Olağandışı Gezinme için Özel Web Tasarım Teknikleri
Sayfada gezinme, düzgün bir şekilde oluşturulmuş herhangi bir web sitesinin en önemli yönüdür. Ziyaretçilerinizin sayfadan sayfaya ne kadar kolay seyahat edebileceği, web sitenizin genel duygu ve kullanıcı arayüzünü etkileyecektir.
Harika web tasarımcıları her köşede bir sürpriz yaparlar ve navigasyon menüleri bu büyük zamana sahip olabilir. Tam sayfadan köşe bağlantılarına, olağandışı web sitesinde gezinmeye ilişkin birkaç harika örnek paylaştım. Umarım bu fikirler kendi içinde ve gelecekteki herhangi bir projede bir yaratıcılık barajını kışkırtabilir.
Tasarım Kaynaklarını Keşfedin
Bazı Fantezi Animasyonlar
Adobe (Macromedia) Flash web'i yönettiğinde, garip navigasyon animasyonlarını görmek nadir değildi. Ancak, HTML / XHTML standartları son 2000'lerde gelişmeye başladıkça bunlar yoluna düştü. O zamandan beri HTML5 ve CSS3 efektleri için önemli ölçüde artan desteğin yanı sıra JavaScript ve daha da önemlisi jQuery için tam tarayıcı desteği gördük.
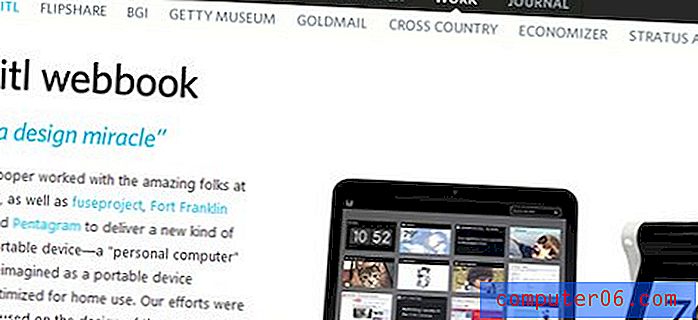
JQuery'deki çocuklar özel web animasyonu çocuk oyunlarını yaptılar. Komut dosyası yazmanın temellerini anlayan herkes, jQuery kütüphanesi etrafında harika bir web sitesini modelleyebilir ve son derece olumlu geri bildirimlerle çıkabilir. Aşağıda, navigasyonları için mükemmel bir sürpriz sunan Cooper Design'ın ekran görüntüsünü ekledim.

En üstteki bağlantıları tıkladığınızda, jQuery efekti aracılığıyla sayfa hakkında yatay olarak uçan olarak gönderilirsiniz. Alternatif olarak, başlık sayfanıza göre kategorileri içeren bir alt menü açılır. Bunlar arasında seçim yaparken sayfa efektlerinin de dikey olarak kaydırıldığını göreceksiniz!
Siteleri bugün web tasarım gücü inanılmaz bir gösteri sağlayan animasyon bir bulmaca tahtası. Alternatif olarak, sütunları yan yana tıklayarak normal şekilde dikey olarak kaydırabilir ve sayfalar arasında sola / sağa geçiş yapabilirsiniz.
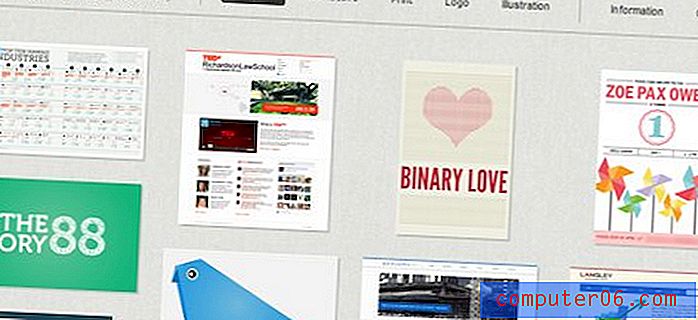
Başka bir site Janette D. Council, portföy öğelerini sorgu verilerine göre yeniden düzenleyen benzersiz bir navigasyona sahiptir. Varsayılan olarak tüm projeleri görüntüleyeceksiniz, ancak baskı, logo ve illüstrasyon çalışmalarını tek tek hedefleyebilirsiniz.

Ayrıca resimleri ve site bilgileri aynı sayfada açılır. Bu, tam JavaScript desteği çalıştırıyorsanız, tarayıcınızı yeniden yüklemenize gerek olmadığı anlamına gelir! Kodunun daha ayrıntılı incelenmesi, Google'ın taraması için alternatif sayfa olmadığını gösterir. Tüm sayfa bilgileri kesinlikle tek bir dosyada tutulduğundan, bu tamamen kötü bir şey değildir!
Tam Sayfa Devralma
Alışılmadık sayfalarda gezinmeyi düşündüğünüzde, bu sonraki örnekler kupayı eve götürmelidir. heartshapedwork, görünüşe göre WordPress ile çalışan tam bir portföy. Ana sayfalarına girdikten sonra, sayfa boyunca basamaklı büyük yatay çubuklar göreceksiniz. Bunların hepsi büyük gezinme efektleri sergiler ve harici makalelere ve portföy çekimlerine yol açar.

Her çubuğun, geliştirdiği iş türünü içeren alt metinle kalın harflerle proje başlığına sahip olduğunu fark edeceksiniz. Buna web siteleri, resimler, mobil cihazlar ve daha fazlası dahildir. Onların portföyü kapsamlı ve aslında oldukça eğlenceli.
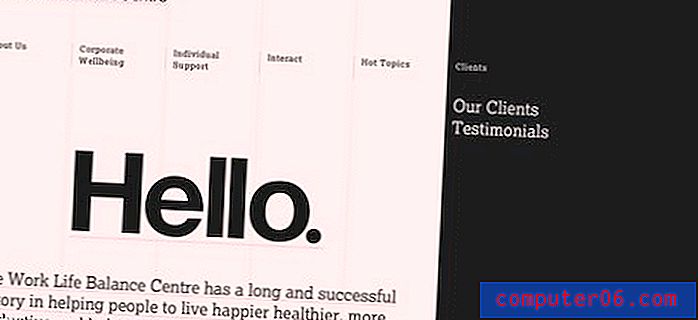
Bir başka harika örnek de Çalışma Hayatı Denge Merkezi sitesidir. Merkez 1991 yılında kuruldu ve o dönemde web sitelerinde birkaç güncelleme gördü. Şu anda Flash üzerinde çalışıyor, tüm navigasyon işlevleri o anda odaklanmış navigasyon nesnesini büyüterek çalışıyor.

Böylece, gezinirken tek tek sayfalara ve bağlantıların dahil olduğu alt sayfalara odaklanan büyük çubuklar göreceksiniz. Bu bağlantılar özellikle hiçbir yere gitmez, sizi Flash düzeninde sürüklemeniz yeterlidir. İlginçtir, bu etki daha önce Cooper'ın web sitesinde, hepsi jQuery ile yapılmıştı.
Grip Limited, muhtemelen tam ekran sayfa gezinmesinin başka bir örneğidir. Siteyi yükledikten sonra yeni bilgiler ve sayfa bağlantıları görüntülemek için çubukların açıldığını göreceksiniz. İçeriği daraltmak ve daha fazla ekran odası görüntülemek için her çubuğun üst kısmındaki başlıkları tıklayabilirsiniz.

Kesinlikle benzersiz olmasına rağmen, belki de en iyi navigasyon kullanımı değildir. En üstte, yüzünüzün önüne daha fazla bağlantı bırakan Open Menu başlıklı bir çubuk var. Bunlar, temel şirket sayfalarını ve örnek olay bağlantılarını içerir.
Gizli Tasarımlar
Web'i gerçekten incelemeye başladığınızda, birçok portföy sadece düz bir sır olarak göze çarpıyor. Yuna Kim, gerçekten kendi hayatını sürdüren kişisel bir portföye sahiptir. Tüm navigasyonu jQuery ve CSS konumlandırma yoluyla oluşturdu.
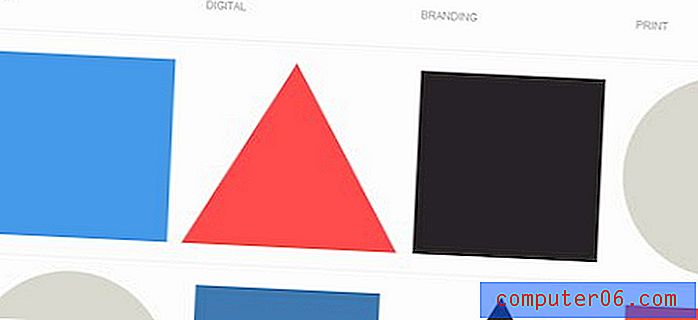
Her portföy kalemi için proje çalışmasını temsil eden bir sembol belirtmiştir. Dijital çalışma için kare, marka için üçgen ve baskı için daire. Aşağı ilerledikçe, her proje bağlantısının çalışmalarını işaretleyen renkli bir şekil olduğunu fark edeceksiniz.

Ayrıca, üst bağlantılar boyunca ilerledikçe yön navigasyonu düşer. Üç seçenek merhaba, Tweet'ler ve kişiler bulunduğunuz yere göre farklı içerikler görüntüler. Daha spesifik olmak gerekirse, tweet'ler ve kişiler aynı bilgileri bırakacak: Twitter'daki en son güncellemesi ile e-posta ve telefon kişisi. merhaba, Yuna Kim ve web sitesine kısa bir giriş yapacak. Çok güzel şeyler!
Big Kid, WordPress çalıştıran ve tek tek içerik bloklarını görüntüleyen bir blog. Ne demek istediğimi görmek için sitelerini kontrol edebilirsiniz. Bir blog düzeni için oldukça sıra dışı olsa da, gezinme nadir değildir. Tüm gönderilerin çoğu, sıralayabileceğiniz portföy güncellemeleridir.

Gerçekten sevdiğim şey, düzeniyle ima edilen bireysellik. Web'de gördüğüm blok desenlerinin neredeyse en benzersiz kullanımı. Bir kullanıcı deneyimi açısından, her şeyi kaydırmak ve proje çalışmalarını kişisel ilgi alanlarına göre sıralamak çok kolaydır. Ayrıca çok hafif bir web sitesi, denediğim tarayıcıların çoğuna hızlı bir şekilde yüklendi (Internet Explorer ve Windows için Safari dahil).
Site Galerisi
Kapsamayacak kadar tuhaf ve sıradışı navigasyon stilleri olduğundan, kişisel favorilerimin küçük bir galerisini bir araya getirdim. Bu web siteleri, web üzerinde başka hiçbir yere rastlamadığım garip stiller içeriyor.
Garip web sitesi tasarımının popülaritesi son birkaç yılda önemli ölçüde arttı. Garip ve olağandışı sayfa mizanpajları, uygun kullanıcı arabirimi göz önünde bulundurularak, bazı harika projeleri teşvik etti. Benzer tasarımları biliyorsanız, lütfen aşağıdaki tartışma bölümünde fikirlerinizi sunun.
Amore
Amore renkli bir arka plana sahiptir. Yüklemesi hızlı olan sayfada gezinme aslında doğrudan alt orta hizalamada bulunur. Her bloktan hareket ettikçe alan, sayfa hakkında bilgilendirici metin içerecek şekilde genişler. Tüm bilgileri bir ışık kutusu penceresinde açılır ve her sayfa görünümünü yeniden yükleme zahmetinden kurtarır.
Organik Izgara
Michael McDonald, hepsi Flash üzerine kurulu Organic Grid'in yaratıcısı. Uygulama daha yavaş bağlantılara yüklemek için biraz zaman alır, ancak tasarım tarzını gerçekten takdir edeceğinizi düşünüyorum. Her gezinme alanı, sizi tam sayfa portföy ekranına getiren yatay bir çubuk olarak görünür. Burada öne çıkarılacak çok iş var ve gelişmiş görseller UX tasarımına mükemmel bir şekilde hitap ediyor.
TinyTeam
TinyTeam hakkında en sevdiğim şey, siteyi oluşturmadaki yaratıcılıkları. Ekstra grafik veya gösterişli çizimler yoktur ve düz mavi zeminleri dikkat dağıtıcı unsurları sınırlamak için harikadır. Bir sayfa menüsünün ne kadar benzersiz olabileceğini gösteren Flash üzerinde oluşturulmuş başka bir site. Ortadaki kutuyu tıkladığınızda, şirket portföyüne göz atmak için yeni bir seçenek kümesi açılır.
LoveBento
İlk bakışta LoveBento gözlerde kolay değildir. Tüketilecek çok fazla içerik var ve doğrudan gezinme yok. Sağ üstte açılır paneller bulacaksınız, ancak gerçek öğeler sol tarafta bulunur. Şirket logosunun altında, bağlantı farelerini temsil etmek için kullanılan resimlerin benzersiz bir görüntüsünü bulacaksınız. Ayrıca, sayfalar arasında manevra yapmak için sağ altta numaralı bağlantılar vardır.
Lucuma
Burada, yatay kaydırmanın başka bir müreffeh kullanımı bulduk. Etkileri jQuery kitaplığı altında oluşturulur. Lucuma ayrıca temel içerik alanlarının altında XHTML ve CSS doğrulaması sunan bağlantılar da içeriyor. Burada web için portföy tasarlarken gerçekten iş demek!
Andreas Smetana
Andreas Photography vitrini, olağandışı kelimeyi gerçekten ön plana çıkarıyor. Sayfa tamamen yüklendikten sonra, küçük resim galerisinde nasıl geçiş yapılacağını açıklayan bir bildirim alırsınız. Farenizin kaydırma tekerleğini veya ok tuşlarını kullanarak birçok fotoğraf kategorisi arasında manevra yapabilirsiniz. Sol alt köşede, bulunduğunuz sayfanın yan tarafında açılan başka bir küçük menü bağlantısı seti bulunur. Oldukça temiz!
cypher13 Tasarım Stüdyosu
Burada, siyah-beyaz bir temada uygun bir portföyü olan başka bir tasarım stüdyosuna geliyoruz. Düzen, HTML / CSS ile oluşturulur ve portföy öğeleri arasında geçiş yapmak için jQuery animasyon efektlerini kullanır. Buradaki en iyi şey, her hareketin ne kadar zarif olduğu. Portföylerine göz atarken incelikle bir rehber sunduğunuzu hissediyorsunuz. Öğeleri müşteri ve kategoriye göre sıralamak veya sonuçları gerçek zamanlı olarak gösteren arama çubuğundan faydalanmak mümkündür.
Stüdyo Çıktısı
Studio Çıkışı, portföy ekranına yeni bir özellik getirir. Ana sayfa, bir ışık kutusu efektinde daha fazla bilgi getirmek için tıklanabilecek güzel bir proje resimleri kolajına sahiptir. Çok sayıda örnek resim sunar ve hatta mümkün olduğunda ilgili projeleri görüntülerler. Burada bazı Spongebob resim ve grafik portföyünden bir parça kırptım.
Duane Kralı
Duane King portföyü, klavye desteğinin mükemmel bir örneğidir. Ana sayfaya yüklendikten sonra, ok tuşlarınızla sol ve sağ segmentler arasında geçiş yapabilirsiniz. Görüntüyü genişletmek ve biraz daha fazla bilgi görüntülemek için bir projeye tıklayabilirsiniz. Bu aynı zamanda portföy öğelerinin yeni bir sayfaya yüklenmediği, jQuery kitaplığından ve öne çıkan eklentilerden gerçekten yararlandığı başka bir örnektir.
Sideshow Basın
Sideshow Press hakkında gerçekten sevdiğim şey, sayfalar arasında bir karma işareti (#) kullanmalarıdır. Bu, arama motorlarına tüm yeni içeriğin yeni bir sayfaya yüklenmediğini, ancak JavaScript aracılığıyla dinamik olarak kontrol edildiğini gösterir. Bu durumda bir Flash uygulamasına bakıyoruz, ancak bu yüzden teknik çok iyi çalışıyor. Sayfada gezinme, üzerine gelindiğinde bazı renkli animasyon efektleri sunar. Her sayfa geçişi, oldukça benzersiz ve mükemmel şekilde oluşturulmuş bir kayma efekti de gösterir.
Sonuç
Umarım bu alışılmadık navigasyon tekniklerinden keyif almışsınızdır ve size kendi benzersiz deneylerinizi yaratmanız için ilham vermişlerdir.
Kaçırdığımız çılgın navigasyon menülerini biliyorsanız, kontrol edebilmemiz için aşağıdaki bağlantıyı içeren bir yorum bırakın!