Harika Bir Arama Arayüzü Nedir?
Bir arama kutusu, hemen hemen her web sitesi tasarımında bulunan önemli parçalardan biridir. Bazen bu küçük öğenin oluşturulması sonradan düşüncelere dönüşürken, arama kutusunun bir web sitesinin geri kalanı kadar güzel tasarlanmaması için hiçbir neden yoktur.
Bir arama kutusunun tasarımı, sitenin geri kalanının aynasını yansıtmalı, işlevsel ve kullanımı kolay olmalı ve kullanıcılar tarafından açıkça görülecek bir yere yerleştirilmelidir. Bugün, kendi tasarımınızda size yardımcı olacak bazı harika arama kutularına ve birkaç araca bir göz atacağız.
Sitenizin Arama Kutusuna İhtiyacı Var mı?


Basit cevap evet. Siteniz önemli miktarda içerik içeriyorsa - bir teaser veya açılış sayfasından daha fazlasını düşünün - bir arama kutusu şarttır.
Arama kutusuna sahip olmak kullanıcıların içerik bulmasını kolaylaştırır. Ayrıca, kullanıcıların ürün bilgileri, anahtar kelime kullanımı ve kullanıcı istek ve ihtiyaçları gibi kullanıcıların ne bulmak istediği ve sitenize geldikleri hakkında bilgi toplamanıza yardımcı olabilir.
Öte yandan, bir teaser veya açılış sayfası olarak çalışan siteler bir arama işlevi dahil edilmeden iyi olabilir. Genel olarak, tek sayfalık web sitelerinin bu kategoriye girdiğini düşünebilirsiniz, ancak gerçekten boyut, kapsam ve tasarıma bağlıdır. Paralaks kaydırma gibi öğelerin kullanımı yoluyla çok sayıda içerik barındıran tek sayfalık web siteleri, arama işlevselliğini dahil etmekten yararlanabilir.
Arama İşlevselliği
Arama söz konusu olduğunda en büyük sorulardan biri “ne yapmalı?” Dır. Bu açık bir soru ve cevap gibi görünse de, arama işlevlerinin siteden siteye nasıl değişebileceği. Kullanıcılar, sitenin içeriğine göre aramanın nasıl çalışacağı konusunda farklı beklentilere sahip olabilir.

Basit arama: En yaygın web sitesi araması türü, aradığınız yeri yazmak için bir yer ve bir "arama" veya "gönder" düğmesi içeren bir kutu etrafında tasarlanmıştır. (Bu tür bir aramayı burada Design Shack sitesinde kullanıyoruz.) Genellikle kutuda, anahtar kelimeler veya öğe numaraları gibi sitede aranabilir olan şeyler bulunur.

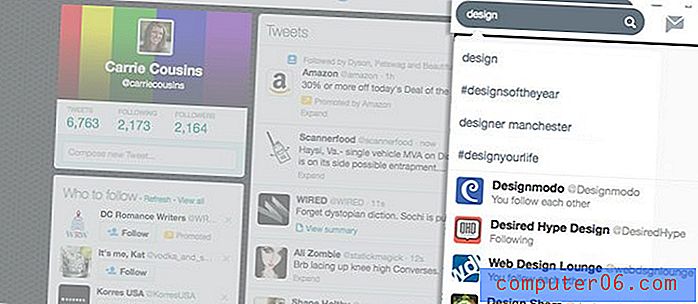
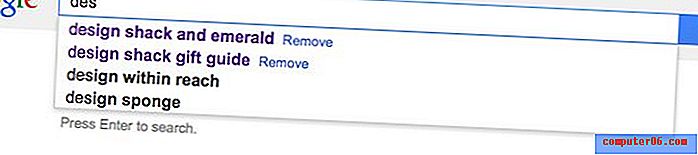
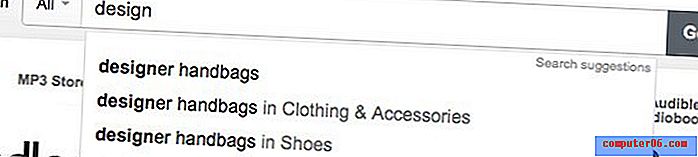
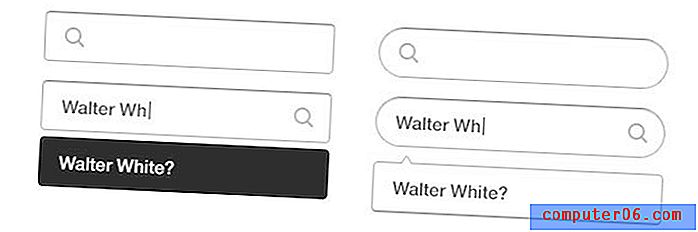
Akıllı arama: Google, popüler arama terimlerine ve siteyle alaka düzeyine göre aradığınızı doldurmaya yardımcı olan akıllı arama söz konusu olduğunda liderdir.

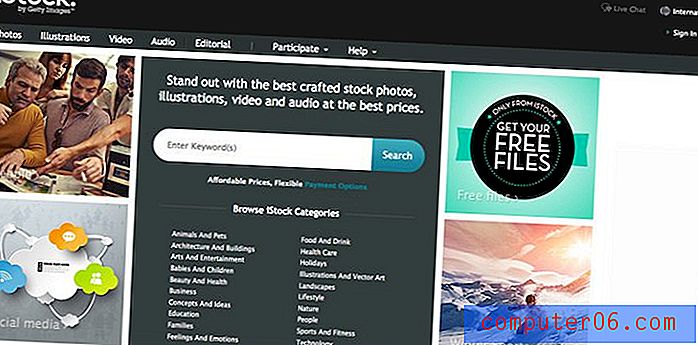
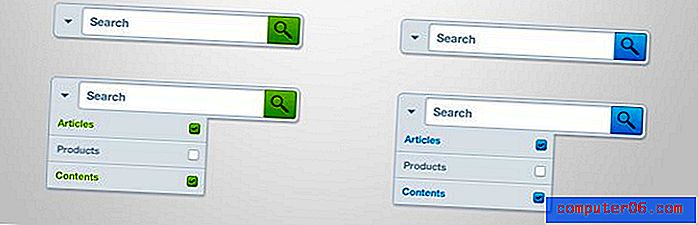
Filtrelenmiş arama: Filtrelenmiş aramayı kullanan siteler, kullanıcıya sitedeki bir şeyi neyi veya nerede arayabileceği konusunda seçenekler sunar. Amazon, filtrelenmiş aramanın kullanılmasına en iyi örnektir. Üst çubukta tüm siteyi bir öğe için arayabilir veya belirli bir ürün kategorisine daraltabilirsiniz. (Amazon, aynı zamanda, yalnızca bir tür arama işleviyle sınırlı olmadığınızı gösteren akıllı arama kullanır.)
Arama Kutusu Yerleşimi


Ziyaret ettiğiniz hemen hemen her sitenin ekranın üstünde bir arama kutusu bulundurmasının iyi bir nedeni vardır. Kullanıcıların olmasını beklediği yer burasıdır.
Bugün Site Arama'ya göre yapılan bir analiz, ABD'nin en büyük 50 perakendecisinin, sayfanın üstünde bir arama kutusu bulunduğunu gösterdi. Bunların yüzde 54'ünün sağ üstte, yüzde 30'unun üst ortada ve yüzde 16'sının sayfanın solunda yer aldığı bir arama kutusu vardı. Sonuçlar büyük bir uyarıyla İngiltere perakendecilerinin yaptığı bir çalışmada benzerdi - arama daha sık sitenin üst merkezinde, ardından sağ üstte yer alıyor.
Kaçınmanız gereken yerleşim, kaydırmanın altında veya sitenin altında herhangi bir yerdedir. (Yani, her iki konuma da bir arama kutusu eklemezseniz.) Tasarımcılar, arama kutusunu gezinme menüsünde veya bir araç çubuğunun içinde saklamaktan da kaçınmalıdır.
Arama Tanımlayıcıları


Arama araçlarını tanımlamak ve kullanmak kolay olmalıdır. Kullanıcılar aracı bulamazsa, hayal kırıklığına neden olabilir veya bir kullanıcının sitenizden ayrılmasına neden olabilir.
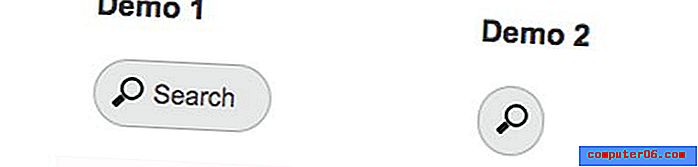
Genel arama tanımlayıcıları, kelime arama içeren bir kutu veya bir giriş kutusunun yanında bir büyüteçtir. Bu kadar. Arama tasarlarken, bu seçeneklerden biri en iyi seçimdir.
Ve eylem düğmesini unutmayın. Arama tanımlayıcıları gibi, gerçek aramayı yürütme düğmesi de basit olmalıdır. "Ara" veya "bul" gibi bir kelime kullanın. “Git” kabul edilebilir başka bir seçenektir.
Tasarım İpuçları Ara


Bir arama kutusu (veya diğer birçok ortak kullanıcı arabirimi öğesi) oluşturmak söz konusu olduğunda, basitlik anahtardır. Bir arama kutusu birkaç şeye ihtiyaç duyar: giriş kutusu, başlık, işlem düğmesi ve talimatlar.
Bir arama kutusu tasarlarken, tasarım bir kutuya odaklanmalıdır. Kulağa basit geliyor, değil mi? Kutunun, sitenizle alakalı yaygın arama terimlerini yazmak (ve görmek) için yeterli büyüklükte olması ve basit bir yazı tipinde okunabilecek kadar büyük metin içermesi gerektiğini unutmayın. Süper küçük türden veya yenilik veya komut dosyası yazı tiplerinden uzak durun.
Arama yaptığınızı açıkça belirtin. Arama işlevinizi, kutunun yanında veya yukarısında bir başlıkla veya kutunun içindeki kullanıcılarla "siteyi burada aramaları" için yönlendiren metinle etiketleyin.
Kullanıcıların aramayı nasıl kullanacaklarını bildiklerinden emin olun. Arama kutusuna, aracı kullanarak neler bulabileceklerini anlatan basit talimatlar ekleyin. (Ancak kullanıcı kutuyu yazmak veya etkinleştirmek için tıkladığında örnek metnin kaybolmasını sağlayın.) Son olarak, arama gönderimi için açık bir harekete geçirici mesaj düğmesi ekleyin.
Arama Araçları ve Kaynakları
Google Arama Motoru
Temel özellikler için ücretsiz ve site tasarımınıza uyacak şekilde özelleştirilebilen basit bir araçla sitenize Google aramasını ekleyebilirsiniz. Google'ın ayrıca, 100 ABD Doları karşılığında daha fazla tasarım seçeneği de dahil olmak üzere bazı ekstra güzellikler içeren ücretli bir arama aracı vardır.
Öneri ile Arama Girişi

Bu basit kutu, arama kutusu tasarımınızı hızlı bir şekilde başlatmak için özelleştirebileceğiniz bir Adobe Photoshop dosyası olarak gelir. Katmanlı vektör dosyası otomatik önerme özelliğiyle birlikte gelir ve Creative Market'ten yalnızca 2 ABD dolarıdır.
Arama Çubuğu Açılır Menüsü

Bu basit arama çubuğu dosyası, menü seçenekleri için açılır liste içeren basit bir arama biçimi kullanır. Photoshop dosyasını uygun krediyle indirmek ücretsizdir.
Genişletilebilir Arama Kutusu

Arama kutunuzu nasıl kodlayacağınızı görmek istiyorsanız, CodePen'de bulunan bu genişletilebilir seçeneğe bir göz atın.
CSS3 Form Paketi

Hangi arama kutusu stilini aradığınızdan emin değilseniz, CSS3 Form Paketi altı arama formu stili içerir. Tüm paket için lisans güzel bir koleksiyon için 4 $ 'dır.
Arama Formu Nasıl Oluşturulur

Koddan geliştirerek, arama kutunuz üzerinde de çok fazla kontrole sahip olabilirsiniz. SpeckyBoy Design, temel kodlama bilgisine sahip hemen hemen herkesin izlemesi kolay, temiz bir arama kutusu için basit bir kod örneğine sahiptir.
Sonuç
Harika bir arama kutusuna sahip olmak, tasarım sürecinin en eğlenceli kısmı olmasa da, genellikle sitenizin önemli bir parçasıdır. Bir arama kutusu oluştururken önce kullanıcıyı düşünün ve ardından genel tasarımı düşünün.
Arama kutuları, harika görünürken sitenize harika işlevler ekleyebilir. Web sitenizin genel temasına uyan ve tamamen gizlemeden uyum sağlayan bir kutu seçin.
Daha da güzel arama kutuları görmek istiyorsanız Design Shack galerisine göz atın.
Resim Kaynağı: Jamie Syke tarafından Arama Kutusu.