10 Kaya Katı Web Sitesi Düzeni Örnekleri
Düzen, web tasarımının en kolay ve en zor yönlerinden biri olabilir. Bazen bir tasarımcı birkaç dakika içinde inanılmaz bir düzen ortaya çıkarabilir ve bazen aynı tasarımcı aynı görevle günün daha iyi kısmı için mücadele edebilir.
Her proje benzersizdir ve benzersiz bir çözüm gerektirir, ancak takıldığımda patlayabileceğim birkaç kayanın sağlam ve inanılmaz derecede çok yönlü hizalamaları akılda tutmayı yararlı buldum. Sayfanızdaki içeriği düzenlemenin en iyi yolunu bulamadığınızda, aşağıdaki on düzen, tasarımcının en kötü durumlarını bile aşmanız için yeterli olmalıdır.
Envato Elements'i keşfedin
Basit Tutmak
Sayfa düzeni eşit parça sanat ve bilimdir. Görsel olarak çekici ve benzersiz bir şey yaratmak bir sanatçının gözünü alır. Bununla birlikte, herhangi bir sayıdaki durumda işe yarayan sağlam mizanpajlar oluşturmak için kullanabileceğiniz çok kolay takip edilebilir birkaç kural vardır. Bu prensipler arasında bir hizalama seçip yapıştırma, boşluk alanınızı düzgün bir şekilde yapılandırma ve boyut, konumlandırma vb. Yoluyla önemli öğeleri vurgulama yer alır.
Tasarımcılar genellikle yerleşim süreci hakkında çok fazla vurgu yaparlar. Zamana ve müşterinin parasına değecek her açıdan tamamen benzersiz olması gerektiğini düşünürken bir projeye yaklaşma eğilimindeyiz. Ancak, web'de iyi bir görünüm varsa, bunun mutlaka böyle olmadığını göreceksiniz. Mükemmel görünümlü web siteleri genellikle oldukça basit ve en az benzersiz olmayan düzenler kullanır. Tasarımcıların en çok hayret ettiği sayfaların genellikle kalıbı kıran tuhaf sitelerden geldiği doğrudur, ancak ortalama müşteriniz sadece kullanılabilir, temiz ve profesyonel bir şey ister.
Bu makalede, web üzerindeki sayısız sitede bulabileceğiniz on çok yaygın düzene göz atacağız. Bu sitelerin tarzının, yani renklerin, grafiklerin ve yazı tiplerinin benzersiz olduğuna dikkat edin, ancak sitelerin temel yapısı bir web sayfasını düzenlemek için denenmiş ve gerçek yöntemlere dayanmaktadır. Bunu, önce kendi düşüncelerinizi ve tasarımlarınızı yansıtabilmeniz için size mizanpajın basit bir siluetini göstererek vurgulayacağız, ardından mizanpajı kullanan gerçek sitelerin bir veya iki örneğini takip edeceğiz.
Bir web tasarımcısıysanız, bu sayfayı yer imlerine ekleyin ve bir dahaki sefere sayfa düzenlemeye takıldığınızda tekrar gelin. Aşağıdaki düzenlerin her birinin kalıplamanız ve değiştirmeniz için temel bir öneri olduğunu unutmayın. Onları olduğu gibi kullanmamaya teşvik ediyorum, ancak projenizin ihtiyaçlarına göre onlara kendi dönüşünüzü getirin.
Üç Kutu
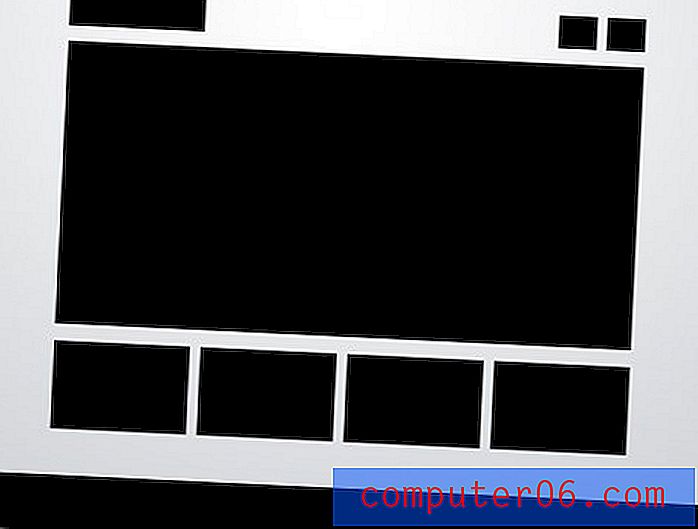
Bu muhtemelen listedeki en basit düzendir. Aslında, kendi ihtiyaçlarınızı karşılamanın çok basit olduğunu düşünmeye cazip olacaksınız. Bu durumda, düzenlemenin ne kadar çok yönlü olduğunu gerçekten düşünürseniz şaşıracaksınız.
Üç kutu düzeninde bir ana grafik alanı ve ardından altında iki küçük kutu bulunur. Bunların her biri bir grafik, bir metin bloğu veya her ikisinin bir karışımı ile doldurulabilir. Bu düzendeki ana kutu genellikle istediğiniz kadar içerik gösterebilen bir jQuery kaydırıcısıdır!
Üst kısımdaki kontrast şekiller logolar, şirket adları, navigasyon, arama çubukları ve genellikle bir web sitesindeki diğer bilgi ve işlevsel içerikler için kullanılabilecek alanlardır.

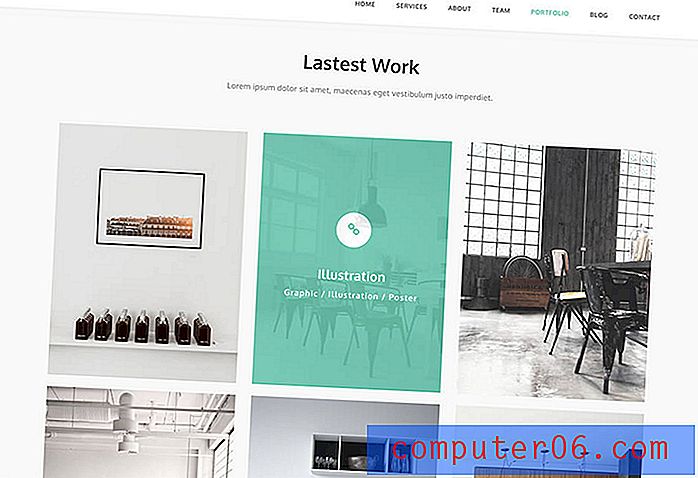
Bu tasarım, bir portföy sayfası veya birkaç örnek grafik göstermesi gereken herhangi bir şey için idealdir. Görüntülerin her biri daha büyük, daha karmaşık bir galeri sayfasına götüren bir bağlantı olabilir. Makalenin ilerleyen bölümlerinde bu fikri daha da nasıl karıştıracağımızı göreceğiz.
Vahşi doğada
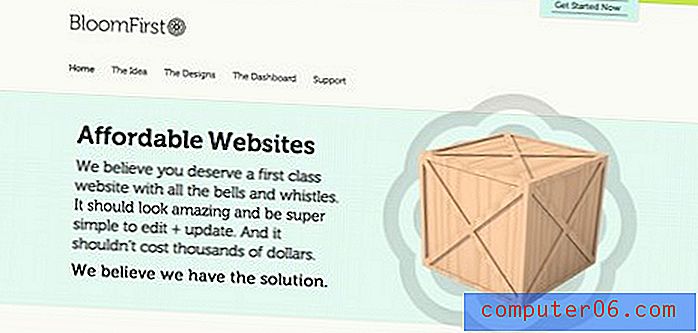
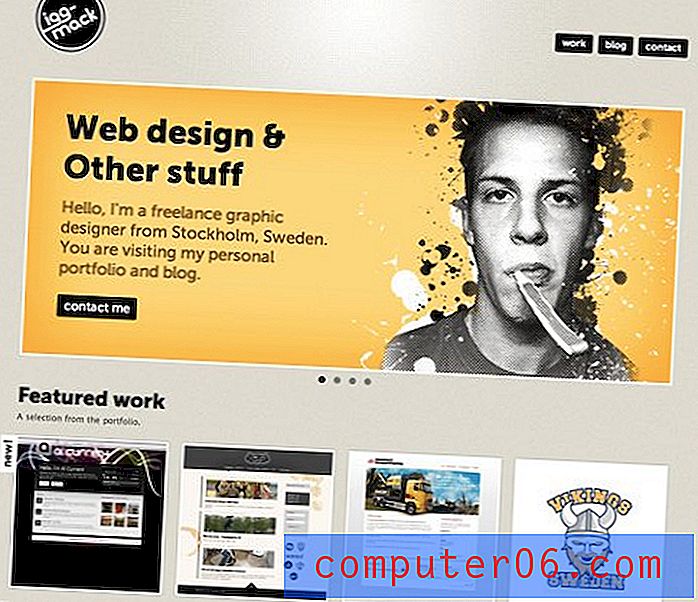
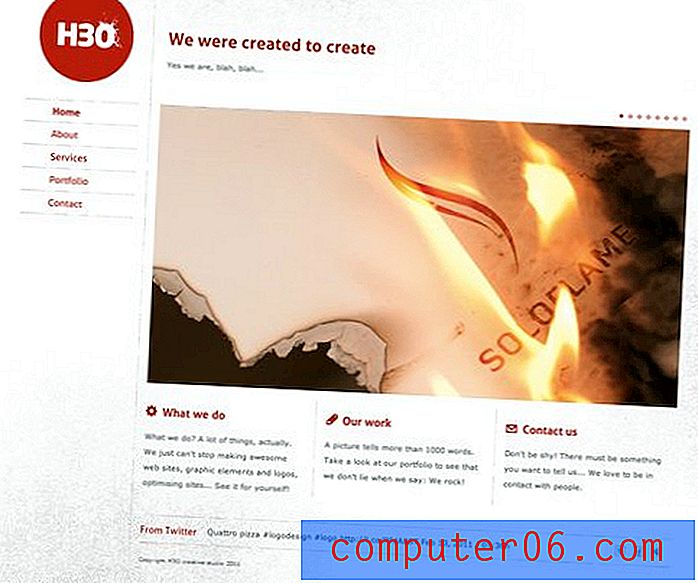
Aşağıda Peter Verkuilen'in portföyündeki üç kutu düzeninin güzel bir uygulamasını görüyoruz. Yukarıda önerildiği gibi, birincil grafik döner ve Peter'ın son projelerini görüntüler. Kutulardan birine tıkladığınızda, o projenin daha fazla bilgi bulabileceğiniz özel sayfasına yönlendirilirsiniz.
Basit, etkili ve çekici. Muhtemelen bir saatten kısa bir sürede bu düzen ile dolu, canlı bir web sayfası çekebilirsiniz!

Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. Genius iş, ajanslar, serbest çalışanlar ve bireyler için minimal, tamamen duyarlı bir iş şablonu. Özelleştirmek çok kolay ve iyi belgelenmiş ve istediğiniz herhangi bir ızgaraya yerleştirmek çok kolay!

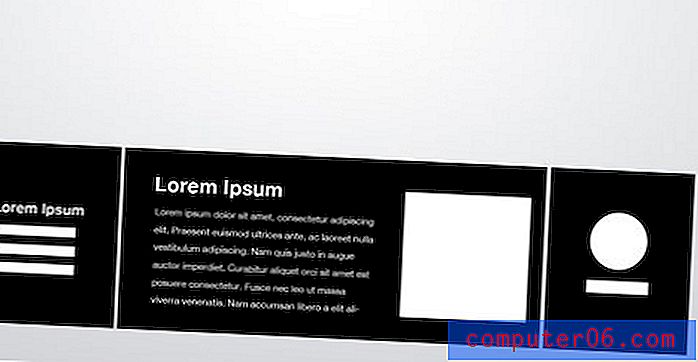
3D Ekran Görüntüleri
Geliştiriciler sonsuz bir webapps koleksiyonu oluşturmaya devam ettikçe, aşağıda görülen 3D ekran görüntüleri düzeni veya bazı varyantları giderek daha popüler hale geliyor. Temel fikir, sayfanızı bir başlıkla doldurmak ve ardından uygulamanızın stilize edilmiş önizlemelerine atmaktır. Bunlar genellikle yansımalar, ağır gölgeler, büyük arka plan grafikleri veya ekran görüntülerinin her tarafında sürünen sarmaşıklar gibi karmaşık süslemelerle birlikte gelir, ancak temel fikir her zaman gerçekten basittir.

Bu hilenin çokça kullandığını gördüğüm bir başka yer de önceden oluşturulmuş temalarda. Bu durumlarda, bir tasarımcı bir stok düzeni satıyor ve parlamak için gerçekten yer tutucu grafiklerine ihtiyaç duyuyor ve hiçbir şey bazı 3D efektler gibi havalı ve modern demiyor!
Vahşi doğada
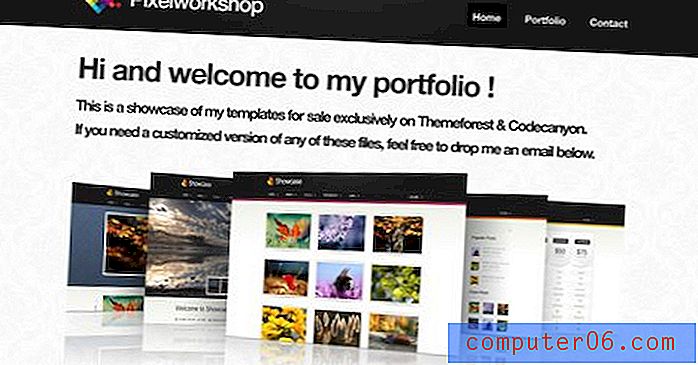
Pixelworkshop bu tekniği bir stok teması olarak değil, aslında stok temalarını sergilemek için kullanır! Burada 3D ekran görüntüleri bir slayt gösterisinde yer değiştiriyor ve bir dizi farklı düzenlemede karşımıza çıkıyor. Durun ve tasarımcının görüntüleri sunduğu çeşitli yolları görmek için bir göz atın.

Gelişmiş Izgara
Bu makalede göreceğiniz düzenlerin birçoğu oldukça katı bir ızgara hizalamasına uymaktadır. Bununla birlikte, çoğunlukla, tek tip küçük resimlerle dolu bir sayfa önermezler. Örneğin, aşağıdaki düzen fazlalıktan kaçınmak için görüntülerin boyutunu karıştırır.
Üç kutu örneğinde olduğu gibi, sayfaya yön veren bir birincil grafik vardır. Bunu, küçük resimlerden oluşan tek biçimli bir ızgara fikri üzerinde basit bir bükülme izler. Alan yatay olarak dört kareye yayılmasına izin verir, ancak bunun yerine ilk iki alanı birleştirdik, böylece sayfanın sol yarısı sağdan farklı olur.

İlk mizanpajda belirttiğimiz gibi, blokların görüntü olması gerekmez. Örneğin, bunu soldaki metin blokları olarak sağ taraftaki kare görüntüler olarak hayal edebilirsiniz.
Vahşi doğada
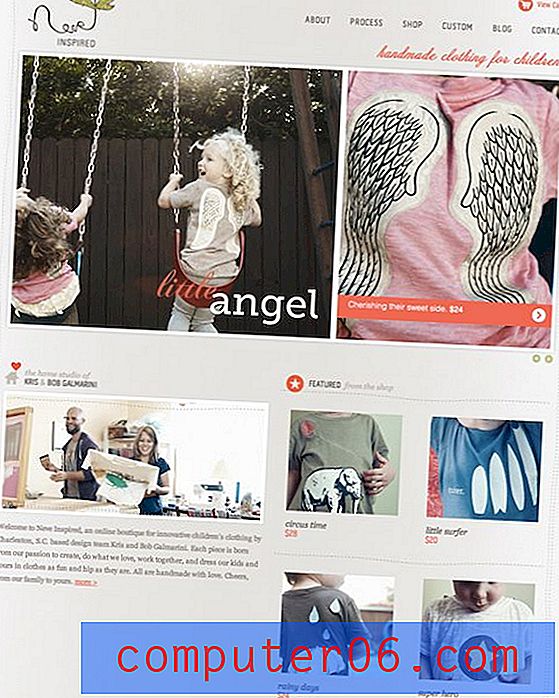
Aşağıdaki muhteşem örnekte, bu düzen bir çocuk giyim web sitesi için kullanılır. Hizalamanın altına yakın yerlerde, sol tarafın neredeyse garip boyutta bir görüntüye ve her ikisinin de sağ taraftaki içerikle mükemmel bir şekilde uyuşmayan bir paragrafa sahip olması için işleri daha da değiştirdiklerine dikkat edin.
Yine, temel düzeninizi aklınızda tuttuğunuzda, altta yatan yapının bütünlüğünü korurken bunun gibi ince değişiklikler yapabilirsiniz. Kullandıkları bir başka ilginç numara, ana grafiği iki alana ayırmaktı. Aslında hepsi bir JPG, ancak daha fazla içerik göstermek için iki görüntüye ayrıldı.

Şablon Yakala
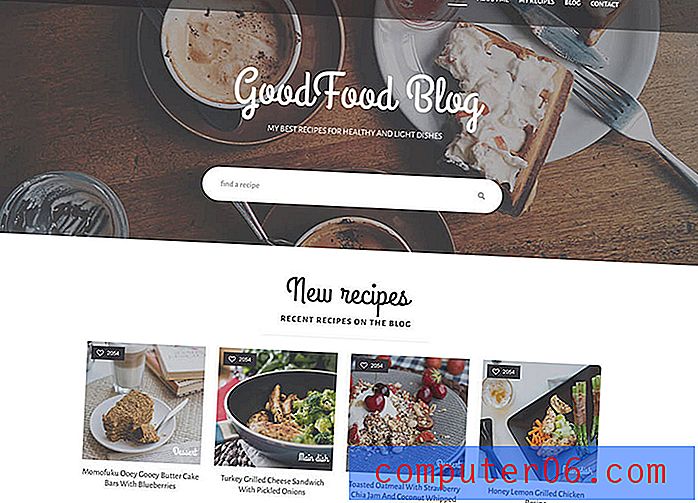
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. GoodFood bu temaya mükemmel uyan bir şablondur - kullanılan örnek bir yiyecek ve içecek web sitesi içindir, ancak her türlü web sitesi teması için harika olurdu!

Öne Çıkan Grafik
Bazen resimlerle dolu bir sayfa için yeterli içeriğiniz olmayabilir. Peki bir simgeyi, fotoğrafı veya hatta ve işareti gibi bir simgeyi sergilemek istiyorsanız ne yaparsınız? Aşağıdaki düzen, oldukça popüler olan ve dikkat dağıtıcı eksikliklerinden dolayı çok iyi okunan süper kolay bir çözümdür.

Sonuç, kalın, ancak minimal ve temiz bir sayfadır. Yaptığı ifade güçlü ve kaçırılması imkansız, sadece grafiğinizin bu kadar belirgin bir şekilde öne çıkacak kadar iyi olduğundan emin olun!
Vahşi doğada
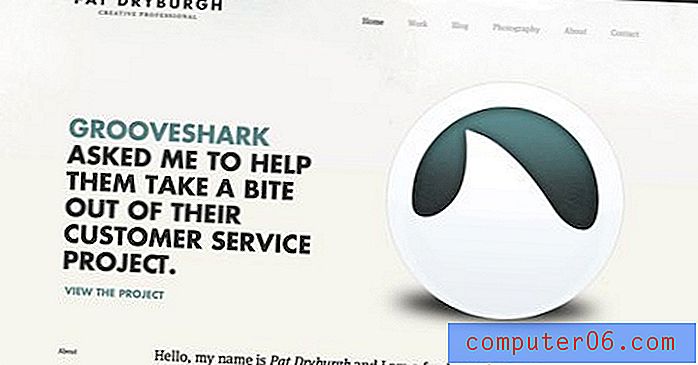
Bu düzen ne kadar yaygın? Düşündüğünüzden çok daha fazlası! Minimum çaba ile hemen bu tekniğin yakın bir varyantını kullanan iki site bulmayı başardım. Metni nasıl biçimlendirmek istediğinize ve hatta navigasyonu nereye yerleştirmek istediğinize ilişkin seçeneklerin bulunduğuna dikkat edin. İkinci site, ikincil öğeleri biraz yeniden düzenler, ancak aynı temel düzen olarak anında tanınabilir.


Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. Motive, ajans veya kişisel web siteleri için mükemmel olan minimalist bir portföy HTML şablonudur. Bu şablonda, filtre ve portföy ayrıntıları sayfası içeren tam bir portföy bölümü bulunmaktadır. Şablonla birlikte, şablonun bir portföy yerine bir blog için kullanılmasına izin veren yaklaşık sayfa ve blog bölümleri de bulunur. Çok sayıda özelleştirme ile birlikte yardım için tam belgeler bulunur.

Beş Kutu
Beş kutu düzeni, üç kutu düzeninin bir evrimidir. Aynı mantığın tümü geçerlidir, daha fazla içerik barındırmak için değiştirildi. Kolayca dört kutu da olabilir, sadece ne sergilemek istediğinize bağlıdır. Ayrıca, tasarıma biraz daha fazla çaba harcadığınız gibi görünüyor!
Açıkçası, düzene ekledikçe, ikincil öğeler daha küçük ve daha küçük hale gelir, bu nedenle çoğu kullanım için beş kutu muhtemelen sınıra yaklaşacaktır.

Üç kutu düzeninde olduğu gibi, bu da çok yönlüdür ve kelimenin tam anlamıyla her türlü sitede kullanılabilir. Değiştirmek için fikirler arasında büyük bir arka plan grafiği eklemek, köşeleri yuvarlamak, gölgeler ve / veya yansımalar eklemek, hatta küçük resimlere etkileşimli bir öğe eklemek de olabilir. Yatay olarak kaydırmalarına neden olan düğmeleri kolayca ekleyebilirsiniz.
Vahşi doğada
Burada yine bu düzenin biraz farklı şekillerde kullanıldığı iki örneğimiz var. Burada dikkat edilmesi gereken en önemli şey, benzer düzenlere sahip olmasına rağmen, bu iki sitenin denedikleri takdirde neredeyse birbirinden daha farklı görünememesidir. Biri elle çizilmiş illüstrasyon stili, diğer fotoğraflar ve degradeler kullanır. İlki sessiz renkler ve komut dosyası yazı tiplerini, ikinci parlak renkleri ve modern yazı tiplerini kullanır.
Bu, bu makaledeki düzenlerden birini kullanmanın yaratıcılığınızı öldürmeyeceği argümanını yönlendirir. İçeriği düzenledikten sonra, estetik alanında yapılacak çok şey var. Bu, sitenin kişiliğini gerçekten tanımlayan ve genellikle bir müşteri teklifi yapan veya bozan şeydir.


Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. Phoebe, otomatik özellikli yayınlar kaydırıcısı ve Tanıtım alanı (her ikisi de isteğe bağlıdır) gibi birçok özellikle dolu temiz, minimal bir Blogger şablonudur. Seçebileceğiniz 4 ana sayfa stili (kaydırıcı + tanıtım alanı, yalnızca kaydırıcı, yalnızca tanıtım alanı veya klasik düzen).

Sabit Kenar Çubuğu
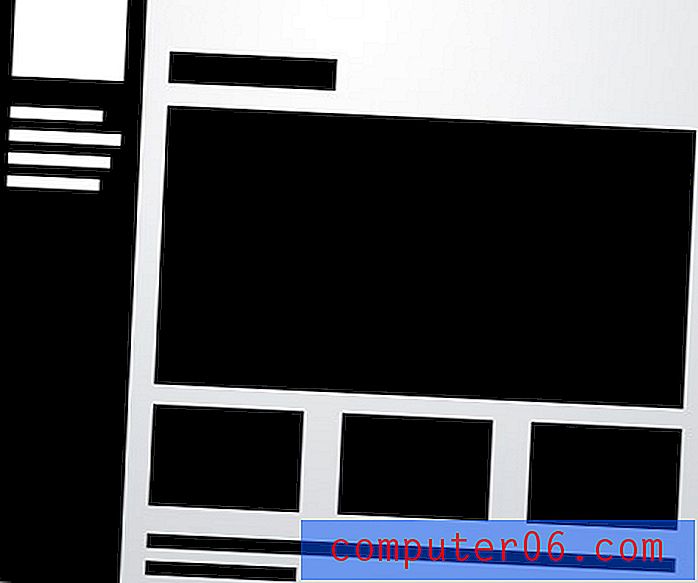
Şimdiye kadar gördüğümüz tüm sitelerin üst tarafında yatay gezinme yapıldı. Diğer popüler seçenek elbette sayfanın sol tarafında güçlü bir dikey sütun oluşturmaya izin veren dikey bir gezinmedir. Çoğu zaman bu, sayfanın geri kalanı kaydırılırken bulunduğu yerde sabit bir öğedir. Bunun nedeni, navigasyonun sitenin herhangi bir noktasından kolayca erişilebilir kalmasıdır.

İçeriğin geri kalanı bu listedeki diğer düzenlerden birinden ödünç alabilir. Bu kez dört kutu düzeninde üç kutu düzenini tekrar değiştirdiğime dikkat edin. Bu makaleyi okuduktan sonra, tüm mizanpajlara tekrar bakın ve yeni mizanpajlar oluşturmak için fikirleri nasıl karıştırıp eşleştirebileceğinizi düşünün.
Vahşi doğada
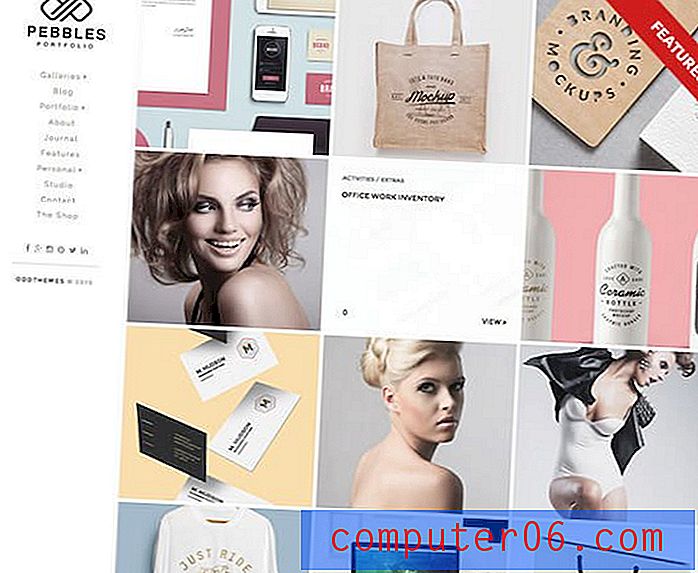
Önceki örnekte olduğu gibi, aşağıdaki iki site, mizanpaj açısından bile çok farklı görünüyor. Bununla birlikte, tekrar bakarsanız, her ikisinin de sol taraf dikey kenar çubuğu ve dört kutu düzeni kullandığını göreceksiniz. İkinci örnek daha küçük kutuları sayfanın üstüne taşımıştır! Bu örneklere dayalı bir site oluştururken aklınızda bulundurmanız gereken bir başka ilginç fikir.


Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. Pebbles, minimalizm, zarafet ve sadeliğe odaklanan benzersiz bir portföy blogger şablonu. Modüler bir konsept ve inanılmaz bir duvar portföyü ızgarası etrafında yaratılmıştır. Şaşırtıcı özelliklerle dolu olan bu şablon, herhangi bir niş için en iyi çözümü sunar.

Başlık ve Galeri
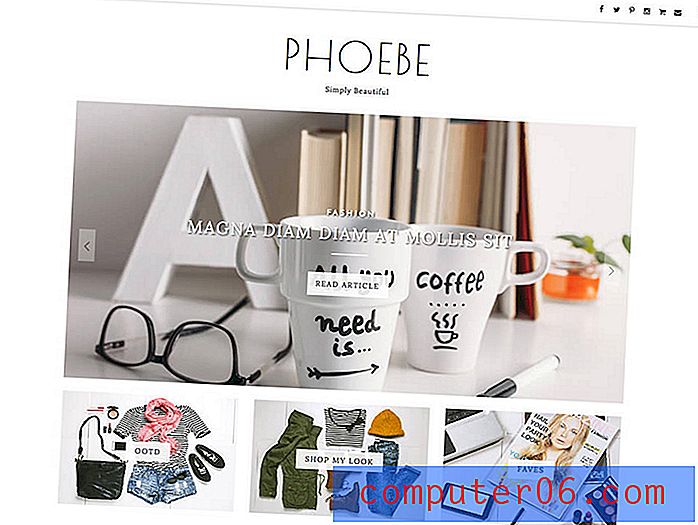
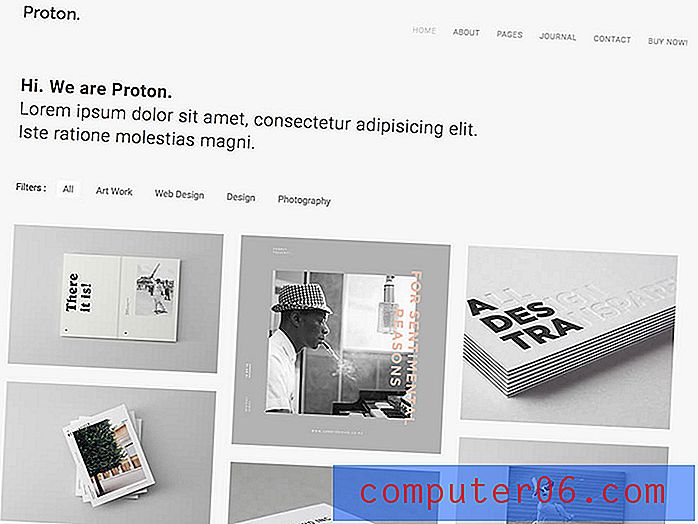
Herkes iyi bir galeri sayfasını sever. Düzen açısından bakıldığında, daha basit ne olabilir? İhtiyacınız olan tek şey sağlam, düzgün bir görüntü ızgarası ve isteğe bağlı bir alt başlığa sahip bir başlık için bir yer. Buradaki anahtar, başlığınızı büyük ve kalın yapmaktır. Bunu yaratıcılık noktası olarak kullanmaktan çekinmeyin ve bir senaryo veya çılgın bir yazı tipi ekleyin.

Bu örnek, aşağıdaki gerçek siteyi yansıtmak için sıkıştırılmış dikdörtgenler kullanır, ancak bu, gösterdiğiniz her şeye uyacak şekilde değiştirilebilir ve değiştirilmelidir. Burada amaç, kutunun dışında düşünmenizi ve bir kareyi varsayılan olarak düşünmemenizi sağlamaktır, belki kendi galerinizde dikey dikdörtgenler ve hatta daireler kullanabilirsiniz!
Vahşi doğada
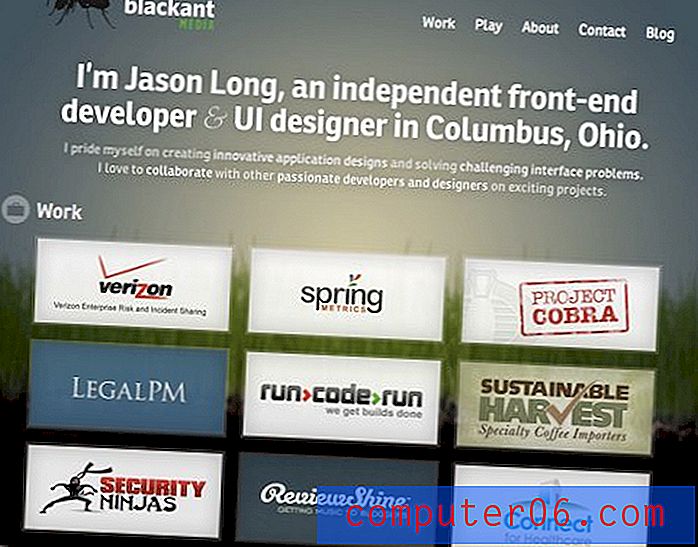
Aşağıdaki geliştirici, bu tasarımı üzerinde çalıştığı müşteriler için bir logo galerisi oluşturmak için kullandı. Logoları oluşturduğunu önermediğine dikkat edin, ancak müşteri tabanını çok görsel bir şekilde gösteriyor. Bu, tasarımcı olmasanız bile, küçük resim galerisinin başka türlü düz ve sıkıcı bir öğe listesi sergilemek için harika bir yol olabileceğini göstermektedir.

Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. Proton benzersiz tarzı ve temiz kodu ile yüksek kaliteli yaratıcı bir temadır. Proton, minimal portföylerden, ajanslardan, serbest çalışanlardan ve çok daha fazlasından başlayarak birçok amaç için kullanılabilir. Şablon tüm cihazlarda oluşturulur ve test edilir ve tek bir sorun olmadan mükemmel çalışır.

Öne Çıkan Fotoğraf
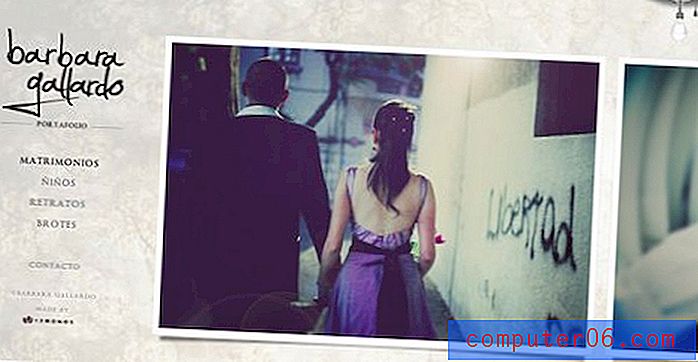
Aşağıdaki düzen, özellikle fotoğraf topluluğu arasında son derece yaygındır. Buradaki temel fikir, sol taraftaki dikey gezinme ile birlikte tasarımınızı veya fotoğrafçılığınızı (gerçekten her şeyi) gösteren büyük bir görüntüye sahip olmaktır.

Gezinme, sol hizada en güçlü olabilir, ancak fotoğrafın düz kenarını tamamlamak için merkez veya hatta sağ hizalamayı denemekten çekinmeyin.
Vahşi doğada
Aşağıdaki site, bir özellikli resmi yatay bir kaydırıcıya dönüştürerek bu düzenden en iyi şekilde yararlanmaktadır. Her seferinde bir resim gösterilir, ancak bir sonraki görüntüyü sayfanın sağ tarafında zirveye görebilirsiniz. Fareyle üzerine geldiğinizde, fotoğraflar arasında kaydırmanıza olanak tanıyan bir ok görünür.
Alternatif olarak, neden aynı düzeni kullanan ancak dikey olarak kayan bir resim galerisine sahip bir site yapmaya çalışmıyorsunuz? Gezinmeyi korumak için garip bir kesme alanı eklemeniz gerekmeyeceğinden, alan neredeyse buna daha uygun görünüyor.

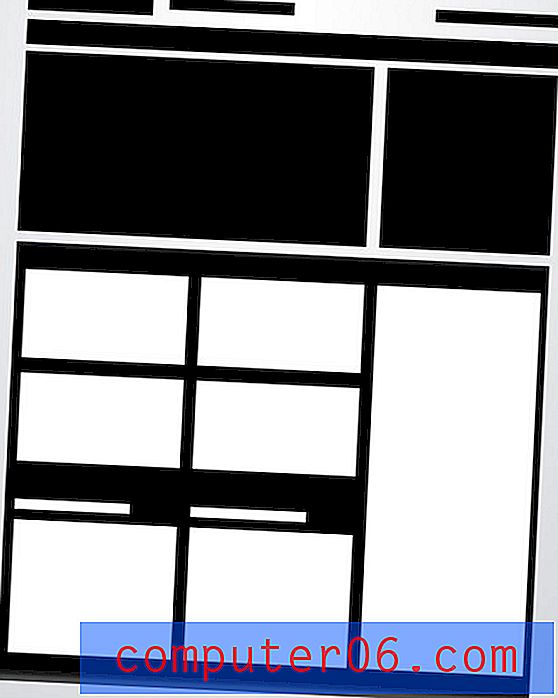
Güç ızgarası
Güç ızgarası bu makaledeki en karmaşık düzendir, ancak ilgili her türlü içeriği içermesi gereken sayfalar için gördüğüm en etkili düzenlerden biridir. Resimler ve müzik çalarlardan metin ve videolara kadar, bu düzene hemen hemen her şeyi sıkıştırabilirsiniz ve güçlü kalır.

Anahtar, yukarıdaki önizlemenin alt yarısında bulunur. Aslında bir dizi dikdörtgen içeren büyük bir kap olduğuna dikkat edin. Bu kapsayıcı, alanınızın sınırlarını sağlar ve içine yerleştirdiğiniz tüm içerik, bu makalenin başlangıcındaki gelişmiş ızgara düzeninden farklı olarak güçlü ancak çeşitli bir ızgarada biçimlendirilmelidir.
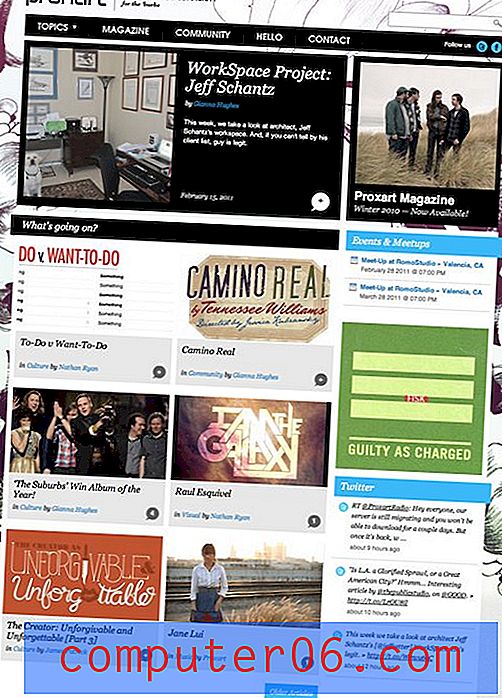
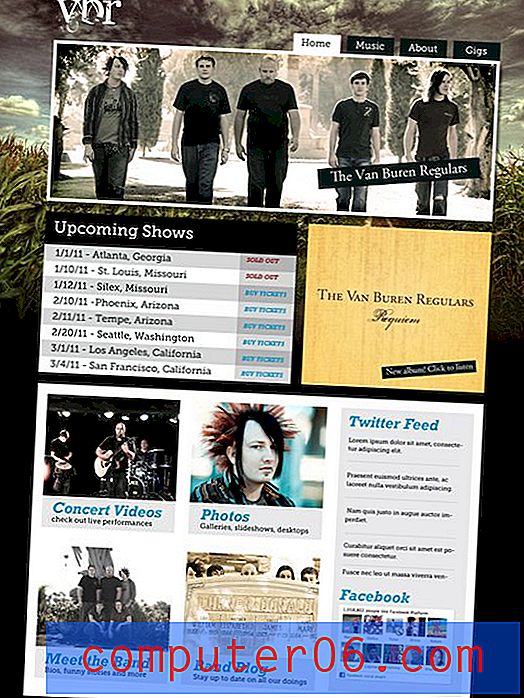
Vahşi doğada
Bu, bazı canlı örnekler görene kadar zihninizi sarmak gerçekten zor olabilir. Birincisi, sanat ve kültürün bir vitrinidir. Bu açıklama tek başına bize içeriğin her yerde olacağını ve aslında sayfanın Twitter yayınları, fotoğraflar, listeler, resimler ve daha fazlası ile dolu olduğunu görüyoruz.
Ancak, her şey tasarımcının kurduğu ızgaraya sıkıca oturur. Bu düzen kolayca genişletilebilir, böylece ne kadar atarsanız dökün, içeriğinizi düzgün bir şekilde biçimlendirip düzenlediğiniz sürece genel görünüm oldukça mantıklı ve karmaşık olmalıdır.

Yukarıdaki bu düzen bana bir süre önce bir rock grubu için bir web sitesi tasarımı üzerine yazdığım bir öğreticiyi hatırlattı. Burada çok farklı görünümlü bir sayfamız var, ancak özellikle alt yarısında neredeyse aynı içerik düzeni var. Bu düzeni sağa çekmenin gerçek hilesi, daha sonra gerektiğinde daha küçük içerik alanlarına ayrılan birkaç büyük kutu ile başlamaktır.
Hala kaybolmuş hissediyorsanız, sürecin her adımında size yol gösterecek tüm öğreticiye göz atın.

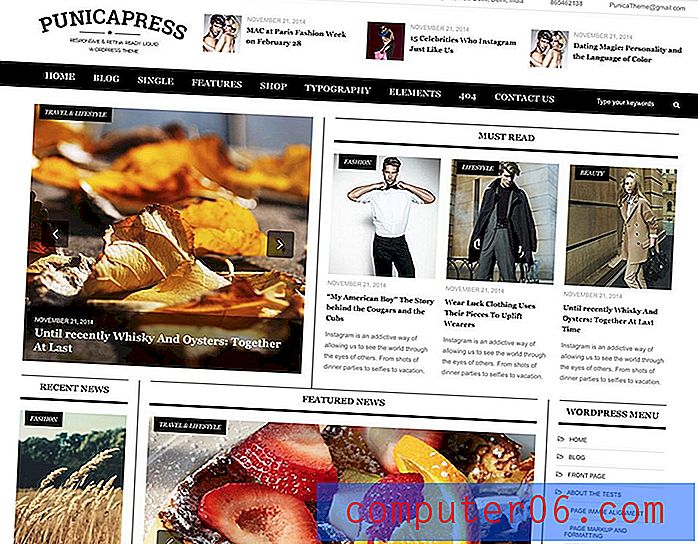
Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. PunicPress, bir çevrimiçi haber web sitesi veya dergi başlatmayı planlamak için gerçekten uygun olan tamamen duyarlı bir HTML5 ve CSS3 şablonu.

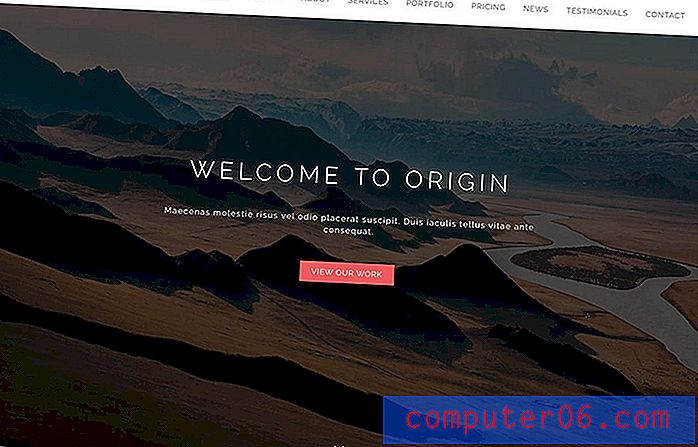
Tam Ekran Fotoğraf
Listedeki son düzen, fotoğrafçılar için ideal olan bir başka düzendir, ancak görüntülenmesi için büyük, çekici bir arka plan grafiği ve sınırlı miktarda içeriğe sahip herhangi bir sitede çalışacaktır.
Bir arka plan görüntüsü üzerine yerleştirildiğinde içeriği okumak gerçekten zor olabilir, bu nedenle buradaki temel fikir, görüntünün üstüne oturan ve bağlantılar, kopya için bir kap görevi gören opak (veya neredeyse opak) bir yatay çubuk oluşturmaktır., logolar ve diğer içerik.

Çubuğu gerçekten geniş bir içerik alanı olarak kullanmak yerine, birkaç farklı bölüme ayırmayı deneyin. Bu, arka plan rengini değiştirerek, bölücüler olarak bazı ince dikey çizgiler ekleyerek veya hatta büyük kutuyu yukarıda yaptığım gibi daha küçük bağlantısız kutulara bölerek yapılabilir.
Vahşi doğada
Bu düzen inanılmaz derecede kısıtlayıcı hissedebilir, ancak aşağıda ne kadar tutabileceğine bir göz atacağız. Bu fotoğraf sitesi çıtayı navigasyon, “Hakkında” metin bloğu, açıklamaları olan birkaç yeni fotoğraf ve büyük bir logo ile dolduruyor! Böyle küçük bir alan için fena değil ve tüm bunları çok temiz ve dağınık bir şekilde çekiyor.

Şablon Yakala
Bu tür bir düzen ile başlamanın hızlı bir yolu bir HTML şablonudur. Bu tek sayfalık şablon, portföy veya fotoğraf tabanlı web siteleri için mükemmeldir. Şablonda yer alan bölümler, hakkımızda sunulan hizmetler, son çalışmalar, referanslar, çalışan bir ajansı iletişim formu, tek bir portföy sayfası, farklı haber sayfası stilleri ve çok daha fazlasını içerir.

Sonuç
Yukarıda, kapanışta tekrarlamak istediğim birkaç önemli nokta vardı. Birincisi, sayfa düzeni mutlaka mutlaka “tek beden herkese uyar” uygulaması olmasa da, inanılmaz derecede çok sayıda durumda hızlı ve kolay bir şekilde uygulanabilen bir bilim vardır.
Daha sonra, yukarıda sunulan düzen fikirleri, hepsi aynı görünen çerez kesici web siteleriyle sonuçlanmak zorunda değildir, bunun yerine size sadece benzersiz bir bitmiş tasarım oluşturmak için temel bir tuval sağlar.
Son olarak, bu fikirleri başarıyla hayata geçirmenin anahtarı, taşlara konmadıklarını hatırlamaktır. Her biri kendi projenize uyacak şekilde değiştirilmelidir ve hatta yeni fikirler oluşturmak için karıştırılabilir ve eşleştirilebilir!
Aşağıya bir yorum bırakın ve yukarıdaki düzenler hakkında ne düşündüğünüzü bize bildirin. Yukarıda sorun çıkarken varsayılan olarak belirttiğiniz herhangi bir bilgi yok mu? Bir örnek için bağlantı bırakın.