Tasarım Trendi: Serin Bölünmüş Ekran Estetiği Nasıl Oluşturulur
Bir ekran ikiye ayrıldı. Bu, şu anda ortaya çıkan daha büyük tasarım trendlerinden biri olabilir. Giderek daha fazla web sitesi, yan yana yerleştirilmiş iki dikey veya kare panel içeren tasarım desenleri kullanıyor.
Ve güzel bir estetik. Görünüm kullanıcı dostudur, çeşitli ihtiyaçlara uyarlanabilir ve navigasyona yardımcı olur. Önümüzdeki aylarda muhtemelen tasarlayacağımız ve tasarlayacağımız bir trend. Bugün mini vaka çalışmaları ile bölünmüş ekran tasarımının birkaç harika örneğine bakıyoruz ve bu tasarım trendinden en iyi şekilde nasıl yararlanabileceğinizi öğreniyoruz.
Tasarım Kaynaklarını Keşfedin
Bölünmüş Ekran Tasarımı için 3 Kılıf

Peki neden dünyada tasarımınızı ikiye bölmek istersiniz? Soruyu sonuçları görmeden bana sormuş olsaydınız, ben de sorgulamış olabilirdim. Ancak bölünmüş ekran konseptini denemek için oldukça iyi bir durum var.
- Duyarlı çerçeveler için iyi bir seçimdir. Daha büyük ekranlarda tasarım bölünür, ancak daha küçük ekranlar söz konusu olduğunda paneller istiflenebilir.
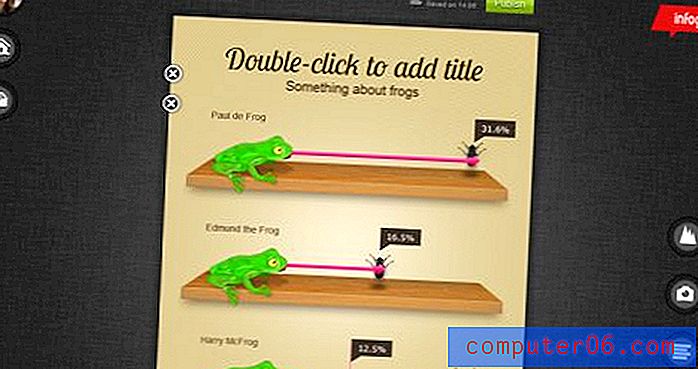
- Tıklamaları teşvik eden animasyon ve efektlerde çalışmak kolaydır. Yukarıdaki "Chekhow Canlı" sitesi için kullanılan oyunlaştırma modeline bakın. Tasarım, karakterinizi bulmak için tıklamanız için yalvarır. (Ve içeri girmemek çok zor.)
- İki simetrik panel, dolgu sitesi tasarımı için modüler bir taslak oluşturmayı ve bloklar içindeki içeriği düzenlemeyi kolaylaştırır. Popülerliği giderek artan kart tarzı tasarım modellerinin neredeyse büyük bir uzantısı.
Renk ve Tipografi ile Kalın Kalın

Renk ve tipografi, düz ve malzeme tasarımından daha fazla odaklanma sayesinde büyük trend sürücüleridir. İkisini birleştirdiğinizde, ilginç ve ilgi çekici olabilecek basit bir estetik ile sonuçlanırsınız.
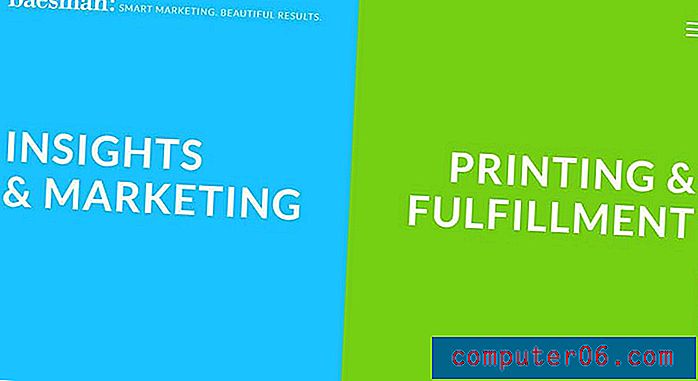
Baesman bunu bölünmüş ekran tasarımıyla ustaca yaptı. Bu kullanıcı için ilk giriş iki parlak, kalın renkli paneldir. Fareyle üzerine gelindiğinde, her paneldeki iletileri "tıklatıp" neredeyse daha fazla tıklamaya yalvarır. Yazı tipi seçimi basittir, ancak görünmenizi sağlayacak kadar kenarı vardır.
Siteyi tıklayın ve bu bölünmüş ekran konseptinin bir akış ve organizasyon duygusu yaratmaya yardımcı olduğunu görmek kolaydır. Tasarımın geri kalanı ana sayfa kadar mükemmel bir şekilde bölünmemiş olsa da, içerik tasarım boyunca paneller halinde düzenlenir ve parlak renk devam eder.
Mesajlaşma için Alan Oluşturun

Bölünmüş ekran, zorlu içerik veya görüntülerle çalışabilecek görsel bir tema oluşturmak için veya yalnızca harekete geçirici mesajlar için daha büyük bir odak noktası oluşturmak istiyorsanız harika bir seçenektir. Bu işi yapmanın hilesi bol alan, temiz tipografi ve bölünmüş stilin (burada örnek olması durumunda, bir renk kaplaması) görüntüleri tamamladığından emin olmaktır.
BAO metin, navigasyon ve harekete geçirici mesaj içeren bir renk bloğunun arkasında tam ekran bir kahraman görüntüsü kullanır. Tasarım birkaç şekilde ilginçtir, çünkü alıştığımız bazı desenlerden ayrılır, ancak karışıklık olmadan. Örneğin, navigasyon (hamburger menüsü) ekranın merkezine yakındır ve kahraman görüntüsü sadece fareyle üzerine gelindiğinde bir animasyon dokunuşu içerir.
Bunlar, kullanıcıların ekranın solundaki harekete geçirici ifadeye yönlendirilmesine yardımcı olur. Bu tasarım hakkında özellikle güzel olan şey, her ekranın kendi hissi neredeyse ana sayfasını almasıdır, böylece her farklı içerik biti eşit olarak ağırlıklandırılır. (Bu tür tedavi her proje için değil, portföy veya müşteri çalışmalarını sergilemek için özellikle iyi çalışır.)
Bir Eyleme Odaklanma

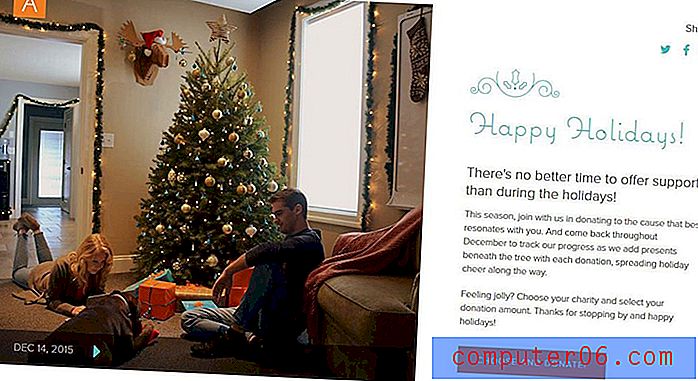
Bölünmüş ekran web sitesi tasarımı da baskıyı anımsatabilir. Bu, kullanıcılar için farklı bir harekete geçirici mesaj içeren minimalist bir çerçeve ile özellikle iyi çalışır.
Verdiği Ağaç söz konusu olduğunda, sitenin amacı, sağ alt paneldeki basit renkli düğmeyle bağışları teşvik etmektir. Resim yalnızca sayfaya ulaşan kullanıcılar için bir açılış noktası görevi görür, ancak tüm önemli içerik ve bilgiler diğer panelde bulunur. (Web sitesinin bu yarısı aslında içerik olarak tek başına yaşayabilir, ancak görsel olarak ilginç olmayacaktı.)
“Kartlar” oluşturun

Bölünmüş ekran tasarımı gerçekten kartların popülaritesinden türetilmiş bir modeldir. Bu sitelerin birçoğu, ekranın bir tarafında veya diğerinde yer alan, bir kapsayıcıyı takip eden, kart stili arayüzlerin karakteristiği olan tek bir tıklama felsefesini içerir.
Her kullanıcıdan daha da fazla dokunuş için bölünmüş ekranı birden fazla kapsayıcıya genişletmeyi düşünün. Si le Soleil site genelinde bölünmüş bir ekran kullanmaktadır; en büyük fark, sol panelin bir “kart” olması, sağ panellerde ise bir kart çifti bulunması. Basit fareyle üzerine gelme efektleri, kullanıcıyı bu öğelerin her birinin tıklanabilir ve başka bir eyleme yol açacağı konusunda ipucu verir. Tasarım temiz, iyi organize edilmiş ve kullanıcıların tıklamasını sağlamak için tasarlanmıştır.
Değiştir

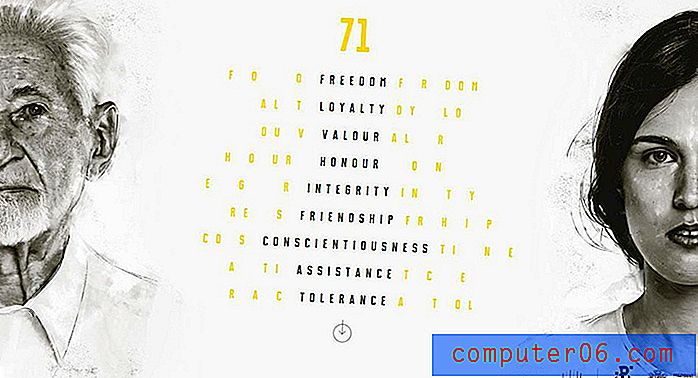
Şimdiye kadar baktığımız tasarımların çoğu, öğeler arasında sert bir çizgiyle belirgin bir sol-sağ bölünmeye odaklanmış olsa da, bu her zaman böyle değildir. Bir ekran diğer öğeler kullanılarak görsel olarak da bölünebilir.
Varşova Rising sitesi bunu basitlik ve güzellikle yapıyor. Bir metin bloğu, paneller arasında bölünen “çizgi” dir. Her bir taraf, ekranda benzer şekilde kırpılan ve mükemmelliğe aralıklı bir yüze sahiptir. Kaydırma, panel stilini kaldırmadan ortadaki metni değiştirir. Bölünmüş ekranın neredeyse ters stili, siyah beyaz görüntüler ve sarı poplar göze çarpıyor. Genel tasarım, gezinmek veya içeri girmek zor olmadan yüksek dramdır.
Sonuç
Bölünmüş ekran tasarımı, önümüzdeki aylarda çokça göreceğimiz bir şey. Desen basit, kullanılabilir ve burada incelediğimiz gibi birkaç farklı site türü için çalışıyor.
Çalışmasını sağlamanın hilesi - ve “aşırı” bir tasarıma takılmamak - onu kendiniz yapan dokunuşlar eklemektir. Renk konusunda büyükseniz, onu kullanın; Elemanları istiflemeyi veya sadece bir merkezden uzaklaşmayı düşünün. Ama en önemlisi eğlenin!