İlgi Çekici Üstbilgi Görüntüleri Tasarlama: Kutunun Dışında Düşünün
Bir site tasarlarken yaptığınız ilk şeylerden biri, kullanıcıların göreceği ilk piksel parçasının neye benzediğine karar vermektir. Dikkatlerini çekmeli ve mesajınızı ekranın üst kısmına ya da bir sonraki açık sekmesine geçme riskinin üzerine iletmelisiniz.
Ne yazık ki, çoğumuz sitenin bu parçası için tahmin edilebilir kalıplara düşüyoruz. Aynı eski hileleri, şekilleri ve eklentileri kullanıyoruz ve harika görünebilecek bir sonuç buluyoruz, ancak gerçekten bu kadar heyecan verici değil. Bugün başlık resimlerinizi nasıl daha ilginç hale getirebileceğinizi kısaca inceleyeceğiz. Yol boyunca, bu teknikleri başarıyla uygulayan sitelerden bazı canlı örnekler göreceğiz.
Standart, Sıkıcı Başlık Görüntüsü
Çok sık, bir projeyi tel çerçeve oluşturmaya başladığımda, böyle bir şeyle başlıyorum:

Beni yanlış anlamayın, bu kaya gibi sağlam bir düzen ve bu kadar popüler olmasının nedeni son derece iyi çalışması. Bununla birlikte, güvenli rotaya gitmek için bir zaman ve yaratıcı bir şekilde dallanmak ve yeni fikirleri keşfetmek için bir zaman var.
Özellikle sıkıldığım kısım başlık görüntüsüdür (sayfanın üst kısmı için "başlık" terimini gevşek kullanıyorum). Sadece büyük bir statik dikdörtgen. Dinamikse, genellikle jQuery görüntü kaydırıcısı kadar basit bir şeydir. Bununla birlikte, bir kez daha, en sevdiğim tasarım hilelerinden biri, bu noktada “kutudan çıkmış” düşüncenin tam olarak iyi bir temsili değil.
Peki, başlığımızda büyük, cesur bir resme ihtiyaç duyduğumuzda yorgun dikdörtgene koşmanın izinden nasıl çıkabiliriz? Soruna gerçekten herhangi bir düşünce verirsek, bazı çözümler kolayca kendini gösterir.
Değiştirme
Başlık resimlerinize nasıl çeşitlilik ekleyebileceğinizle ilgili birkaç hızlı fikir. Başka fikir düşünebiliyor musunuz?
Şekli Değiştir
Akla gelen ilk şey dikdörtgeni atmaktır. Kare, daire, üçgen veya hatta bir dizi resim kullanmayı deneyin. Kapsayıcıyı bir araya getirebilir ve web sitenizin arka planına doğrudan bir simge veya grafik yerleştirmeyi deneyebilirsiniz.
Ayrıca, sadece standart şekillere kapılmayın. Daha soyut, akıcı bir şekil kullanan bir resim oluşturmayı deneyin. Gerçek bir yaratıcılık için içeriğinizin etrafında bükün.
Daha Dinamik Yapın
JQuery görüntü kaydırıcısının ötesine geçin. Kullanıcının görüntüyle etkileşim kurmasını sağlayabileceğiniz yeni bir yol düşünmeye çalışın. Görüntüyü ilginç bir şekilde dönüştürmek için tıklama, kaydırma, fare hareketleri ve daha fazlasını kullanın.
Kaçmak
Üstbilgi görüntüsünü daha ilginç hale getirmenin diğer bir basit yolu, içindeki içeriğin dağılmasına veya dışarıdaki içeriğin içeri girmesine izin vermektir.
Bu tekniği son tasarım hileleri makalesinde bir uygulama ekran görüntüsü ile kullandım.
Her Zaman Farklı Bir Şey
Apple'ın ana sayfalarında sıkça kullandığını gördüğünüz popüler bir numara, rotasyonda bir dizi başlık resmine sahip olmaktır. Sayfayı yenilediğinizde, rastgele üç ila dört farklı seçenek kümesinden alır.
Bu, sitenizi kullanıcılar için daha ilgi çekici hale getirmekle kalmaz, aynı zamanda neyin en iyi ve nelerin en çok neyle ilgilendiğini izlemenize de yardımcı olur. İstatistiklerinize bakarak, hangi resmin en fazla tıklamayı elde ettiğini izleyebilir ve ardından bu bilgiye dayalı yeni bir strateji oluşturabilirsiniz.
Vahşi Doğadan Örnekler
Artık başlık resimlerine daha ilginç bir şekilde yaklaşmak için bazı fikirlerimiz olduğuna göre, bu teknikleri izleyen tasarımcıların herhangi bir örneğini bulabilir miyiz bakalım.
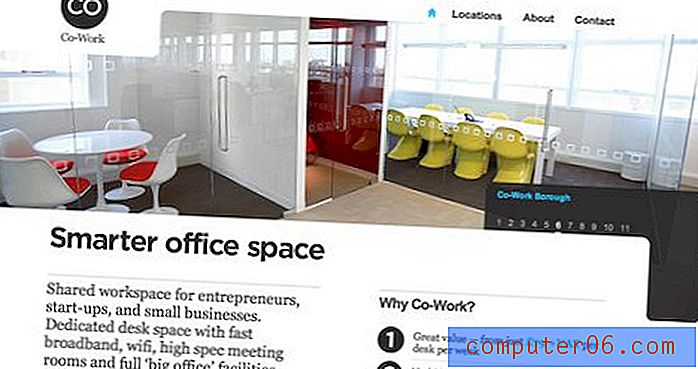
Eş Çalışma
Son zamanlarda gördüğüm en sevdiğim örneklerden biri Co-Work sitesinde. Bu sayfanın üst kısmındaki görüntü kaydırıcısı, kalbinde, aynı eski standart tekniktir. Bununla birlikte, tasarımcı düzensiz bir şekil veren birkaç çentik ekledi.

Bu görüntünün içeriğin geri kalanıyla tipik dikdörtgenden daha ne kadar entegre olduğunu fark edin. Sitenin reklamını yaptığı temiz, güzel tasarlanmış çalışma alanları için mükemmel olan neredeyse soyut modern bir sanat hissi veren bir şekilde logo, navigasyon ve gövde kopyası etrafında eğriler.
Bu, kapsamlı bir hayal gücü veya hatta uygulanması için çok fazla çalışma gerektirmez, sadece siteye tamamen kendine özgü bir görünüm kazandıran biraz fazladan çabadan kaynaklanır.
Adrian Baxter
Web geliştiricisi Adrian Baxter, sitesinde benzersiz bir başlık resminin başka bir harika örneğine sahip.

Sadece bir Mac Bluetooth klavyeyle zombi sürüsü ile savaşmanın harika fikrinin yanı sıra, bu görüntü farklı çünkü dört ayrı panele ayrılmıştır. İşlevsel olarak, bunun için hiçbir neden yok, ancak tasarım açısından, hoş bir dokunuş. Tasarımdaki klasik tekrar örneğinin aşağıdaki bağlantıların düzenini nasıl yansıttığına dikkat edin.
Eğlence burada bitmiyor, Adrian fareyi site etrafında hareket ettirirken sahneyi değiştiren bir paralaks efekti ekleyerek bir adım daha ileri götürdü. Sahne değiştikçe, görüntüler bir kareden diğerine akıyor. Gerçekten güzel bir etki!
Sony Tablet S
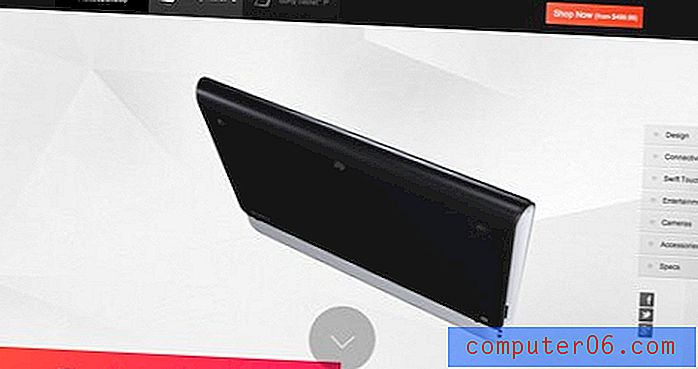
Bulabildiğim en etkileyici örnek, Sony Tablet sitesi oldu. Başlayarak, site yeterince basit görünüyor, başlık resmi tablette biten bir çeşit katlanmış akışı gösteriyor. Bu noktada gerçekten etkilendim değildi ve hatta site biraz fazla dağınık görünüyordu.

Aşağı kaydırdığınızda (veya aşağı düğmesine bastığınızda), site gerçekten hızlı bir şekilde çok süslü hale gelir. İçeriğin geri kalanı hareket ettikçe tablet ekranınızın ortasında kalır. Katlanmış akıştan ayrılır ve 3B alanda dönmeye ve çevirmeye başlar.

Yeni bir içerik bölümüne geldiğinizde, tablet o alanın tasarımıyla bütünleşen bir poz haline gelir.

Bazı içeriklerin altına girer, diğer bölümlerin üzerine gelir, bindirmeler açılır ve özelliklere işaret eder, eller dışarı çıkar ve dokunmatik ekranı kullanır; sonuç süper etkileyici ve sadece kaydırma gerektiren harika, dinamik ve etkileşimli bir tarama deneyimi sağlar.
Kyan
Bu site konsept olarak Sony Tablet sayfasına çok benziyor, sadece yatay bir şekilde. Görüntü kaydırıcının başlangıç konumu, çeşitli tasarım araçlarının etrafında oturan bir iPhone, tablet ve bilgisayar ekranını gösterir. Düz kağıt benzeri çizim stilini seviyorum.

Sağdaki ok düğmesine bastığınızda, merkezdeki cihazları çevreleyen nesnelerin her biri ekrandan sırayla uçar ve sonra ekran kayar ve cihazları yeni bir sahneye getirir:

Bu, tipik sürgününüzden çok daha etkileyici, benzersiz ve ilgi çekicidir. Efekti ilk gördüğünüzde yardım edemezsiniz, ancak tekrar görmek için düğmeye birkaç kez daha basın.
Sonuç
Buradaki amaç, beyninizi tasarımlarınızın üst kısmına aynı eski büyük dikdörtgen görüntüyü yerleştirme izninden çıkarmaya yardımcı olmaktır. Biraz düşünce ve çaba ile daha benzersiz ve ilgi çekici bir şeyi kolayca başarabilirsiniz.
Bu, şu anda başlık görüntüleri ile yapılanların yüzeyini zorlukla çiziyor. Başka ilginç örnekler gördünüz mü? Ayrıca, kendinizle ilgili harika fikirler buldunuz mu? Bir yorum bırakın ve bize bildirin.