Etkili Bir Kart Stili Arayüz Tasarımı için Eksiksiz Kılavuz
Kart tarzı mimari, özellikle web tasarımı ve mobil tasarımdaki en büyük şeylerden biridir. Uygulamalardan duyarlı web sitelerine kadar, kart stili biçimi her yerde ortaya çıkıyor.
Ve iyi bir nedenden dolayı. Mobil kart tasarımı hoş görünüyor, çeşitli cihazlarda iyi çalışıyor ve farklı bir organizasyon ve içerik dağıtımı için bir yöntem yaratıyor. Bu yüzden birçok büyük, tanınmış marka kart formatını kullanıyor ve birçok küçük tasarım ve geliştirme grubu da bunu takip ediyor.
Envato Elements'i keşfedin
Kart Tasarımı Nedir?



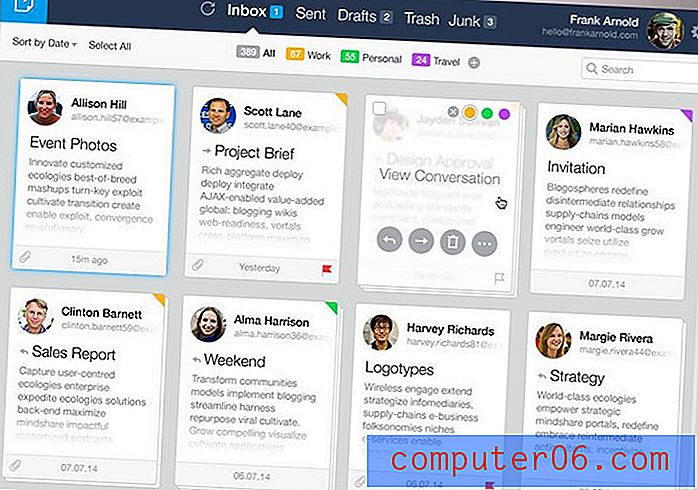
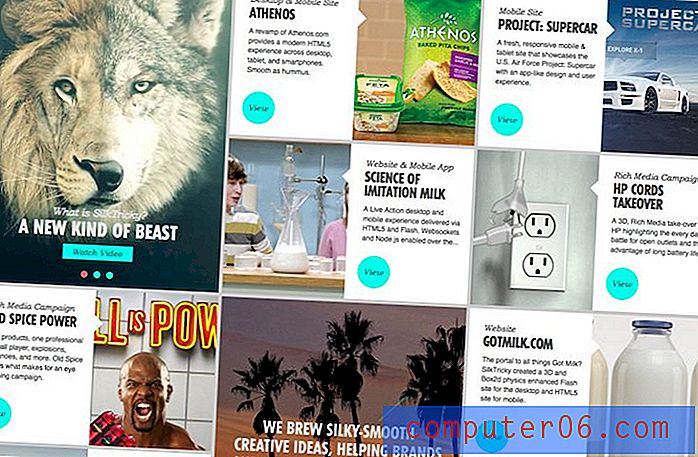
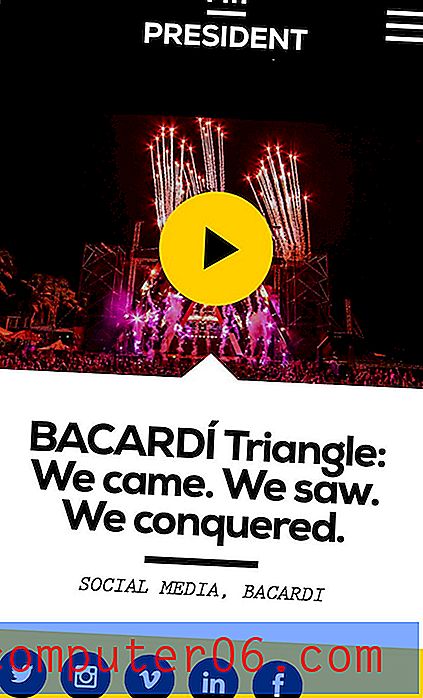
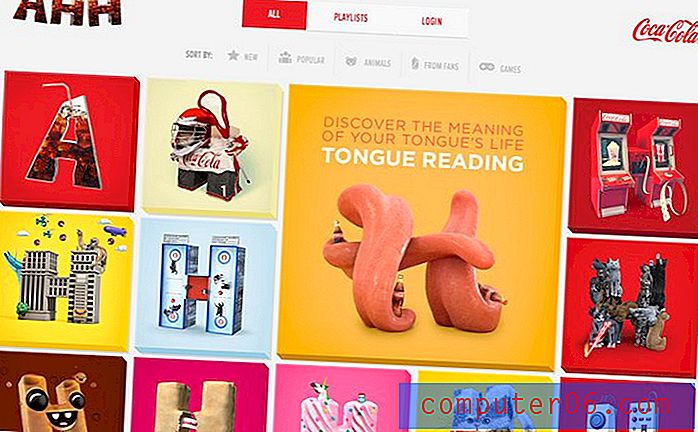
Mobil ve masaüstü web siteleri için kart tasarım stilleri, bir tür oyun kartında gösterildiği gibi görünen kutulu bir içerikle tanımlanır. Kart tarzı kutular tipik olarak bir bit içerik veya bilgi içerir ve genellikle dikey olarak yönlendirilir.
Ancak herhangi bir tasarım tekniğinde olduğu gibi, kuralları ihlal etmenin birçok yolu vardır. Fikrin arkasındaki temel ilke, bir kerede görmesi ve sindirimi kolay bir şekilde bir veri patlaması vermektir. Twitter ve Pinterest gibi popüler sosyal medya paylaşım siteleri, görüntüleri ve yayınları gruplandırmak için bu biçimi kullanır.
Dijital bir “kart” hakkında güzel olan şey, kartın çeşitli şekillerde manipüle edilebilmesidir. Tek tek istiflenebilir (genellikle mobil tasarımda olduğu gibi) veya daha büyük ekranlar için bir ızgaraya düşebilirler. Kartlar kısa veya uzun olabilir ve içinde tutulan içeriğe göre ayarlanabilir.
Kart tarzı tasarım, duyarlı çerçeveler için de popülerdir, çünkü tasarımcılar ekranın şekline ve boyutuna uyacak şekilde kart sütunları ekleyebilir ve daraltabilir. Çoğu tasarımcı sabit genişlikte kartlar tasarlarken kart yüksekliğinin değişken kalmasına izin verir.
Kartlar Projeniz İçin Nasıl Çalışabilir

Kartlar esneklikleri ve geniş kullanım alanları nedeniyle modaya uygun bir seçenektir. (Ayrıca, dünyadaki en popüler web sitelerinin bazılarının son tasarım yinelemelerinde - Google, Microsoft, Facebook, Twitter, Pinterest ve Buzzfeed - birkaç isim kullanmasına yardımcı olur.)
Ancak kart tarzı bir konsept kullanmak ister misiniz? Bu tasarım tekniğinin birkaç artısı var:
- İçeriğin sindirilmesini kolaylaştırır.
- Bu formatta, düzten süslemeye kadar çalışan birçok tasarım stili vardır.
- Kartlar duyarlı çerçevelerde iyi çalışır.
- Biçim, düzenlenmiş ve birçok bilgi için yapı sağlayan bir görünüme sahiptir.
- Birçok farklı içerik türü için iyi çalışır.
- Kart tarzı tasarımlar sosyal medyada paylaşmak için pratik olarak yapılır.
Harika Bir Kart Tasarlayın



En iyi kart tasarımı basittir. Ayrıca zengin bir içerik deneyimine sahiptir. Başarılı bir kart tarzı proje için, bu öğelerin her ikisinin de mevcut olması gerekir. Ancak işlevsellik ve estetiğe de katkıda bulunabilecek birçok tasarım tekniği vardır.
Kartlarla ilgili en güzel şey, takip etmeniz gereken saf tasarım kurallarının gerçekten olmamasıdır. İyi tasarımın temel ilkeleri, kart tarzı bir proje yapmaya başlamak için anlamanız gereken tek şey.
Bol Alan Kullanın
Mekan, kart tarzı tasarım projelerinde yaygın bir faktördür. Özellikle bol miktarda beyaz boşluk. Her bir elemanın görülmesi, okunması ve anlaşılması için yer vermek önemlidir. Bu özellikle kendi başına bir “mini tasarım” içerecek bir blok için geçerlidir. Şöyle düşünün: Projenizdeki her kartta bir resim, başlık, ana kopya metni, harekete geçirici mesaj düğmesi ve paylaşım düğmesi veya bağlantısı varsa, yaklaşık 600 piksel genişliğinde bir alanda çalışmak için en az beş öğe vardır. .
Her öğenin etrafında yeterince boşluk olması, kullanıcılara bir öğeden diğerine veya karttan karta bakarken görsel olarak sıfırlama zamanı sağlar. Öğeler arasında bol miktarda dolgu eklemek, içerik hiyerarşisinde çalışacak şekilde kartta odaklanma ve dikkat çekmeye yardımcı olacaktır.
Kart Başına Tek Bir Bilgi
Kartın bir tasarım içinde birden çok öğe içereceğini zaten belirledik, ancak her biri yalnızca bir bit bilgi veya içeriğe odaklanmalıdır. Görüntünün ve tüm destekleyici metnin birleştirilmesi için blok kavramı başına bir fikri izleyin.
Bu fikir, kasıtlı ve düzenli görünen, aynı alanda önemli ölçüde çeşitlilik gösterebilecek içerikler oluşturabilir. Kullanıcılara içerik portföyünüzün tüketmek ve paylaşmak istedikleri bölümleri seçme ve seçme fırsatı verir.
Net, Net Bir Görüntü Seçin
Görüntü kart tasarım alanının kralıdır. Her bir karta kullanıcı çekmek için harika bir görüntüye ihtiyacınız vardır - ve küçükken bile harika olmalıdır. (Bunun kalabalık bir internet alanı olduğunu unutmayın.)
Bir resminiz yoksa, sanat tarzı bir yazı seçin ya da yardım edemeyen ancak kullanıcıları içeri çekebilecek bir metin mi oluşturun? (Büyük başlık yazarları sayesinde viral olan lama “kaçış” ı Şubat ayında hatırlayın.)
Basit Tipografi Kullanın
Basit ve okunması kolay renklerde basit yazı tiplerini tercih edin - siyahlar ve griler popülerdir - tasarımın dışında kalır. Ortadan yuvarlak sans serifleri okunabilirlik ve nötr tasarım hissi açısından popülerdir.
Yazı tipi sayısını da sınırlandırın. Çoğu kart projesi için tek bir yazı tipi yeterlidir. Kalın bir varyasyon kullanmayı düşünün, ancak çoğu durumda metinden en iyi şekilde yararlanmak için ihtiyacınız olan tek şey boyut farklılıklarıdır. (Siz oradayken, kelime sayısını da sınırladığınızdan emin olun. Kart başına bir düşünce.)
Beklenmedik Bir Ayrıntı Ekle
Kart stili arayüzler genellikle basit olsa da, beklenmedik bir ayrıntı eklemek doğru miktarda yetenek verebilir. Kartlara vurgu eklemek için kırpılmış veya köşe kesimi, açılı kenar veya 3D efekti düşünün.
Renk kaplamaları veya fareyle üzerine gelme efektleri gibi diğer teknikler de aynı şekilde hoş olabilir. Ayrıca, her kartın görsel ağırlık açısından oldukça eşit olmaması için, yalnızca en önemli içerik parçalarına bir efekt eklemeyi düşünün.
Açık Izgara Oluşturma
Bu, tasarım projenizin nasıl bir araya geldiğine bağlı olarak başınızı döndürmek için en zor konsept olabilir. Her kartın tasarımı kadar önemli olan, her eleman arasındaki “dış” boşluktur.
Her kartla bir tür kontrast içeren bir ızgara çerçevesi oluşturun. Çerçeveyi, karttan karta boşluk kalacak ve her eleman arasında bol yer kalacak şekilde tasarlayın. Kesme noktalarının özellikle sabit genişlikli kartlarla duyarlı bir çerçeveye düşebileceği düşünüldüğünde bu daha da etkili olabilir.
Kullanılabilirliği Düşünün
Bir kart sadece bir tasarım öğesinden daha fazlası olmalıdır; bir kullanıcının bir tür işlem gerçekleştirmesine yardımcı olmalıdır. Bir hikaye veya makale okumaktan e-bültene kaydolmaya veya satın alma işlemine kadar, kart arayüzü kolay bir etkileşim sağlamalıdır.
Bu etkileşimlerin de nasıl çalıştığını düşünün. Tıklamanın ötesine geçin. Mobil cihazlarda kart içeren birçok tasarım projesi tüketilecektir. Geleneksel tıklamalar yerine musluk ve hızlıca kaydırma hareketleri kullanan etkileşimleri düşünün. Kolayca dokunacak nesneler arasında ve yanlış öğeyi etkinleştirmeden düğmeler veya eylemlerin kolayca görülebildiğinden ve gerçekleştirildiğinden emin olun.
Sonuç
Kart tarzı tasarım projeleri eğlenceli, modaya uygun ve işlevseldir. Tasarımın temel ilkelerinden bazılarını kullanmak, estetik olarak hoş ve işlevsel bir kart destesi oluşturmanıza yardımcı olacaktır.
Akılda tutulması gereken 1 numaralı fikir basitliktir. Kart tasarımı ile ilgili her şeyin okunması ve anlaşılması kolay olmalıdır. Projenizde iyi şanslar!