Progresif Web Uygulaması Nedir (Neden Önemsemelisiniz)?
2016 yılında mobil kullanıcılar, web'e masaüstü cihazlardan erişenleri aştı. O zamandan beri mobil cihaz herhangi bir yavaşlama belirtisi göstermedi.
Herkes web sitelerini ve web uygulamalarını nasıl daha mobil uyumlu hale getireceğine baktıkça, giderek artan bir şekilde “Progresif Web Uygulaması” ifadesiyle karşılaşmaya başlayacaksınız. Bugün bunun ne olduğuna, AMP gibi diğer teknolojilerden nasıl farklı olduğuna ve nasıl başlayabileceğinize bakıyoruz.
Mobil Cihaz Yavaşlatılamıyor
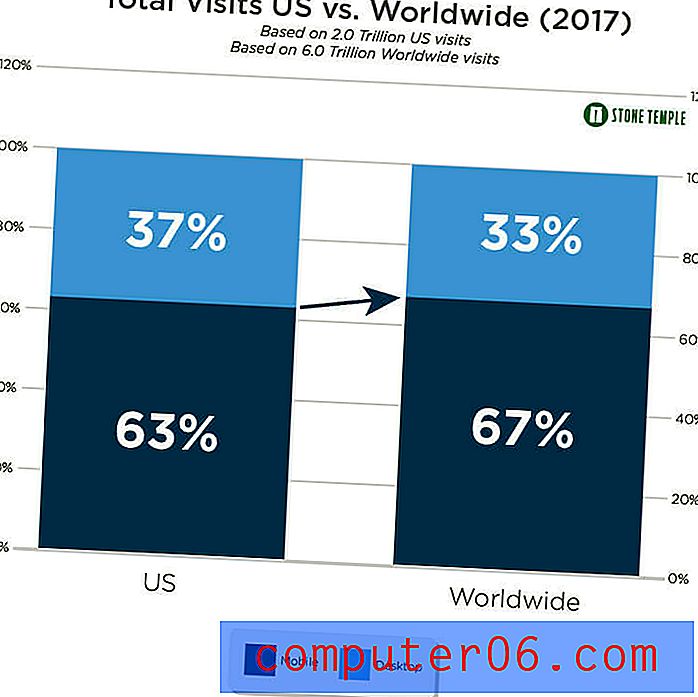
Taş Tapınağı'ndan yapılan bir araştırma, bu bölünmenin her geçen yıl nasıl büyümeye devam ettiğini göstermektedir. Bu kullanım eğilimlerinin yalnızca ABD'de 2016'dan 2017'ye nasıl değiştiği aşağıda açıklanmıştır:

Mobil cihazların küresel kullanıcılar arasında daha da popüler olduğu görülüyor:

Bu nedenle kendimize şunu sormalıyız: “Mobil deneyimi olduğu gibi nasıl geliştirebiliriz? Mobil kullanımın zirvesine ulaştık mı? ”
Google, 2015 yılında aşamalı web uygulamasının tanıtımıyla bu soruyu cevaplamayı kendi üzerine aldı. Mobil web'in geleceğinin ilerici web uygulamaları ile nasıl göründüğünü ve neden önemsemeniz gerektiğini keşfedelim.
Aşamalı Web Uygulaması Nedir?
Aşamalı bir web uygulaması (PWA), mobil web siteleri ve mobil uygulamalar arasındaki boşluğu dolduran bir uygulamadır. Bir PWA'yı bir uygulama kabuğunun içine sarılmış bir mobil web sitesi olarak tanımlamak kolay olsa da, bundan çok daha fazlası var.
Temel olarak, kullanıcıların istediği mobil deneyimi alır ve kendi tamamen duyarlı yerel uygulamanızdan gelen tüm iyi şeylerle güçlendirir. Aşamalı bir web uygulamasından aşağıdakileri bekleyebilirsiniz:
- Uygulamaya benzer kullanıcı arayüzü ve gezinme
- Pagespeed
- Güvenilirlik
- Ana ekran varlığı
- Çevrimdışı özellikler
- Telefon özellikleri (push bildirimleri ve coğrafi konum gibi)
Bir PWA'ya sahip olmaktan yararlanabilecek birçok web sitesi türü vardır. Twitter gibi sosyal ağlar çoktan değişiklik yaptı.
Forbes gibi medya şirketleri, Housing.com gibi emlak siteleri ve Ele.me gibi konaklama hizmetleri de PWA'ları başarıyla hayata geçirdi.
Sonuç her zaman aynı olmasına rağmen her biri farklı sonuçlar elde etti - daha hızlı yükleme süreleri, gelişmiş kullanıcı arayüzü ve büyük kolaylık ve erişim. Hangi daha meşgul kullanıcılara yol açar.
Aşamalı Web Uygulaması Nasıl Oluşturulur?
Süreci yönetmek için genellikle uygulama geliştiricilerinin işe alınmasını ve bunu yapmak için büyük bir yatırım yatırımı gerektiren yerel uygulamaların aksine, aşamalı web uygulamaları çok daha kolaydır ve genellikle daha ucuzdur.
Aşamalı bir web uygulaması iki bölümden oluşur: bir web uygulaması bildirimi ve servis çalışanları. Daha fazla açıklamama izin ver.
Web Uygulaması Bildirimi
Bu, bir PWA'nın uygulama benzeri öğelerini tanımlayan bir JSON dosyasıdır. Şunlar gibi şeyleri içerir:
- Uygulamanın adı
- Uygulama simgesi
- Üstbilgi ve / veya altbilgi için gezinti tasarımı ve öğeleri
- Açılış ekranı tasarımı
- Diğer meta veriler
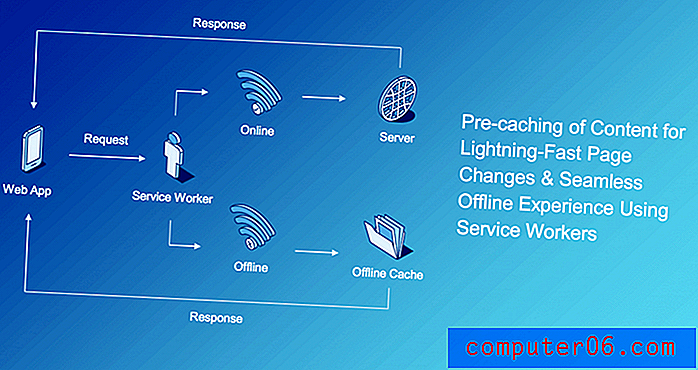
Hizmet Çalışanları
Aşamalı web uygulamalarına standart web deneyimi üzerindeki güçlerini gerçekten veren hizmet çalışanlarıdır.

Hizmet çalışanları bir JavaScript dosyası aracılığıyla yapılandırılır. Yaptıkları şey, uygulamanızı mümkün olduğunca verimli ve yıldırım hızında çalıştırmaktır. Ayrıca, kullanıcılarınız ister çevrimiçi ister çevrimdışı olsun, hizmet çalışanları önbellek proxy'leri gibi işlev gördüklerinden içeriğinize her zaman erişebilirler.
Aşamalı bir web uygulaması oluşturma konusunda birkaç seçeneğiniz vardır.
İlk seçenek, Google'ın geliştirici belgelerini kullanmak ve kendi PWA'nızı yazmaktır. Ancak bu seçenek hala zamanınıza ve kaynaklarınıza yatırım yapılmasını gerektirir.
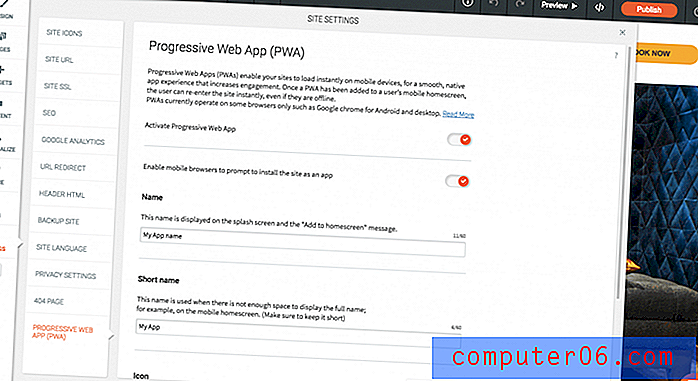
Bu düzeyde bir iş yapmaya hazır değilseniz veya enerjilerinizi başka bir yere odaklamak istiyorsanız, web sitenizi kolayca ilerici bir web uygulamasına dönüştürmek için Duda web tasarım platformu gibi bir araç kullanabilirsiniz.

Tek gereken özelliği etkinleştirmek için tek bir tıklama ve onu beğeninize göre yapılandırmak için sadece birkaç tane daha!
Aşamalı Web Uygulaması Bir Web Sitesinden Nasıl Farklıdır?
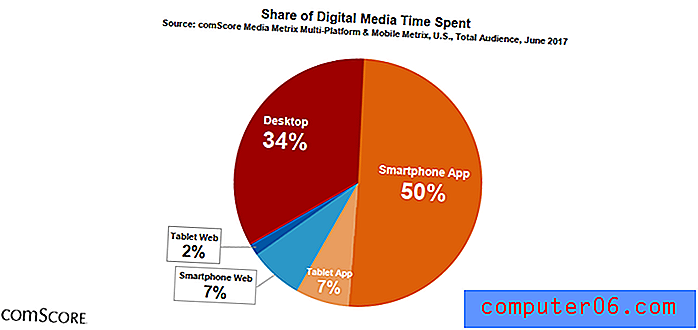
ComScore'un 2017 Dijital Mobil Uygulama Raporundan da görebileceğiniz gibi, mobil kullanıcıların telefonlarında harcadığı çoğu zaman aslında tarayıcı tabanlı web siteleriyle değil uygulamalarla ilgilidir.

Mobil kullanıcıların temel tarayıcı yerine uygulama benzeri deneyimi tercih etmelerinin çok iyi (ve geçerli) nedenleri vardır. Ve PWA, kullanıcıların uygulama mağazasından kaynak yoğun bir şekilde indirmeyi taahhüt etmek zorunda kalmadan bu sıçramayı yapmalarına yardımcı olduğundan, aşağıdaki farklılıklara ve avantajlara çok dikkat etmelisiniz.
Aşamalı web uygulamaları mobil web üzerinde en uygun seçimdir çünkü:
- PWA, bulunması kolay araç çubukları ve öğeleri kullandığından daha ilgi çekici olacak şekilde tasarlanmıştır.
- Kullanıcılar simgenizi ana ekranlarına ekler. Bu, görünürlüğü artırır ve bu da uygulamanızla etkileşim kurma olasılıklarını artırır.
- Android tarayıcıları, kullanıcılara otomatik olarak ana ekranlarına PWA'ları “yüklemelerini” ister ve bu da kolaylık faktörünü artırır.
- PWA'lar inanılmaz hızlı yükleme süreleriyle sonuçlanır.
- Servis çalışanları bağlantıdan bağımsız oldukları için PWA'lara erişimin güvenilirliğini arttırır.
- PWA'lar kullanıcıların telefon özellikleriyle sorunsuz bir şekilde bütünleşir; en önemlisi, push bildirimleri, tıkla ve ara ve coğrafi konum hizmetleri.
- HTTPS, tüm PWA'lar için bir gerekliliktir ve bu da onları web'den doğal olarak daha güvenli hale getirir.
- Oluşturma engelleyen JavaScript
- Ağırlıklı dosyalar
- Harici komut dosyaları
- Şişirilmiş CSS
- Kaynak pahalı animasyonlar
- Mobil web çok sınırlayıcı ve tarayıcının sınırlarının ötesinde çalışmıyor.
- AMP içerik odaklı siteler için mükemmeldir, ancak başka bir şey değildir.
- Yerel uygulamalar, belirli iş modelleri için iyi bir çözümdür, ancak oluşturulması pahalı, yönetilmesi zor ve kullanıcıları mutlu etmek zor olabilir.

Mynet, mobil web sitesi deneyimi ve mobil uygulaması arasındaki büyük farkı not eden böyle bir şirketti.
Mynet'in aldığı trafiğin% 85'i mobil web'den gelirken, kullanıcılar mobil uygulama muadilinde iki kat daha fazla zaman harcadı. Türk medya markası PWA'sını (AMP destekli içeriğin yardımıyla) başlattığında, Mynet sayfa görüntülemeleri ve sitede geçirilen zamanı büyük ölçüde geliştirdi.
Aşamalı Web Uygulaması Hızlandırılmış Mobil Sayfalardan Nasıl Farklıdır?
Mobil kullanıcılar ne istiyor? Hız, kolaylık ve kullanım kolaylığı - hem PWA'ların hem de AMP makalelerinin olağanüstü derecede iyi yaptığı şeyler. Bununla birlikte, Google tarafından oluşturulan iki mobil cihaz dostu platform arasında belirgin bir fark var.
AMP veya Hızlandırılmış Mobil Sayfalar, kullanıcıları mobil tarayıcının içinde tutar. Bununla birlikte, tarayıcı yükleme hızlarını azaltma eğilimi gösteren öğeleri kaldırarak veya optimize ederek yükleme sürelerini büyük ölçüde azaltır:
Temel olarak, ön uç deneyimini azaltan arka uçtan tüm öğeleri alır ve onları daha hafif ve yönetilebilir bir şeye dönüştürür. Bu nedenle, mobil deneyimden ödün verilmiş bazı bölümler vardır, bu yüzden AMP, işlevselliğe göre okunabilirliğe öncelik veren içerik ağırlıklı web siteleri için idealdir.

Öte yandan, PWA'lar AMP kadar hızlıdır, ancak bunu yapmak için özellikleri feda etmeyin. Bu yüzden PWA'lar için daha fazla olasılık var.
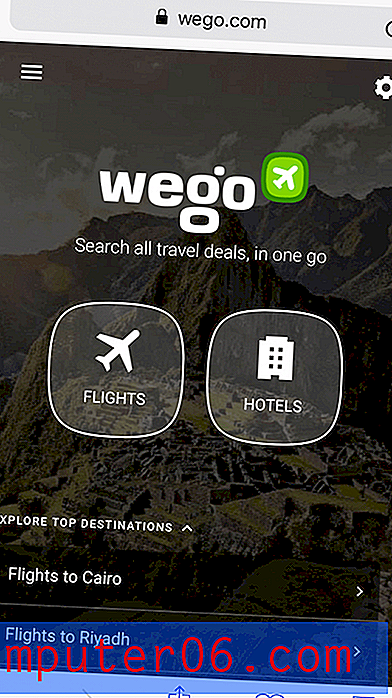
Bununla birlikte, birçok kullanıcının farkına varamayacağı şey, bunun birinin veya diğerinin seçimi olması gerekmemesidir. Google bu çözümleri birlikte çalışabilmeleri için geliştirdi. Buradaki örnek Wego.
AMP, süper hızlı yükleme hızları (1 saniyenin altında) için PWA servis çalışanları ile birleştirildi. Bu, organik ziyaretlerde (% 12 artış) ve dönüşümlerde (% 95 daha fazla) büyük gelişmeler sağladı. Wego ayrıca, daha hızlı yükleme sayfalarının uygulamadaki para kazanılan öğelerle daha fazla etkileşim (üç kat daha fazla) anlamına geldiğini keşfetti.
Aşamalı Web Uygulaması, Yerel Bir Uygulamadan Nasıl Farklıdır?
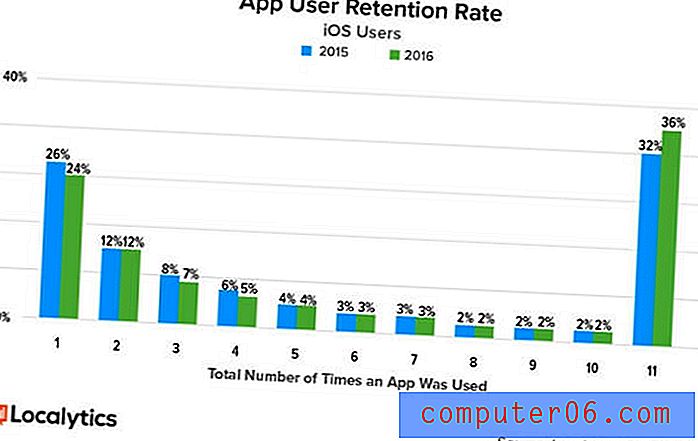
2016 tarihli bir Localytics çalışması, yerel uygulamaların kullanıcıların mobil cihazlarında özel bir noktaya hak talebinde bulunmanın ne kadar zor olabileceğini gösteriyor:

Tabii ki, bir uygulama değerini kanıtladığında ve kullanıcıların giriş yapması ve yaklaşık bir düzine kez katılmasını sağladıktan sonra, bu tutma oranları oldukça sağlam görünüyor. Ama burada neler oluyor? Neden kullanıcılar mobil uygulamaları seviyor, ancak onlara bağlı olamıyor?
Yerel bir uygulamayı aşamalı bir web uygulamasıyla karşılaştırdığınızda, mobil web'in neden PWA'ya doğru gittikçe daha fazla değiştiğini net bir şekilde görebilirsiniz:
Maliyet
Daha fazla işletme için erişilebilir olmasını sağlayan bir PWA oluşturmak önemli ölçüde daha düşük maliyetlidir.
Aranabilirlik
PWA'lar sıradan bir mobil web sitesinin aramada sıralaması gibi sıralanabilir. Bu, kullanıcıların cihazlarıyla özel uygulama mağazasını ziyaret etmek zorunda kalan kullanıcılardan daha büyük bir olasılıkla karşılaştıkları anlamına gelir.
kaynaklar
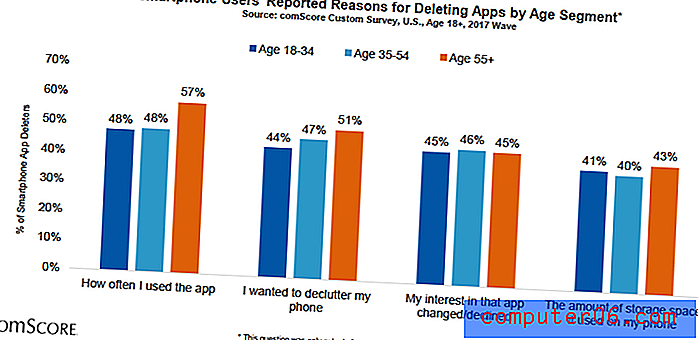
PWA'lar servis çalışanları sayesinde yalın olma eğilimindedir. Yerel uygulamalar, bant genişliği ve depolama domuzları oldukları için bununla rekabet edemezler. ComScore'un raporuna göre, kullanıcıların bir uygulamayı silmesinin en önemli nedenlerinden biri, ne kadar yer tüketmesinden kaynaklanmaktadır:

Esneklik
Genel olarak, yerel uygulamalar bir cihaz için diğerine göre oluşturulur: iOS veya Android. Bu nedenle, bir ürün için bakım, çoğu durumda en az iki kez çalışma gerektirir. Ancak tarayıcıda yaşayan ve bunların dışında var olabilecek PWA'larla, tüm tarayıcılar ve cihazlarla uyumludurlar.
Paylaşılabilirlik
PWA'ların başkalarıyla kolayca paylaşılabilen URL'leri vardır. Yerel uygulamalar bunu yapmaz.
Tüm bunlar, elbette, mantıklıysa, işletmeniz için yerel bir uygulama oluşturmaktan kaçınmanız gerektiğini söylemez. Yerel uygulamalar, çok özel kullanım durumları için mükemmeldir. Örneğin:

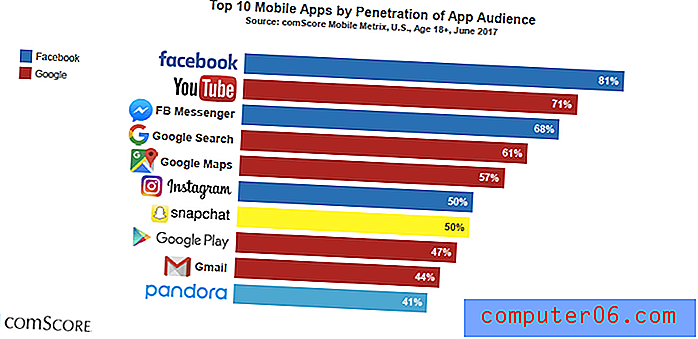
Sosyal ağlar, sohbet ve eğlence platformları en popüler mobil uygulamaların başında gelir. Ayrıca uygulama formunda çok sayıda oyun, üretkenlik ve ödül odaklı konsept de bulacaksınız.
Öte yandan PWA'lar, ne tür işletmelerin kendileri için en iyi performansı gösterdiği konusunda genellikle bu kadar ciddi kısıtlamalara sahip değildir.
özet
Peki, neden bunlardan biri önemli? Mobil kullanıcılarınızın önüne geçmek ve onlarla etkileşime geçmek için daha iyi bir yol bulmayı umuyorsanız, mevcut diğer seçenekler bunu kesmemiş olabilir.
Aşamalı web uygulaması, bu platformların her birinin gücünü alır ve bunları mobil kullanıcıların istediği ve ihtiyaç duyduğu bir şey haline getirir. Mobil web'in geleceği budur.