Tasarımcılar ve Geliştiriciler için 25+ En İyi Google Chrome Uzantısı
Tarayıcı uzantıları, tasarım iş akışlarını hızlandırabilir ve bir yazı tipini tanımlamaktan renk örneğini çekmek, öğenin kodunu incelemeye kadar her şeyi yapmanıza yardımcı olabilir. Google Chrome, tüm bilgisayarların yüzde 58'inden fazlasında kullanıcılar arasında en yüksek pazar payına sahip diğer tüm tarayıcıları düzenledi.
Ayrıca, tasarım iş akışlarınızda Chrome'un performansını optimize etmenize yardımcı olacak birçok uzantı var.
Tasarımcılar ve geliştiriciler için son derece kullanışlı 25 Google Chrome Uzantısı derlemesini derledik.
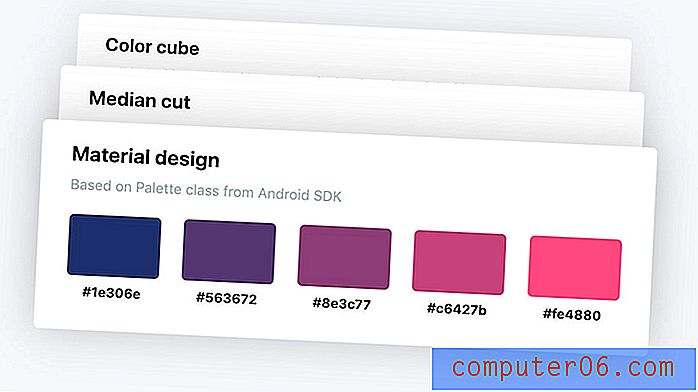
Site Paleti

Site Paleti, paylaşabileceğiniz, renklendirebileceğiniz ve indirebileceğiniz kapsamlı paletler oluşturur. Bu uzantıyı oldukça değerli kılan kısım, gelecekteki renk kombinasyonları için ilham kaynağı olarak herhangi bir web sitesinden palet çekebilmenizdir. Sketch, Google Art Palette ve Adobe renk örnekleri ile çalışır ve ücretsiz bir API'ye sahiptir.
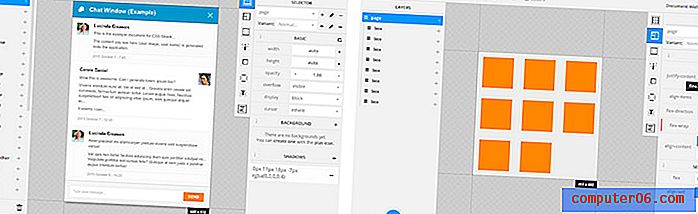
CSS-Shack

CSS-Shack, tarayıcıda katman stilleri oluşturmanıza ve tek bir CSS dosyası kullanarak dışa aktarmanıza olanak tanır. Tam bir site tasarımından basit bir düğmeye kadar her şey için maket oluşturmak için harika.
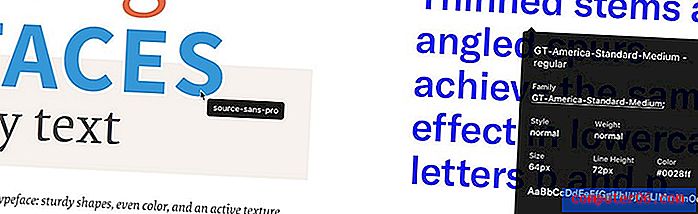
WhatFont

WhatFont yanan tipografi sorunuza cevap veriyor: Bu web sitesinde hangi yazı tipi var? Fareyle fareyle üzerine geldiğinizde yazı tiplerini belirleme çalışmalarının bir kısmını alır. Web yazı tipleri için ortak hizmetleri alır.
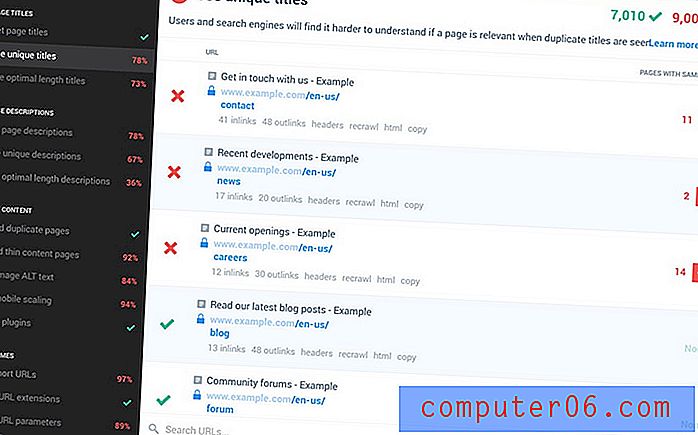
Checkbot

Checkbot, web sitenizdeki SEO, hız ve güvenlik sorunlarını kontrol etmenize ve düzeltmenize yardımcı olur. Bozuk bağlantıları, yinelenen başlığı, güvenli olmayan sayfayı, geçersiz HTML'yi ve kullanılabilirliği etkileyebilecek diğer pek çok sorunu taramak için kullanın. Uzantı, belki de aklınıza gelmeyen birkaç şey için en iyi uygulamalar için kurallarla doludur.
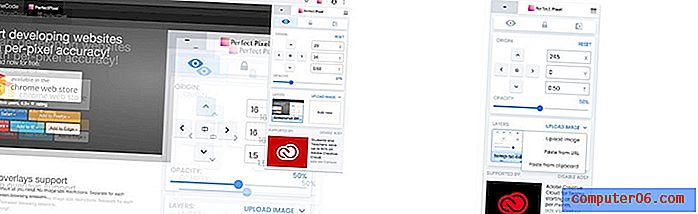
PerfectPixel

PerfectPixel, gelişmiş HTML üzerine yarı saydam bir görüntü bindirmesi koymanızı ve mükemmel piksel karşılaştırmaları yapmanızı sağlar. Mükemmel piksel doğruluğu ile tasarım yapmak için kullanın.
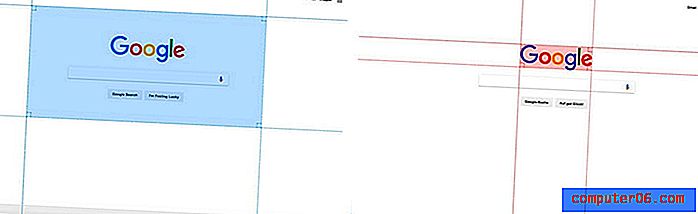
Sayfa Cetveli

Sayfa Cetveli, bir cetvel çizmenize ve piksel boyutları ile konumlandırmanıza olanak tanıyan bir Google Chrome Uzantısıdır. Bir web sitesindeki herhangi bir öğeyi ölçmek için kullanın. Oklar ve kılavuzlarla sürükle ve bırak arayüzü ile kullanımı çok kolaydır.
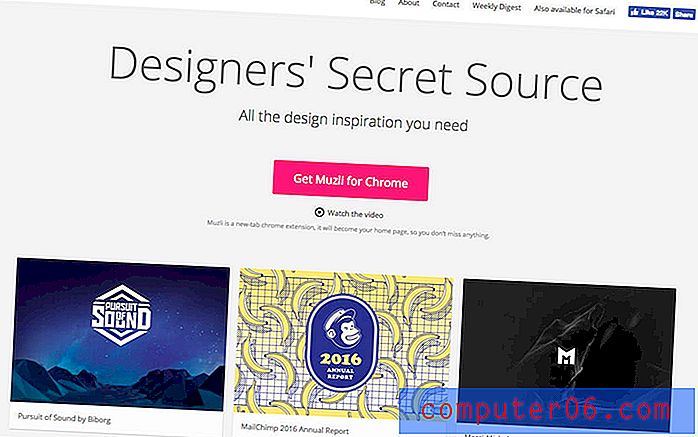
Muzli 2

Muzli 2, ilham almanıza yardımcı olacak bir Chrome uzantısıdır. Web'den tasarım ve UX haberlerinin bir vitrini, tek bir yerde 120'den fazla yayından bilgi dolduruyor.
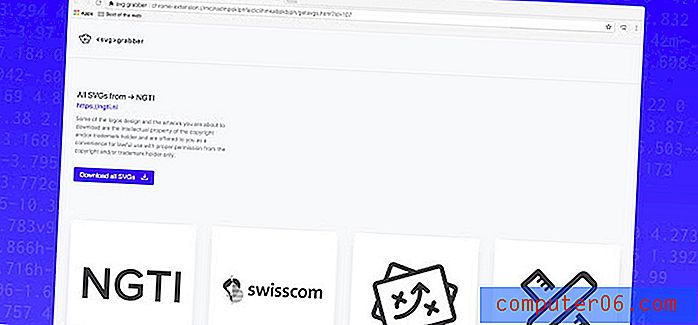
SVG-Grabber

SVG-Grabber, kodu kopyalayarak tüm SVG varlıklarını bir web sitesinden önizlemenizi ve “yakalamanızı” sağlar. Kullanımı çok eğlenceli açık kaynaklı bir araçtır.
tezgah

Loom, ekranınızı yakalamanıza, kameradan kaydetmenize ve hepsini bir kerede anlatmanıza olanak tanıyan bir araçtır. Ardından bir bağlantıyla paylaşabilirsiniz. Aynı yerde olmayan kişilerle projeler üzerinde işbirliği yapmanın harika bir yoludur.
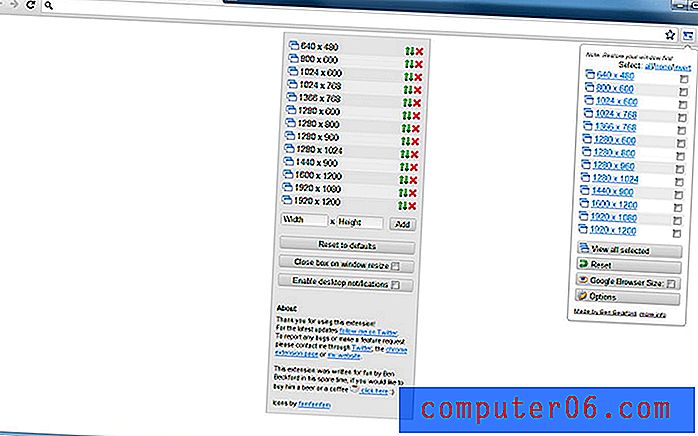
Pencere Boyutlandırıcı

Window Resizer, bir tarayıcı penceresini farklı ekran çözünürlüklerine göre yeniden boyutlandırmanızı sağlar. Düzenleri farklı tarayıcı çözünürlüklerinde test edin. Kararlar listesi tamamen özelleştirilebilir. Pencerenin genişliğini / yüksekliğini, pencerenin konumunu, ön ayar simgesini (telefon, tablet, dizüstü bilgisayar, masaüstü) ve hatta yeni boyutları tüm pencereye veya yalnızca görünüm penceresine uygulama seçeneğini ayarlayın.
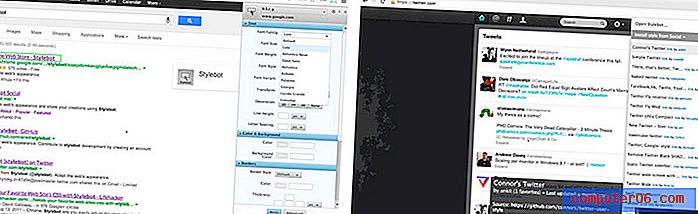
Stylebot

Stylebot, özel CSS ile web sitelerinin görünümünü anında değiştirmenize yardımcı olur. Stilleri veya seçim ve öğeyi önizleyebilir ve yükleyebilir ve editörden yapmak istediğiniz değişiklikleri seçebilirsiniz. Yazı tiplerinde, renklerde, kenar boşluklarında, görünürlükte ayarlamalar yapın ve hatta CSS'yi manuel olarak yazın.
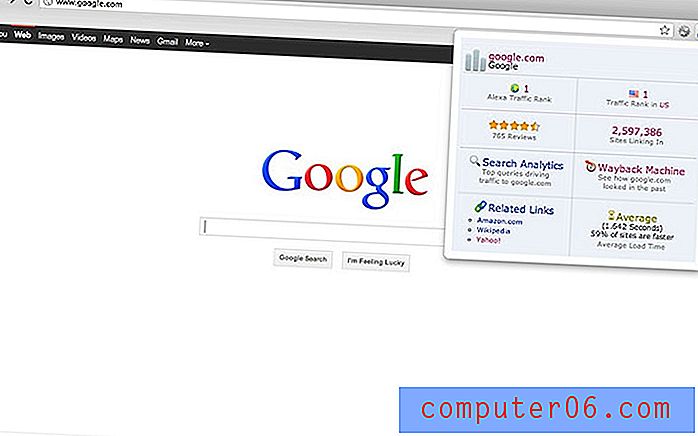
Alexa Trafik Sıralaması

Alexa Trafik Sıralaması, diğer web kaynaklarına bağlanmadan önce ihtiyacınız olan bilgileri verir. Bir sitenin Alexa Trafik Sıralamasına ve bağlantı veren sitelere hızlı ve kolay erişim sağlayın. Sitenin ne kadar iyi incelendiğine bakın. Alexa'nın arama analizini kullanarak sitenin arama yoluyla nasıl bulunduğunu öğrenin veya Wayback Machine'i kullanarak geçmişte neye benzediğini görün.
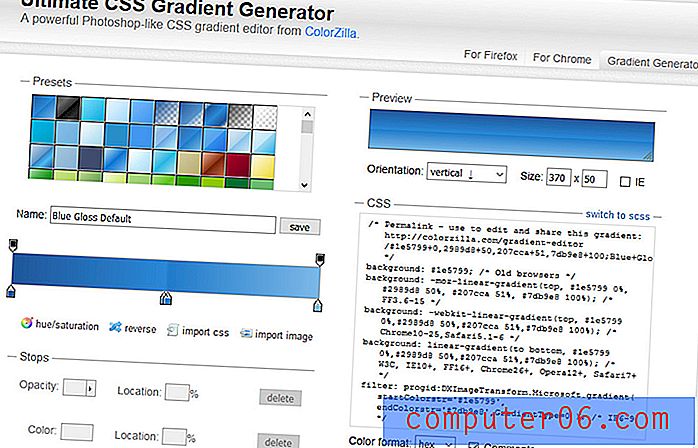
ColorZilla

ColorZilla, web'deki her şeyden renk almak için bir damlalık aracı kullanan bir Chrome uzantısıdır. Renkleri ayarlayabilir, paletleri önizleyebilir ve hatta yeni seçenekler oluşturabilirsiniz.
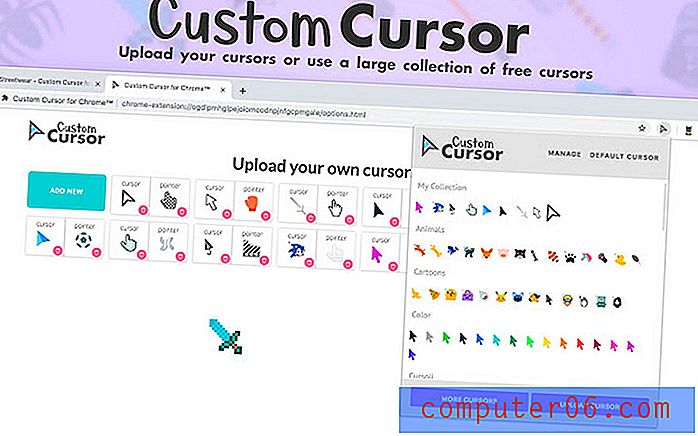
Özel İmleç

Özel İmleç, tamamen eğlence için bu uzantılardan biridir. Fare imlecini, görüntülerinizi veya hazır bir koleksiyonunuzu kullanarak hayal edebileceğiniz hemen hemen her tasarıma değiştirmenizi sağlar.
spektrum

Spectrum, herhangi bir web sitesini test etmenizi ve farklı renk vizyonu olan kişilerin bakış açısından görmenizi sağlar. Renk ve kontrast söz konusu olduğunda tasarım seçimleri yapmanıza yardımcı olabilecek harika bir erişilebilirlik aracıdır.
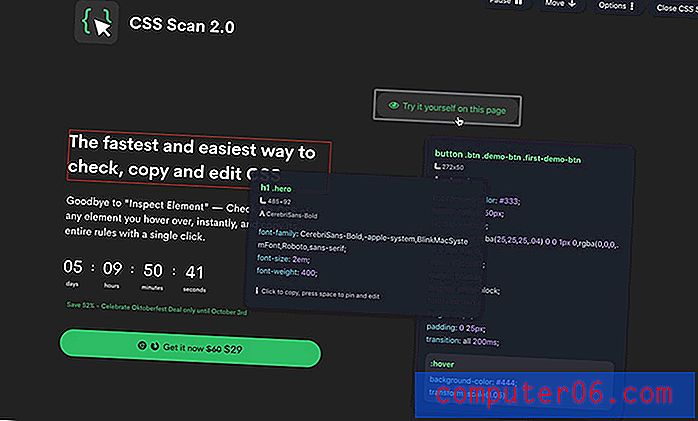
CSS Taraması

CSS Tarama, bir tarayıcı uzantısı kullanarak CSS'yi kontrol etmenize, kopyalamanıza ve düzenlemenize olanak tanır, böylece “öğeyi incele” aracından kaçınabilirsiniz. Asıl fayda, bir öğenin tüm kurallarını bir anda imleci, tıklatıp kopyalayabilmenizdir.
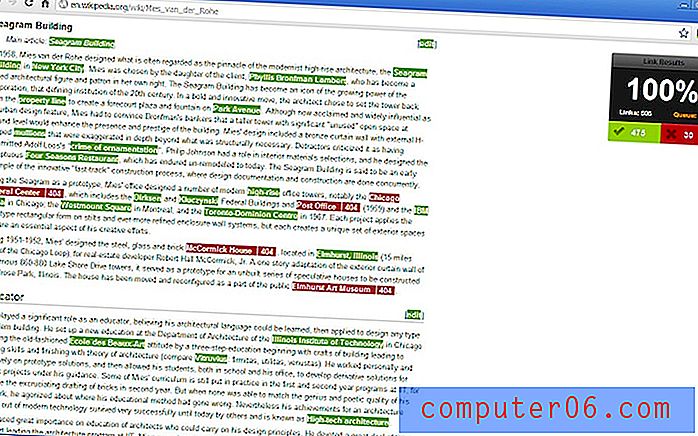
Bağlantılarımı Kontrol Et

Bir Web sayfasındaki kopuk bağlantıları kontrol etmek için Bağlantılarım tarar. Farklı renklerde geçerli ve bozuk bağlantıları vurgular, böylece neyin hızlı bir şekilde çalıştığını görebilirsiniz. Ardından, daha kolay çözünürlük için tüm kötü bağlantıları panonuza kopyalayın.
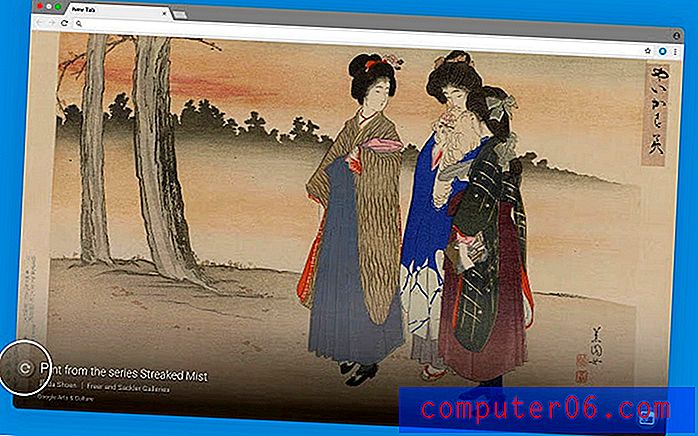
Google Sanat ve Kültür

Google Arts & Culture, çirkin tarayıcı pencerelerini Chrome'da açtığınız her yeni sekmeyle değiştirir. Gördüğünüz sanatın başyapıtlarını ve açıklamalarını içeren günlük bir sanat dozu alacaksınız.
Çözünürlük Testi

Çözünürlük Testi, geliştiricilerin web sayfalarını farklı ekran çözünürlüklerinde test etmelerini sağlayan bir Chrome uzantısıdır. Basit ama etkili.
Fontface Ninja

FontFace Ninja, herhangi bir web sitesinde bulunan yazı tiplerini incelemenizi, denemenizi, yer imlerinizi ve satın almanızı sağlayan bir tarayıcı uzantısıdır.
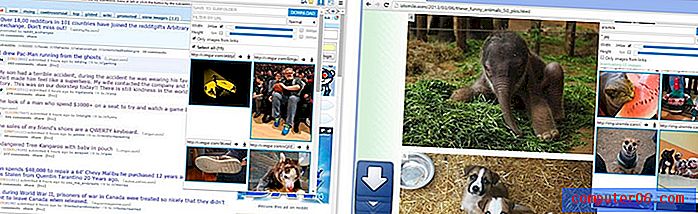
Resim İndirici

Image Downloader, görüntüleri bir web sayfasından toplu olarak indirmenizi sağlar. Sayfaların içerdiği ve bunlara bağlantı, genişlik, yükseklik ve URL'ye göre filtre uyguladığı resimleri görebilirsiniz. Beğendiğiniz ve indirdiğiniz resimleri seçin.
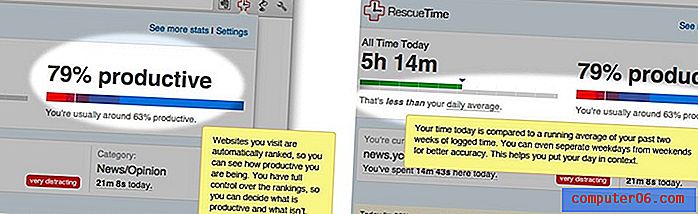
RescueTime

RescueTime nihai verimlilik uzantısıdır. Tüm gün çevrimiçi olarak ne yaptığınızı takip edin (cesaretiniz varsa).
Kurumsal Ipsum

Kurumsal Ipsum, dolgu (lorem ipsum) metni için daha profesyonel bir dolgu kelimesi kullanır.
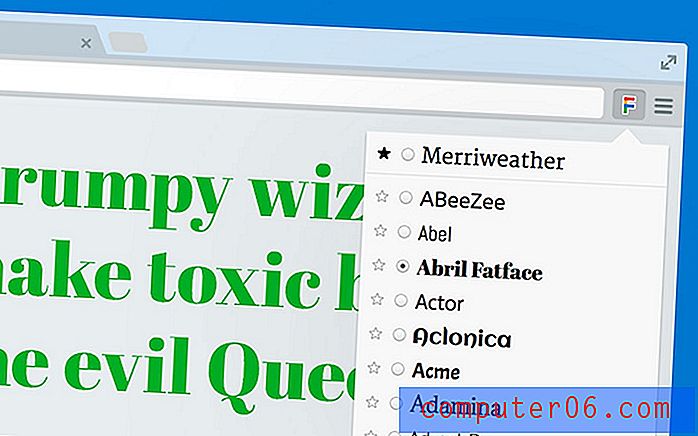
Google Yazı Tipi Önizleyicisi

Google Yazı Tipi Önizleyicisi, Google Yazı Tipi dizininden birkaç stil seçeneğiyle bir yazı tipi seçmenize ve bunları geçerli sekmede önizlemenize olanak tanır.
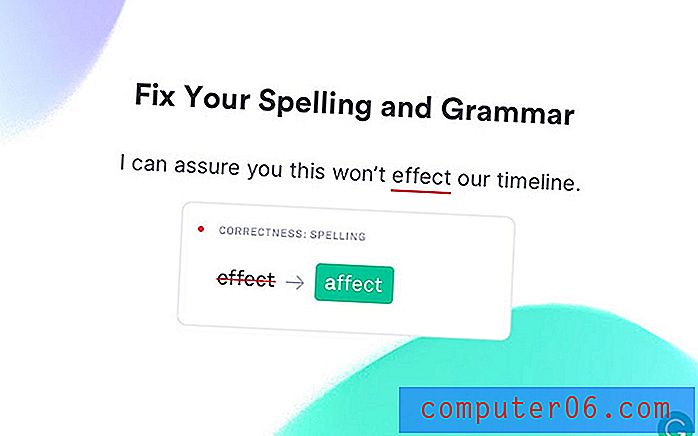
Grammarly

Grammarly, çalışırken yazım ve dilbilgisini tarayıcıda kontrol etmenizi sağlar. Aptalca hatalardan kaçının, böylece e-postalardan maketlere kadar tüm işleriniz daha parlak bir his verir.
En Sevdiğiniz Google Chrome Uzantısı Nedir?
Artık tasarımcılar ve geliştiriciler için Google Chrome Uzantıları koleksiyonumuzu gördüğünüze, bize bir not bırakın ve favori uzantılarınızın ne olduğunu bize bildirin. Ayrıca, yukarıdaki uzantılardan herhangi birini denediniz mi? Onlar hakkında ne düşündün?