UX Yazınızı Geliştirmek için 15 İpucu
Kullanıcı deneyimi tasarımı ile ilgili çok fazla mikro element var. Mikro etkileşimlere ve etkileşimlere çok fazla odaklanıldı, ama mikro kopya ne olacak?
UX yazmak çok önemli. Tasarım boyunca cümle ve cümlelerin sözcükleri, dili ve kompozisyonu onu yapabilir veya kırabilir. (Yol tarifleri belirsiz olduğu veya bir yazım hatası sizi kızdırdığı için bir web sitesinden veya uygulamadan kaç kez döndüğünüzü düşünün.)
Bugün, UX yazınızı geliştirmek için yemin etmeniz gereken gün. Web sitenizi veya uygulamanızı daha iyi hale getirecektir. Ve kesinlikle kullanıcıları daha mutlu edecek. İşte bunu yapmanın birkaç yolu.
1. Sesinizi Tanımlayın
 Sitenin geri kalanının kullandığı dil ve ton türüne sadık kalın.
Sitenin geri kalanının kullandığı dil ve ton türüne sadık kalın. Her web sitesinin, ürünün veya markanın bir sesi vardır. Bazen olan şey, kullanıcı deneyimi ve genel arayüz söz konusu olduğunda unutmamızdır.
En küçük metin öğeleri bile - düğmeler, kayıt öğeleri, menüler ve gezinme ve hatta sohbet botları aynı marka sesini kullanmalıdır. Bu unsurlar aynı kişiliğe sahip olmalıdır.
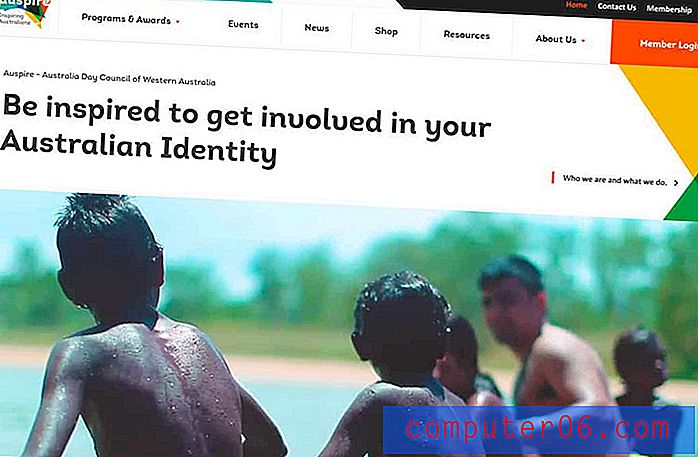
Sitenin geri kalanının kullandığı dil ve ton türüne sadık kalın. Ve hedef kitleye uygun mikroskop yazın. Yukarıda Beş / Dört, site genelinde hafif bir ton kullanır. Bu düğmeyle geçer; geleneksel “bize ulaşın” yerine “bizi işe alın” yazarlar. Basit ve etkili.
2. Bir Yapı Oluşturun
 Kopyalama, tıpkı ekrandaki öğeler için renk seçmek gibi ortak bir stile sahip olmalıdır.
Kopyalama, tıpkı ekrandaki öğeler için renk seçmek gibi ortak bir stile sahip olmalıdır. Görsel tasarımla ilgili her şeyin bir yapısı vardır. Bir ızgara kullanın. Elemanları eşleştirir ve ayrıştırırsınız, böylece parçalar birbirleriyle çalışır.
UX yazma aynıdır. Tasarım boyunca kelimeler bir yapıya sahip olmalıdır. Düğmeler ortak bir kelime kümesi kullanmalıdır - bir yerde okumaya devam etmek için “daha fazla bilgi” kullanırsanız, başka bir yerde “daha fazla oku” kullanmamalısınız.
Kopyalama, tıpkı ekrandaki öğeler için renk seçmek gibi ortak bir stile sahip olmalıdır. Mikro kopya için bir dizi kural geliştirin ve metin öğelerini görsel olanlarla aynı şekilde, tanımlanmış ve tasarım boyunca desteklenmesi gereken bir stille muamele edin. Midmod, yukarıda, kullanıcılara bir tıklama veya dokunmayla ne yapacaklarını söylemek için her harekete geçirici mesaj düğmesinin başlangıcında "Alışveriş" kullanır.
3. Basit ve Özlü Olun
Muhtemelen atasözünü duymuşsunuzdur - kullanıcıların bir akvaryum balığı dikkatleri vardır.
En iyi UX yazımı basit ve özlüdür. Kullanıcılar bir bakışta okuyabilir ve ne yapacağını tam olarak bilir.
Onları bir şeyleri anlamak için çok zor düşünmeyin. Bu süreçte tasarımınızı terk edebilirler.
4. İhtiyacınız Olmayan Kelimeleri Ortadan Kaldırın

Gereksiz kelimeler kullanıcının zamanını boşa harcar. Çiçekli dil de öyle.
Herkese bir iyilik yapın ve mikro kopyayı yazarken ihtiyacınız olmayan her kelimeyi ortadan kaldırın. (Birçoğumuz için, bu metnin üçte biri kadar olabilir.)
Harika bir editöre sahip olmak burada işe yarayabilir.
5. Kişisel Zamirleri Kullanın
Daha iyi bağlantılar oluşturmak için kapsayıcı bir dil kullanın. Bazı yazılar buna izin vermese de, UX yazma kişisel zamirleri kullanmak için mükemmel bir yerdir.
Kişisel zamirler iyi bir seçimdir çünkü belirli bir kişiyle ilişki kurmaya yardımcı olurlar. Ben bu makalede "kullanıcı" kullanabilirsiniz, ancak ben buna karşı sizi uyarır. (Bağlamım burada biraz farklı.) Seyircilerle konuşun. Onlar hakkında konuşma.
Kişisel zamirler nelerdir? İşte liste:
- ben
- Sen
- O / Him
- O / Her
- O
- Biz / Bize
- Onlar / Onları
6. Eşanlamlılar
Siz Wikipedia veya Webster için çalışmadığınız sürece, web siteniz bir eş anlamlılar sözlüğü değildir. Web sitesi kopyasını daha ilginç hale getirdiğini düşündüğünüzden eş anlamlılardan kaçının.
Öyle değil. Bu sadece zorlaştırır.
Aynı şeyi yapan her element, aynı kelimeleri kullanırsınız. Düğmeler bu ifadeleri karıştırırsa - satın alma, satın alma, pazarlık, puanlama, elde etme, anlaşma - ve hepsi aynı şeyi yaparsa, kullanıcılara büyük bir kötülük yapıyorsunuz. (Ve sadece sitenizi terk edebilirler.)
7. Kullanıcılara Çığlık Atmayın

Tüm kapaklar yazmanın bir yeri vardır, ancak genellikle kullanıcılara ezici gelebilir. Daha yumuşak bir alternatif, özellikle küçük boyutta birkaç karakterden daha fazlasına sahipseniz, başlık durumu kullanmaktır.
Bu, birçoğumuzun düğmelerin tüm kapaklarda olmasını önerdiğinde, çok uzun zaman önce düşünmedeki bir değişiklik. Ancak düğmeler büyüdükçe, tüm büyük harfler üstte biraz görünüyor. (Düşünmüyor musun?)
8. Numaralara Dikkat Edin

Gerçek sayıları kullandığınızda sayısal biçimleri okumak en kolay yoldur. Evet, Chicago ve AP stillerinin belirli sayıları hecelemeniz gerektiğini söylediğini biliyorum, ancak UX yazma söz konusu olduğunda rakamlar daha kolay.
Rakamları bir bakışta okumak daha kolaydır.
Ancak 1234 5678 9123 4567 gibi rakamları (e-ticaret için önemli) takip etmeyi kolaylaştırmak için 123, 456 gibi uzun sayılar arasındaki virgüller, kredi kartı girişleri arasındaki boşluklar gibi doğru noktalama işaretleri kullandığınızdan emin olun.
9. Kelimeleri Makyaj
Bu, Google'a bir şey yapabilmenin web başarısı için hayati önem taşıdığı bir dünyada açık olmalıdır. Ama yine de çok şey oluyor.
Kelimeleri uydurma.
Yanlış anlama.
Garip kısaltmalar veya insanların asla yüksek sesle arama yapmayı veya söylemeyi düşünmeyeceği şeyler kullanmayın.
Bunlardan herhangi birini yaparsanız, yalnızca insanların web sitenizi bulmasını zorlaştırırsınız. (Yanlış yazılan marka adınız o kadar popüler değilse, “gerçek bir şey” haline gelmezse. Ancak henüz orada değilseniz buna güvenmeyin.)
10. Olumlu olanlara odaklanın

Tasarım boyunca kullanıcıları yapabilecekleri dille güçlendirmeye çalışın. Olumlu ilişkilendirmeler ve mesajlar kullanarak, kullanıcıların tasarıma katılmaya kendilerini (ve davet edildiğini) hissetmeleri daha olasıdır.
İyi bir havaya sahip bu aktif dil, insanları tıklamaya daha yatkın hale getirebilir. (Bu gerçekten mantıklı - bir şey yapamayacağınızı söylemeyi sever misiniz? )
11. Aktif Fiilleri Kullanma

Aktif fiiller doğrudan bir konuyu ve yaptıklarını referans alır. (Ayrıca çıkarılabilir.)
UX yazmaya gelince, önemli olan, kelimelerin bir eylem duygusu yaratması ve tasarımda neler olduğudur. Kullanıcıların sattığınız her şeyin bir parçası olmasını istiyorsunuz.
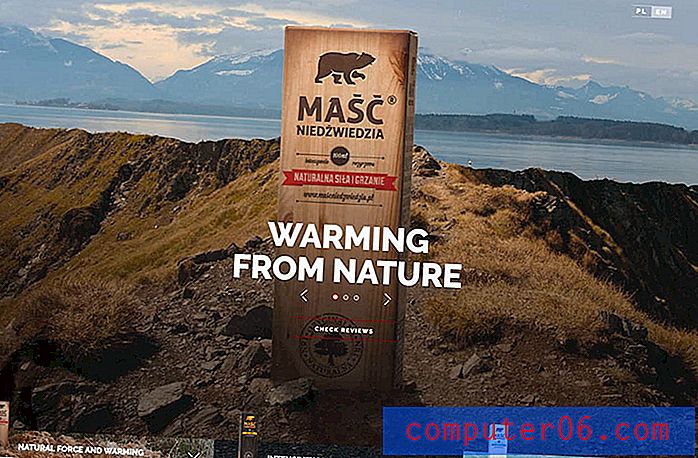
Bear's Merhem, yukarıda, neredeyse hissedebileceğiniz kelimelerle - Isınma, Yoğun Isınma ve Soğutma - iyi bir iş çıkarır. Bu, tasarım, metin ve kullanıcı arasında bir bağlantı oluşturur.
12. Jarganlardan Kaçının
Her kullanıcının açıkça anlayamayacağı kelimeleri kullanmaya dikkat edin. Web siteniz çok hedefli bir kitleye sahip olsa bile, diğerleri sitede olabilir ve sizden bir dereceye kadar olmasını isteyebilirsiniz.
Herkesin anlayamayacağı jargonlardan uzak durun. LOL, OMG ve WTH'nin her yerde olduğu bir dünyada yaşıyor olsak da, kendi deneyimlerine dayanarak yanlış anlamı uzaklaştırabilecek kadar çok insan var.
13. Kullanım Listeleri

Bu kolaydır: Bir liste bir liste gibi görünmelidir (kalın bir paragraf değil). Madde işareti veya numaralandırma kullanmanız önemli değildir. Sadece açık bir liste olması gerekiyor.
14. Kendini Sat
 İyi UX yazımı satıyor.
İyi UX yazımı satıyor. Tüm kopya satış kopyasıdır. Web sitenizin ne yaptığı veya hangi içeriği oluşturduğunuz önemli değildir, her zaman satmanız gerekir. Web sitesi ile etkileşim kurmak için bir fikir satıyorsunuz. Bir ürün veya hizmet satıyorsunuz. Tasarımınızın, kullanıcının o anda yaptığı her şeyden daha ilginç olduğunu satıyorsunuz.
Yukarıdaki 5S İçeriği bunu belirgin bir şekilde yapıyor. Doğrudan ve cesur ve daha fazlasını bilmek istiyorum. Beni sattılar.
15. Longform'u Sindirimi Kolaylaştırın
Bazen UX için yazmaya başladığınızda, insanlar uzun kopya bloklarının kötü olduğunu varsayarlar. Mikro kopyayı düşünmek için çok zaman harcıyoruz, ancak uzun biçimli içerik iyi bir şey.
Sadece biraz parçalamanız gerekiyor.
Görsel ayırma ve bağlamsal ayırma oluşturmak için üstbilgileri ve hiyerarşiyi kullanın. Kullanıcılar bu başlıkları tarayacak ve okumaya devam etmek isteyip istemediklerini belirlemek için blokları alıntılayacaktır. Onlarla yeniden etkileşime geçmek ve içerikle kalmak için mümkün olduğunca çok fırsat verin.
Sonuç
İyi kopya kadar keyifli bir şey yok. Bir web sitesindeki metni okuduğunuzda ve “bu insanlar beni alır” ya da “burası benim alanım” dediğinizde bulduğunuzu biliyorsunuz.
İyi UX yazımı bunu yapar. Tasarımı ve kullanıcıyı bir araya getirir. Kullanıcıları bağlamanıza ve küçük internet parçanızla etkileşime girmenize yardımcı olacak bir bağlantı kurulmasına yardımcı olur.