Emmeyen Açılış Sayfaları Tasarlamak için 10 İpucu
Açılış sayfası, müşterinizin (veya potansiyel müşterinizin) markanızla yaşayacağı ilk deneyimdir. Bilgi aktarmalı, harekete geçirici bir daveti teşvik etmeli ve kişiliğinizi yansıtmalıdır. Bu zor! Bugün size yardımcı olmak için on açılış sayfası tasarım ipucunu paylaşıyoruz.
Logonuzu ve ürün resminizi bir şablona yapıştırırsanız, açıktır. Sayfa, müşterinize oraya ulaşırken beklediği deneyimi veya bilgileri sağlamaz. Gezinmesi zor, okunması zor veya görsel karmaşa olsun, emmeyen bir açılış sayfası tasarlamak planlama ve hassasiyet gerektirir. Nasıl daha iyi yapılacağına dair on ipucuna bakalım.
Tasarım Kaynaklarını Keşfedin
1. Sayfa için Bir, Net Hedef Var

Açılış sayfası için tasarım ayarlamaları yaparken veya ayarlamalar yaparken göz önünde bulundurulması gereken ilk şey sayfanın amacı: Kullanıcıların oraya vardıklarında ne yapmasını istiyorsunuz?
- Bir bağlantıyı tıklayın
- Bir video izle
- Oyun oyna
- Bir forma bilgi girin
- Satın al
- Sosyal medyada paylaşın
- İçeriği okuma veya başka şekilde etkileşimde bulunma
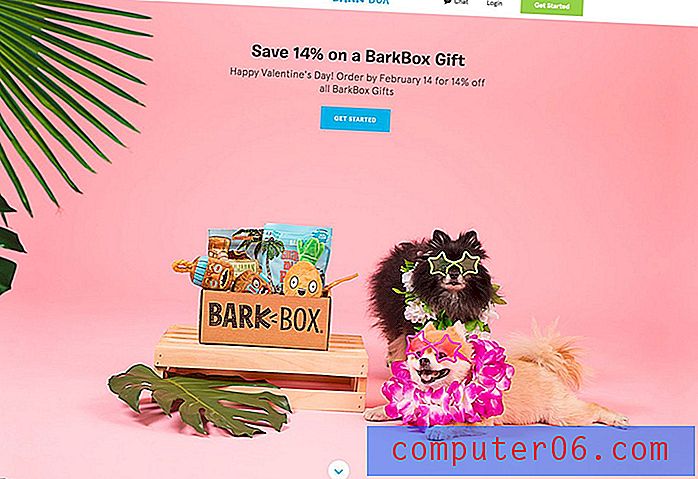
Ardından, açılış sayfanızdaki her şey, kullanıcıları bu hedefe yaklaştıracak şekilde tasarlanmalı ve yönlendirilmelidir. BarkBox köpek oyuncağı satıyor ve abonelik kutularına davranıyor. Yukarıdaki açılış sayfası, temalı ancak kullanıcıları bir satın alma işlemi yapmaya iten Sevgililer Günü promosyonları içindir. (Her düğmenin "Başlayın" yazdığını unutmayın.)
2. Hedef Kitleniz İçin Tasarım

Kullanacak kullanıcılar için açılış sayfaları oluşturulmalıdır. Kulağa oldukça açıklayıcı geliyor, ancak çoğu zaman bu gerçekleşmiyor.
Tasarımdaki insanlar ve görüntüler kullanıcılar tarafından ilişkilendirilebilir olmalıdır. Metin ve kopya blokları, bu kullanıcıların takdir ettiği bir ses ve tonda iletişim kurmalıdır.
Kilit kitlenizin kim olduğunu anlamak analitiklerinize derinlemesine bilgi verebilir.
- Onlar kadın mı erkek mi?
- Daha genç veya daha yaşlı mısınız?
- Belli bir bölgede mi yaşıyorlar
Etkileşim ve kullanıcı dönüşümlerini umarım artırmak için bağlandığınız kitleye hitap eden bir tasarım oluşturun.
3. Güçlü Görüntüler Kullanın

Güçlü bir görüntü, ilginç bir fotoğraf veya ilgi çekici bir video, güçlü bir ilk izlenim bırakır ve kullanıcıların etkileşimde bulunmasına yardımcı olmak için uzun bir yol kat eder.
Coulee Creative ilginç bir yaklaşım sergiliyor. Tasarım değişmez, ancak başlık değişir ve başlıktaki her değişiklikle görüntüdeki adamdaki yüz ifadesi eşleşecek şekilde değişir.
Eğlenceli olan ve bundan sonra ne yapacağını görmek istemenizi sağlayan bir sürpriz unsuru.
4. Craft Zorlayıcı Kopya

Çoğu açılış sayfası birden çok kopya düzeyi içerir. Bu seviyelerin her birinin ilgi çekici olması ve kullanıcıları web sitenizin hedefleri tarafından belirlenen istenen eyleme yönlendirmeye yönelik olması gerekir.
Çoğu açılış sayfasında aşağıdaki kopya bloğu türleri kullanılır:
- Başlık: Kullanıcıların dikkatini çeken birkaç kelime olmalı.
- Gövde metni: Bu ana mesajınızdır. Kısa ve öz olmalıdır.
- Harekete geçirici mesaj: Genellikle bir düğme veya bağlantı şeklinde, bu kullanıcılara web sitesi ile ne yapmaları gerektiğini söyler. Sürecin bir sonraki adımı nedir ve oraya nasıl ulaşırlar? Açıkça eyleme geçirilebilir iletişim sağlayın.
- Altbilgi: Marka bilinci oluşturma, iletişim bilgileri ve sosyal medya bağlantıları gibi standart bilgiler, güvenilirliğin sağlanmasına ve kullanıcılar için bir kaynak oluşturmaya yardımcı olabilir.
5. Gezinme Yoluyla Anahtar Kelimeler Oluşturma

Bir açılış sayfasındaki gezinme öğeleri, kullanıcılara genel web sitenizin ne hakkında olduğunu söylemeye yardımcı olur. Gezinme öğelerini, kullanıcı bilgileri ve yön sağlayan ek anahtar kelimeler olarak düşünün.
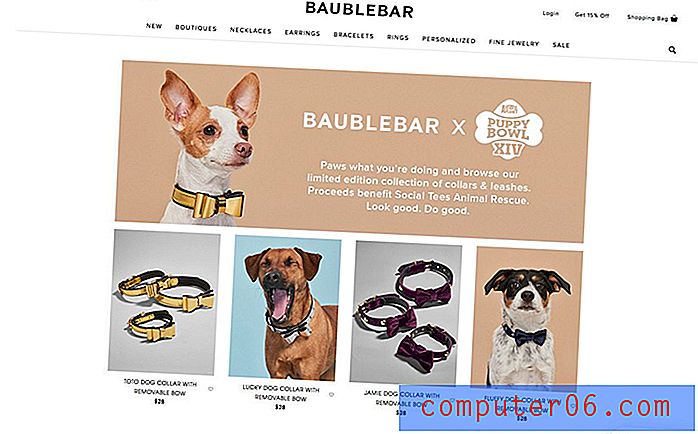
Baublebar, Puppy Bowl açılış sayfasında iyi bir iş çıkarıyor. Öncelikle kadınlar için mücevher satan şirket, bu açılış sayfasında evcil hayvan “süsleri” sergilerken bunu vurgulamak için gezinme çubuğunu kullanıyor.
Ayrıca, kaydırmanın altında sayfa, köpekler için olmayan ürünleri gösteren görüntülere sahip kadınlar için takılara odaklanır. Tüm bu gezinme ipuçları, evcil hayvan ürünleri için web sitesine gelen kullanıcıların ana işin bundan çok daha fazla olduğunu görmelerine yardımcı olur.
6. CTA'yı Netleştirin

Her kullanıcı, açılış sayfanıza ulaştığında ne yapacağını tam olarak bilmelidir. Açık harekete geçirici mesajlar çok önemlidir. Kullanıcıların sadece istediklerini yapacaklarını varsaymayın.
İyi harekete geçirici mesajlar, düğmeler, doldurmak için formlar, kullanıcı talimatları (daha fazla bilgi için kaydırma gibi) ve hatta animasyonlar şeklinde olabilir.
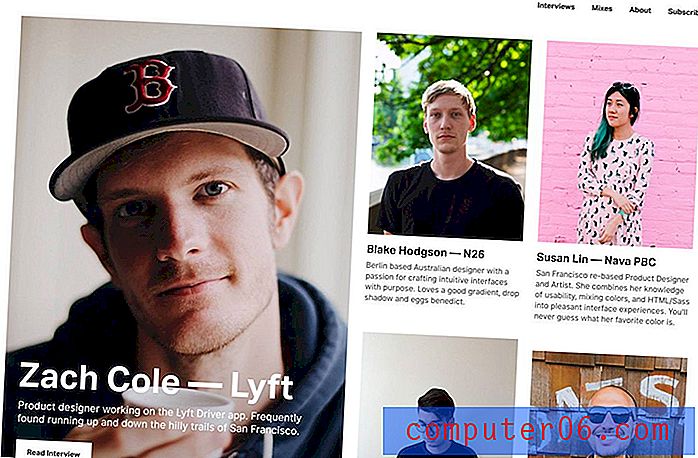
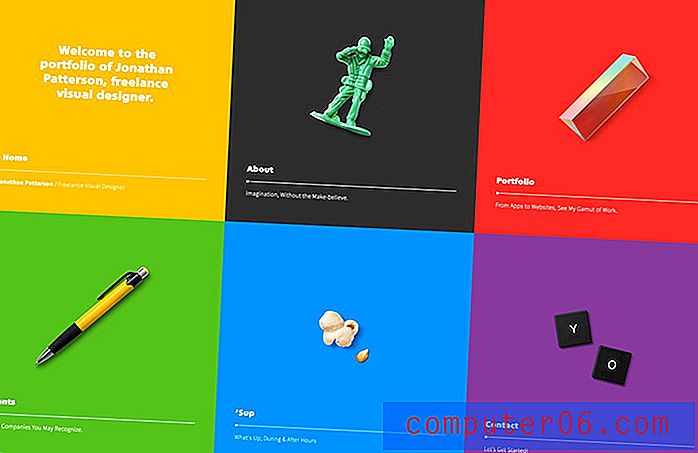
Jonathan Patterson'ın portföyü, ikincisini kullanıcı eylemi oluşturmak için kullanır - parlak renkli blokların her biri, kullanıcılara daha fazla bilgi için her bloğun tıklanabileceğini gösteren koyu renkli bir durma durumunu içerir.
7. Yapabildiğinizde İçeriği Özelleştirin

Doğaya göre açılış sayfaları bir şekilde spesifik ve özel olacak şekilde tasarlanmıştır. Genellikle ana sayfanızdan biraz daha odaklanmış bir amaç veya hedefleri vardır. Bu konseptten en iyi şekilde yararlanmak için açılış sayfası içeriğini özelleştirin.
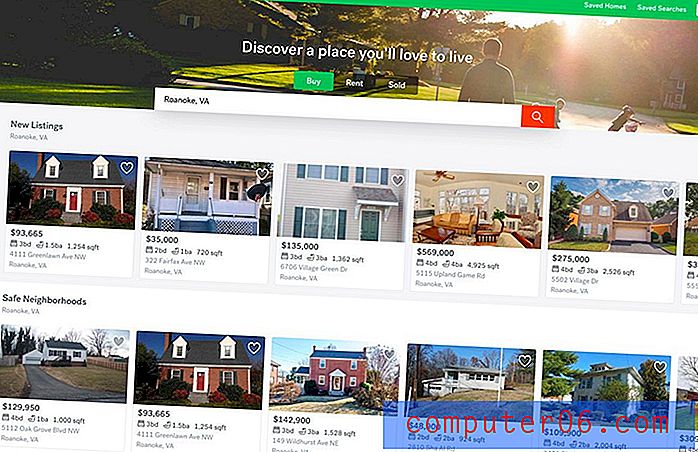
Trulia, kullanıcıları coğrafi konum araçlarını kullanan bir ana sayfaya / açılış sayfasına yönlendirir, böylece her kullanıcı en baştan konumlarına özgü bilgiler alır.
Bu basit kullanıcı deneyimi web sitesini özel hissettirir ve kullanıcıların kendileriyle ilgili içerikle etkileşime girme olasılığı daha yüksektir.
8. Açık ve İlgili Markaları Dahil Edin

Açılış sayfalarının emilmesini sağlayan yaygın bir sorun, genellikle ana web sitesine bağlanan görsel ipuçlarına benzememeleri veya içermemesidir.
Açılış sayfaları, kullanıcıların tam olarak neyle veya kimlerle etkileşime geçtiğini bilmesi için açık ve alakalı bir marka bilinci içermelidir.
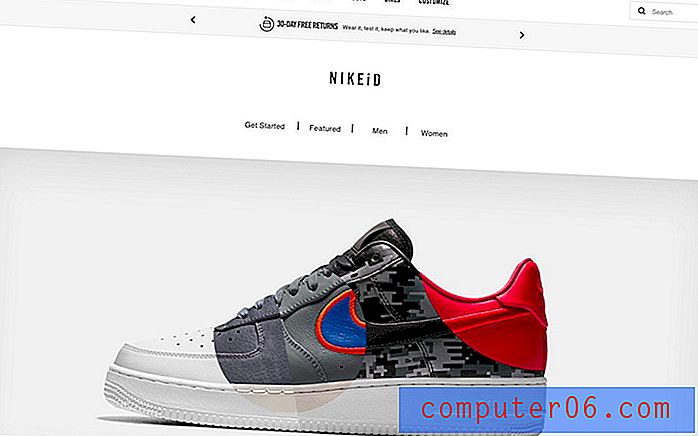
Nike, web sitelerindeki ayakkabı özelleştirme sayfasıyla bu konuda harika bir iş çıkarıyor. Diğer tüm sayfalarla aynı üstbilgiyi ve logoyu içerir, ancak ana içerik farklıdır ve kullanıcılar ayakkabıdaki korkak tasarım nedeniyle özel olduğunu bilir. Satılık bir ürünün resmi değildir; kullanıcıların oluşturabileceği özel konseptlere sahip hareketli bir resimdir.
Ancak kullanıcılar, Nike markasıyla etkileşime girip girmediklerini asla merak etmeyecekler. Her zaman tasarımla ilgilidir.
9. Kaynağı düşünün

Bir kullanıcı web üzerindeki başka bir yerden bir bağlantıyı tıklayıp bir açılış sayfasına ulaştığında, ne bulacaklarına dair bir beklentisi olur.
Açılış sayfası, içerik bu trafiğe özgü olacak şekilde tasarlanmalıdır.
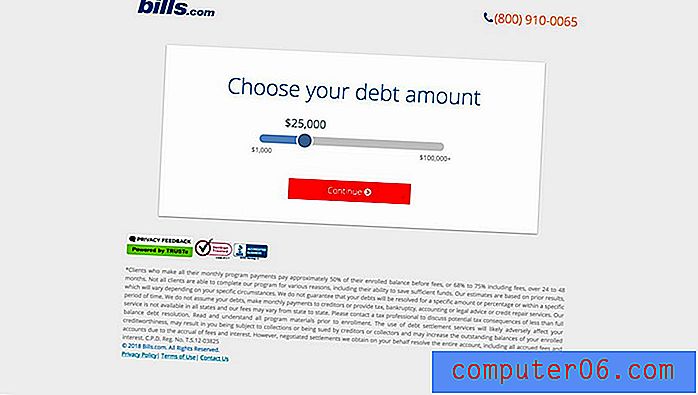
Bills.com, kullanıcıların borcu nasıl birleştireceklerini veya yöneteceklerini anlamalarına yardımcı olan basit bir form içeren bir açılış sayfasına sahiptir. Açılış sayfasında başka bir karmaşa yok ve kullanıcılar yukarıda gösterilen ön tarama işlemini tamamlayana kadar başka hiçbir bilgi görmeyecek.
Bu tasarım, kullanıcılara daha sonra ne olacağını anlatmak için bağlantının kaynağına - sosyal medya veya basılı bilgiler gibi - güçlü bir şekilde dayanmaktadır.
10. Hiyerarşi ve Akış Oluşturun

İyi bir açılış sayfası kullanılabilirliği belirginleştirir. Kullanıcıların nereye bakması gerekiyor ve sayfada ne yapmaları gerekiyor?
Yaygın kullanıcı kalıplarını ve davranışlarını kullanarak tasarlamak, bu akışı oluşturmak için uzun bir yol kat edebilir. Net bir hiyerarşi oluşturmak için görüntü, marka ve tipografi düzeylerini de eklediğinizde kullanıcılar sayfayla nasıl etkileşime geçeceklerini anında öğrenecekler.
LS Productions, yukarıda, görsel olarak temiz bir hareket tarzına sahiptir - Büyük kaydırma videosu, üst köşe logosuna, başlığı daha fazla CTA için Kaydırma'ya ortalayın. Kullanıcılar tüm bu bilgileri nanosaniye içinde alırlar.
Sonuç
Dikkate alınması gereken önemli bir nokta, bir açılış sayfasını düşündüğünüzde, bunun mutlaka ana sayfanız olmamasıdır. Açılış sayfaları, web sitesi ziyaretçileri için en yaygın ilk duraklardır. (Bunu, web sitesi analizlerinizi inceleyerek anlayabilirsiniz.)
Bu en iyi açılış sayfalarından bazıları, pazarlama çabalarınız ve trafiği nasıl kullandığınızdan kaynaklanıyor olabilir. Ancak, içindeki içerik, diğer kaynaklardan bağlantılar ve arama nedeniyle diğer sayfalar popüler olabilir. Bu trafiğin nereden kaynaklandığını ve kullanıcıların ne aradığını bilmek, hedef belirleme ve emmeyen bir açılış sayfası tasarlama konusunda kilit bir faktördür.