Etkili, Duyarlı Bir Web Sitesi veya Uygulama Oluşturmak için 8 Kural
Kullanıcılar, masaüstü bilgisayarlardan ziyade mobil cihazlardaki web siteleriyle etkileşim kurmak için çok zaman harcıyor. Ve bu sayı her geçen gün artıyor gibi görünüyor. EMarketer'e göre, ABD'deki yetişkinler telefonlarında ortalama 3 saat 35 dakika geçiriyor ve bu cihazlarda geçen sürenin gelecek yıl TV izlemesini geçmesi bekleniyor.
Bunun tüm web tasarımcıları ve geliştiricileri için önemli etkileri vardır. Bu ihtiyacı karşılamak için etkili duyarlı web siteleri veya uygulamalar oluşturmalısınız. Bugün, duyarlı bir deneyim tasarlarken (bir web sitesi veya uygulama için) her uyduğunuzdan emin olmak için sekiz kuralı inceliyoruz.
Envato Elements'i keşfedin
1. Tasarımın Adını Çıkarın

Duyarlı bir web sitesinden veya uygulama tasarımından en iyi şekilde yararlanmak için yapabileceğiniz en iyi şey, onu karıştırmaktır. Tasarımı çok fazla seçenek veya düğme ile doldurmayın. Bütün bunlar sadece kullanıcıları bunaltır. Bunu etkili bir şekilde yapmanın birkaç yolu vardır:
- İçeriği kolaylaştırın: Kullanıcının web sitesi veya uygulama ile etkileşime girmek için bilmesi gerekenler konusuna dikkat edin. Bir dizi ekran veya adım kullanarak bu bilgileri mantıklı bir şekilde sunun. Ekrandaki her şeyi aynı anda karıştırmak küçük ekranlarda ezici.
- Yalnızca tasarımın işlevi için gerekli olan arabirim öğelerini kullanın. Kullanıcıların etkileşimde bulunmadığı seçenekler için neden düğmeler eklemelisiniz? (Emin değilseniz, analitik verilerine bakın. Belirli işlemlerden bir etkileşim ve kullanıcı akışı modeli görebilmeniz gerekir.)
2. Görevleri Sindirilebilir Yapın
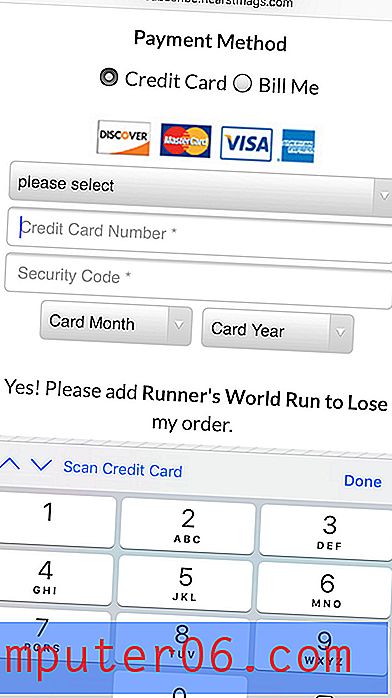
 Form kolay göründüğünde, insanlar bilgi vermeye daha istekli olur
Form kolay göründüğünde, insanlar bilgi vermeye daha istekli olur Kullanıcılar için en yaygın görevlerden biri formu doldurmaktır. Bu yüzden, eylemleri sindirilebilir hale getirmeyi düşünmek için burada örnek olarak kullanacağız. Alışveriş sepetinize çevrimiçi bir şey koyduktan sonra bir ödeme ekranı düşünün. O zaman ne olacak?
Doldurulacak tonlarca alanı olan uzun bir ekran var mı (bazıları çok küçük)? Veya etkileşim, tek bir ekranda tamamlayabileceğiniz basit bir soru ile mi başlar?
Tahminimce ikinci formu doldurmanız daha olasıdır. Çoğu kullanıcı da öyle. Form kolay göründüğünde, insanlar bilgi vermek ve kasaya (veya istenen başka bir eyleme) tıklamak için daha istekli olurlar.
Veriler ve formlar söz konusu olduğunda bir ipucu daha - mümkün olduğunda akıllı özellikleri kullanın. Otomatik tamamlama gibi işlevsellik, bir kullanıcının bu formu aslında tamamlanmasına kadar dönüştürme olasılığını artırır, çünkü bu kolaydır. Bir kullanıcının gerçekten yazması (veya yazmak için hafifçe vurması) ne kadar az şey olursa, devam etme olasılığı o kadar artar.
Başka bir örnek yukarıdaki Evernote örneğinde açıktır. Ana görevlerden biri yeni bir not eklemektir. Yeşil + düğmesi ekranın alt ortasında oldukça görünür ve bu eylemin bulunmasını ve tamamlanmasını kolaylaştırır.
3. Açık ve Kolay Düğmeler Oluşturun
 Yaygın kullanım kalıplarına ve işlevlerine sadık kalın.
Yaygın kullanım kalıplarına ve işlevlerine sadık kalın. Bazen tasarımcılar için yeni ve heyecan verici bir şey yaratmak ve bariz olanı düşünmek için bu eğilim vardır: düğmeler düğmeler gibi görünmelidir.
Burada tekerleği yeniden icat etmeye çalışmayın. Süslenmeyin ve eylemleri tamamlamak için yeni bir yol tasarlayın. Düğmelere benzeyen ve hareket eden düğmeler tasarlayın. Yaygın kullanım kalıplarına ve işlevlerine sadık kalın.
Kullanıcıların, duyarlı web sitesi veya uygulama tasarımıyla nasıl etkileşim kuracakları hakkında çok fazla veya hiç düşünmeleri gerekiyorsa, olası senaryo, hiç etkileşimde bulunmamaları ve başka bir seçeneğe geçmemeleridir.
4. Klavyeyi Verilerle Eşleştirin

Duyarlı web siteleri veya uygulamalar söz konusu olduğunda, büyük bir etkisi olan birçok küçük etkileşim vardır. Klavyeyi doğru kullanmak en büyük varlıklarınızdan biri olabilir.
Klavye türünü (alfa veya sayısal) tutarlı bir şekilde sorgu türüyle eşleştirdiğinizden emin olun. E-posta adresi gibi belirli bilgiler istiyorsanız @ anahtarını ekleyin. Bu küçük ayrıntılar kullanıcıları memnun eder ve web sitenizi veya uygulamanızı kullanmayı kolaylaştırır. Ve sadece sizin açınızdan biraz fazla çaba gerektirir.
Nasıl yapılacağı hakkında daha fazla bilgiye mi ihtiyacınız var?
- Mozilla'dan giriş sayısı
- W3Schools'tan HTML5 giriş türleri
5. Basit Dili Kullanın
 Basit, açık ve doğrudan talimatlar verin.
Basit, açık ve doğrudan talimatlar verin. Kullandığınız kelimeler, duyarlı bir web sitesinin veya uygulamanın kullanılabilirliğini önemli ölçüde etkileyebilir. Etkili bir tasarım, hem görsel hem de bilişsel olarak okunması ve anlaşılması kolay bir dil içerir.
Kullanıcıların anlaması gereken dil veya öğelerle çok tatlı olmaya çalışmayın. Basit, açık ve doğrudan talimatlar verin. Jargon veya belirsiz bir dil kullanmaktan kaçının. Sonra bir adım daha ileri götürün. Metin öğelerine daha fazla vurgu ve anlayış sağlamak için temiz, net tipografi kullanın.
Anlama ve okunabilirlik iki bölümden oluşur: bilişsel anlama (kullanıcı kelimelerin ne anlama geldiğini veya hangi eylemin ima edildiğini tam olarak bilir) ve görsel olarak (her kelimenin net ve ekranda okunması kolaydır).
Bu, anlaşılabilir bir şekilde yazmanız, okunabilir bir yazı tipi seçmeniz ve arka plan ile metin arasında bol miktarda görsel kontrast sağlamanız gerektiği, böylece her şeyin kullanıcıların anlaması kolay bir şekilde bir araya gelmesi gerektiği anlamına gelir.
6. Hatalara Dikkat Edin

“Yanlış gidebilecek her şey yanlış gidecek.” - Murphy kanunu
İşler ters gidecek. Eğer hazırsanız, önemli değil.
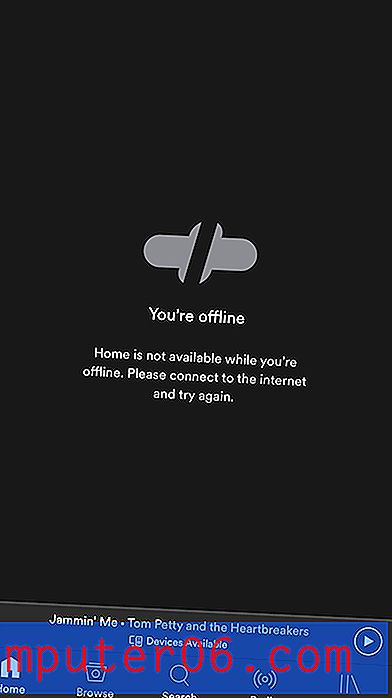
Kullanıcılar tuhaf bir öğe kombinasyonuna dokunacak veya garip bir URL kopyalayacak veya internet bağlantılarını kaybedecek veya beklemediğiniz başka bir şey yapacak. İşler yanlış gittiğinde mümkün olduğunca fazla bilgi sağlayın, böylece kullanıcılar kolaylıkla geri dönebilirler.
Hata mesajları tasarlarken neyin yanlış gittiğini ve neden - “internet bağlantısı yok” gibi - ve sorunun nasıl çözülebileceğini açıklamaya çalışın. Her iki bilgi de düzeltmeye bir bağlantıyla (uygun olduğunda) tek bir ekranda taşınabilir. Smashing Magazine, burada mobil cihazlar için hata durumlarının nasıl tasarlanacağı hakkında güzel bir okumaya sahiptir.
7. Videoya Dikkat Edin - Şimdilik

Duyarlı web sitelerinde video kullanmayı sevsek de, yine de mobil cihazlar için her zaman en iyi seçenek değildir. (Bu şekilde video oynatma söz konusu olduğunda birçok cihaz hala sivilceli. Cihaz bunu halledebilse bile internet bağlantısı yüke hazır olmayabilir.)
Bu, videodan tamamen kaçınmanız gerektiği anlamına gelmez, ancak bu içerik türünü hesaba kattığınızdan ve mobil kullanıcılar için bir alternatif sunduğunuzdan emin olun. Daha iyi bir genel deneyim sağlayacaktır. Basit çözüm, her zaman mobil cihazlar için video yerine çalışan bir durağan görüntüye sahip olmaktır.
8. Tutarlı Bir Tasarım Kullanın

Son olarak, etkili bir duyarlı web sitesi veya uygulama oluşturma konusunda yapabileceğiniz en iyi şey, cihazlar arasında aynı şekilde görünen ve çalışan tutarlı bir tasarım geliştirmektir. Tasarımdaki tek gerçek fark cihaza özgü işlevsellik veya kullanıcı kalıpları olmalıdır.
Görsel olarak, bu aynı yazı tiplerini ve renk paletini, görüntüleri ve harekete geçirici mesajları kullanmanız gerektiği anlamına gelir. Bunların çoğu sağduyu gibi görünebilir, ancak söylenmesi gerektiği gerçeği, çok fazla web sitesinin ve uygulamanın bu tasarım ilkesine uymadığı anlamına gelir.
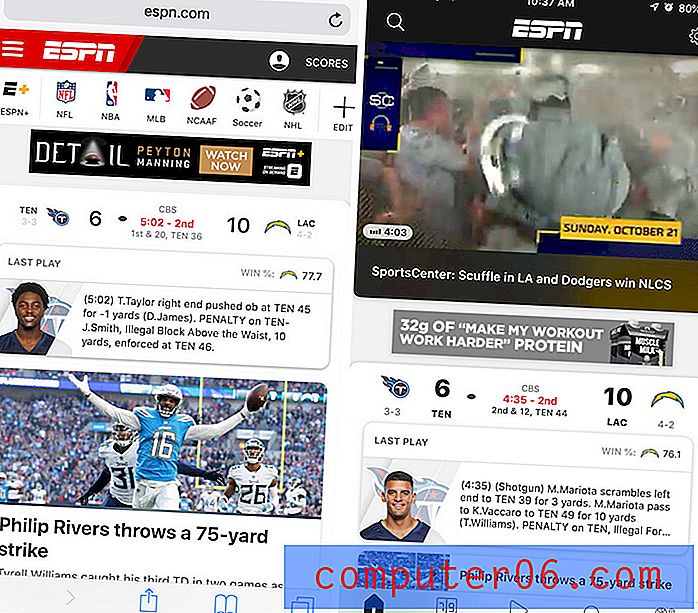
Amaç, herhangi bir kullanıcının web sitenizi veya uygulamanızı bir cihazda kullanabilmesi ve bir şeylerin gerçekten farklı olduğunu fark etmeden diğerine geçebilmesidir. Duyarlı bir web siteniz ve uygulamanız varsa aynı şey geçerlidir. Yukarıdaki ESPN ana sayfasından (solda) ve uygulama ana sayfasından (sağda) benzerliklere dikkat edin.
Alt çizgi? Tasarladığınız şeylerin çoğunun mobil cihazlar için yapılmış olması güçlü bir olasılık. Bu yakında değişmeyecek.