Uzun Kayan Web Sitenizin Başarılı Olmasını Sağlamanın 7 Yolu
Kaydırmanın üstünde kalan eski manta, içeriğinizin ve tasarımınızın her zaman ihtiyaç duyduğu şey değildir. Burada, kullanıcıların dikkatini çekecek ve umarım kaydırmaya devam edecek uzun kaydırma bir web sitesi oluşturmanın yedi yolu vardır.
Uzun kaydırma, kullanıcılarla etkileşim kurmanın mükemmel bir yolu olabilir. Bazen mümkün olan en iyi görsel sunum tamamen parşömen üstünde olmaz. Uzun kaydırma biçimleri, söz konusu içeriği yakalamak için birden çok kez kaydırılan web siteleridir. Sık sık tartışılan konsepti dinlendirelim. Bugünün kullanıcıları nasıl ve ne zaman kaydırılacağını anlıyor.
Envato Elements'i keşfedin
1. İlgi Çekici İçerik Oluşturun

Uzun soluklu bir web sitesi söz konusu olduğunda başarının 1 numaralı anahtarı kaliteli içeriktir. Harika içerik olmadan, hiçbir şey gerçekten önemli değildir.
Kötü haber, oluşturduğunuz şeyin iyi olup olmadığını size söyleyecek kaliteli bir içerik testi olmamasıdır. (Kullanıcı analizi bu bilgileri sağlayacaktır.)
Ancak, mümkün olan en iyi içeriği oluşturmanıza yardımcı olmak için yapabileceğiniz birkaç şey vardır:
- İlginç bir hikaye anlatın ve kendiniz yapın.
- Fotoğraflar, çizimler ve videolar gibi yüksek çözünürlüklü ve ilginç görseller kullanın.
- Kullanıcılara kaydırma yapmak için bir neden verin. (Birçok kitap bölümünün uçurumcularla bitmesinin bir nedeni var; insanları okumaya devam ediyor.)
- Seçenekleri sınırlayın. Kullanıcılara tasarımda yapacakları bir şey verin, ancak onları çok fazla seçenekle boğmayın. Her kaydırma veya hikaye aşaması için bir harekete geçirici mesaj yeterlidir.
- Cazip bir kopya yazın. Görseller ilk izlenimi yaratırken, kelimeler kullanıcıların içerikte ilerlemesini sağlayacak kelimelerdir. Eylem fiilleri kullanın ve eyleme geçirilebilir, ilişkilendirilebilir bir hikayeyle meşgul olun.
2. Görsel Tema Oluşturun

Güçlü bir görsel tema, kullanıcıların önceki ekrandan veya kaydırmadan sonraki hikayenin devam ettiğini anlamasına yardımcı olacaktır. Ortak bir renk iş parçacığı, oklar ve bağlantı çizgileri veya hatta çakışan görünen ekranlar gibi görsel ipuçları, kaydırmadan kaydırmaya görsel bir çizgi oluşturabilir. Bu, kullanıcıların tasarım boyunca hareket etmesine yardımcı olur.
Web siteniz için uzun kaydırma tasarımının işe yarayıp yaramadığını buradan öğrenebilirsiniz. Analizinizde sitede geçirilen süreyi izleyin. Kullanıcılar web sitesinde uzun kaydırma seçeneklerinin uygulanmasından daha uzun süre mi kalıyor? Az çok içerikle etkileşiyorlar mı? İstenen son dönüşüm işlemi arttı mı veya azaldı mı?
Görsel bir temanın ötesinde, uzun kaydırma web sitesi trafiğine yardımcı olmalıdır. Bu gerçekleşmezse, kullanıcılar görsel temayı anlayamayabilir ve kaydırma yapmaları veya belki de tasarım konsepti o kullanıcı tabanı için çalışmıyor olabilir. (Uzun kaydırma herkes veya her içerik türü için değildir.)
3. Etkileşimlerle Keyif

Uzun kaydırma ile ilgili en harika şeylerden biri, web üzerindeki sürükleyici hikaye anlatımı tekniklerine katkıda bulunmasıdır. Ve bu genellikle kullanıcıları memnun etmek için tasarlanmış çok sayıda küçük etkileşim içerir.
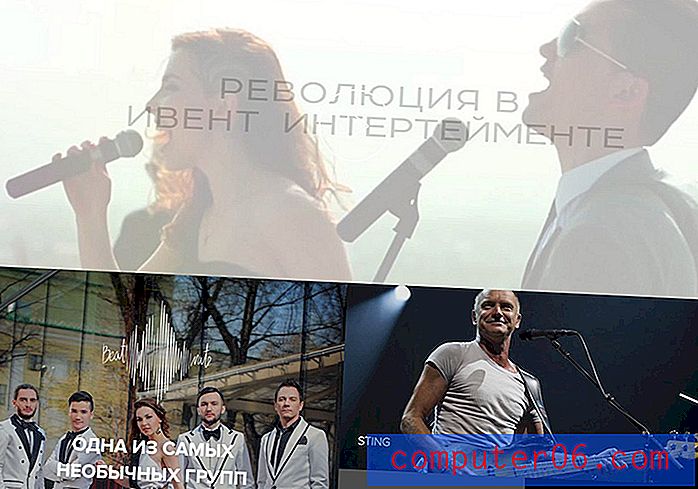
Animasyonlardan slayt işlemlerine ve kaydırma tekniklerine, ekranda dönüşümlü görüntülere kadar, bu küçük etkileşimler kullanıcıların etkileşimde kalmasına yardımcı olabilir. Beatrate, yukarıda, bir dizi etkileşim kullanır - video, kaydırmadaki animasyonlu kutular, fareyle üzerine gelme efektleri, iplik sayaçları ve bir görüntü kaydırıcısı.
Kaydırma işleminin her farklı bölümünde, içerik alanına özgü animasyonlar bulunur. Öğeler, etkileşimler ve içerik farklı olduğu için (ancak yine de iyi anlaşılan kullanıcı modellerini takip eder), ziyaretçilerin farenin her hareketiyle yapacağı yeni bir şey vardır.
4. Kaydırma Tekniği Kullanın

Tasarımcıların uzun kaydırma web siteleri gibi nedenlerinden biri, hem masaüstü hem de mobil cihazlarda iyi çalışmalarıdır.
Birçok kullanıcı aslında daha küçük cihazlarda tıklamaktan (veya hafifçe vurmaktan ziyade) kaydırmayı tercih eder, çünkü tüm bilgiler hala tek bir yerde ve erişimi kolaydır.
Tasarımın akmasını sağlamak için paralaks, renk engelleme veya karışık içerik türleri (resimler, metin veya video ile ağır olan alternatif ekranlar) gibi bir kaydırma tekniği kullanın. Tasarım, kaydırma tekniklerini kullanarak ve karıştırarak, kullanıcıları ilginç tutarken içerikteki bir değişikliğe işaret eder. Bu efektler ayrıca kaydırmayı teşvik edebilir, çünkü kullanıcılar bundan sonra ne olacağını görmek isteyecektir.
Uzun kaydırma tasarımıyla, tüm içerik (veya ana içeriğin çoğu) tek bir sayfadadır, bu nedenle pop-out'ı veya gizli mobil navigasyonu yeniden düşünmeniz gerekmez. Kullanıcılar için her şey orada.
5. Alternatif Uzun ve Kısa Kaydırma

Tıpkı tek kaydırmada sayfa veya ekran oluşturmak için kaydırma tekniklerini değiştirir gibi, uzun ve kısa kaydırma parçalarını karıştırmak için bir noktaya dikkat edin.
Görüntüler veya bir avuç büyük kelimeden oluşan bir blok gibi sindirimi hızlı ve kolay olan kısa kaydırma öğelerini ekleyin. Ardından, Infographic veya tıknaz metin bloğu gibi daha uzun bir kaydırma öğesi ekleyin. Bunu kısa bir harekete geçirici mesajla izleyin.
İçerik bloklarının uzunluğunu karıştırmak, kullanıcılar için sıkıcı olmayan bir akışın korunmasına yardımcı olur. (Konsept, monotonluk veya okuyucu sıkıntısını önlemek için cümle uzunluklarını karıştırmak istediğiniz içerik yazmak gibidir.)
6. Bir Yol Haritası Sağlayın

Uzun kaydırma yapan web siteleri söz konusu olduğunda, kullanıcılar nerede olduklarını ve nereye gittiklerini ne zaman elde edeceklerini bilmek isterler. Bir yol haritası sağlamanız gerekiyor.
Web sitesi kullanıcı yol haritaları çeşitli şekillerde gelir:
- Yapışkan gezinme
- Ne kadar içerik kaldığını gösteren noktalar veya öğeler
- Kullanıcılara bundan sonra ne yapacaklarını söyleyen oklar veya göstergeler
- Başa veya sona geri dönmenin bir yolu
7. Net Hedefler Tasarlayın

Uzun veya sonsuz kaydırmalı web siteleri sonsuz olmamalıdır. Tasarım, kullanıcı için bir başlangıç, bir bitiş ve net hedefler içermelidir.
Tasarım ne kadar havalı olursa olsun, kullanıcılara bir şeyler yapması gerekiyor. (Bu yüzden bir web siteniz var, değil mi?)
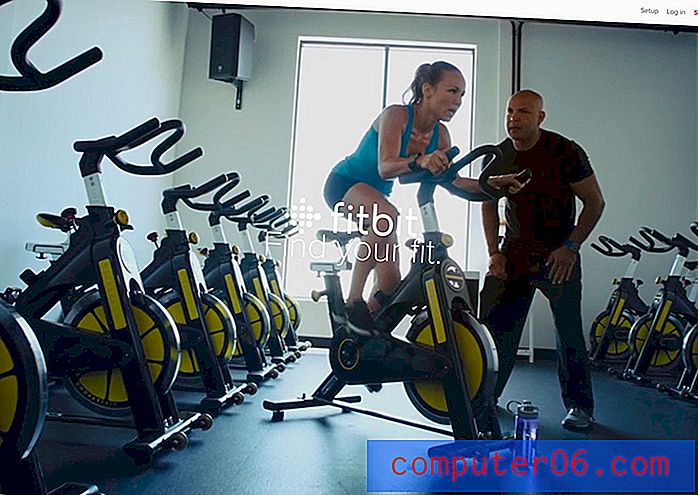
Harekete geçirici mesajın birden fazla konumda olması önemlidirTasarımı düşünmeden önce, nihai hedefin ne olması gerektiğini özetleyin. Uzun kaydırma tasarımının her bölümünün kullanıcıların bu hedefe ulaşmasına yardımcı olduğundan emin olun. Yukarıdaki örneğe bakın: Her sayfada ve her kaydırmada, tasarımın merkezinde bulunan ve görülmesi ve tıklanması kolay bir harekete geçirici mesaj düğmesi bulunur.
Harekete geçirici mesajın birden çok konumda bulunması önemlidir, çünkü tüm kullanıcılar uzun kaydırma içeriğinin sonuna kaydırmaz. Hikaye ne kadar iyi olursa olsun, görseller ne kadar büyük olursa olsun, etkileşimlere ne kadar cazip gelse de ... çoğu kullanıcı kısa ilgi alanına sahiptir ve saniyeler içinde tasarımla ilgilenip ilgilenmeyeceğine ve nasıl yapılacağına karar verecektir. İşlem yapılabilir öğenin başlangıçtan itibaren açık ve tasarım etkileşiminin her aşamasında erişilebilir olduğundan emin olun.
Sonuç
Uzun kaydırma web sitesi tasarımları yeni olmasa da, deneyimi geliştirmek için yöntemler gelişmektedir. Harika içerikle başlar ve deneyimi nasıl iyileştirdiğinizle biter.
Uzun kaydırma tekniklerinin ve kavramlarının tasarım ve kullanıcı topluluğunda hala oldukça tartışmalı olduğunu unutmayın. Artılarını ve eksilerini tartın ve bu tekniğin konseptiniz için uygun olup olmadığını tartın, ardından analitiği ölçün ve amaçlandığı gibi çalıştığından emin olmak için yol boyunca test edin.