bulundurun.
4. Tasarım Etkileri

Teknoloji ile ilgili harika şeylerden biri, hikayenizi anlatmak için mevcut tüm seçeneklerdir. Web tasarımında şu anda en büyük iki trend video ve paralaks efektleridir. Her ikisi de harika hikaye anlatım teknikleri.
Paralaks kaydırma, hikayenizin her bir "bölümü" için sahneler veya slaytlar oluşturmanıza yardımcı olabilir. Etki genellikle kaygan ve kullanıcı dostudur. Çeşitli hikaye türleri için çalışır ve istediğiniz kadar basit veya karmaşık olabilir. Basılı elemanlar için de tasarım yaparken bu tekniği düşünün. Aynı hikaye ilerleme hissini elde etmek için panel tarzı bir baskı tasarımı (veya flipbook veya film şeridi) oluşturun.
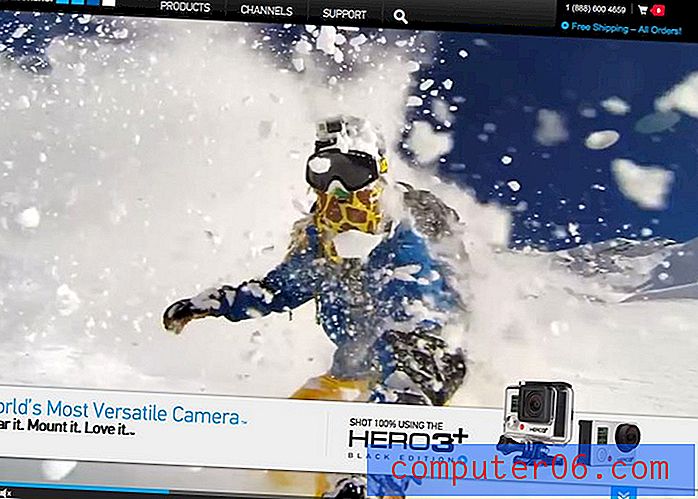
Video size görüntülerde bir hikaye anlatmak ve isterseniz sesle kontrol sağlar. Go Pro aslında web sitesinde dikkatinizi çeken ve size hikayelerini anlatan belgesel tarzı bir videoya sahiptir. Kısa bir video hakkında güzel bir şey, web sitesinden bir slayt gösterisi sunumuna bir televizyon noktasına bir kiosk'a birden fazla tasarım projesine gömülebilmesidir.
5. Gezinme

İnsanları hikayenizden geçirme - ve tasarım önemlidir. Net akış, gezinme ve harekete geçirici mesajlar bunu gerçekleştirir ve kullanıcıların tasarımınızla ve hikayenizle istediğiniz şekilde bağlantı kurmasını sağlar. Tasarım ister basılı ister dijital olsun, net bir hareket ve etkileşim süreci belirleyin. İnsanlar tasarımınızı gördükten sonra ne yapmalı?
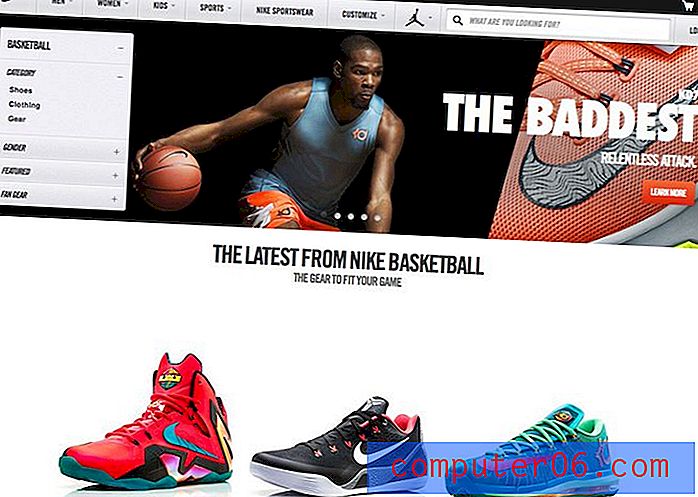
Nike genel olarak bu konuda harika bir iş çıkarıyor. Marka farklı bir ruh hali yaratır ve sitenin satış bölümüne çeşitli şekillerde ulaşmanıza yardımcı olur. Sitenin üst ve yan tarafında bir menü çubuğu ve kaydırıcıda doğrudan, işlem yapılabilir bağlantılar bulunur. Dahası, her link hikayenin bir parçası: “Olabileceğiniz 'en kötü' basketbol oyuncusu olmak ister misiniz? Buraya Tıkla."
Sonuç
Hikaye anlatımı tasarım sürecinin önemli bir parçasıdır. Öyleyse bir kalem çık ve hangi hikayeyi anlatmak istediğini not et. Hikayenizin tarihi veya ürününüzün neden diğerlerinden daha üstün veya CEO'nuzun iş yapma şekli olabilir. Herkesin paylaşmak için benzersiz ve ilginç bir şeyi vardır.
Bu ilginç bilgileri renk, görüntü, tipografi ve tasarım efektleriyle tasarımınıza bağlayın. Ve gördüğünüz her şeyi düşünmeye başlayın: Hangi hikayeyi anlatmaya çalışıyorlar? Çalışıyor mu?
Resim Kaynağı: Public Domain Archive .