10 Modern Web Sitesi Gezinme İpuçları ve Fikirleri
Web sitesi tasarımının her zaman ilk aklınıza gelmeyen unsurlarından biri de navigasyon. (Muhtemelen yapmanıza rağmen.) Kullanıcılar tasarımda nasıl dolaşacaklar? Kendileri için açık olmayan öğeleri nasıl bulacaklar?
Web sitesi gezinme eğilimleri çok değişti; ezici mega menülerden daha hafif ve daha az seçeneklere geçiyor. Ve bu düşüncenin bir değeri var - çok fazla seçenek kullanıcıları bunaltabilir. Katılımı artırmak için ihtiyaç duydukları alanda ihtiyaç duydukları bilgileri verin. Mutfak lavabosunu onlara atmayın!
Bugün, bunu yapmanıza yardımcı olacak birkaç modern web sitesi gezinme ipucuna ve fikrine bakacağız.
Tasarım Kaynaklarını Keşfedin
1. Hafif Animasyon

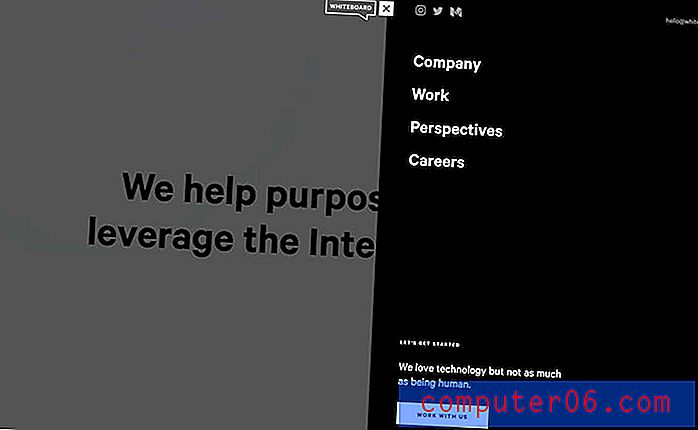
İlk bakışta, Buttermilk ve Maple için web sitesinin üst kısmında gezinme menüsünü bile göremeyebilirsiniz. Ancak tamamen kaçırmamanız için birçok küçük animasyon var.
- Fare ekranın üst kısmına geldiğinde düşen karanlık bir katman bulunur.
- Ekranın sağ tarafına yerleştirilmiş bir zaman çizelgesi kaydırıcısı var.
- Gezinti, kaydırma üzerine ev logosuna (bir hamburgerle) daraltır ve ardından fareyle üzerine gelindiğinde tam gezinme moduna geri döner. (Menüyü geri almak için hamburger simgesini tıklamanız gerekmediğini seviyorum.)
Her öğe, tasarımda hiçbir zaman kaybolmamanız için gezinmeye olan bitene vurgu yapan basit bir animasyon içerir. Bu tasarım oldukça görseldir ve bu basit ipuçları kullanılabilirliği artırmak için büyük bir avantajdır.
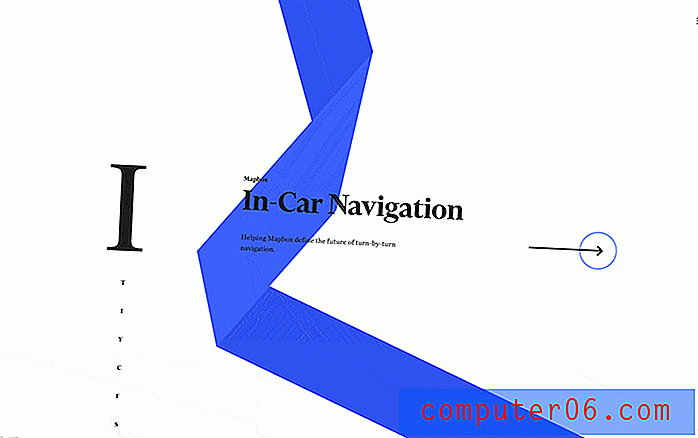
2. Bol İpucu Sağlayın

Navigasyon gizlendiğinde - birçok web sitesi tasarımında olduğu gibi - kullanıcıya bolca ipucu vermeniz gerekir.
- Rally sitesinin sitesinde bulunan zaman çizelgesi stili gezinme, kullanıcıların içerik akışında nerede olduklarını bilmelerine yardımcı olur (işaret 1)
- Sağ ok, kullanıcılara yatay bir tıklama ile keşfedilecek bir şey olduğunu söyler.
- Hamburger menüsü kullanıcılara hemen bir çözüm görüp görmedikleri hakkında daha fazla şey olduğunu söyler.
3. tek seçenek yapmak

Navigasyon ekrandaki en önemli unsursa ne olur? Görsel tasarımın odak noktası olun.
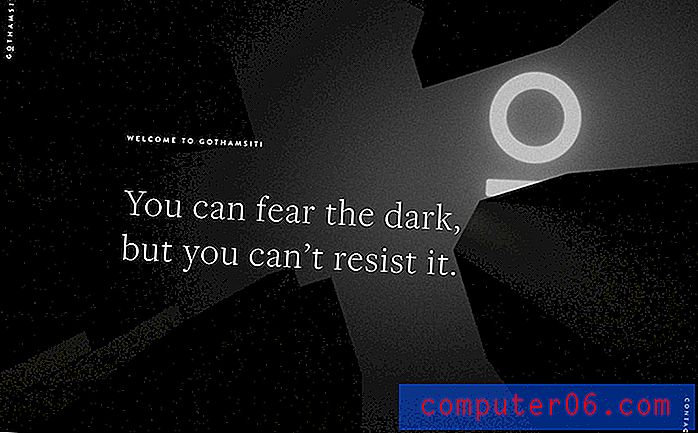
JYBH, arka planda dokulu bir animasyon ve ekranın ortasında üç basit navigasyon seçeneği ile güzel bir minimal tasarıma sahiptir. Bu, kullanıcılara tam olarak ne yapmaları gerektiğini söyler.
4. Bu veya Bu

Aynı düşünce dizisi boyunca kullanıcılardan bir seçim yapmasını isteyen bir tasarım yaratıyor: Bunu ya da bunu yapmak ister misiniz? Bu ikili gezinme seçeneği, insanların tasarımla tam olarak olmak istedikleri yere hızla ulaşmasına yardımcı olmalıdır.
Tasarımın farklı kullanıcı yollarına sahip iki hedef kitlesi varsa, son derece iyi çalışabilir.
Seedlip Drinks, ürünlerini satın alma veya ürünlerini kullanma seçenekleriyle bunu oldukça etkili bir şekilde yapar. Perakendeye akıllıca bir yaklaşım.
Tasarım aynı zamanda ince bir hamburger simgesi de içeriyor - şimdi trendin üç yerine iki satıra geçtiğini söyleyebilir miyiz? - ek bilgilerle birlikte.
5. Basit ve Geleneksel

Bazen bir trendin en iyi kullanımı, işe yarayan klasik bir örneğe bağlı kalmaktır. Basit, geleneksel bir navigasyon menüsü asla modası geçmez.
Chou Wen-Chung yaklaşımı, tam ekran bir fotoğrafta ana navigasyon için engelsiz statik bir konum sağlar. Menü öğelerinin bazılarında ek bilgi içeren bir “mega tarzı” kart bulunur. (Bunlar neredeyse yoluna giriyor gibi görünüyor.)
6. Büyük Boy Pop-Out'lar

Mobil tasarım uygulamaları birçok masaüstü sürümüne de hakimdir. Büyük boyutlu açılır menüler (neredeyse her zaman hamburger tarzı bir simgeden) daha küçük cihazlardaki deneyimi taklit eder.
Ve bu yaklaşımda yanlış bir şey yok. (Hiçbir zaman tutarlı bir kullanıcı deneyimi için kimseye hata vermeyeceğim.)
Bu işi yapmanın temel unsurları, pop-out'un açık olmasını, gerekli tüm bilgilerin dahil edilmesini ve kullanılabilirlikle ilgili bir sorun olmamasıdır (her şeyin tıklanması veya hafifçe dokunulması kolaydır).
7. Dört Köşeyi Deneyin

Bu, yalnızca belirli kullanım durumlarında çalışan gezinme fikirlerinden biridir - kullanıcıları göndermek için dört birincil konuma ihtiyacınız vardır.
Ancak bunu yaparsanız, ekranın her köşesindeki bir gezinme öğesi, modern bir gezinme stili planlamak ve tasarlamak için eğlenceli ve ilginç bir alternatif olabilir.
Basit bir genel estetik ve anlaşılması kolay navigasyon seçenekleri (şirket adı, hakkında, iş ve iletişim) sayesinde yukarıdaki tasarım için oldukça güzel çalışıyor. (Bu tıklama öğelerinden ne alacağınız sorusu yoktur.)
8. Dikey Yığın

Dikey gezinme menüleri, monitörler genişlemeye devam ettiğinde gerçekten başlayacak bir fikir gibi görünüyordu. Daha fazla tasarım bu tasarım trendini tekrar öne çıkarmaya başlasa da, oraya pek gelmedi.
TMC, ana içerik alanı ile ekranın sol tarafında dikey ana gezinme kullanır (bu, insanlar soldan sağa okudukları için iyi bir seçenektir) ve daha sonra kullanıcıların tasarımla yatay olarak hareket etmelerini sağlayan bir kesik içerik alanı kullanır.
Tasarımın geri kalanı, kullanıcıları içerik boyunca yönlendirmek için zaman çizelgesi noktaları ve oklar kullanır. Eğlenceli bir tasarım. Tek dezavantajı, içine çok derin girerseniz, geri dönüş yolu yoktur.
9. “Sıska Kapak”

Arada sırada son derece iyi çalışan beklenmedik unsurların çiftleriyle karşılaşıyorsunuz. Yukarıdaki “sıska çevirme” navigasyon menüsü dediğimiz durum budur.
En üstteki üç gezinme öğesi ekranın sağ tarafında istiflenir. Bunlar, kaydırma veya tıklama ile kayan zaman çizelgesi stili biçimindedir.
Hamburger simgesi aslında sağ alt köşeye sıkışmış ve ekranın altındaki tam bir navigasyon menüsüne açılıyor. Bu, aşağı sayfa navigasyonunun en sıra dışı sürümlerinden birini gördüm, ancak işe yarıyor gibi görünüyor. (Belki de ekran boyunca soldan sağa ve sonra köşedeki hamburgere götüren renk ve öğelerden bol miktarda görsel ipucu olduğu için.)
10. Downpage Gezinme

Aşağı sayfa navigasyonu fikrine girdiğimizden, bu konsepte son derece kullanışlı bir yaklaşıma bakmak güzel.
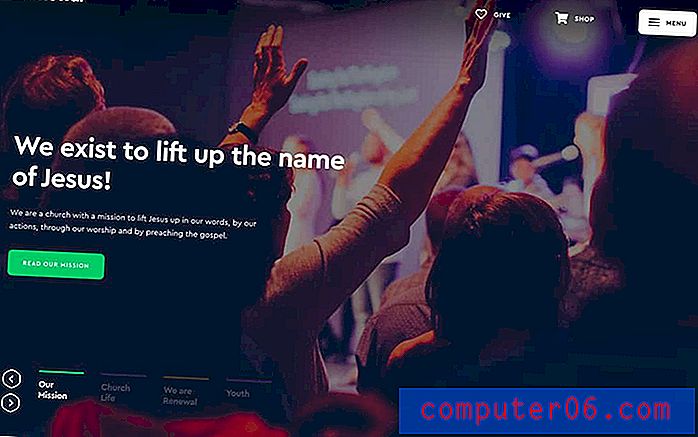
Yenileme web sitesinde dalış için dört şey var. Her biri ana sayfanın sol alt köşesinde belirtilmiştir. Bu navigasyon tarzı hakkında güzel olan şey, gizli olmaması, yukarıdaki içeriğin önüne geçmemesi ve tıklamak için doğal bir konumda olmasıdır.
Ayrıca, gezinme, kullanıcıların dört içerik yolunun tümüne giriş yapmasına yardımcı olan daha büyük bir kaydırıcının parçası olduğu için yarı zaman çizelgesi öğesi olarak da çalışır.
Sonuç
Modern navigasyon hakkında düşünmeye gelince, bunun bir menüden daha fazlası olduğunu unutmayın. Gezinme, kullanıcının tasarımda kolaylıkla hareket etmesi için gereken her şeydir.
Muhtemelen bir tür ana navigasyon menüsü ile başlar, ancak zaman çizelgeleri ve kaydırma hatırlatıcıları ve kullanıcının aradığını bulmasına yardımcı olan başka her şeyi içerebilir.