Zihinsel Boğucu Kullanıcılar mısınız? (Ve Nasıl Durdurulur)
İnternet, görsel olarak aşırı yüklenmiş karışık bir karmaşa. Bakmak ve okumak… ve anlamak için o kadar çok şey var ki, odaklanmak ve neyin önemli olduğunu bulmak zor olabilir.
Tasarımınız görsel olarak aşırı yüklenmişse, kullanıcıların bunaltıcı olması ve web sitenizi veya uygulamanızı terk etmeleri olasılığı vardır. Peki bunu yapıp yapmadığınızı nasıl anlarsınız? Sizin için bir uyarı işaretleri listesinin yanı sıra, ağırlığın bir kısmını tasarımdan çıkarmanın ve kullanıcılar için daha yönetilebilir hale getirmenin birkaç yolu var.
Tanımlanmış Tarzlarınız Yok
Stiller ve paletler iyi tasarımın belkemiğidir. Web siteleri söz konusu olduğunda, stillerin tüm web sitesi boyunca tanımlanması (ve kullanılması) için her şey CSS'de tanımlanmalıdır. (Öğeleri sayfa sayfa şekillendirirken belleğe veya manuel değişikliklere güvenmeyin.)
Tanımlı stiller, yazı tipi paletinden (boyut ve renk kullanımı ile) renk paletine, düğmeler veya bağlantılar gibi öğelerin tasarımda nasıl görünmesi ve çalışmasına kadar her şeyi içerir. Stil eksikliği, kullanıcıların sayfalar arasında görünme ve davranış biçiminde tutarsızlık olduğundan kullanıcıların bunlara zarar verebilir ve kullanıcıların bir şeylerin düzgün çalışıp çalışmadığını veya önceki bir tıklama ile istedikleri bilgileri alıp almadığını sorgulamalarına neden olur.
Stilleri tanımlamak, tasarımın “aşırıya kaçmasını” ve nedensiz değişiklikler yapmayı da önleyecektir. Mantıksal ve tutarlı bir desen, kullanıcıların bilgileri kolayca bulmasına ve tasarıma sadık kalmasına yardımcı olabilir.

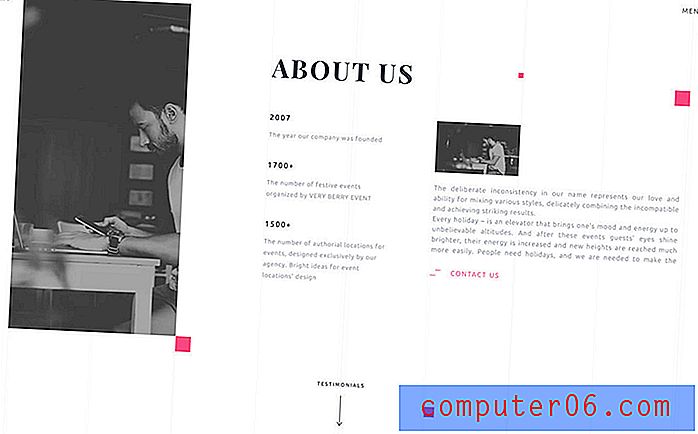
Perfect Grid Book, basit ve tutarlı tasarımın sağlam bir örneğidir.
Herşey Aynı Boyutta
Hiyerarşi konuşmadan stiller ve CSS hakkında konuşamazsınız. Tasarımınızın metin ve diğer öğeler için net bir hiyerarşisi var mı (fotoğraflardan düğmelere, bağlantılara)?
Bu sorunun anahtar kısmı “açık hiyerarşi” dir. Stiller, en sıradan kullanıcının başlık ve gövde metni veya düğme veya fotoğraf arasındaki farkı açıkça söyleyebileceği kadar farklı olmalıdır. Çok büyük kullanıcılar açısından en yaygın sorun, her öğenin aynı boyutu hissetmesi (veya öğelerin birkaç boyuttaki gruplara düşmesidir).
Boyut, yazı tipleri için yalnızca genişlik ve yükseklik veya nokta boyutundan daha büyüktür. Yan yana yerleştirildiğinde nesneler ne kadar büyük veya farklı görünür? Görsel ağırlık veya boyut da aynı derecede önemlidir ve farklı türdeki öğelerin (örneğin bir fotoğrafın yanındaki metin) bile değişen görsel ağırlıklara sahip olması gerekir. Renk, alan ve görüntü içeriği, bir şeyin ekranda ne kadar büyük göründüğünü belirlemede büyük bir rol oynayabilir. Kullanıcılar için gözü ekrandaki en önemli öğelerden en az önemli olana yönlendirmeye yardımcı olan görsel bir yol oluşturmak için öğelerin görsel boyutundaki varyansları planlayın.
Hemen Çıkma Oranınız Gerçekten Yüksek
Web sitesi analizlerinizdeki hemen çıkma oranına dikkat ediyor musunuz? Bir tasarım değişikliğinden sonra sayı yükselirse, görsel aşırı yüklenmenin sonucu olabilir. (Kapak tarafında, arama ve tasarım o kadar büyük olabilir ki, kullanıcılar aradıklarını hemen buldular.)
Hemen çıkma oranını sitede geçirilen süreyle karşılaştırın. İdeal olarak, düşük bir hemen çıkma oranı ve sahada yüksek zaman iyidir. Bu sayılar diğer yöne kaymaya başlarsa, bir soruna işaret edebilir.
Kullanıcılar sitenizi çok hızlı bir şekilde terk ediyorsa, sitenize nasıl geldiklerini ve ne aradıklarını öğrenmek için (tıklama kalıplarını, üst sayfaları ve arama sonuçlarını kullanarak) analitiğe biraz daha derine inin. Bu öğeleri yüksek öncelikli öğeler yapmak için tasarımı ayarlayın.
Kullanıcılar Doğru Şeyleri Tıklamıyor
Analizleri araştırırken kullanıcıların neyi tıkladığını not edin. Gerçek tıklamalar istenen tıklamalara karşılık geliyor mu? Kullanıcılar tasarımla “yapmaları gereken şeyleri” yapmıyorsa, görsel bir sorun olduğunu gösterebilir. Düğmeler yeterince büyük veya yeterince açık olmayabilir veya kopyalama, kullanıcıları uygun harekete geçirici mesajlara yönlendirmeyebilir.
Genellikle sorun, yapacak çok şey olması. Kahraman görüntüsünde büyük bir harekete geçirici mesaj içeren, hemen altında bir e-posta gönderme formu ve bir kupon şeklinde bilgi isteyen bir pop-up içeren bir web sitesi düşünün. Önce neye tıklarsınız? Yoksa sadece web sitesini kapatıp hayatınıza devam ediyor musunuz?
İkincisini yaparsanız, tasarımın ezici doğasından ve bilişsel aşırı yüklenmeden veya web sitenizi kullanmak için gerekli beyin gücü miktarından kaynaklanır. Kullanıcılara hepsini işlemek için çok hızlı gelen çok fazla seçenek var.
Çözüm kolaydır. Harekete geçirilebilir öğelerin sayısını, gezinme öğelerinin veya altbilginin dışındaki "ekran" başına bir tane ile sınırlayın. Yukarıdaki senaryoda, tasarım kahraman görüntüsünde bir eylem çağrısı içerebilir, ancak başka bir şey içermeyebilir. E-posta formu, açılır kutuda olduğu gibi başka bir sayfada veya kaydırmanın altında yayınlanır.

Tasarım hilelerle doludur
Çok fazla tasarım hilesi veya eğilimi veya öğesi, bunu yaparken havalı hissedebilir, ancak kullanıcı deneyimini bozabilir. Tasarımı, kullanıcılar için bir ilgi noktası sağlayan ancak zihinsel olarak bunalmayan bir tasarım hilesine tutmaya çalışın.
Solukların veya denemek istediğiniz şeylerin KISS'den birine girmesine izin vermeyin - basit, aptalca tutun (tüm zamanların en iyi tasarım felsefesi olabilir).
Kullanıcı Kalıpları Aslında Hiç Kalıp Değil
Web sitenizdeki işlevler ortak ve iyi anlaşılmış mı? Hiçbir şey, kullanıcının bir şey yapmanın yeni bir yolunu yapmak gibi bunalmasına neden olamaz. Yukarı ve aşağı yerine soldan sağa kaydırma veya düğmelere benzemeyen düğmeler, desen olmayan kullanıcı desenlerine sadece birkaç örnektir. Ve kullanıcılar onları sevmiyor.
Ziyaretçilerin çoğunun sitenizle nasıl etkileşime gireceğini ve sitenizle nasıl etkileşime gireceğini bilmesini sağlamak için yaygın olarak kabul edilen kullanıcı akışlarına, araçlarına ve işlemlerine bağlı kalın. Tasarım talimat gerektiriyorsa, muhtemelen çok karmaşıktır. Aynı zamanda iyi bilinen simgeleri ve öğeleri kullanın. Alışveriş sepeti simgesi, her kullanıcının belirli bir işlemi anladığı ve beklediği bir öğeye örnektir.
Gizli menü, hamburger simgesi, kullanıcıların anlamadığı bir şey olarak başlayan, ancak mobil ve hatta masaüstü navigasyonu için oldukça yaygın bir kullanıcı modeline dönüşen ilginç bir örnektir. Ancak tartışmasız değil, birçok tasarımcı hala kullanıma karşı konuşuyor.
Tamamen farklı ve yeni bir şey yaratmak eğlenceli olsa da, tasarım projesinin hedeflerini düşünün. Kullanıcıların sitede gezinmeleri ve belirli işlemler gerçekleştirmeleri gerekiyorsa - bu e-ticaret web siteleri için hayati önem taşır - yaygın kullanıcı kalıpları önemlidir.
Beyaz Boşluk Yok
Clutter bir web sitesi katilidir. Beyaz alan tasarımı kaydedebilir ve kullanıcılara yönelimli ipuçları sunmaya, hiyerarşi oluşturmaya ve her şeyin daha hafif ve anlaşılmasını kolaylaştırabilir. Metin satırları arasındaki boşluğu tek satırdan 1, 5 satıra artırmak, sitedeki zamanı ve okunabilirliği artırabilir.
Alan, başka yerlerdeki kullanıcıları da etkileyebilir. Daha geniş oluklar ve elemanlar arasındaki boşluk, anlayış ve anlayışa katkıda bulunabilir. Bir öğenin etrafındaki abartılı boşluk, öğenin önemli görünmesini sağlayabilir ve ekrandaki o alana odaklanabilir.
Mekanın birçok kullanıcı için sakinleştirici bir etkisi vardır, öte yandan elemanlarla dolu bir tasarım bir kullanıcıyı çılgın ve acele hissettirebilir.

Sonuç
Geçmişte Design Shack'te kullandığımız bir cümle: Şüphe duyduğunuzda, dışarıda bırakın. Karmaşık veya ezici olabilecek bir tasarımı düzenlemeye çalışırken bu fikri aklınızda bulundurun. Görsel karmaşa, hem bireysel web sitelerinde hem de internette rahatça gezinirken gerçek bir sorundur.
Gözleri yormayan bir tasarım kullanıcıları daha uzun tutacak ve umarım daha fazla dönüşümü teşvik edecektir. Her sayfada veya ekranda, doğru tıklamaları doğru zamanlarda teşvik etmeye yardımcı olacak tek bir kullanıcı işlemi göz önünde bulundurulmalıdır.