Web Tasarımında Minimal Gezinmenin 10 Artıları ve Eksileri
Web sitesi tasarımında bir süredir değişiklik oldu: navigasyon ve menüler daralıyor. Hamburger menü simgesine karşı yapılan tartışmalara rağmen, minimal gezinme stilleri ve öğeleri popülerlik kazanıyor.
Minimal gezinme öğelerinin tümü bu stili kullanmasa da, kesinlikle son birkaç yıldır kullanımda patladığını gördüğümüz görsel bir stil.
Ama işe yarıyor mu? Projeler için minimal navigasyon kullanmayı düşünmeli misiniz? Burada, kullanım örnekleri ile bazı artıları ve eksileri inceleyeceğiz. Cevap düşündüğünüz kadar basit olmayabilir.
Envato Elements'i keşfedin
Tasarım Trendi: Minimal Gezinme

Minimal gezinme stilleri farklı şekillerde ortaya çıkabilir, ancak en popüler olanı muhtemelen bir hamburger simgesidir.
Üç yığılmış çizgi içeren bu küçük divot, çoğu kullanıcının onu tanımlayabileceği kadar yaygın hale geldi. Ancak, asgari seyrüsefer söz konusu olduğunda, ortaklıklar orada duruyor gibi görünüyor. Hamburger simgeleri sadece iki satır içerecek şekilde gelişti, ekranda değişen yerleşimler var (sol veya sağ veya orta olabilir) ve bazen diğer gezinme öğeleriyle birleştirilir.
Diğer zamanlarda, minimal gezinme hamburger kullanmaz. Hemen, minimal navigasyon için birçok seçenek olduğunu görmek kolaydır, ancak çok fazla tutarlılık yoktur. Bu nedenle, bu eğilim birçok tasarım fırsatı ve zorluk yaratabilir.
Minimum Gezinme Artıları
Çok az gezinti kullanmanın güzel çalıştığı birçok durum ve web sitesi tasarım şeması vardır. Minimal nav, dağınıklığı olmayan çarpıcı tasarımlara izin verir ve konsept, daha yaygın kabul gören bir kullanıcı modeli haline gelir.
Küçük Nav Elemanları Norm Oldu

Mobil hakimiyet sayesinde, küçük navigasyon elemanları oldukça norm haline geldi. Cep telefonlarında web sitelerine erişen kullanıcılar, hamburger tarzı simgelerinde gizlenenler de dahil olmak üzere aerodinamik ve minimum menü öğeleri için kullanılır.
Bir kullanıcı akışı veya modeli yaygın olarak kabul edildikten sonra, web sitesi ziyaretçileri için kullanılabilirlik veya karışıklık konusunda endişelenecek çok şey yoktur. Küçük cihazlarda minimum gezinme yaygın olsa da, masaüstü ekranlarda farklı bir beklentinin olup olmadığı konusunda bir soru ortaya çıkarır.
Kullanıcılar Ne Yapmasını İstediklerini Tam Olarak Biliyor

Kullanıcılar, tasarımla ne yapmak istediğinizi veya ihtiyaç duyduklarını anladıkları sürece, minimum gezinme stilleri oldukça etkilidir. Ancak minimumun "hayır" gezinme anlamına gelmediğini unutmayın.
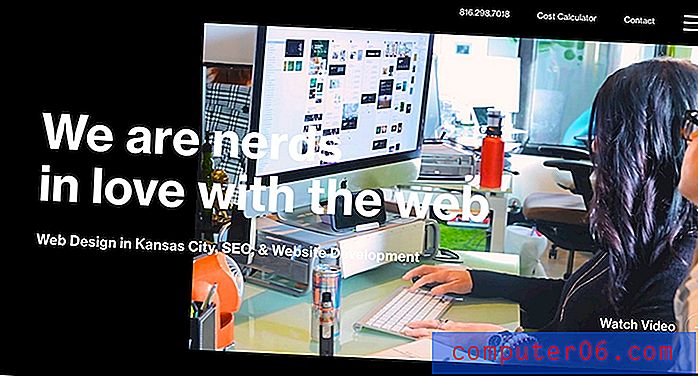
Yukarıda, Kaldırılmış Mantık'tan minimal tarzda gezinme, bazı öğelerin gizlenmesi için bir hamburger menüsü ile birincil öğelerin hala ekranın üstünde olduğu kadar etkili ve etkili minimum gezinmenin olabileceğini gösterir. Bu orta zemin, minimal tarz, tasarımın kullanımını kolaylaştırır ve net bir kullanıcı yolculuğu yaratır.
Pop-and-Slide-Out Navigasyonu Daha Fazla Bilgi Sağlayabilir


Minimal gezinme ile ilgili en iyi şeylerden biri, kullanıcı istediği zaman ek bağlam ve bilgilerle çok daha kapsayıcı bir stile genişleyebilmesidir.
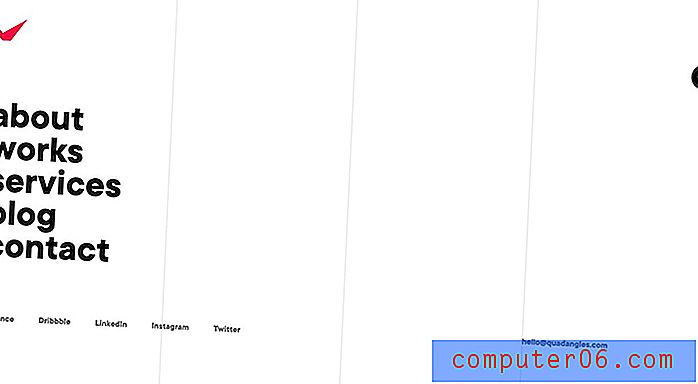
Bu kavram, genişletilmiş gezinme açılır menüsünde web sitesinin içeriğine ve sosyal medyaya bağlantılar sağlayan yukarıdaki Quadangles tasarımında harika çalışıyor.
Minimal Navigasyon Tasarıma Daha Fazla Yer Açıyor

Minimal navigasyonun en iyi tasarım öğelerinden biri, tuvalin geri kalanını temizlemesi, böylece tasarımın nefes alması ve akmasıdır. Ekranın üst kısmına beyaz bir çubuk eklemek için baskı hissetmeyecek veya küçük metin düğmelerini barındırmak için fotoğrafı solmayacaksınız.
Bu temiz tuval, tasarımla özel bir şey yapmak için sağlam bir zemin sağlayabilir ve navigasyonun yolda olup olmadığı veya okunabilir olsa bile daha az endişelenmenize neden olabilir.
Size Yönelik Minimal Seyir Kuvvetleri Diğer “Giriş Noktaları”

Son olarak, minimum gezinme, kullanıcıların web sitesi yolculuğuna odaklanmalarını sağlamanın diğer yollarını göz önünde bulundurmanızı sağlar. Bu, tasarım boyunca tıklanabilir harekete geçirici mesajları, başka içeriğe atlamayı teşvik eden kart veya düğme öğelerini veya kullanıcıları başka sayfalara yönlendiren bir düzeni içerebilir.
Bu plan göz önünde bulundurularak bir tasarıma girmek, dönüşümleri yeniden düşünmenize ve yeniden şekillendirmenize ve web sitesi ile kullanıcı arasındaki temel işlemlere / etkileşimlere odaklanmanıza yardımcı olabilir. Tasarım yinelemeli aşamaları geçemese bile, minimal bir navigasyon planı düşünerek proje hedeflerinize odaklanabilirsiniz.
Minimal Navigation Cons
Minimum gezinme her proje için değildir. Bu stili seçmenin veya yapmamanın temelinin çoğu, içerik ve kişisel tercih ile ilgilidir. Ancak, minimum gezinmenin en iyi çözüm olmamasının daha derin nedenleri vardır.
Bazı Kullanıcılar Aradıklarını Bulamaz
Minimum gezinme ile ilgili temel sorun, kullanıcıların kaybolma potansiyeli. "Ana sayfa" düğmesinin bir site simgesi olduğunu anlayan pek çok kullanıcı için geri dönemeyecek olanlar var.
Bu gezinti öğelerinin her biri için geçerlidir. Yeniden tasarım veya tasarım değişikliği için minimal bir gezinme stiline geçmeden önce analitik ve trafiğinize bir göz atın. Bu elemanları kaç kişi kullanıyor? Hepsini kullanıyorlar mı? Bu, planınızın ilerlemesini dikte etmenize yardımcı olabilir.
İçeriği Deprioritizes
Minimal gezinme ayrıca bir şekilde içeriği depititize edebilir. Çoğu kullanıcı, gezinme öğelerini bir web sitesi tasarımındaki en önemli sayfalar ve içerik olarak düşünür.
Ama ya hiçbir şey yoksa? Sonrakine nereye gideceklerini nasıl bilebilirler?
Tasarımın geri kalanı kullanıcının aradıklarını bulmasına yardımcı olmazsa, bu bir endişe yaratabilir. Minimal navigasyonun gerçekten etkili olması için tasarımın geri kalanının desteğine ihtiyacı vardır.
Potansiyel Olarak Düşük Etkileşime Sahip Olabilir
Bir hamburger simgesi yerine gezinme için düğme tarzı bir tasarım kullanmayı deneyin.
Bu küçük bir düzen ayarlaması gibi görünebilir, ancak en az sorundan en az sorunla mücadele edebilir - düşük katılım. Düğmeler, tasarım gereği daha tıklanabilir. Tasarımı değiştirin ve işlevi aynı tutun. Dene. Daha fazla kullanıcı tıklıyor mu?
Potansiyel Olumsuz SEO Etkisi
Sayfadaki daha az kelime, robotların ve dizine ekleme motorlarının içeriğinizi okuması ve anlaması için daha az fırsat sağlar. Bu arama motoru optimizasyonu üzerinde bazı etkisi olabilir, ancak etkisi genellikle düşüktür.
Kullanıcılar hızlı bir şekilde sıçrarsa veya içerik bulamadıkları için tasarımda kalmazlarsa SEO'yu en çok etkilemektedir. Kaygan bir eğim olabileceğinden haberdar olun.
Meşgul Tasarımlarda Kaybolabilir
Minimal navigasyon, genel tasarım kalabalık veya meşgulse zorluklar yaratır. Menü öğelerini taşımak için çok fazla yığın olmadan, bu stil tasarımda kaybolabilir ve etkisiz hale getirilebilir.
Bu nedenle, video oynatma, yüksek renkli veya hareketli grafikler veya çok fazla fotoğraf olduğunda her birinin bir bakışta okunabilir ve anlaşılabilir olmasını sağlamak için az sayıda seçenekle bile beyaz veya koyu kutularda yapışkan gezinme çubukları yaparsınız. devam ediyor.
Sonuç
Daha genç kitlelerin veya öncelikle web sitenize bir telefonla erişenlerin, minimum gezinmeyi kolaylıkla görme ve kullanma olasılıkları daha yüksektir.Kişisel olarak, navigasyonun derinliği ve hakimiyeti içeriğe bağlıdır. Derin sayfaları olmayan küçük web sitelerine ihtiyaç olmayabilir, ancak neredeyse her zaman e-ticarete sahip web siteleri için gerekli olduğunu hissediyorum. (Mağaza ve alışveriş sepeti menü öğeleri her zaman mevcut olmalıdır.)
Bir diğer gerçek faktör seyircidir. Daha genç kitlelerin veya öncelikle web sitenize bir telefonla erişenlerin, minimum gezinmeyi kolaylıkla görme ve kullanma olasılıkları daha yüksektir. (Geleneksel menüler bu biçimde iyi çalışmaz.) Masaüstü kullanıcıları ise gezinme menüsündeki kelimeler ve seçimlerden web siteniz hakkında çok fazla bilgi toplayabilir.
Bu konuyu zorlaştırıyor. Minimum navigasyon tüm cihazlarda daha popüler hale gelirken, çoğu kişi için daha iyi bir seçenek, masaüstü bilgisayarlar gibi daha büyük cihazlarda daha “tam” bir navigasyon stili ve telefonlarda veya küçük cihazlarda minimal bir stil olabilir.
Herhangi bir yeni fikir veya konseptte olduğu gibi, analitiklerinize ve kullanıcılarınıza dikkat edin. Daha akıcı bir gezinme biçimine geçerseniz ve kullanıcılar tasarımdaki birden çok sayfayı veya önemli sayfayı ziyaret etmeyi bırakırsa, kararı yeniden düşünmek isteyebilirsiniz. Bunun tersine, navigasyonun kullanıcı yolculuğunda gerçekten katkıda bulunan bir faktör olmadığını ve minimal bir stilin gayet iyi ve estetik açıdan hoş olduğunu görebilirsiniz.