2017'nin En İyi 5 Tasarım Trendi (Şimdiye Kadar!)
Eğer yakından bakarsanız, web tasarımının gelişimini neredeyse görebilirsiniz . Birkaç tasarım eğilimi, ilginç tipografi, renk ve navigasyon desenleri ile 2017'nin olmazsa olmaz unsurları olarak ortaya çıktı.
Şimdi 2017'nin ortasında olduğumuza göre, biraz tasarım ilhamına odaklanalım ve şimdiye kadar yılın en iyi trendlerine bir göz atalım. Tüm bunları dahil etmeli misiniz? Kesinlikle hayır! Ancak dikkatlice seçilen iki kişiden biri, tasarımınıza güncel ve güncel bir his vermenize gerçekten yardımcı olabilir.
1. Paylaşılan Alanlarda Tipografi


Tasarımcılar, yazıyı birden çok öğeye genişleterek tipografi kurallarını ihlal ediyorlar. Tür, bölünmüş ekran estetiğinde iki kutuya uzanabilir veya görüntü gibi başka bir tasarım öğesinin boşluğuna girebilir.
Her iki durumda da sonuç çarpıcı olabilir.
Ama bunu yapmak kolay değil. Paylaşılan alanlardaki tipografi, kullanıcıları içerik boyunca çekmek ve tasarımda akış oluşturmak için görsel olarak ilginç bir yoldur. İlgilenilen yazı tipleri veya büyük boyutlu yazı tipleriyle eşleştirildiğinde, paylaşılan alanlardaki tipografi dramatik bir etkiye sahip olabilir. Yazı tipine eklenen vurgu, çünkü birden çok boşlukta katmanlar kelimeleri vurgular ve tasarımda bir odak noktası oluşturur.
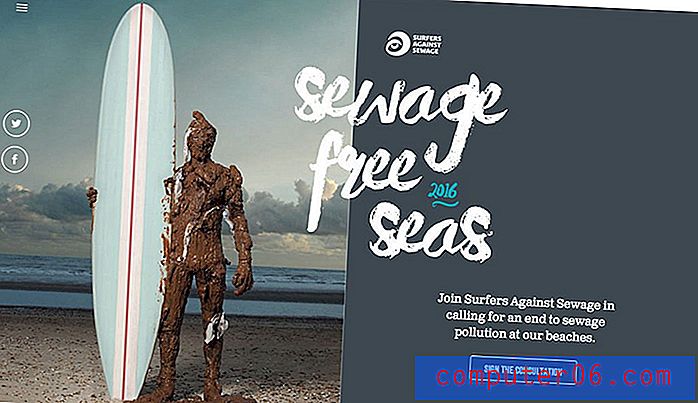
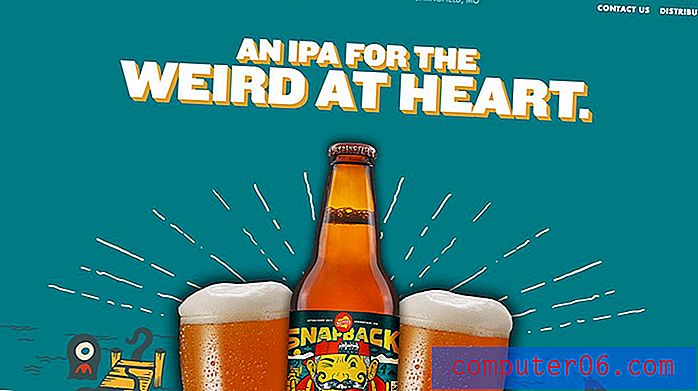
Tasarım trendinden en iyi şekilde yararlanmak için, kısa bir mesajlaşma ve benzer renklendirmeli bir görüntü ve arka plan çiftine ihtiyacınız olacak, böylece tür tüm tuval boyunca kolayca okunabilir.
Çoğu durumda, arka planda siyah veya beyaz yazı tercih edin. Bu, kullanıcıların sindirmesi oldukça karmaşık bir tasarımdır - oldukça basit görünse bile - okunabilirlik birincil endişe olmalıdır.
Bu tür tasarım deseni ile görsel akışa odaklanın. Tasarımın hangi bölümlerinin kullanıcılar için katmanlı bir arka plan ve yazı efekti oluşturduğunu görmesinin en önemli olduğunu düşünün.
Trend hakkında daha fazla bilgi edinin ve daha fazla örneğe ek olarak bölünmüş ekran tasarımlarıyla çalışmaya yönelik bir astar görün.
2. Poli Şekiller


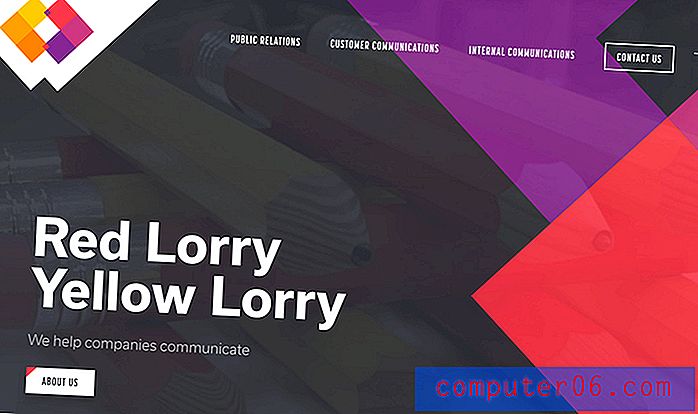
Hemen hemen her yerde, tasarımcılar çokgenleri ilginç şekillerde kullanıyorlar. Tüm tasarımı dolduran şekillerden basit kaplamalara ve köşe efektlerine kadar, poli şekiller neredeyse her yerdedir.
Bu tasarım trendinin güzel yanı, çok yönlü olmasıdır. Poli şekiller hemen hemen her tasarım taslağına, video veya fotoğrafların üzerine ve herhangi bir renk veya tipografi paleti ile eklenebilir. (Mevcut bir web sitesini yenilemek istiyorsanız mükemmel bir yenileme.)
Poli şekli olarak neyin nitelik taşıdığından emin değil misiniz? Çokgenler, temel geometride "kapalı bir çokgen zincir oluşturmak için bir ilmek içindeki sonlu düz çizgi parçalarının zinciriyle sınırlanan plan figürü" olarak tanımlanan şekillerdir. Şekiller herhangi bir sayıda kenara veya yöne sahip olabilir, doldurulabilir veya oyuk olabilir ve kesişen yollar ve konturlar olabilir. Çokgenler genellikle düz, iki boyutlu şekillerdir, ancak web sitesi projelerinde bazı çokgenler hareketi canlandırır ve daha fazla 3B karakteristiğe sahip gibi görünür.
Poli şekiller biraz tasarım ilhamı sağlayabilir. Bunları, bölümler veya kullanıcı arabirimi öğeleri için, gezinmeyi teşvik etmek veya diğer görüntüler biraz yetersiz olduğunda görsel ilgi sağlamak için kullanın.
Trend hakkında daha fazla bilgi edinin ve daha fazla örneğe bakın.
3. Degradeler


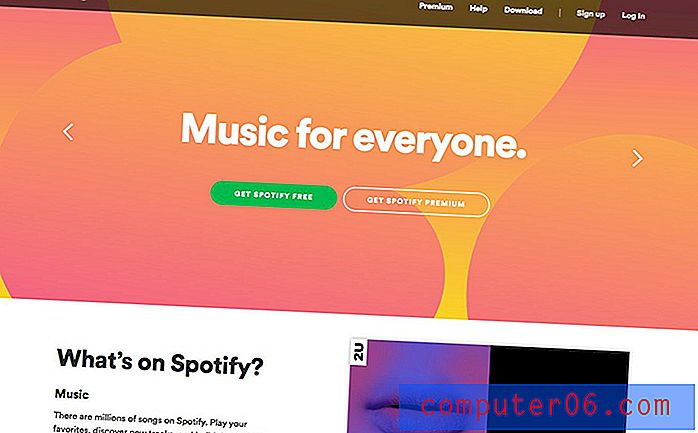
Düz tasarım trendinin en üzücü kısımlarından biri, tasarım projelerindeki gradyanların kaybıydı. Ama geri döndüler. (Spotify'a görsel kimliklerinde kullandıkları için çok fazla kredi verilir.)
Degradeler, her yerde ve akla gelebilecek her şekilde görünür - arka planlar, renk kaplamaları ve kullanıcı arabirimi öğeleri olarak. Degradeler için bugünün tasarım ilhamı, düz öncesi tasarım döneminden biraz farklıdır. İnce ve siyah veya beyaz olarak soluk olan gradyanlardan ziyade, bu gradyanlar cesurdur ve genellikle iki renk içerir.
İyi bir degrade, tasarımın hemen hemen her bölümünde çalışabilirken, monoton degradeler genellikle daha küçük elemanlar için en iyi sonucu verir ve iki renk varyasyonu, görüntüler veya arka planlar gibi büyük tasarım parçalarına en çok pop ekler.
Trend hakkında daha fazla bilgi edinin ve daha fazla örneğe bakın, ayrıca renk katmanları için degradeleri kullanmanın eğlenceli yollarına göz atın.
4. Kalın Renk


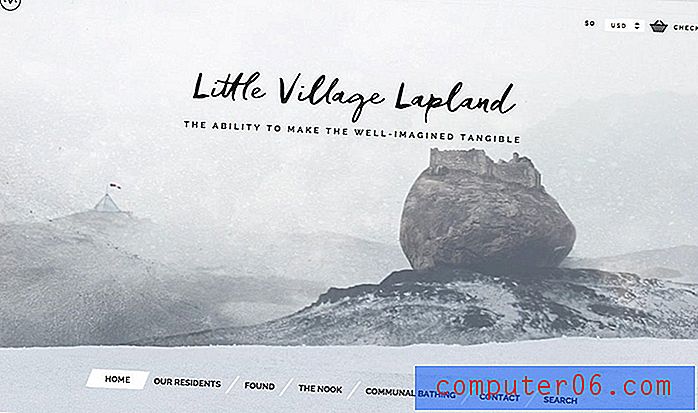
Büyük, cesur renk seçenekleri, sadece degradelerin kullanımında değil, her yerde görünmektedir. Parlak arka planlar, kalın düğmeler ve ekrandan atlıyor gibi görünen vurgu renkleri, gözlerin inmesi için bir yer sağlamaya yardımcı olur.
Renkteki en büyük trendlerden bazıları, beklemeyeceğiniz şeyler bile olabilir - neon renkler ve renk yazı tipleri.
İşe yarayan kalın renk seçeneklerini kullanmak için birkaç ipucu:
- Markanızın paletindeki en parlak renkleri bir araya getirin.
- İfade yapmak için renk kullanın.
- Parlak renkler harika vurgular yaratır.
- Koyu renk kullanmanın bir yolunu bulamıyor musunuz? Tonları görüntülere ve fotoğraflara ekleyin.
- Maksimum etki için koyu renkleri siyah beyazla karıştırın ve eşleştirin.
- Niyeti ve amacı ile renk kullanın.
Neons ve renk yazı tipleri gibi kalın renk trendleri hakkında daha fazla bilgi edinin.
5. Deneysel Gezinme Şekilleri


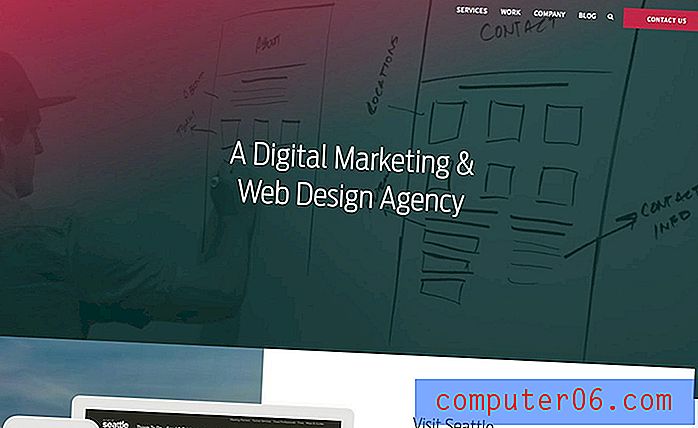
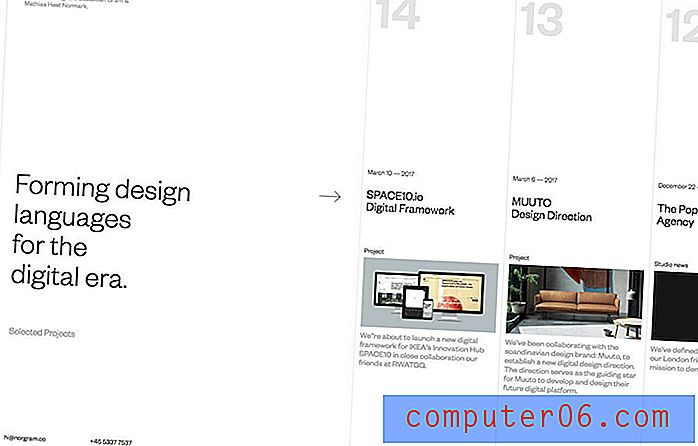
Gezinme desenlerinin karıştırılması ve ekranın üst kısmına tutturulmuş menülerden çok uzak kalması her zaman tavsiye edilmese de, bazı web sitesi tasarımları için çalışabilir. Aslında, 2017, şimdiye kadar deneysel navigasyon yılı oldu, yan navigasyon, alt navigasyon kullanan ve gizli, kaydırma ve pop-out seçeneklerine yeni bakışlar getiren çok sayıda web sitesi.
Ve işte şu: İşe yarıyor gibi görünüyor.
Kesin olarak yalnızca bileceksiniz - bir gezinme değişikliğinin hâlâ tıklama elde ettiğinden emin olmak için her zaman geri dönün ve analitiklerinize göz atın - ancak daha fazla tasarımcı yeni kavramları deniyor. İşin püf noktası, gezinme öğelerinin hâlâ ana ekranda ön plana çıkması gerektiği (alışılmadık bir konumda bulunuyorlarsa normalden daha büyük hale getirmeleri) ve kullanıcılara bir sonraki adımda ne yapacaklarını göstermek için diğer görsel ipuçlarını kullanmaları gerektiği gibi görünüyor. Bilmediğiniz kullanıcı kalıpları yardımla hızlı bir şekilde öğrenilebilir.
Trend hakkında daha fazla bilgi edinin ve daha fazla örneğe bakın.
Sonuç
Birçok eğilim gelip gitme eğilimindeyken, bunlar etrafta dolaşıyor. Ortak konu, her trendin çeşitli tasarım taslaklarına sığabileceği ve tüm estetik akışı geçemediği gibi görünüyor.
2017'nin en sevdiğiniz trendleri neler? Gitmek istediğiniz bu trendlerden herhangi biri var mı? Twitter'da sohbet edelim (Design Shack'i etiketlemeyi unutmayın).