2020 için 15+ Tipografi Eğilimleri
Tasarımınıza hızlı bir makyaj yapmak ister misiniz? Yanıt, yeni ve ilginç tipografi eğilimlerini kullanmak olabilir. Tasarımcılar daha az ayrıntılı yazı biçimlerini seçiyor ve göze çarpan harfler oluşturmak için bunları kalın renk, kesikler, degradeler ve hatta özelleştirmelerle eşleştiriyorlar.
Yazı tiplerini değiştirmek veya bir resmi veya başlığı trend tarzında yeniden oluşturmak, tasarıma tam ölçekli bir revizyon olmadan yeni bir görünüm kazandırabilir. Nereden başlayacağınızdan emin değil misiniz? Bu listede tipografi eğilimleri, bunların nasıl kullanılacağı konusunda ilham kaynağı olacak örnekler içermektedir.
İşte 2020 için en iyi tipografi trendlerine bir bakış.
Yazı Tiplerini Keşfedin
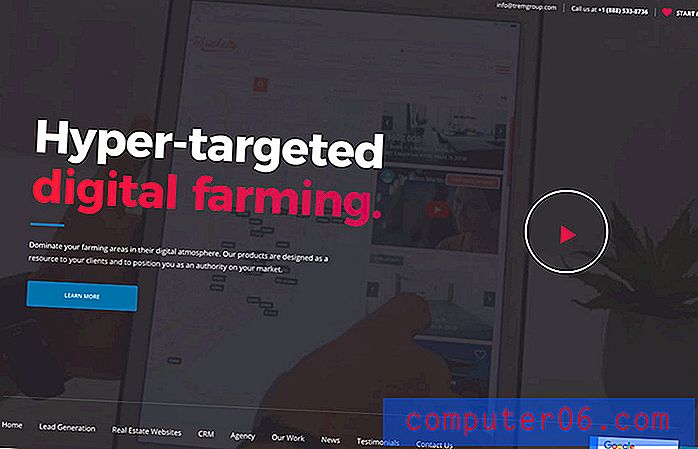
1. Anahat Fontları

Anahat yazı tipleri çok önemlidir.
Bu eğilimi daha çok ana kopya için web sayfalarının kahraman alanında bulacaksınız. Kullanımlar biraz farklı olsa da, neredeyse her seferinde bulabileceğiniz birkaç öğe vardır:
- Sans serif yazı tipi
- Anahat harfleri için tüm büyük harf metni
- Dolu yazı ile eşleştirildi
- Büyük boyutlu metin öğeleri
Anahat yazı tipi seçeneklerini kullanmak çok eğlenceli olabilir. Okunabilirlik söz konusu olduğunda dikkatli olmalısınız. Harfler arka plan resimlerinde ve videolarda hızlı bir şekilde kaybolabilir. Bu yüzden renk, kontrast ve yerleşime dikkat edin.
Ve aşırıya kaçmayın. Bir anahat yazı tipi, mesajınızın tamamını oluşturmak için değil, en çok vurgu yapmak için çalışır.
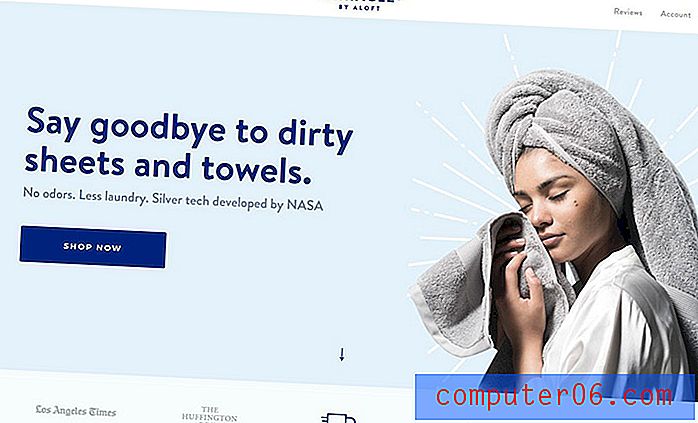
2. Sola Hizalama

Sola hizalanmış metin okunabilir, zariftir ve klasik bir his veren merkez dışı bir denge oluşturabilir.
Sola hizalanmış tipografi kullanmanın hilesi satır sonlarına ve metnin boyutuna dikkat etmektir. Metin öğesinin tamamını tek bir öğe olarak düşünün. Daha fazla metin satırı ve daha fazla kelime birkaç kelimeden daha büyük hissedecektir. Boyut ve satır aralığını uygun şekilde ayarlayın.
Daha da tutarlı bir his için, diğer öğeleri de sola hizalamayı düşünün. Yukarıdaki The Urban Village Project'teki örnek gibi, dinlenecek öğeler için bir “kenar boşluğu” oluşturun. Marka adının, iki metin düzeyinin ve harekete geçirici mesaj düğmesinin aynı görünmez düzlemde sola hizalandığını unutmayın.
3. Glitchy Metni

TikTok'un etkisi de tipografiye taşındı ve tip tasarımında glitchy efektleri eğilimi gösterdi. Glitchy efektleri eğlenceli olsa da, iyi kullanmak oldukça zordur.
Glitchy metnin çoğu okunabilir metinten çok bir sanat öğesi olarak tasarlanmıştır. Ve iyi bir nedenden dolayı, tipografideki aksaklıklar okunabilirlik sorunlarına neden olabilir.
Bununla birlikte, bu eğilim çok eğlenceli ve bunu çeşitli şekillerde uygulayabilirsiniz. Yukarıdaki örneğe tıklayın ve aksaklık metninin birden çok kullanımını yalnızca kahraman başlığında görebilirsiniz.
4. Yuvarlak Sans Serifleri

Bu, hemen hemen herkesin kullanabileceği bir trend ve bakmaya başlayana kadar göremeyeceğiniz kadar basit. Projeler yuvarlak, basit sans serif yazı tipleriyle doludur.
Bu trendin en güzel yanı, her şeyle çalışması. Yuvarlak sans serifleri en okunabilir yazı tipleri arasındadır. Bu eğilimi kullanan çoğu tasarımcı, aynı zamanda yeterli harf aralıklı orta ila kalın düzgün konturlu yazı tiplerini de kullanıyor.
Bu tipografi trendiyle ilgili her şey optimum okunabilirliğe odaklanmıştır. Ayrıca, daha da modern bir görünüm için diğer tipografi trendleriyle eşleştirebilirsiniz. Yukarıdaki örnekte hem yuvarlatılmış sans serif'leri hem de sola hizalanmış metin kullanılmıştır.
5. İnce Eğimler

Tasarımcılar yeterince degradeyi alamıyor gibi görünüyor. (Onlardan biri olduğumu kabul edeceğim!)
Tipografide bir vurgu olarak ince gradyanlar bu eğilimin bir sonraki evrimidir.
Eğilim hakkında güzel olan, degradelerin o kadar incedir ki, ilk başta onları göremeyebilirsiniz. Renkte, gözün yazıya doğru çekilmesine yardımcı olan hafif bir varyans var.
Degradeler en iyi, daha kalın yazı biçimleriyle ve belirli kelimeleri veya kelime öbeklerini vurgulamak için kullanılır.
Çok fazla abartmamaya dikkat edin. İyi bir metin gradyanı, kelime boyunca tutarlı bir kontrast sağlar, böylece okunması engellenmez ve arka plandan ayrı durur.
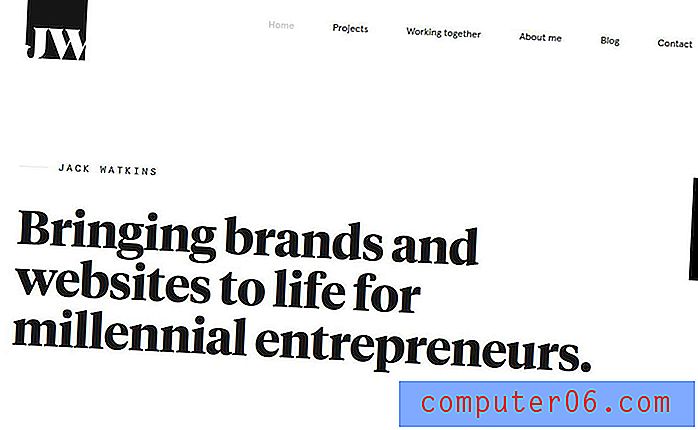
6. “Küçük Boy” Kahraman Türü

Metnin genel olarak küçük olmaya doğru gitmesi değil, ancak web sitelerinin kahraman görüntülerindeki başlıklar ve metin, bazı tasarımları ezen aynı büyüklükte bir his yok. Web sitelerinin kahraman alanındaki “cılız” tipografi biraz ferahlatıcı.
Hala başlık olarak gösterilecek kadar büyük, ancak birkaç satır metin içerecek kadar küçük olan bu tür boyutlar 50 ila 80 punto arasında daha fazla düşme eğilimindedir. (Yukarıdaki örnek, başlık için 60 puan ve ikincil başlık için yalnızca 23'tür.)
Daha küçük tipografiyi işe almanın anahtarı, son derece okunabilir bir yazı tipi seçtiğinizden ve bu alana bolca yer verdiğinizden emin olmaktır. Küçükken ekrana çok fazla metin koyma tuzağına düşmek kolaydır. Bunun olmasına izin verme.
Tipografi neden daha küçük? Bu boyutların ölçeklendirilmesi, cihazlarda daha evrensel deneyimler yaratırken daha kolaydır. Dev, büyük boyutlu tipografi, mobil cihazlarda masaüstü ekranlarından farklı yönlendiren bir karmaşa yaratabilir. Sonuç, her zaman harika görünmeyen veya cihazlar arasındaki tutarlılığı etkileyen tasarım seçimleri yapmak zorunda olan türdür.
Sadece boyutu biraz düşürmek bu sorunu çözebilir, okunabilirliği korur ve iyi yapıldığında hala harika görünür.
7. Serifler

Serifler geri döndü. Bir kez “çevrimiçi okunması zor” kabul edilen karakterler üzerinde küçük ekstra vuruşlarla tipografi her yerde ortaya çıkıyor.
Ve bu arada, serifs online ile ilgili okunabilirlik sorunu tam bir efsanedir.
Web projeleri için serifs kullanmak istiyorsanız, düzenli ve kalın konturlara sahip yazı stilleri arayın ve her kelimenin kolay anlaşılabilmesi için yükselen, azalan ve serif veya bitişik harfler söz konusu olduğunda satır aralığına dikkat edin.
Yukarıdaki örnekte olduğu gibi basit kare seriflerden daha ayrıntılı gelişmelere kadar, bu tipografi stili çok fazla karakter ve çekiciliğe sahiptir. Basit tasarım ana hatlarına ve alanı iyi kullananlara hoş bir destek katabilir.
8. Animasyonlu Tipografi

Tasarımdaki en büyük genel trendlerden biri animasyon. Bunun tipografiye de uygulanamamasının bir nedeni yok.
Daha fazla tasarım, fareyle üzerine gelindiğinde hareket eden, kayan veya etkilenen harfler kullanır (yukarıdaki örnek gibi). Tüm bu teknikler daha etkileşimli, daha zengin bir kullanıcı deneyimine yol açabilir.
Metin canlandırırken, kullanıcıların bilgileri nasıl ve nerede okuyacağını düşünmek önemlidir (video gibi bazı animasyonlu öğeler henüz tüm mobil cihazlarda iyi çalışmaz). Animasyon düzgün çalışmıyor olsa bile, mesajlaşmanın net olduğu değerli bir kullanıcı deneyimi olacak şekilde konaklama yapın.
Bu bağlamda, en iyi metin animasyonları genellikle net ve görülmesi kolay yazılarla başlar. Animasyon bir gecikmeden sonra veya kullanıcı etkileşiminin bir parçası olarak devreye girer. Bu, kullanıcıları memnun edebilir ve şaşırtabilir (hatta sitede daha fazla zamana neden olabilir).
Tipografi animasyonlarıyla hızı dikkatlice düşünün - metin çok hızlı hareket ederse, kullanıcılar mesajı tamamen özleyecektir; metin çok yavaş hareket ederse, kullanıcılar tüm içeriği okumadan önce tıklayabilirler. Sadece doğru olmalı. (Kullanıcı testi, ideal bir hız bulmanıza yardımcı olabilir.)
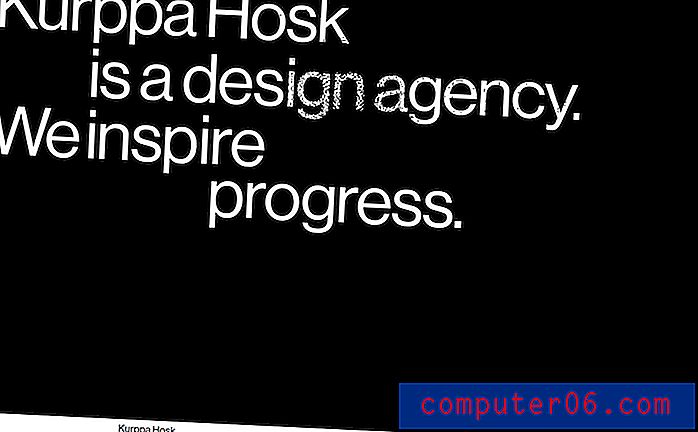
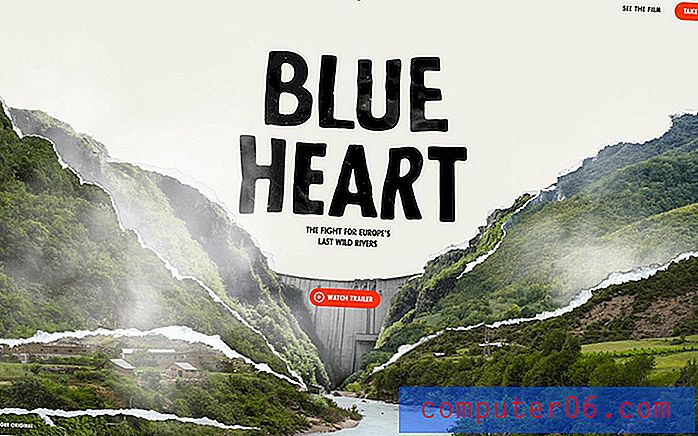
9. Yığılmış Metin Blokları

Tipografi boyut olarak biraz daha küçük olma eğilimindedir, ancak yine de ağırlık taşır. Tasarımcılar, daha çok kelime içeren ağırlıklı bir mesaj için, özellikle kahraman başlıklarında birden fazla metin satırı yığınlıyor.
Eğilimi belirtmek önemlidir, çünkü kullanıcılarla biraz daha fazla iletişim kurmaya çalışırken bir değişiklik gösterir ve bir kelimenin bir kişiyi bir tasarıma girmeye ikna etmek için yeterli olacağı beklentisi daha azdır. Görsel olarak ilgi çekici bir şekilde sunulan daha fazla bilgi, daha fazla kullanıcı katılımı sağlayan daha iyi bir çözüm olabilir.
Birden çok metin satırını istifleme konusunda dikkat edilmesi gereken hususlar, daha fazla harfle (veya popüler bir seçenek olan tüm büyük harflerde kullanıldığında) okunabilir bir yazı tipi bulmaktır. ayırt etmek ve kopyadaki kopmalar mantıklı. Metin yığınlarken, hem kelimeleri nasıl okuyacağınız hem de kullanıcıların tasarımın herhangi bir kısmından önce bir sonraki kopya satırına geçmesi gereken satırdan satıra farklı bir akış olmalıdır.
Satır kesmeleri ve okuma kolaylığı ile ilgili zorluklar nedeniyle, metin yığınları genellikle ekranın bir tarafındadır, böylece tasarımcı daha fazla kontrole sahiptir. Bu yapı aynı zamanda bir metin öğesi ile ekrandaki başka bir görsel arasında uyum sağlamak için cazip asimetrik bir denge oluşturabilir.
10. Renk Fontları ve Türü
 Daha minimalist tarzlarda çok sayıda siyah beyaz metin varken, renkler kükrüyor.
Daha minimalist tarzlarda çok sayıda siyah beyaz metin varken, renkler kükrüyor. Renkli yazı tipleri kendilerine özgü bir sınıftır ve her yere yayılmıştır. Başlangıçta beklenenden daha popüler ve tasarım projelerinde eğlenceli uygulamalara sahipler.
Renkli yazı tipleriyle ilgili her şeyi buradan yeni başlayan kılavuzumuzda okuyabilirsiniz. Renk yazı tipleri genel olarak tipografide renklendirmek için daha fazla proje açtı.
Daha minimalist tarzlarda çok sayıda siyah beyaz metin varken, renkler kükrüyor. Birçok tasarımcı, yukarıdaki Eğik Sandalye gibi minimal stillerle parlak renk tipografi kullanıyor. Renk, sözcüklere ekstra görsel ilgi ve vurgu ekleyebilir.
Örnekteki kırmızı gibi parlak seçenekler, dikkat çekmeye yardımcı olur ve mesajlaşma, marka kimliği oluşturma ve kullanıcıları tasarıma çekme için harika bir sıçrama tahtası görevi görür.
11. Vurgulanan Tip

Bu, görmek biraz şaşırtıcı olan trendlerden biri: vurgu oluşturmak için yazıya vurgulayıcı tarzı vurgu.
Basit vurgulardan arka plana ayırmaktan alt çizgilere ve animasyonlu vurgulara kadar bu tür tasarım trendini kullanmanın birçok yolu vardır. Ve tarif ettiğinizde biraz garip gelse de, gerçek görseller oldukça çarpıcı.
Bu teknik, kullanıcıların gerçekten görmesini istediğiniz kelimeler için en iyisidir. Ayrıca, daha kısa metin blokları için daha iyi çalışır, böylece vurgu vurgulamaz ve tasarımı devralmaz.
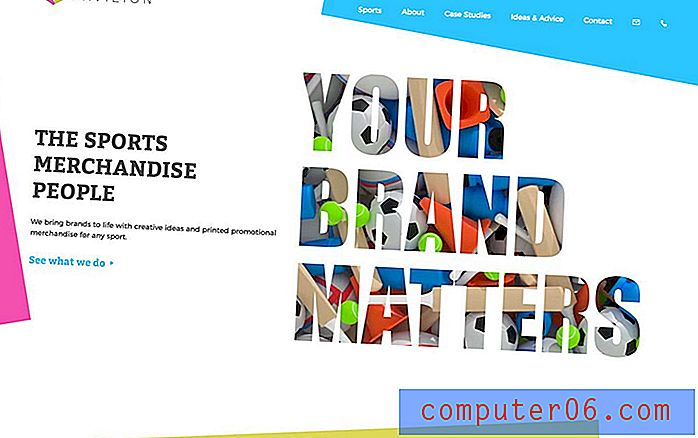
12. Kesikler ve Bindirmeler
 Bu tekniklerin her ikisinin de görsel ilgisi vardır ve yaratmak eğlenceli olabilir.
Bu tekniklerin her ikisinin de görsel ilgisi vardır ve yaratmak eğlenceli olabilir. Katmanlı efektler, bir tasarımın daha az düz görünmesini sağlamak için harika bir yoldur. Tipografi ile yapmak güzel bir seçenek olabilir.
Kesikler ve kaplamalar, renk dolgusu olmayan metin öğelerini ifade eder. Bir kesme, arka plan katmanındaki her şeyin, yukarıdaki örnekte hareketli spor görüntüleri gibi tür tasarımı aracılığıyla gösterilmesini sağlar. Bir yer paylaşımı genellikle bir arka plan üzerinde saydam yazıdır, böylece arka planı hala okurken harflerle görebilirsiniz.
Bu tekniklerin her ikisinin de görsel ilgisi vardır ve yaratmak eğlenceli olabilir. Büyük harflerle, çok fazla sözcükle ve ekran yazı tipiyle en iyi şekilde çalışırlar.
Kaplamalar fotoğraflar, doku ve hatta video arka planları ile harika çalışır. Bu tekniği kullanırken diğer birçok tasarım efektinden kaçının. (Kullanıcıyı bunaltmak istemezsiniz.)
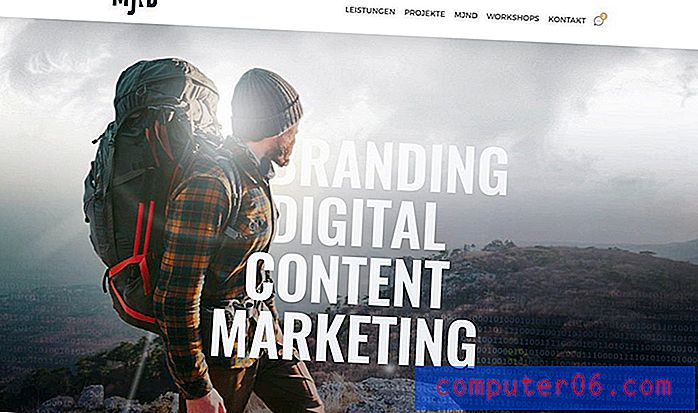
13. Diğer Elementlerle Katmanlama

Çoğu projede, metin öğeleri ve diğer öğeler oldukça ayrı tutulur. Ancak bu fikir biraz değişti ve tasarımcılar metin ve diğer öğelerin çakışmasına izin vermiyorlar. Sonuç oldukça güzel olabilir ve aslında kullanıcıların ekrandaki kelimelere biraz daha odaklanmalarına yardımcı olabilir.
Tipografi eğiliminin pratikte en yaygın kullanımları kutulu görüntüler veya renklerle örtüşen metin öğeleri iken, MJND bunu bir çentik açıyor. Bu tasarım, görüntüdeki kişiyi tipografi ile birleştirir, böylece etrafı kesilir (kişi kelimelere doğru yürüyormuş gibi).
Bu, daha popüler ve yürütülmesi oldukça kolay olan ve çarpıcı bir ekran oluşturabilen baskı tasarımından gelen bir tekniktir. Hüner doğru görüntüye sahip olmak ve her harfin okunabilirliğini korumaktır. (Eksik karakter konturları veya parçaları nedeniyle istenmeyen kelimeler oluşturmamaya dikkat edin.)
14. Degradelerle Metin

Tüm zamanların en az takdir edilmeyen tasarım tekniği gradyan olabilir. Kötü kullanım nedeniyle ciddi bir üne sahiptir. Ancak iyi yapıldığında, degradeler kesinlikle çok etkileyici. Yukarıdaki örnekte olduğu gibi, Design Spin.
Başlığın sadece sağ kısmında mavi ile yeşil arasında basit bir renk değişikliği bulunur. Okuması, anlaması ve tam olarak doğru yere vurgu yapması kolaydır. Gradyan modern ve ferah hisseder ve tek bir renkten biraz daha görsel bir entrika ekler. Sayfanın minimal tasarımı için mükemmel bir seçimdir ve kaydırma düğmesindeki gradyanla, ana tipografiden kullanıcının atması gereken bir sonraki adıma doğru bir yön işareti vardır.
15. “Fazla Atılan” Etkiler
 Hiçbir etkisi masadan.
Hiçbir etkisi masadan. Herhangi bir tasarım tekniği hakkında konuşurken sıklıkla “abartılı” kullanılması olumlu değildir. Ancak, abartılı tipografi trendine gelince, işe yarayabilir.
Bu tür eğilim retro bir his verir ve kelimeleri okumak için üstte o kadar fazla metin ve metin efektleri ile karakterizedir. Anahatlar ve gölgeler ve eğimler ve solmalar ve çılgın renkler var. Hiçbir etkisi masadan.
Ve ne kadar çok etki yaparsanız, o kadar çok kullanıcı görünebilir. Bu stil en iyi, yukarıdaki Schnitzel Love gibi basit bir tasarım şeması ile çalışır.
16. Özel Her Şey

Tipografinin emirlerinden biri yazıları yalnız bırakmaktır. Yazı karakterlerini değiştirmemeli veya karıştırmamalısınız; projeniz için uygun olanı seçin.
Ancak tasarımcılar, daha özel bir görünüm ve his vermek için yazı tiplerinde basit ayarlamalar yaparak bu fikre olumlu sonuçlarla meydan okuyorlar. Diğerleri aslında her şeye giriyor ve projeler için özel yazı karakterleri oluşturuyor.
Bu çok eğlenceli olsa da, genellikle pahalı bir seçenektir ve çok zaman alabilir. En büyük markalarda veya ekipte tipograf bulunan projeler için en yaygın olanıdır.
Sonuç
Şahsen, tipografi trendleri dalmak için en sevdiğim şeylerden biri. Yazı tüm tasarımın önemli bir parçasıdır.
En sevdiğim tipografi eğilimlerim, ortak olanın sınırlarını zorlayan, ancak yine de okunabilirliği koruyan trendler. Tipografi açısından neyi seviyorsunuz? Bunun hakkında Twitter'da konuşalım. (@Carriecousins ve @designshack'tan bahsedin!)