Web veya Uygulama Tasarımında Haritalamayı Kullanmanın 10 Yolu
Bugünlerde neredeyse her yerde, bir harita ya da konuma dayalı bir külçe bulursunuz. Hemen hemen her uygulama bir konum ister ve bunların varlığı masaüstü web sitelerinde de giderek yaygınlaşmaktadır.
Ancak, haritalama veya konum verileri dünyasına dallanmadıysanız, biraz korkutucu görünebilir.
Web siteniz veya uygulamanız için harita hizmetlerini etkili bir şekilde nasıl kullanabilirsiniz? Bugün bir haritayı entegre etmenin on yoluna bakacağız.
Tasarım Kaynaklarını Keşfedin
1. Gerçek Harita Olarak

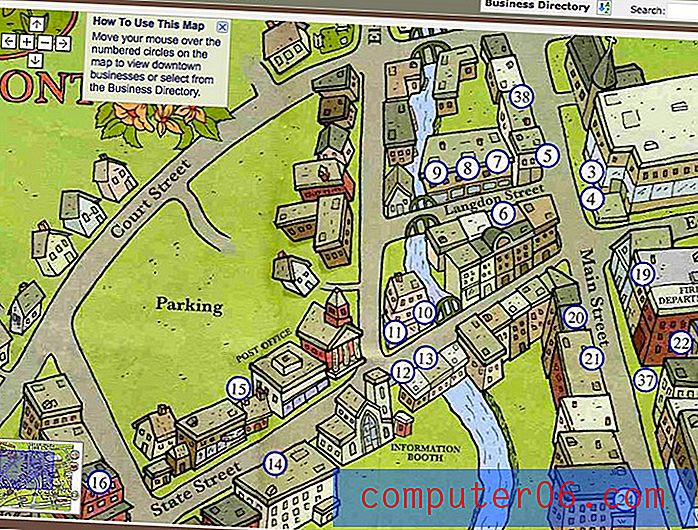
Neredeyse söylemeye gerek yok ama bir haritanın en iyi kullanımı, konum bilgisini bir harita üzerinde çizmek olabilir. Tasarım projeleri için bir harita oluşturmak için birkaç seçeneğiniz vardır. Haritayı kendiniz çizebilir veya bir üçüncü taraf hizmeti kullanabilirsiniz.
Çizilmiş bir harita ile, başka birinin çerçevesini kullanarak başarılması kolay olmayan bir seviye kontrolü ve stil elde edebilirsiniz. Haritanız geleneksel bir görünüm ve izlenime sahip olabilir veya sitenizin stilini daha karikatürize, renkli ve süper basitleştirilmiş hale getirmek için birkaç farklı özellik alabilir.
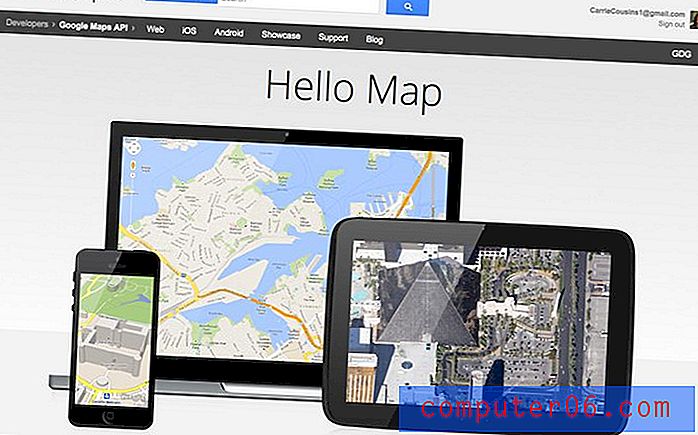
Google Haritalar var. 1 numaralı üçüncü taraf harita sistemi. Diğer tüm eşleme araçlarından daha fazla web sitesi ve tasarımcı tarafından kullanılır. Güçlü ve kullanımı oldukça kolay ve web sitenize ekleyin. Google, projenize HTML veya API eklemek için tam bir öğreticiye sahiptir ve bir temel harita kullanabilir veya kendi haritanızı özelleştirmeyi öğrenebilirsiniz.
2. Belirli Noktalara Giriş Yapmak İçin

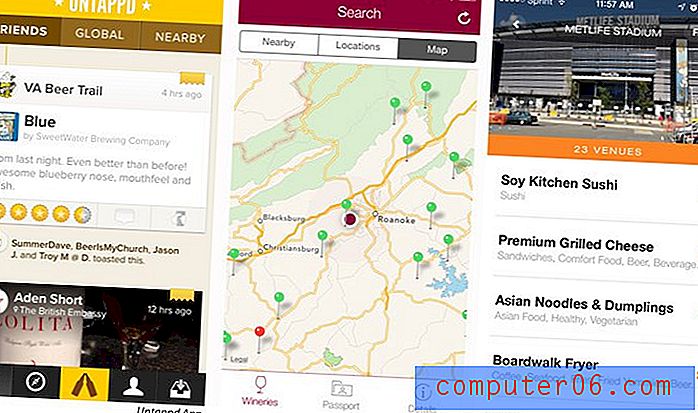
Check-in çeşitli mobil uygulamalar için popüler bir özelliktir. Belirli yer türlerini (örneğin bira fabrikaları) ziyaret ettiğinizde veya gittiğiniz her yer için (Oturaklı) veya hatta sosyal medya araçlarındaki check-in'lerde (Facebook ve Twitter konum verilerini kullanır) check-in yapabileceğiniz uygulamalar vardır.
Check-in için haritaları kullanmak, özellikle bir harita üzerinde veya daha büyük bir programın parçası olarak konum yakalamak için tasarlanmış bağımsız bir programla çalışabilir. Kullanıcılar için check-in yapmanın en güzel yanı, her şeyin net bir biçimde çizildiğini görebilmenizdir. (Ne kadar harika bir seyahat günlüğüne sahip olabileceğinizi hayal edin!)
3. Trafiği veya Verileri İzlemek

İşletmenizi veya web sitenizi kimler ziyaret ediyor? Bu kullanıcılar nerede bulunuyor? Haritalama ve konum bilgileri, ziyaretçilerin dönüşümle sonuçlanıp sonuçlanamayacağını belirlemenize yardımcı olabilir.
Şöyle düşünün: Fiziksel mağazanızın web sitesine giden trafiğin tamamı dünyanın diğer tarafından geliyorsa, yalnızca yaya trafiğine odaklanmak yerine e-ticareti düşünmenin zamanı gelmiş olabilir.
Ayrıca, bilet check-in'leri ile ya da kullanıcıların bir etkinlikte veya belirli bir yerde bir uygulama ile birden çok kez etkileşime geçmelerini teşvik ederek yaya trafiğini izlemek için haritaları ve konum tabanlı hizmetleri de kullanabilirsiniz. Kullanıcıların telefonlarıyla çalışan geocaching ve hazine avı tarzı oyunlar, buna iyi bir örnektir.
Trafiğe ek olarak, verileri veya eğilimleri izlemek için aynı kavramı kullanabilirsiniz. (Bu, demografik bilgileri toplamanın harika bir yoludur.)
4. İndirim veya Kupon Sunmak

Müşterilerinize mağazanızın belirli bir mesafesine ulaştıklarında indirim veya kupon teklif ederek fiziksel konumunuzu ziyaret ettikleri için teşekkür ederiz. Dayak yolundan biraz uzakta olan işletmeler, örneğin bir alışveriş bölgesine girer girmez müşterilere indirim sunabilir, örneğin trafiği yönlerine doğru yönlendirmeye yardımcı olmak için.
Frekans, indirim oyununun başka bir parçasıdır. Bir müşteri veya müşteri "konum alanınıza" pek çok kez girdikten sonra, onlar için bir promosyonu etkinleştirir. Size fiziksel trafik çekmek için haritalama ve konum hizmetlerini kullanın.
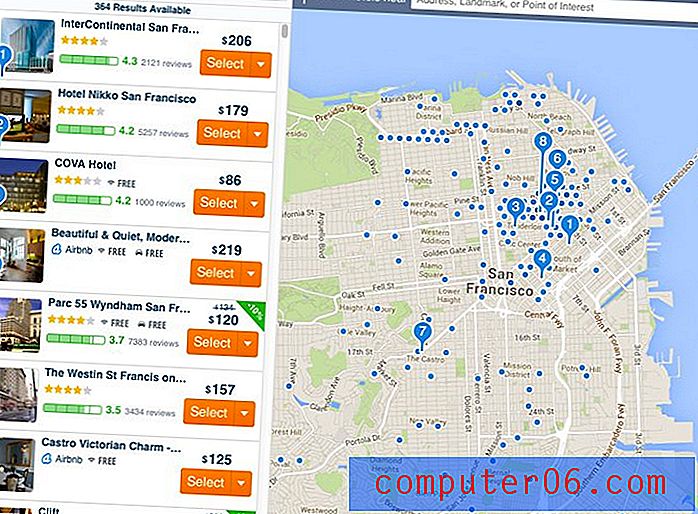
Bu, oteller veya seyahat siteleri gibi öğeler için de geçerlidir. Konumunuzu göstermek için bir harita kullanın ve kullanıcılara tam konumunuza çekmek için indirimler sunun.
5. Bir Oyun veya Karşılaştırma Yöntemi Olarak

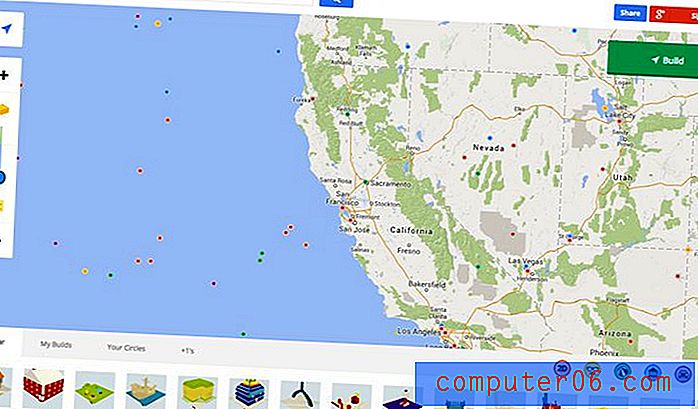
Oyunlaştırma, uygulama ve web sitesi pazarının büyük bir parçasıdır. Bunu kendi yararınıza kullanın. Kullanıcıların ürünlerinizle etkileşime girmesi ve ürününüze trafik çekmesi için konuma dayalı bir oyun oluşturun. Chrome ve Lego, canlı bir haritada (yukarıda) şehirler oluşturabileceğiniz eğlenceli bir dijital yapı taşı seti için ortak oldular.
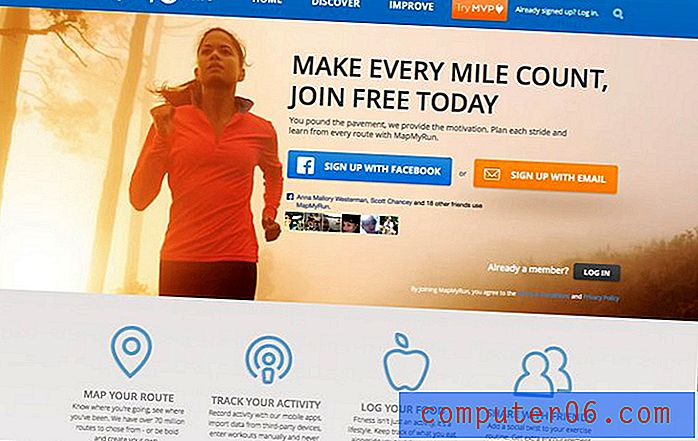
Belirli bir oyun bileşeni olmasa bile, kullanıcılara yaptıklarını başkalarıyla karşılaştırmaları için bir temel verin. Favorilerimden biri, Nike koşu uygulamasının harita tabanlı verileridir. Günlük koşuma gidebilir ve sonuçları arkadaşlarımla karşılaştırabilirim. Hangi yolları kullanıyoruz? Kapsanan mesafe nedir? Bu karşılaştırma, çıkmak ve hareket etmek için ek bir sürücü oluşturmaya yardımcı olur.
6. Kullanıcıların Benzer Kullanıcıları Bulmasına Yardımcı Olmak

Konum tabanlı buluşma uygulamaları çok fazla tanıtım aldı, ancak kullanıcıları bağlamaktan daha fazlası var. Kullanıcıların benzer düşünen kişileri bulmalarına yardımcı olun. Bisiklete binmek için başkalarını bulmaktan, maratondaki koşucuları takip etmeye kadar, haritalama ve konum, kullanıcıları izleme konusunda geniş kullanım alanlarına sahiptir.
7. Arama Aracı Olarak

Google, aramayı haritalandırma ile entegre etmek için harika bir iş çıkarır. Bir konumun adını girin ve oraya yürüyerek, araba ile, hatta uçak veya trenle ulaşmanız teşvik edilecektir.
Ama bu iyi bir ders. Web sitenizdeki veya uygulamanızdaki her konum haritaya uygun olmalıdır. Kullanıcıların sizi bulmak için çok çalışmasını beklemeyin; onlar için kolaylaştırır. Arama her zaman konum verilerini içermelidir.
8. Veri veya Bilgiyi Açıklamak

Baskı tasarımcıları veri veya bilgiyi açıklamak için uzun süredir haritaları kullanıyorlar. Ve bu web'e çok iyi dönüşüyor. Bilgileri çizmek, infographics oluşturmak veya kavramları açıklamak için haritaları kullanın.
Kullanıcılar ekranda bilgileri görmeye gittikçe daha fazla alışıyor. Dikkat süreleri azaldıkça, bilginin daha görsel temsili ihtiyacı artmaktadır. Web sitenizdeki bilgileri daha iyi açıklamak ve içeriğe yerleştirmek için haritaları kullanın.
9. Kullanıcılarla Şimdi Bağlanmak İçin

Tom Cruise'un karakteri bir alışveriş merkezinde dolaştığı ve her reklamın kendisini ve alışveriş tercihlerini tanıdığı 2002 filmi “Azınlık Raporu” ndaki sahneyi hatırlıyor musunuz? Bu, bugünün gerçekliğinden biraz daha aşırı olabilir, ancak kavram aynıdır.
Konum tabanlı bilgiler, müşterileri ve ürününüzle nasıl etkileşime geçtiğini bulmanıza ve tanımlamanıza yardımcı olabilir. Apple'ın Pasaportu veya Target's Cartwheel gibi tercih edilen perakendecileri (ve mağaza konumlarını) seçmenize ve kapıdan geçerken bildirim yoluyla sizi satış ve diğer bilgilere karşı uyarmanıza izin veren uygulamalarla zaten başlıyor. Diğer uygulamalar zaten alışveriş listenizi alır ve gerekli öğelerle eşleşen teklifler listesi için seçtiğiniz bakkalla eşleştirir.
10. Maliyet veya Nakliye Hesaplamak
E-ticaret, haritalama tekniklerinin ve uygulamalarının gerçekten gelişmeye başlayabileceği alanlardan biridir. Şunu düşünün: Bir siteyi her ziyaret ettiğinizde ve konum bilgilerinizi kullanmanıza izin verdiğinizde, gönderim ve navlun maliyetleri otomatik olarak fiyatlandırılır. (Evet, manuel hesaplama için posta kodunuzu girebilirsiniz.)
Ama baştan beri tüm maliyetlerin hesaba katılması fikrini seviyorum. Artık sürpriz nakliye ücretleri yok.
Bunu uluslararası satışlar açısından da düşünün. Konum tabanlı veriler, para birimini bölgenizde kullanılana göre otomatik olarak değiştirmeye ve doğru konuşmaları yapmanıza yardımcı olabilir. (Fiyat ve pound cinsinden gönderim yapan bir sitedeyken bir şeyin bana ABD doları olarak ne kadar mal olacağını anlamaya çalışmaktan daha kötü bir şey yoktur.)
Bonus: 5 Haritalama Aracı

- Google Geliştiricileri Eşleme
- Apple iOS 7 Konum Servisleri
- Android Konum Servisleri
- Twitter Konum Servisleri
- Mapbox
Sonuç
Harita ve konum tabanlı bilgiler, tasarım ve geliştirme projeleri söz konusu olduğunda neredeyse sınırsız potansiyele sahiptir. Tek ihtiyacınız olan biraz hayal gücü.
Tasarımcılar kullanıcı deneyimine odaklanmaya devam ettikçe, gelecekte bu tür tasarımların daha da fazlasını göreceğiz. Haritaları günlük aktivitelerinizde nasıl kullanıyorsunuz ve bunları tasarımda nasıl kullanıyorsunuz?