Tasarımda Altın Oran: Örnekler ve İpuçları
Bu bir matematik dersi gibi gelebilir ama orada durun. Altın oran, biraz matematik, biraz doğa ve tasarımcılar için birçok pratik uygulamayı birleştiriyor. Altın oranın tasarım için ne anlama geldiğine ve bunu tasarım projelerinizde kullanmak için birkaç ipucuna bakalım.
Altın oran, tarih boyunca ideal bir görsel çekiciliğe sahip tasarım öğeleri oluşturmak için kullanılmıştır. Şekil, doğa ve matematikten kaynaklandığı için, denge ve uyumun mükemmel birleşimidir. Ve tasarımcı olarak kolunuzu yükseltmek için mükemmel bir araç.
Altın Oran Nedir?

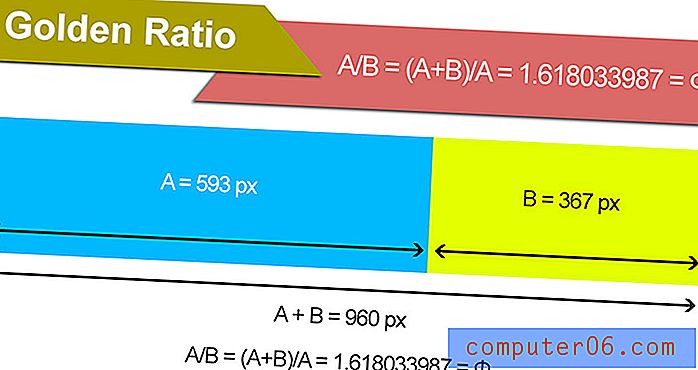
Basitçe, altın oran (altın dikdörtgen ve altın ortalama olarak da adlandırılır), 1 ila 1.618 arasında bir şekle sahiptir.
Daha karmaşık olarak, matematik Etkileşim Tasarımı Vakfı tarafından açıklandığı gibi şu şekilde tanımlanabilir:
Fibonacci dizisindeki her sayı, önceki iki sayının toplamıdır. 1, 1 ile başlar (yani, 1 + görünmeyen 0 = 1) ve dizinin ilk 10 üyesi 1, 1, 2, 3, 5, 8, 13, 21, 34, 55'dir. Sonsuz olarak devam eder. .

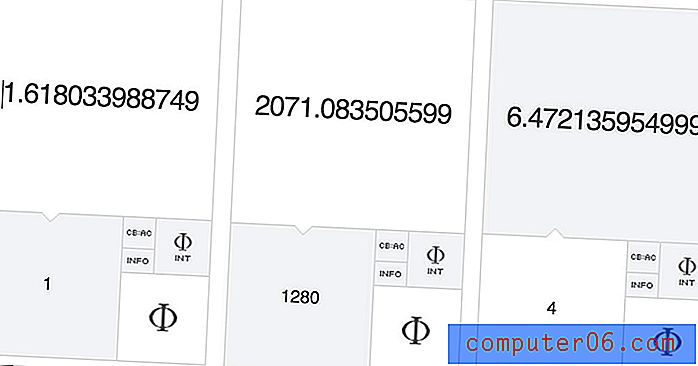
Phi formülünü kullanarak oranı matematiksel olarak hesaplayın: A / B = (A + B) / A = 1.618033987 = Φ
Baskı ve web tasarım projeleri için başvurular genellikle 1'den 1.618'e kadar daha az kesindir. Birçok tasarımcı, çalışmak daha kolay olan ızgaralar için matematik altın oranı oluştururken sayıları yuvarlar.
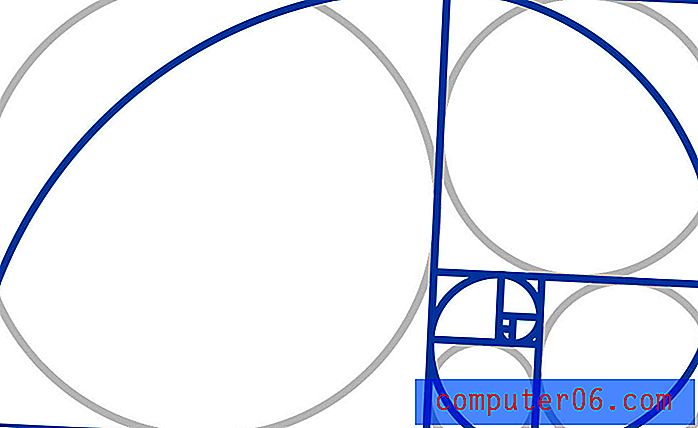
Konseptin uygulanması söz konusu olduğunda, genellikle bir spiral, daireler veya üçgenler kullanılarak temsil edilir.
Ve bu sadece bir tasarım işi değil. Altın oran doğada (nautilus kabuğu), sanatta (Mona Lisa), mimaride (Eyfel Kulesi) ve tasarımda bulunur.
Nasıl kullanıyorsun?

Altın oranın uygulanması söz konusu olduğunda farklı düşünce okulları vardır:
- Uyum oluşturmak için orana dayalı bir ızgara kullanarak tasarımı ayarlayın
- Hiçbir şey yapmayın, bilerek yapsanız da yapmasanız da geçerlidir
En iyi çözüm ortada bir yerde olabilir. Muhtemelen, gözünüz muhtemelen bu teoriyi içeren tasarımlar yaratmak ve ona doğru eğilmek için eğitilmiştir, ancak gerçekten iyi uygulayıp uygulamadığınızı görmek asla zarar veremez.
Ve altın oran söz konusu olduğunda kanvas her türlü soruna neden olabilir. Birinin hangi tarayıcı boyutunu kullanabileceğini bilmiyorsunuz veya oran belirli bir baskı boyutuna uygun olmayabilir.
Amaç, tasarım içinde bu ideal şekle uyan parçalar oluşturmaktır. Bir logo veya fotoğraf kırpma için düşünün. Bir başlık veya tasarımın belirli bir parçasını oluşturmak için kullanın. Tipografi için temel ızgara veya hiyerarşik ölçek oluşturmak için kavramları kullanın.
Izgaralar ve Şablonlar

Benim gibi bir şeyseniz, bir tasarım problemini çözmek için karmaşık matematik fikri biraz korkutucu. İşte bazı harika araçlara sahip olmak yardımcı olabilir.
İşte altın oranı biraz daha kolay hale getirmek için bazı şablonlar ve hesap makineleri.
- Phiculator: Herhangi bir sayı girin ve ilgili altın oran değerini alın
- Altın Oran Tipografi Hesaplayıcısı: Temel yazı tipine ve boyutuna göre bir ölçek oluşturun
- Altın oran şablonu: Ücretsiz indirilebilir vektör şablonu
- Altın Rasyon Wireframing Şablonu: Bir eğri, daireler veya kare için katmanlar ile
- Altın Oran Hesaplayıcı: Oranı herhangi bir sayı kümesi ile hesaplayın
- Altın Dikdörtgen Hesap Makinesi: Herhangi bir sayı için dış ve iç altın dikdörtgenlerin boyutlarını alın (bu oranı kullanan birçok web ızgarasının temelidir)
Altın Oranı Kullanmak için 3 İpucu

Peki tüm bu bilgileri pratik olarak nasıl kullanıyorsunuz? (Tasarım projelerini düşünmenizi ve matematik tarafından boğulmanızı istemiyoruz.)
Altın oranın tasarım projelerinde kullanılması için üç ipucu.
- Ana içerik alanı ve kenar çubuğu için bir temel web sitesi ızgarası oluşturmak için bu oranı kullanın. W3Schools'a göre, 2018'in başında en yaygın tarayıcı çözünürlüğü 1366 x 768 pikseldir. 5206 genişliğinde bir kenar çubuğuyla 846 piksel genişliğinde bir içerik alanı için altın oranı uygulayın. Bu amaca yönelik oran dikkate alındığında yükseklik önemli değildir.
- Oranı, tasarımda boşluk bırakmaya yönelik bir kılavuz oluşturmak için kullanın. Prototypr.io şu tavsiyeye sahiptir: “Yerleşimleri tanımlamak için birim 8 ve 13 gibi daha büyük kareler kullanın. Olukları ve içerik aralığını tanımlamak için birim 1, 2 veya 3'ün daha küçük karelerini kullanın ”.
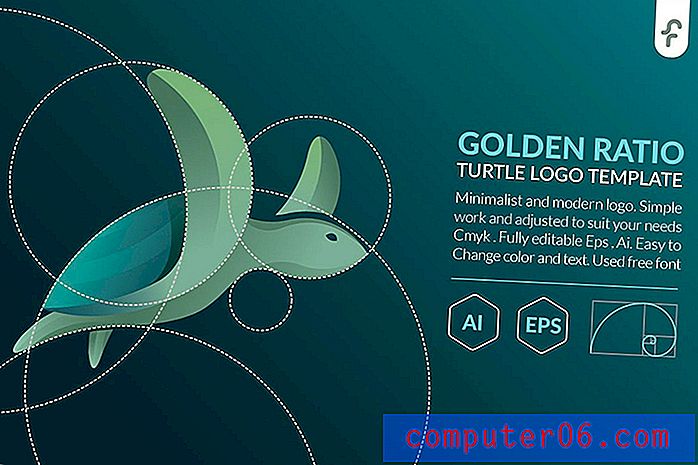
- Bu simgeyi simgeler veya logolar gibi kalıcı öğeler oluşturmak için kullanın: Güçlü bir uyumu olan kalıcı bir öğeye sahip olmak, devam eden projeler için yapı oluşturabilir. Yukarıdaki örnek, indirip deneyebileceğiniz bir şablon içerir.
Altın Oran Tasarımda Neden Önemli?
Peki altın oran neden tasarımcılar için gerçekten önemli?
Kullanıcılarla doğru duygusal ve görsel tonu oluşturan bir şey oluşturmanıza yardımcı olacak bir araç daha. Bu teori, kasıtlı olarak uygulasanız da uygulamasanız da vardır. Önemli olan, mümkün olan en iyi ve en kullanışlı tasarımı yaratma çabasıyla anlamanız ve kabul etmenizdir.
Altın oranın yaptığı şey, kullanıcının doğaya göre odaklanacağı ve bakacağı odak alanlarına işaret etmektir. Tamamen kasıtlı olmasa bile denge ve ölçek oluşturmaya yardımcı olur.
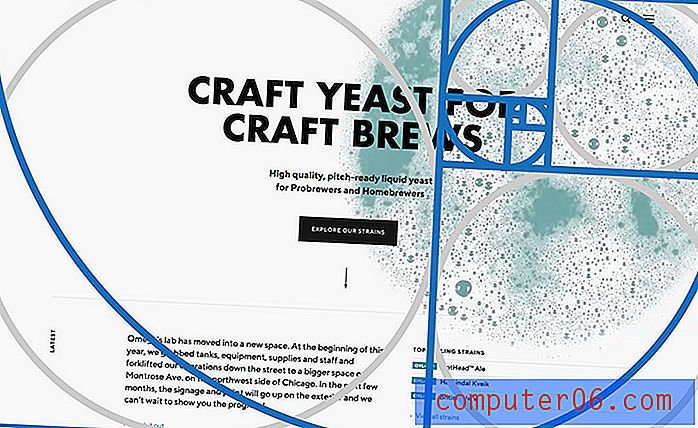
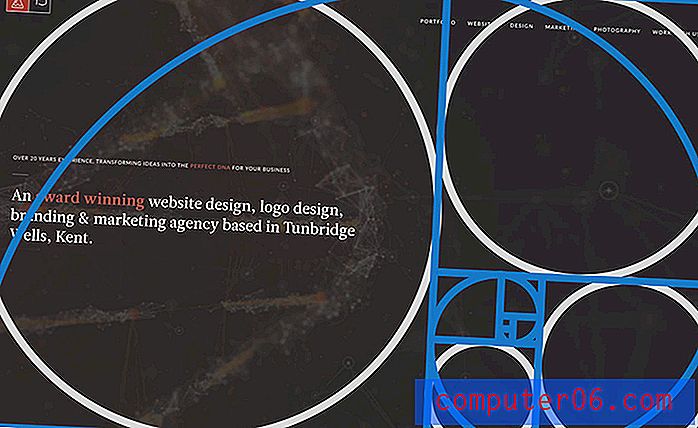
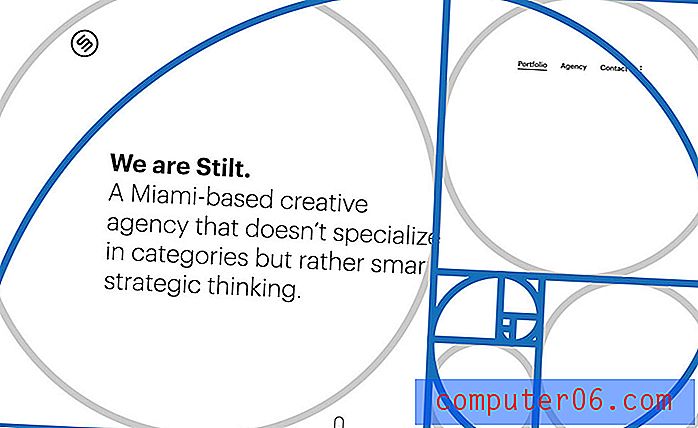
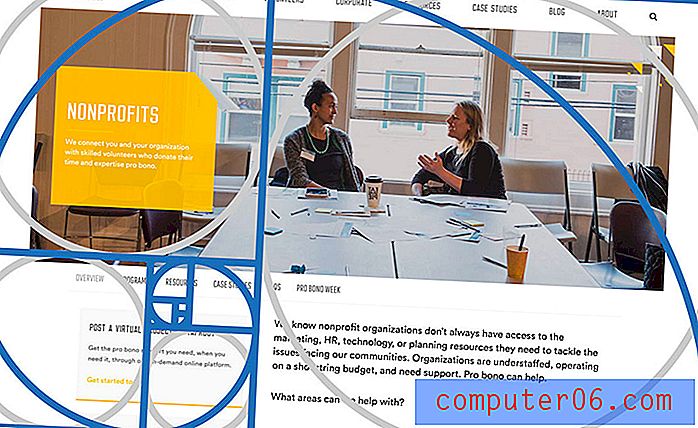
İşte, bireysel tasarımlarla tam olarak nasıl ilişkili olduğunu görmek için üzerlerine altın oran şablonu yerleştirilmiş birkaç iyi tasarlanmış web sitesi.





Sonuç
Altın oranın anlaşılması ve kullanılması için anahtarınız: Siz düşünün ya da düşünmeyin orada. Öyleyse neden bu zaman testli tasarım teorisinin sizin için nasıl çalışabileceğini ve projeleri daha iyi hale getirebileceğini düşünmeyesiniz?
Burada kullandığımız şablonu indirin ve düşünmeden bile ne kadar yaklaştığınızı görmek için bazı tasarımlarınıza yerleştirin.
Eightonesix tarafından tasarlanan altın oranlı kaplama