Tasarım Trendi: Yanda Gezinme Her Yerde, Ama Çalışıyor mu?
Web sitesi tasarımı navigasyonunda popüler bir konu var: kenar çubuğu menüleri. Daha fazla tasarımcı, bu web sitesi tasarımlarının birçoğu için sol tarafta belirli bir konuma sahip projeler için dikey yan gezinme ile çalışıyor.
Ve güzel görünse ve genel tuvaldeki dağınıklığı düzene sokmaya yardımcı olabilirken, gerçekten işe yarıyor mu? Kullanıcılar yandan gezinmeye yanıt verecek mi? Düşünmeniz gereken bir tasarım trendi mi? Bugün, bazı pratik ve kullanışlı cevaplarla soruların kalbine ulaşmaya çalışacağız.
Yan Gezinme Her Yerde Açılıyor

Yan gezinme, gizli ve ilginç menü stillerinin gelişiminin bir parçasıdır. Duyarlı tasarım, tasarımcıları küçük ekranlarda dolaşmayı kolaylaştırmak için alternatif navigasyon kalıplarını düşünmeye neredeyse zorladı. Ve hamburger menü simgesi doğdu.
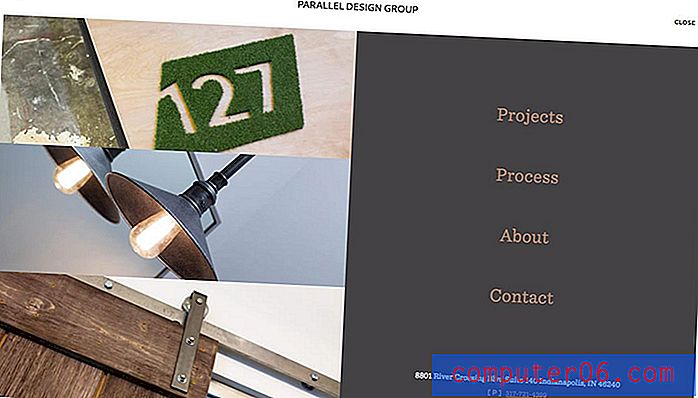
Bu, bir hamburger simgesiyle başlayan daha fazla pop-out stiline dönüştü. Bu gezinme menülerinden bazıları tamamen açılırken, diğerleri tam kullanıcı seçenekleri paleti ile stil boyunca bir açılır veya açılır menü sunar. Ortak tema, birçok hamburger simgesinin dikey kayan navigasyona açılmasıdır.
Tam kenar çubuğu gezinmesi bu fikrin bir uzantısı gibi görünüyor.
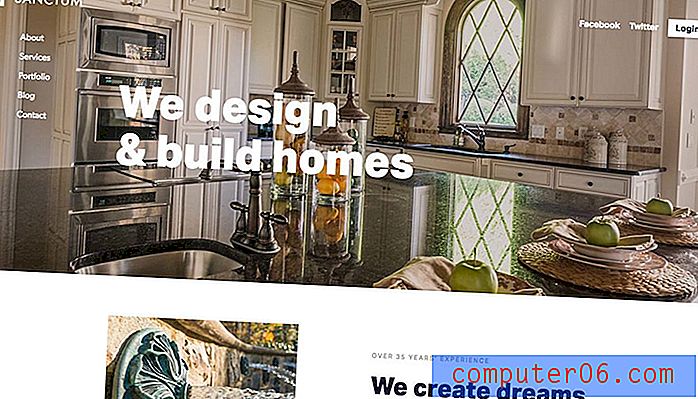
Mevcut yinelemesindeki eğilim, çoğunlukla ince sol gezinme kenar çubuklarına sahiptir. Basit, tek bir düz renk (veya kaplama) olma eğilimindedirler ve aralarından seçim yapabileceğiniz birkaç öğe içerirler. Gezinme çubuğu, bir logo veya markalama işaretleri, metin bağlantıları ve sosyal medya veya diğer simgeler ve aramanın bir karışımını içerebilir.
Bu eğilimin işe yaratılmasının anahtarı, kenar çubuğunun ekranın geri kalanıyla ilişkili olarak açıkça görünür olmak için yeterli kontrast içermesini sağlamak, mobil cihazlarda çalışması gerekir (bu oldukça zor olabilir) ve okunabilir.
Dikey gezinme hakkında düşünürken bir tavsiye daha: Sadece standart çözünürlüklü bir ekranın derinliğini doldurmak için çok fazla elemanla dolmaktan kaçının. Beyaz alan, bu biçimde bir tasarım aracı olarak tamamen kabul edilebilir ve hatta şiddetle tavsiye edilir. Bu makaledeki örneklere bakarak, öğeler arasında boşluk bırakmanın veya öğeleri üst, alt veya merkezin etrafındaki boşlukla hizalamanın her birinin cazip olabileceğini görebilirsiniz. Gezinme çubuğundaki ek alan, göze çarpmaya yardımcı olacak ve genel kullanılabilirliğe katkıda bulunacaktır.
Yan Gezinme Artıları

Yan gezinti bol estetik değere sahiptir. Bu kavram, web'in ilk günlerinde sıkça kullanılsa da, günümüzün dikey gezinme menüleri şık ve şıktır.
Dikey yan gezinme kullanmanın avantajları şunları içerir:
- Sol dikey gezinme, okuyucunun doğal bir okuma deseni olarak önce üstte, sonra sol tarafta aşağı baktığı F şeklinin uzun vuruşuna düşer.
- Hamburger menüleri gibi diğer popüler stillerle sık sık olduğu gibi menüler başlangıçta gizlenmez
- Öğeler kaydırmanın üstünde eşit ağırlıktadır
- Yukarıdan aşağıya okuma, öğeler arasında yeterli boşluk olduğunda kolayca taranır
- Tasarımın geri kalanı için düzenli tuval bırakır
- Görsel ilgiye katkıda bulunabilecek veya belirli görüntü veya video içeriklerini kullanmayı kolaylaştırabilecek farklı bir şekil tuvali sağlar
- Temiz bir şekilde potansiyel olarak daha fazla bağlantı içerebilir
Yan Navigasyon Eksileri

Dikey gezinmeyi hiç sevmeyen oldukça büyük bir grup var. Kullanılabilirlik açısından en büyük şikayetler sağ taraftaki navigasyonla ilgili olsa da, bazı tasarımcılar dikey navigasyon stillerinin kullanıcılar ve geliştiriciler için bir karmaşıklık kattığını iddia ediyorlar.
Dikey yan gezinme kullanımına neden olan nedenler şunlardır:
- Duyarlı bir çerçevede düzgün çalışması için dikey gezinmeyi sağlamak zor olabilir
- Gezinmedeki kelimeler okunamayan bir yazı tipi kullanmadan dar bir sütuna sığacak kadar kısa olmalıdır
- Dikey gezinme tarafından kullanılan alan diğer içerikler için daha değerli olabilir.
- Daha geniş ekranlarda kaydırma daha yüksektir ve bazı gezinme öğeleri "kaybolabilir".
- Dikey navigasyonun ekstra “alanı”, bazı tasarımcıları denize girmeye ve navigasyon menüsünü karıştırmaya teşvik edebilir; üstte, yatay gezinmede olduğu gibi, site içindeki yalnızca ilk dört veya beş bağlantıya sadık kalın.
- Birçok fare kullanıcısı (sağ elle) gezinme öğelerini tıklatmak için ekran boyunca ilerlemek zorundadır. Bu hantal ve sonunda sinir bozucu bir kullanıcı modeli olabilir.
- Dikey gezinmenin, kullanıcıların kaybetmemesi için ekranı kaydırması ve “yapışması” gerekir. Genellikle dikey gezinme tek bir sayfa tasarımında iyi çalışır, ancak daha geniş kullanımla garipleşir.
Gerçekten Çalışıyor mu?

Dikey yan gezinme gerçekten işe yarıyor mu?
Jüri hala bu konuda.
Eğilim göz alıcıdır ve görünmenizi sağlar. Dolayısıyla, kullanıcılar bunu göreceğinden bunun bir değeri var. Gezinmeniz tıklama düzenlerinin ve kullanıcı akışının önemli bir parçasıysa, bu seçenek dikkate alınabilir.
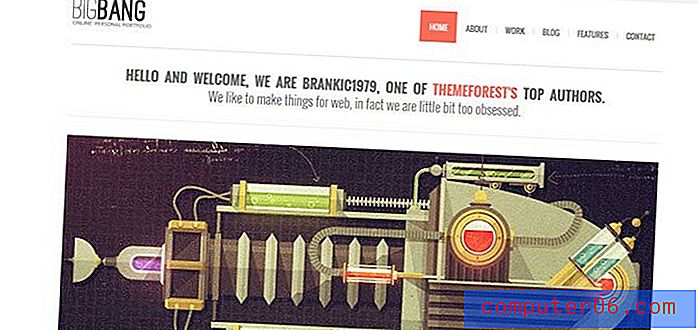
Genel olarak, bu gezinme stili, yalnızca bir avuç gezinme seçeneği ve sınırlı içeriğe sahip küçük web siteleri için en etkili gibi görünmektedir. Bu makaledeki örneklerin çoğu, emlak kompleksleri (tamamen tesadüfen) için geçerliyken, yaratıcı bir portföy veya ajans web sitesi için de işe yarayacak bir şey gibi görünüyor. Çok fazla içeriğe sahip herhangi bir tasarım, yan gezinme gibi görünebilir, tasarım ve içerik hiyerarşisi açısından çok kısıtlayıcıdır.
Diğer Nav Konumları Hakkında Ne?


Geleneksel olmayan navigasyon stilleri, aynı eski tasarım modellerinden bazılarını kırmanın eğlenceli bir yolu olabilir. Dikey seçenek birkaç fikirden sadece biridir.
Standart olmayan herhangi bir kullanıcı kalıbı ile ilgili sorun, kullanıcıların kafasını karıştırmak ve web sitesini tamamen terk etmelerine neden olma riski taşımanızdır. Bu tür herhangi bir deney, basit bir genel görsel akışa sahip daha küçük bir site ile en iyisidir.
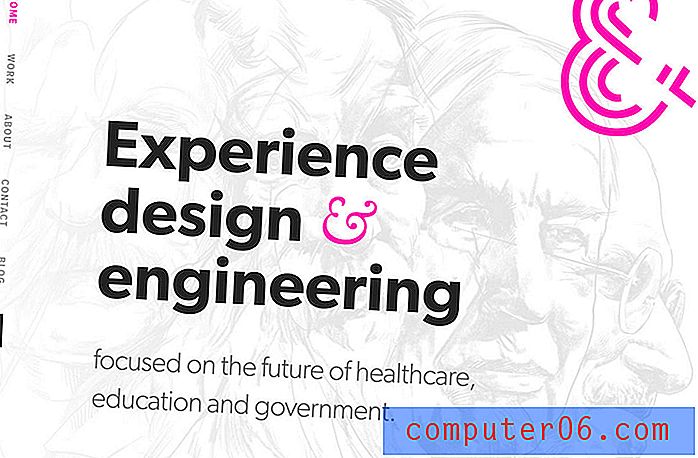
Bazı çekiş gücü kazanmaya başlayan diğer iki gezinme stili, Aurora (üstte) tarafından kullanılan yatay hamburger pop-up'ı ve AndCulture tarafından kullanılan 90 derecelik eğik metin gezinme penceresini (aşağıda) içerir.
Her iki stil de biraz beklenmedik bir şey sunar ve farklı ortamlarda anlaşılması zor olsa da, ilgili ortamlarında iyi çalışır. Herhangi bir tasarım tekniğinde olduğu gibi, normal kullanıcı kalıplarının dışında bir şey yaparsanız, analizlerinizi izlediğinizden ve sık sık test ettiğinizden emin olun. Tek tıklama desenleri varsa veya kullanıcılar gezinme sırasında hareket etmeyi bırakırsa, geleneksel olmayan tasarımla ilgili bir sorununuz olabilir ve yeniden düşünmeniz gerekebilir.
Sonuç
Navigasyon trendleri söz konusu olduğunda, bir şey kesin ki, kullanıcılar ve tasarımcılar masaüstlerinde ve mobil cihazlarda benzer biçimlerde çalışan tamamen gizli stillerden ve talep seçeneklerinden bıkmış gibi görünüyorlar. Bu, dikey bir desenin trend olmasının nedenlerinden biri olabilir.
Navigasyonda hangi trendleri görüyorsunuz? Ekranın üst kısmında bağlantılar tasarlamaktan sıkıldınız mı? Bana Twitter'da bir satır bırakın ve bunun hakkında konuşalım. (Design Shack'ı da etiketlediğinizden emin olun.)