2020'nin En İyi 50 Web Sitesi Renk Şeması
Hiç belirli web sitesi renk şemaları tüm dikkatini çekiyor gibi görünüyor mu? Web tasarımının diğer tüm yönlerinde olduğu gibi, diğerlerinden daha fazla trend olan renk şemaları vardır. Parlak renkler, keskin paletler ve hatta bazı uyumsuz şemalar, trend olan renk unsurlarıdır.
İşte 2020'nin en iyi web sitesi renk şemalarından bazılarına göz atın (belirli bir sırayla). Her biri için, tasarımın temel öğelerini oluşturan renk kodlarını da paylaşıyoruz, bu nedenle bu renk şemalarıyla da oynamak kolay!
İster kendiniz sıfırdan bir web sitesi oluşturun, ister Wix gibi bir site oluşturma aracı kullanarak bir web sitesi tasarımı oluşturun, renk seçenekleri hakkında dikkatlice düşünmeniz gerekir. Arka planlar, metin, animasyonlar ve daha fazlası için.
İşte bir sonraki projenize ilham vermek için doğru renk seçimlerinin bazı harika örnekleri.
1. Taproot Vakfı
# 00a9d8 # 0d9edf # 259b9a
Taproot Vakfı, en iyi, en renkli web sitesi renk şemalarından birini kullanıyor. Sarı, mavi ve kelly yeşili kombinasyonu, kar amacı gütmeyen kuruluşlara yardımcı olan grubun farklı yönlerini açıklamak için birlikte çalışır. Sıklıkla gördüğünüz bir web sitesi renk şeması değil, beyaz arka plana sahip parlak renk, büyük ölçüde modaya uygun bir seçenek.
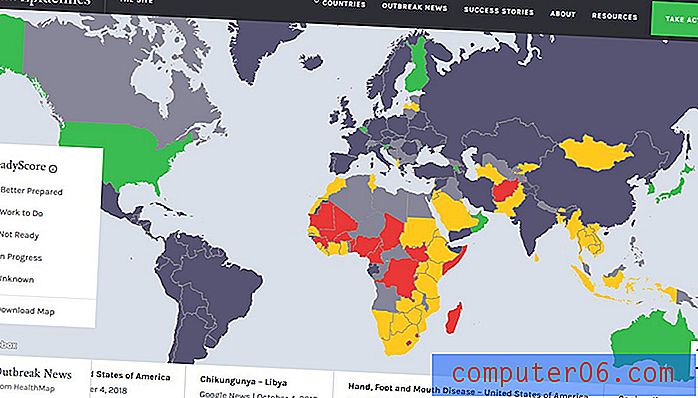
2. Salgınları Önleme
# 292930 # 3eb650 # fcc133 # e12b38
Salgınları Önleyin, eşit derecede renkli bir şema kullanır, ancak kullanıcı arabirimi öğeleri ve genel tasarım boyunca uzanan koyu bir arka plan ve yeşilliklerle eşleştirilir, hepsi bir araya gelir. En moda renk paleti seçeneklerinden biri, daha yaygın olan tipik iki veya üç renk paletinden daha geniş bir renk kümesi geliştirmektir.
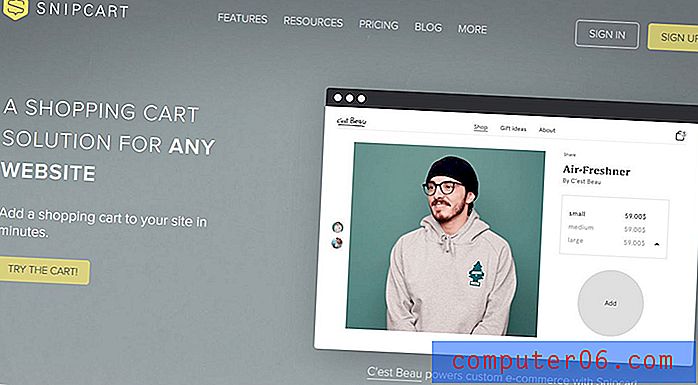
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart, ince sarı aksanlarla bu paletteki ana arka plan rengi olarak tonu ayarlamak için açık gri kullanır. Çözüm, daha şık bir parlak rengi, kullanıcıyı içeriğe gerçekten odaklanmaya teşvik eden bir renk paleti için ince ve nötr bir gradyanla eşleştirir.
4. Mossio
# 18181e # dec79b
Mossio, bu web sitesi renk şeması için burada aynı temel renkleri kullanıyor - eğilimi siyah / gri ve sarı ile görebilirsiniz, değil mi? - yalnızca daha doygun bir arka plan ve daha az doygun vurgu rengi ile. Kombinasyon, içeriğe odaklanan ve tasarımı biraz daha görünmez yapan bir renk paleti ile yukarıdaki örnekle neredeyse aynı etkiye sahiptir.
5. Omega Mayası
# F7f7f7 # 7da2a9
Omega Maya ilk bakışta siyah ve beyazın ötesinde bir renk paletine sahip gibi görünmüyor, ancak bu web sitesi tasarımı renk trendlerinde büyük bir fikir olan bir şey yapıyor. Renk şeması, arka plan veya renkli kullanıcı arabirimi öğelerinden ziyade ana görüntüde (bu durumda bir video) köklendirilir. Renkteki bu eğilim daha yaygın hale geliyor çünkü tasarımcılar bir marka hikayesini anlatmak için tam ekran görüntüleri kullanıyorlar.
6. Çiftlik Gıdaları
# Ffffff # a7bc5b # 8da242
Çiftlik Gıda dikkat çekmek için parlak zeytin yeşillikleri ile beyaz minimal tarzı arka plan ile basit, doğal bir palet kullanır. Ayrıca palet, öğeler için açık ve koyu zeytin içeren monoton bir özelliğe sahiptir. (Bu renk değişikliğini düğmenin üzerine gelindiğinde görmek en kolayıdır.) Bu, ilk önce gelen bir renk çifti olmayabilir, ancak gerçekten çarpıcıdır.
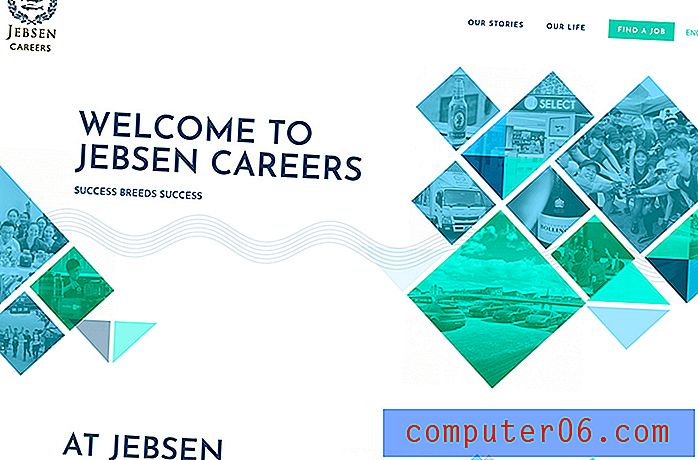
7. Jebsen Kariyer
# 3fd2c7 # 99ddff # 00458b
Jebsen Kariyer, şaşırtıcı renk bindirmeleri ve daha doygun renklerle tasarım öğeleri oluşturmak için sessiz maviler ve yeşillikler kullanır. Kombinasyon beyaz bir arka planda harika çalışıyor ve aynı renkteki varyasyonlarla çalışarak neler yapabileceğinizi gerçekten gösteriyor. Metin öğeleri için kullanılan donanma ve logo, genel renk kullanımını daha da geliştirir.
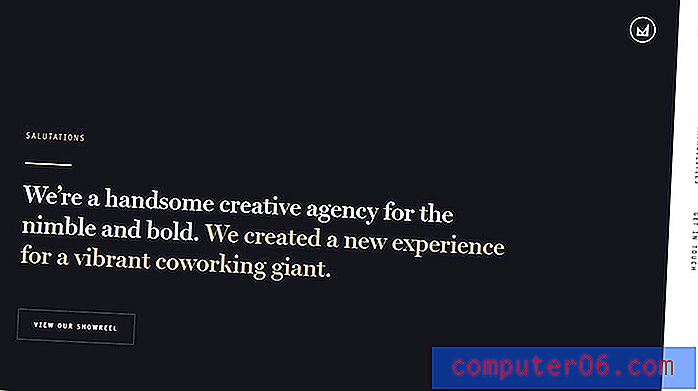
8. IC Reklam Öğesi
# Fb8122 # 1d2228 # e1e2e2
IC Creative, davetkar bir sahne oluşturmak için parlak bir vurgu rengiyle ve bol miktarda beyazla koyu renk bir yer paylaşımı kullanır - gerçekte siyah olmayan siyah -. Hemen hemen her renk tonundaki renk bindirmeleri, web sitesi renginde büyük bir eğilimdir ve buradaki gibi zengin bir siyah seçenek, diğer içeriğe ekranda bol miktarda yer vermenin güzel bir yoludur. Büyük boy başlığı ve parlak aksanları ve harekete geçirici mesajları not edin.
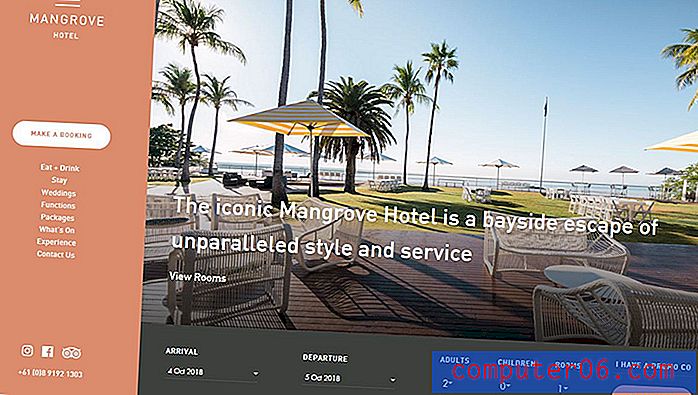
9. Mangrove Otel
# D48166 # 373a36 ## e6e2dd
Parlak renk paletleri, birkaç yıl boyunca web sitesi tasarımını pratik olarak yönetse de, bazı projeler için daha sessiz paletlere geri dönüş var. Mangrove Hotel'in etli tonu sıcaktır ve içeriği iyi tamamlar. (Bu aynı renk bazı Twitter pazarlama iletişimlerinde de görülüyor.)
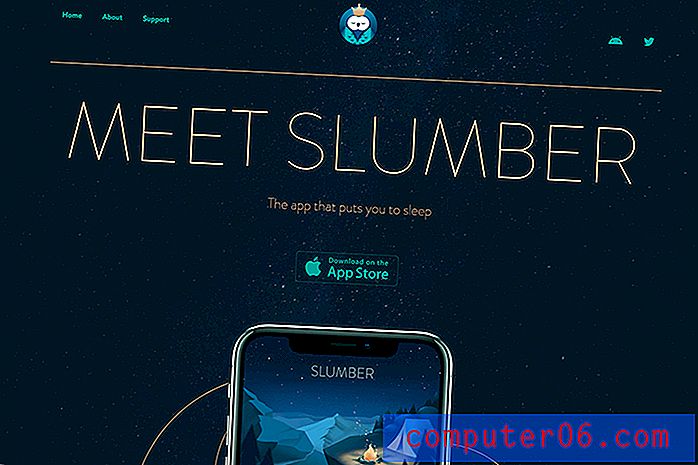
10. Pijama
# 051622 # 1ba098 # deb992
Slumber, uygulama görüntülerinde ve arka plan ve logodaki koyu tonlarda Pantone'un yılın rengini - Klasik Mavi - çok kullanır. Altın ve yeşil ile soyma süper şık, zarif ve gece ve uyku temasıyla birlikte geliyor.
11. Atlanta Bira Fabrikası
# E40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing ayrıca diğer vurgu renkleriyle baskın bir kırmızı kullanır. Paletin sadece web sitesi tasarımının bir parçası olmadığını, aynı zamanda ürün ambalajını da içerdiğini unutmayın. Temel olarak ana renkler ve zengin bir siyah ve beyaz arka plan ile oldukça geniş bir palete sahiptirler.
12. Sunny Street Kafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café, tasarımdaki görüntülere ve dile mükemmel şekilde uyan bir renk paleti ile aydınlıktır. Yeşiller ve sarılar birlikte alışılmadık bir kombinasyon, ancak bu kahvaltı ve öğle yemeğinin tasarımına samimi ve doğru geliyor. Renk teması ayrıca gıda görüntülerini güzel bir şekilde ortaya çıkarır.
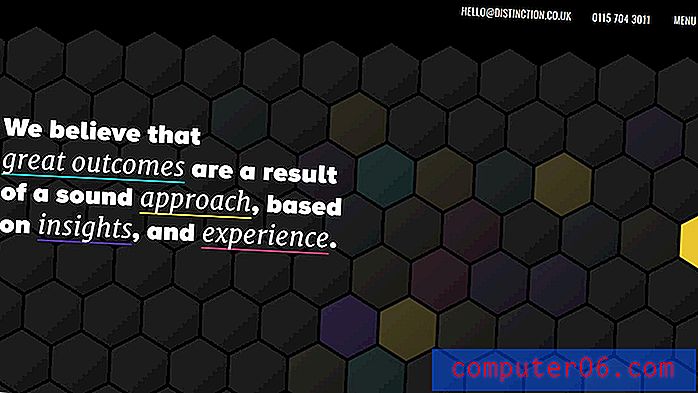
13. Ayrım
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Farklılık, vurgu renklerinin bir gökkuşağı ile renk paleti için aynı siyah tabanı kullanır. Geniş bir renk paleti istiyorsanız, eğilimi etkili bir şekilde kullanmanın yolu budur.
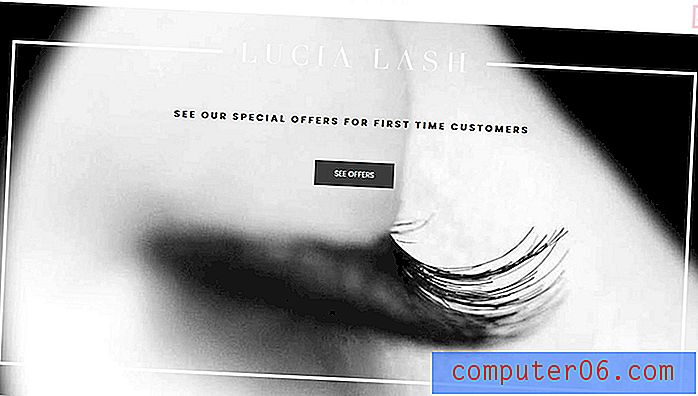
14. Lucia Kirpik
# Ffffff # 0a0a0a
Renk spektrumunun diğer ucunda tamamen renk eksikliği vardır. Sadece siyah beyaz bir web sitesi renk şeması mod ve minimalizm yüksekliğidir.
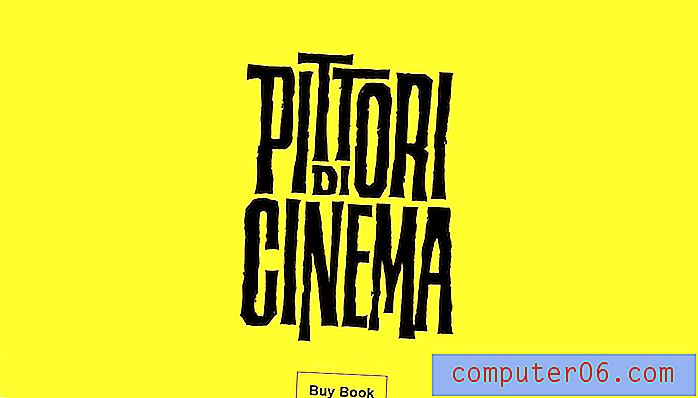
15. Pittori di Sineması
# Fdd935 # 000000
Minimalizm de Pittori di Cinema tarafından kanıtlandığı gibi tam renkli olabilir. Siyah ile parlak sarı şema, yaygın bir yüksek renk minimalizm seçeneğidir. Bu stil için renk paleti ne kadar parlak olursa, o kadar trend olur.
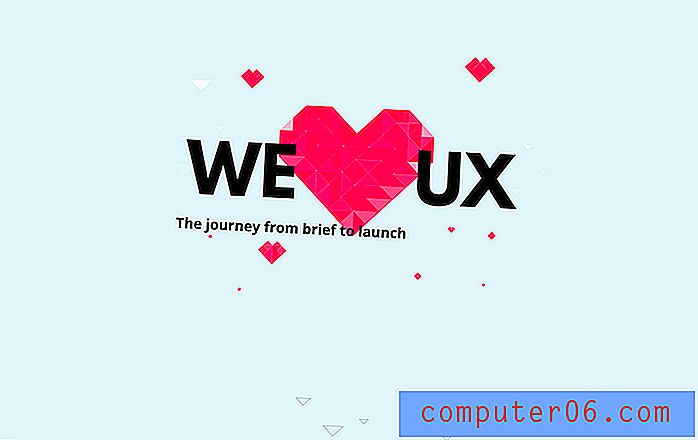
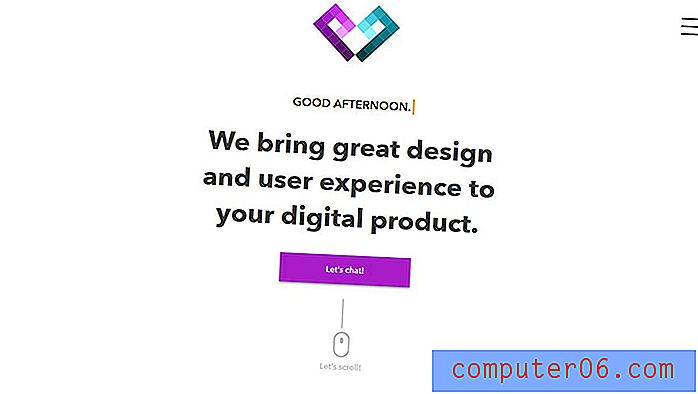
16. Biz (Kalp) UX
# E1f2f7 # ef0d50 # eb3a70 # e5bace
Biz (Heart) UX, soluk mavi arka plana sahip güzel bir renk paleti - güzel seçim - ve ana sanat öğesi için pembemsi kırmızı tonları kullanıyoruz. Bu renkleri korkak bir coğrafya stiliyle bir araya getirmek, modaya uygun, modern ve sadece bakılması eğlenceli.
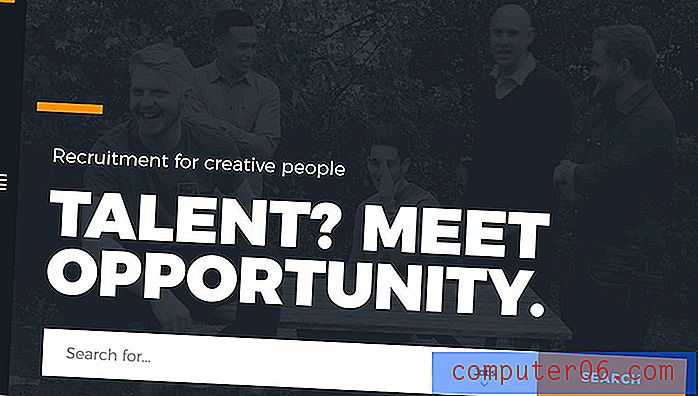
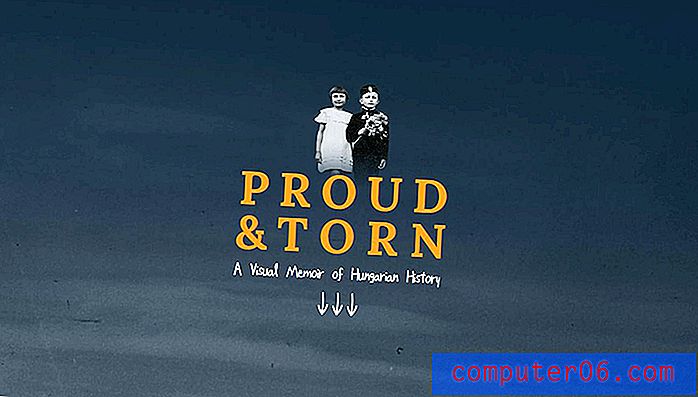
17. Gururlu ve Yırtık
# 1f3044 # fb9039 # 646c79
Proud & Torn, biraz daha yumuşak bir renk kombinasyonu ile aynı mücevher tonu konseptini kullanır. Daha ince renk paleti, çok sayıda renksiz görüntü içeren bir web sitesi için görsel ilgi yaratmaya yardımcı olur.
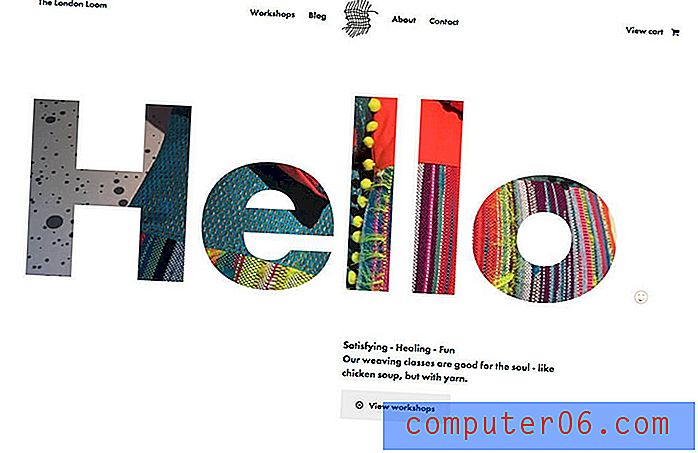
18. Tezgah
# 6effc4 # 9630d8 # ffffff
Tezgah, daha sade siyah ve beyaz bir arka planla kontrast oluşturmak için parlak renk öğeleri kullanır. Mor ve yeşil, özellikle burada seçilen tonlarda fevkalade birlikte çalışır. Bir renk seçiminden emin değilseniz, tek bir renkle şeffaflık kullanma seçeneği hoş bir dokunuş.
19. Etiya
# D56c2c # 22223a
Etiya, genel web sitesi renk paletinin bir parçası olarak popüler başka bir tek renge sahiptir - turuncu. Genellikle siyah, lacivert veya mor olan koyu arka planlarla kullanılan parlak turuncu tonlar trend olan bir seçenektir.
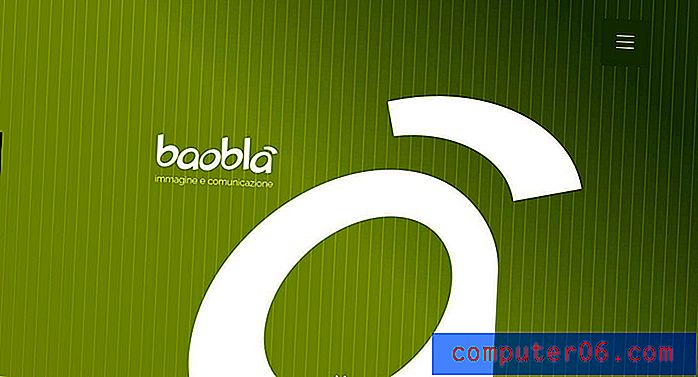
20. Baobla
# 56642a # 849531 # 92a332
Baobla, monoton bir renk düzeninde eğlenceli bir eğime sahiptir. Bu renk paleti stili yeni markalar veya ürün kimlikleri veya cesur bir tonla çok fazla etki yapmak istiyorsanız idealdir.
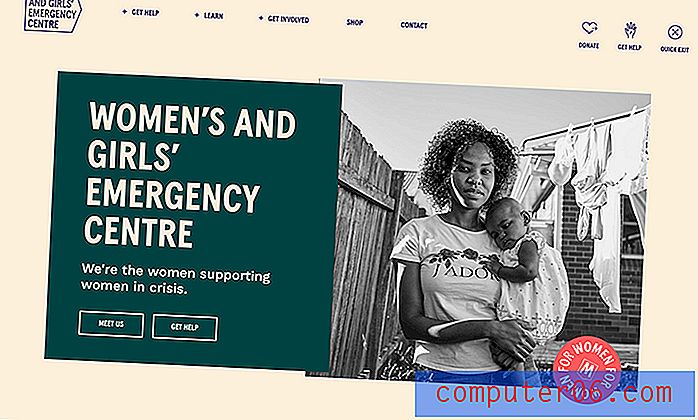
21. Kadın ve Kız Çocuk Acil Merkezi
# Faf0dc # 0b4141 # ff6864
Kadın ve Kız Çocuk Acil Merkezi, aşırı kadınsı olmayan bir renk paleti seçerek, mesajına cesur renklerle daha fazla güç kazandırmaya yardımcı oldu. Renk seçenekleri yüksek kontrastlıdır ve gözlerde ve okunabilirlik açısından kolaydır. Parlak vurgu seçimi modaya uygun ve bu öğeye vurgu yapıyor.
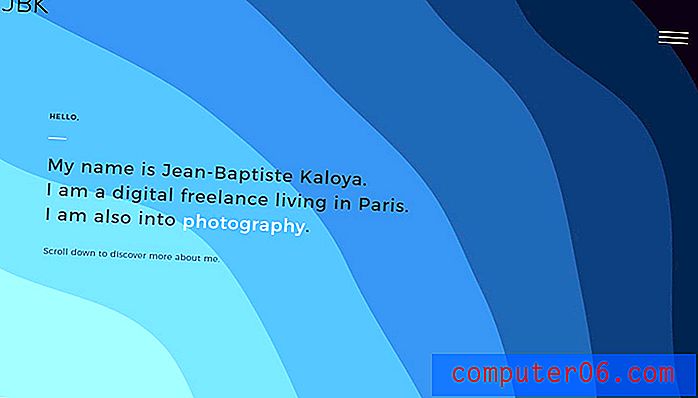
22. Jean-Baptiste Kaloya Portföyü
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya, muhtemelen web sitesi tasarımındaki en popüler rengi değişen derecelerde mavi ile kendi monoton bir paletine dönüştürüyor. Ayrıca açık mavilerdeki yumuşak degradeleri de not edin.
23. İgor
# 000000 # fefefe # fdee30
Igor, 2019'un en popüler web sitesi renk paletini gösteriyor - siyah, beyaz ve sarı. Bu renk paleti, değişen tonlarda görülmesine rağmen, yaygın olarak popülerdir. Bu kombinasyon muhtemelen en çekici olanlardan biridir.
24. Kovboy Bisikleti
# 000000 # fa255e # c39ea0 # f8e5e5
Kovboy Bisikleti, hemen dikkat çeken siyah ve parlak bir renk paleti kullanır. Çoğu site siyahı yalnızca metin için kullanırken, bu tasarım aslında onu parlak, monoton palete dahil eder.
25. CEO Mindshare Zirvesi
# 001131 # e4bf3f # fedbc4
CEO Mindshare Summit'in mavi ve sarı kombinasyonu dikkat çekicidir. Renk paletindeki şaşırtıcı unsur şeftali aksanının kullanılmasıdır. O kadar incedir ki, ilk bakışta fark etmeyebilirsiniz. Bu rengin yaptığı, beyaz gibi sade ve parlak olmayan bir vurgu sağlamaktır, bu da ana başlıkta olduğu gibi büyük boyutlarda biraz daha az kalın olmasını sağlar.
26. Sosyal Ekonomi Ayı
# Ff4653 # f6dadf # 9b1b3b
Sosyal Ekonomi Ayı, yılın en moda renklerinden biri ile beklenmedik bir şekilde monoton bir renk paleti kullanıyor. Buradaki ana arka plan rengi olan parlak kırmızı, genellikle siyah veya koyu maviye karşı vurgu rengi olarak kullanılır. Nadiren bu şekilde yalnız kalır ve palet, cesur renk seçenekleri sayesinde tasarıma gerçekten bakmanızı sağlar.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Gabrielle Dolan'ın web sitesi gri-beyaz-parlak renk paleti trendini kullanıyor. Tasarımın çoğu için belirgin bir renk eksikliği ile parlak renk ekrandan atlıyor gibi görünüyor. Sadece doğru odak alanını ve kontrast miktarını oluşturur, bu yüzden bu trend olan bir renk şeması seçeneğidir.
28. Piksel Kiler
# 9e15bf # 4ac6d2
Piksel Kiler, bu eğilimi göstermek için farklı bir renk çifti kullanır - mor ve deniz mavisi. Bir palet oluşturmak için bu iki rengin kombinasyonu neredeyse gerçek değildir. Bu şemanın varyasyonlarını neredeyse döndüğünüz her yerde bulacaksınız.
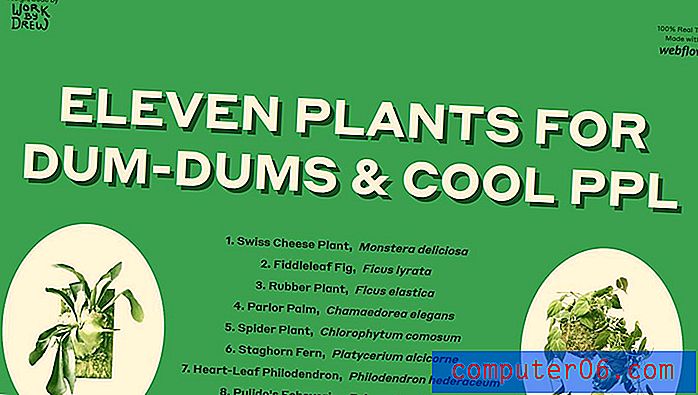
29. Onbir Bitkiler
# 5daa68 # 3f6844 # faf1cf
Onbir Bitkiler uyumlu ve bakması kolay tamamen nötr bir renk şeması kullanır. Yeşil, içeriğe iyi uyuyor ve renk kombinasyonları basit ve büyüleyici.
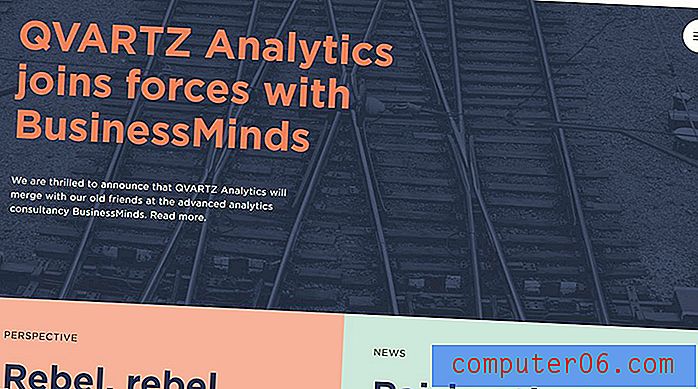
30. Qvartz
# Ee7879 # 2a3166 # f4abaa # cae7df
Qvartz, yılın en beklenmedik trend renklerinden birini diğer birçok projeyi taklit edecek şekilde kullanıyor. Pembe metin, pembe renk blokları ve cesur ve yumuşak renklerin karışımı ile bu palet biraz kadınsı ama çok fazla değil.
31. RTX tarafından Sheerlink
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX, ürününe dikkat çekmek için modern bir gradyan ve cesur renklendirme kullanır. Renkler derin ve karamsar ve bordo-mor belirgin bir regality ve gizem duygusuna sahip.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate, aşırı güç vermeden cesur olan trend renkleri kullanır. Orta panel donanma olduğundan, dış parlak renkler yüzünüzde biraz daha az hissediyor. (Bu tonları tasarımdaki farklı konumlara çevirdiğinizi hayal edin.)
33. Loic Sciampagna Portföyü
# 141824 # ffb600 # 0049ff
Loic Sciampagna'nın portföyü, bulabileceğiniz en iyi mavi ve sarı kombinasyonlarından birini kullanır. Kontrast tonlar, basit, zarif ve ışığın basit bir dokunuşuyla daha parlak, mavidir.
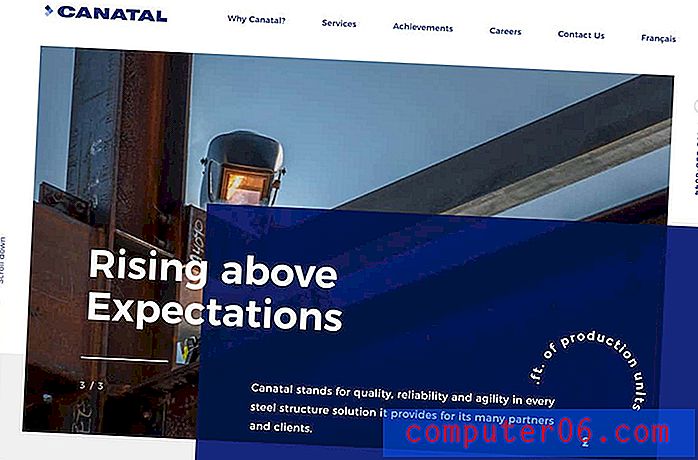
34. Kanatal
# 182978 # 6688cc # acbfe6
Canatal, üçlü mavi marka renklerini bu tasarımda iyi kullanıyor. Sıkıcı olmadan monoton bir renk paletinin nasıl kullanılacağına bir örnek.
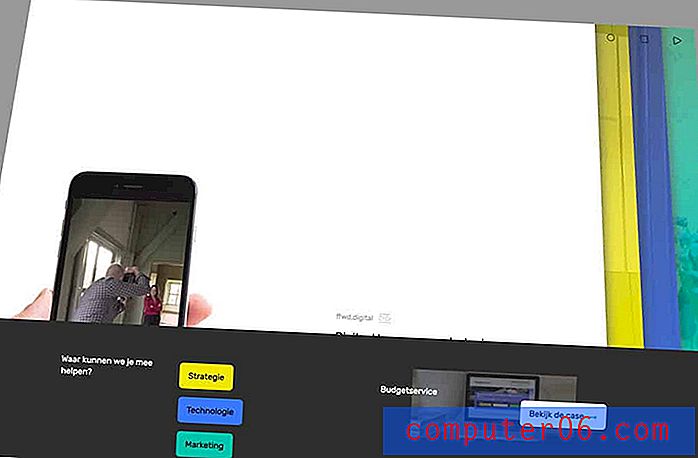
35. FFWD Dijital
# F1e821 # 487afa # 23c0ad
FFWD Digital, parlakları şık ve klasik bir şekilde kullanır. Kağıtta, bu renk üçlüsünü karanlık ve aydınlık bir arka plan üzerinde kullanmak garip görünebilir, ancak burada aslında kesintisiz ve güzel.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento, çoğunun uzak duracağı bir renk şeması kullanır - ve çalışır. Turuncu ve siyahın parlak kombinasyonu basit ve ilgi çekicidir. Renkler her şeyin okunması için yeterince kontrast oluşturur. Ayrıca marka renklerinin de resimlerde olması hoş bir dokunuş.
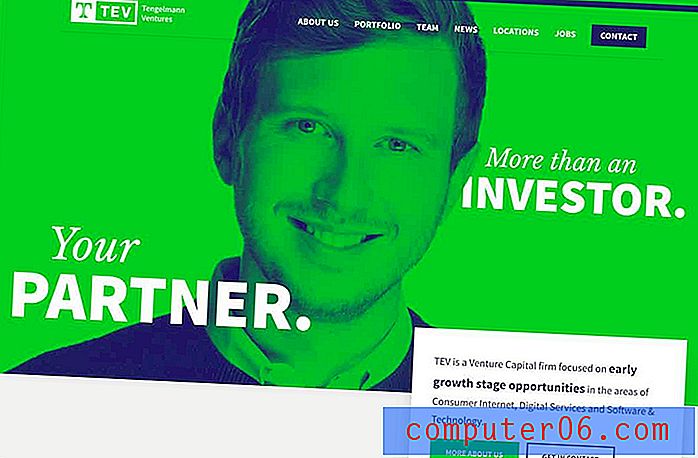
37. Tev
# 252669 # 4ecb4a
Tev, kireç arka planı ve çift tonlu renk kaplamasıyla sıkıcı bir şey değildir. Cesur ve yeşil, parayı düşünmenizi sağlıyor - sadece sitenin yapmak için tasarlandığı gibi.
38. Niş ve Kült
# 4e3883 # ffddcc
Niche & Cult, daha feminen bir his veren bir güzellik markası için yumuşak tonlar kullanır. Yumuşak pembe bazı cilt tonlarını ve makyaj için boş bir tuvali anımsatır, parlak mor ise sitenin ruh haliyle eşleşir.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc, kırmızı, yeşil ve yeşil için daha parlak, daha az doygun seçeneklerle temel bir kırmızı, mavi ve yeşil palette yeni bir dönüş oluşturur. Palet güçlü ve yumuşaktır ve neredeyse diğer tüm öğelerle eşleşir.
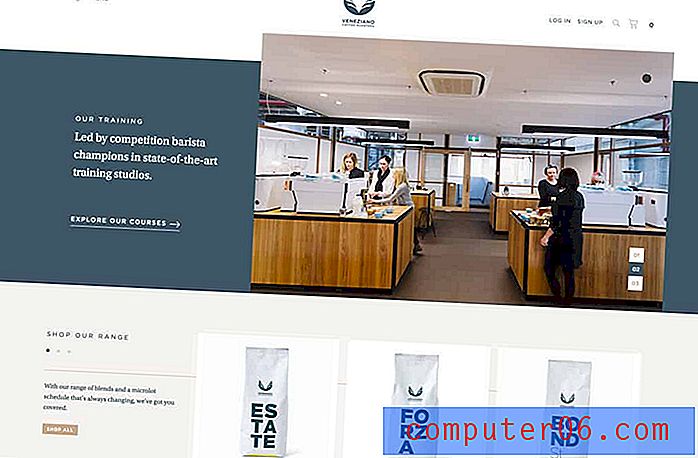
40. Veneziano Kahve Kavurma Makineleri
# F6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters, zarif ve şık gri-mavi ve altın kombinasyonuyla daha sessiz bir palete geri döner. Renkler web sitesinin görüntüleri ile iyi uyum sağlar ve doğru hissi yaratır.
41. Daha İyi Enerji
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy, bahsetmek için çok ilginç olmayan bir şeyin hikayesini anlatmak için eğlenceli bir palet oluşturmak için doğa ile ilişkili - karşılık gelen görüntülerden alınan parlak renkler kullanır.
42. Şok Gökada
# 0f0c24 # a350a3 # c1436d
80'lerin paletine bakmadan bir dizi güzel renk trendinden geçemedik. 1980'lerden itibaren her şey trend gözüküyor ve mavi, mor ve pembenin neon ışıltısı ile yaygın olarak gözlenen bir kombinasyonu olan Blast Galaxy için kullanılan renkleri içeriyor.
43. Kyle Decker Portföyü
# F5f5f5 # 8db48e # 4d724d
Kyle Decker'in portföyü, çok basit olduğu için parlayan bir renk şemasına sahip başka bir web sitesidir. Kullanıcının gözlerini odaklamak için nötrler ve sadece bir gerçek renk kombinasyonu kullanır.
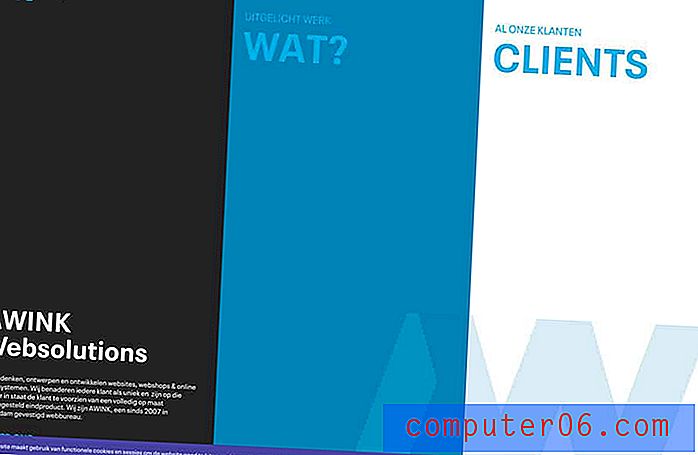
44. Göz kırp
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions ayrıca değişen mavi tonlarıyla monoton bir renk çizelgesi kullanır. (Blues, monoton seçenekler söz konusu olduğunda popüler bir seçenektir.) Bu, daha derin, daha koyu vurgular sayesinde biraz farklıdır. Ayrıca, karanlık ve aydınlık ekran alanları neredeyse optik bir yanılsama oynar ve burada gerçekte olduğundan daha fazla renk olduğunu düşünmenizi sağlar.
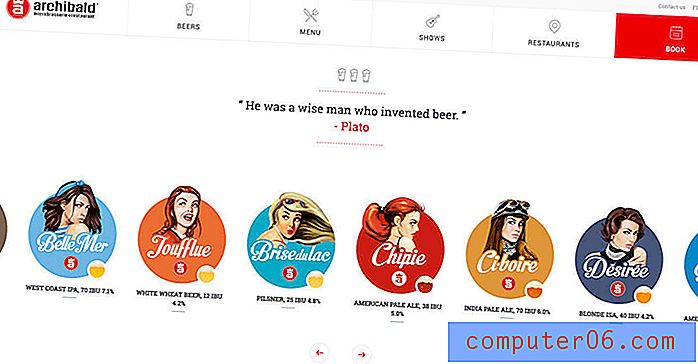
45. Archibald Mikro Bira Fabrikası
# D81c23 # 4fa8c2 # d97441 # d29849
Archibald Microbrewery bir renk gökkuşağı kullanır, ancak palet şaşırtıcı derecede güzeldir. Benzer doygunluktaki renkler ve bir temayı görsel olarak takip ederek, sorunsuz bir şekilde bir araya geliyor.
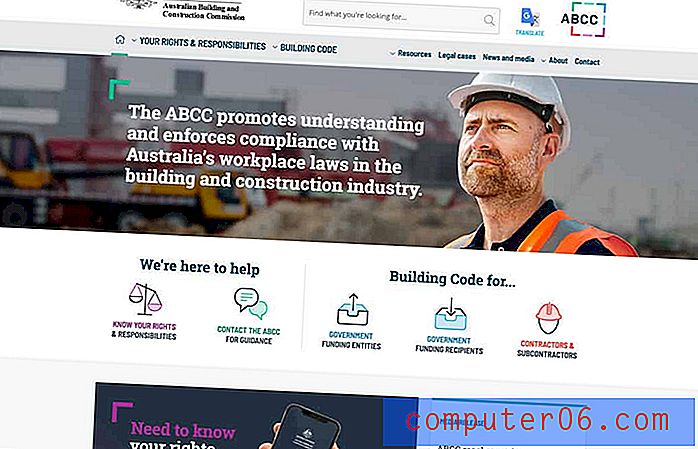
46. Avustralya Hükümeti, İnşaat ve İnşaat Komisyonu
# 9b3a95 # 3d7da7 # f4abaa
Avustralya Hükümeti, İnşaat ve İnşaat Komisyonu web sitesi, büyük renk şemaları listesinde olmasını beklediğiniz bir web sitesi değildir, ancak burada mor, yeşil ve mavi kombinasyonu çarpıcıdır. Ayrıca renk kodlu bir sistemle tasarım boyunca kullanıcılara rehberlik eder.
47. Belirsizlik
# 45af2a # 3fddc1 # d56c06
Gerçekten çok sayıda fotoğrafa ve yüksek renge karşı parlak yeşil kullanır. Çoğunlukla gri ve beyazla eşleştirilen basit renk, tasarıma modern bir sertlik katar ve kullanıcıların içerik boyunca yönlendirilmesine yardımcı olur. (Diğer yerlerde parlak parlak patlamalar için deniz mavisi ve turuncu vurgular da vardır.)
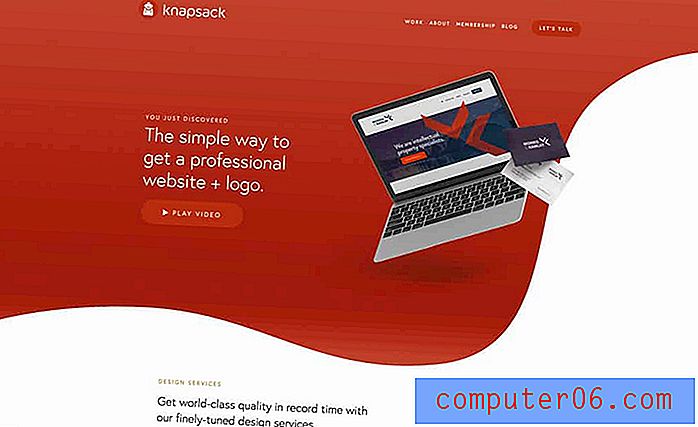
48. Sırt çantası
# Ad4328 # b65741
Sırt çantası, kullanımı zor olabilecek bir renge ilgi eklemek için degradelerle parlak kırmızı renk şeması kullanır. Bu işe yarıyor, çünkü parlak paletle rekabet eden çok fazla yüksek enerjili görsel yok.
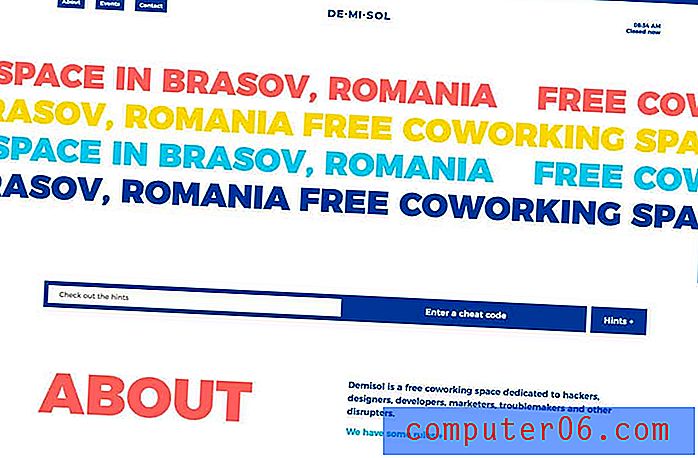
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol çok fazla renk ve çok fazla büyük eleman kullanıyor ve yine de muhteşem. Bazen renkle oynamak bir deneydir; test edin ve çalışıp çalışmadığına bakın.
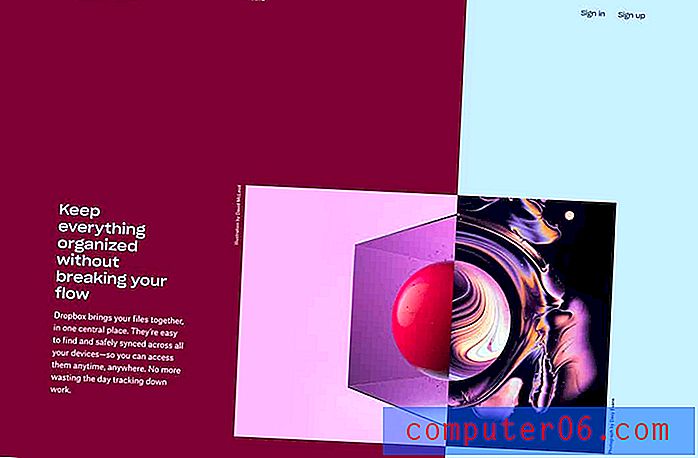
50. Dropbox
# 61082b # b4d0e7
Dropbox, çalışması gereken bu renk şemalarından birine sahip ... ama çalışıyor. Derin bordo ve bebek mavisi arasındaki kontrast, bölünmüş ekran boyunca büyük bir göz hareketi oluşturur. Renkler, zıt renkteki metin öğelerinin yanı sıra eşit derecede iyi çalışır. Bir kez daha, bazen renk seçeneklerini denemeniz ve nasıl çalıştıklarını görmeniz gerektiğini kanıtlıyor.