Şu Anda Bilinmesi Gereken 10 UX İbaresi ve Terimi
Web dünyası - ve web tasarımı - her birkaç günde bir değişiyor gibi görünüyor. Eğilimler, yeni teknikler ve daha fazlasını isteyen kullanıcılar bu değişikliği yönlendiriyor. Alakalı kalmak için hepimizin üstünde kalmalıyız.
Bugün, şu anda kelime dağarcığınıza eklemeniz gereken 10 kelime öbeğine bakacağız.
Bu kelimelerin veya ifadelerin her biri kullanıcı deneyimi ile ilgilidir ve özünde tasarım sürecinin bir parçasıdır. Daha fazla uzatmadan başlayalım!
Galeta unu

Masalın bize öğrettiği gibi, size tüm yerleri gösteren bir kırıntı izi gösterebilir. Dijital ekmek kırıntıları da aynı şeyi yapar. Ekmek kırıntıları ayrıca tasarımcıların ve geliştiricilerin mantıksal gezinme oluşturmalarına yardımcı olur.
Ekmek kırıntıları, kullanıcılara web sitenizde nerede olduklarını gösteren bir gezinme yoludur.Ekmek kırıntıları, kullanıcılara web sitenizde nerede olduklarını gösteren bir gezinme yoludur. Bu dijital bitler önceki sayfalara bağlanır ve metin, glifler veya resimlerle temsil edilebilir. Bu gezinme genellikle sayfanın üstünde görünür. (Masaüstü bilgisayarınızda bile geçerli bir konuma ulaşmak için belirli klasörlerde nasıl gezindiğinizi söylemek için kırıntıları kullanır.)
Tasarım açısından, kırıntılar perde arkasında görünür bir şekilde olduğu kadar yararlı olabilir. Trend, kırıntı navigasyonunu bariz bir şekilde göstermek olmasa da, tasarım sürecinde düşünmek daha kullanıcı dostu bir site oluşturmanıza yardımcı olabilir. Kullanıcıların bir adımdan diğerine nasıl gideceklerini ve önceki sayfalara nereye yedeklemek veya geri dönmek isteyebileceklerini düşünerek, kullanıcıların uygun şekilde bağlantıları (veya ekmek kırıntılarını) anlaması ve sağlaması kolay bir bağlantı yolu geliştireceksiniz. konumları.
Ekmek kırıntıları ile ilgili olarak, genellikle sitelerde kelime bulutu olarak gösterilen etiketler, kullanıcıların popülerlik ve anahtar kelimeye göre bir web sitesinin bölümlerine atlamasına olanak tanır. Etiketleme, kırıntıların daha modaya uygun bir kullanımıdır.
Bağlı Zaman

Google Analytics (ve diğer benzer izleme araçları), web sitesi sahiplerinin kullanıcıların neyi sevdiğini ve yanıt verdiğini gerçekten iyi görebilmelerini sağlar. Sitede geçirilen süreyi - bir kullanıcının belirli bir sayfada geçirdiği süreyi - izleyerek kullanıcıların sitenizden ne istediğini belirleyebilirsiniz. (Etkileşime girme süresini bir sayfada ortalama ve hemen çıkma oranı olarak düşünmeyi seviyorum. Bir kullanıcı ne kadar süre kaldı? Daha fazla içeriğimle etkileşime girdi mi?)
Etkileşim süreleri daha yüksek olan sayfalar kullanıcılar arasında daha popülerdir.Etkileşim süreleri daha yüksek olan sayfalar kullanıcılar arasında daha popülerdir. Etkileşimli bir kullanıcı da genellikle mutludur ve ürün veya hizmetinizle, satın alma, bir etkinlik veya listeye kaydolma veya bir bağlantıyı tıklatma gibi istenen şekilde etkileşime girer. Etkileşim süreleri daha yüksek olan kullanıcıların sitenizi değerli buldukları için gelecekte tekrar geri dönmeleri de muhtemeldir.
Peki sayfadaki iyi bir ortalama süre nedir? Sayı, sağlanan içeriğe ve sayfanın derinliğine bağlı olarak önemli ölçüde değişebilir. En iyi beş sayfanızı (göreviniz için önemli olan diğer dört sayfayı) takip edin ve sayfadaki ve hemen çıkma oranlarının nasıl değiştiğini görün.
Deneyim Mimarisi

Çoklu tasarım ve kullanıcı deneyimi süreçlerinin kombinasyonu - bilgi mimarisi, etkileşim tasarımı ve deneyim tasarımı - deneyim mimarisini oluşturur. İyi bir deneyim mimarisi, kullanıcılarla basit ve değerli bir ilişki sağlayan mimaridir.
- Bilgi mimarisi, bir bilgi modeli ya da kavramının tanımlanması ve tasarlanmasıdır.
- Etkileşim tasarımı, bir ürün ve kullanıcıları için bir davranış ve eylem yapısı ve modeli oluşturur.
- Deneyim tasarımı, bir tasarımın tasarım sürecinde birden fazla platformda nasıl çalışacağını düşünme sürecidir.
Deneyim mimarisi çoğunlukla dijital projeler için UX tasarımı açısından düşünülürken, konsept neredeyse her şey için geçerlidir. Tasarımınız veya ürününüzle temas eden herkesin onu anlamasını ve bundan faydalanmasını istiyorsunuz.
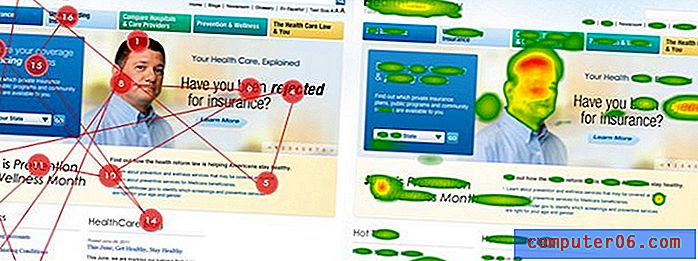
Göz takibi

Gözetleme teknolojisi sayesinde popülaritesi giderek artan bir araştırma yöntemidir. Gözetleme, kullanıcıların bir web sitesi veya başka bir görselle temas ettiklerinde ilk ve daha sonra nereye bakacaklarını kaydetmek için araçlar (gözlük veya diğer göz cihazları gibi) kullanır. Bu veriler bize hangi görsellerin kullanıcıların dikkatini en iyi çektiğini söyler.
Coğrafi Konum Göstergesi
Artan sayıda cihazda GPS izleme sayesinde, coğrafi konum göstergeleri kullanıcılara başka bir şeye fiziksel olarak yakın olduklarını söyleyebilir. Coğrafi konum hizmetleri özellikle mobil uygulamalar ve harita hizmetleri için popülerdir.
Konum tabanlı tasarım şu anda bir patlama yaşıyor. Neden? Çünkü bir kullanıcının yaptığı her şeyi, özellikle o kullanıcı için özel ve özel hale getirir.
APG
Temel Performans Göstergeleri bir web sitesinin veya dijital tasarımın kullanılabilirliğini ölçer. KPI'lar mevcut kullanılabilirliğe, zaman içindeki eğilimlere ve rakiplerle karşılaştırmaya bakar. Sonuç, kullanıcıların bir siteyle nasıl etkileşimde bulundukları ve tasarımın tasarımcının veya geliştiricinin öngördüğü şekilde çalışıp çalışmadığı hakkında verilerdir.
Gözlemsel çalışma
Tasarımınızla ilişkili olarak nasıl hareket ettiklerini görmek için gerçek kullanıcılarla gözlemsel bir çalışma yapılır. Kullanıcıların yüz ifadeleri nelerdir? Ne tür bir vücut dili görüyorsunuz? Genel duruş, kullanıcılarla pozitif veya negatif olarak sitenizle iletişim halinde mi?
Gözlemsel çalışmalar yürütmek biraz pahalı olabilir, ancak insanların web sitenize veya uygulamanıza nasıl bağlanacağına dair harika bir gerçek hayat görünümüdür. Bu tür araştırma, insanların bir şeyle nasıl etkileşime girdiğini anlamak için harikadır, ancak davranışların neden bu şekilde olduğu hakkında fazla geri bildirim sağlamaz.
Kullanılabilirlik Testi
Kullanılabilirlik testi, gerçek kullanıcıların siteyle etkileşime girmesini sağlayarak bir siteyi değerlendirmenize yardımcı olur. Bu her zaman böyle olmasa da, genellikle laboratuvar ortamında yapılır.
ABD Sağlık ve İnsan Hizmetleri Bakanlığı'na göre kullanılabilirlik testinin beş temel avantajı vardır:
- Katılımcıların belirtilen görevleri başarıyla tamamlayıp tamamlayamadıklarını öğrenin.
- Belirtilen görevleri tamamlamanın ne kadar sürdüğünü belirleyin.
- Web sitenizden veya ürününüzden katılımcıların ne kadar memnun olduğunu öğrenin.
- Kullanıcı performansını ve memnuniyetini artırmak için gerekli değişiklikleri belirleyin.
- Kullanılabilirlik hedeflerinizi karşılayıp karşılamadığını görmek için performansı analiz edin.
Web 2.0
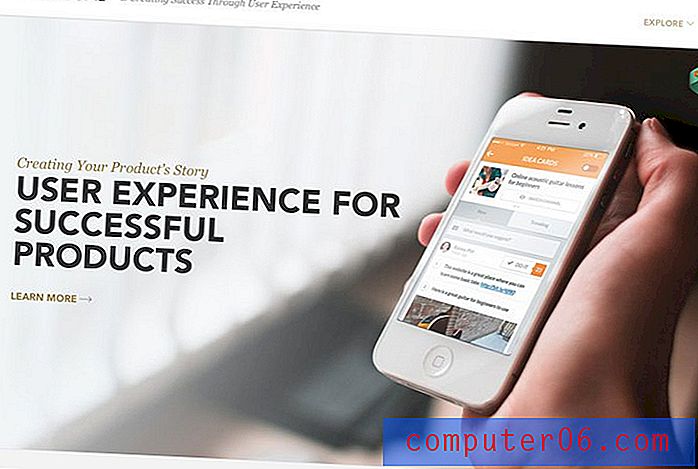
Web 2.0, kullanıcıya yarar sağlayacak şekilde tasarlanmış herhangi bir dinamik web sitesi veya sayfa tarafından tanımlanır. Terim bu kadar yeni olmasa da, erken statik web sitelerinden kullanılabilir arayüzlere geçişi tanımlar.
Web 2.0 fikrini HTML5 ile birleştirdiğinizde, web üzerindeki en modern ve kullanıcı dostu arayüzleri düşünüyorsunuz. HTML5, animasyonlardan müzik ve videoya kadar her şeyi içeren platformlar arası zengin deneyimler sunmak için tasarlanmıştır.
Araç

Widget'lar çeşitli platformlarda ve web sitelerinde en çok bilinen cihazlardan biridir. Widget, kullanıcıların etkileşimde bulunduğu bir ekran öğesidir.
Web sitelerinin ilk günlerinde neredeyse herkes bir trafik sayacı içeriyordu. Bu bir widget. Pencere öğelerinin daha yaygın (ve geçerli) örnekleri kaydırıcılar, takvim araçları, düğmeler ve iletişim formlarıdır.
Sonuç
Tüm dil bilgisini bilmek imkansız olsa da, tasarımın ve web'in gelişimine ayak uydurmak önemlidir. Bir terminoloji anlayışı, tasarımcılara ve geliştiricilere, hangi projeleri dikkate almaları veya çalışma projelerine başvurmaları gerektiğini daha iyi bilmelerine yardımcı olabilir.
Daha fazla kullanmaya başladığınız başka lingo parçaları var mı? Bu terimleri (ve ne anlama geldiklerini) yorumlarda paylaşın.