Izgara-İlk Tasarım: Dikey Ritim ve Uyum Nasıl Oluşturulur
Şebekeyi duyduğunuzda, akla ilk gelen şey nedir? Çoğu tasarımcı için, genellikle tuval boyunca sütunları olan yatay tabanlı bir kavramdır. Bu özellikle web ve dijital tasarım projeleri düşünülürken geçerlidir.
Peki dikey ızgaralar ne olacak? Sayfada yukarı ve aşağı akış oluşturmak da önemlidir. Ve bunu ızgara sistemleri ile yapmanın birkaç yolu vardır.
Envato Elements'i keşfedin
Neden Dikey Izgara Kullanılmalı?

Tasarım projelerinizde dikey ızgaralar hakkında düşünmüyorsanız, bunun neden önemli olduğunu merak ediyor olabilirsiniz. Dikey ızgara, sayfada dikey ritim ve uyum sağlamaya yardımcı olur.
Izgara, basılı veya dijital tasarım için kurallar oluşturmaya ve oluşturmaya yardımcı olacaktır. Bu yapı tasarımı çizmenizi kolaylaştırır ve tuval üzerindeki metnin ve diğer nesnelerin boşlukları, eleman yerleşimi ve boyutlandırması için yönergeler sağlar. Dikey bir ızgara, kullanıcılar kaydırdıkça bir web sitesi için ritmik bir desen ve akış oluşturur. (Bu özellikle küçük cihazlarda önemli olabilir.)
Genel etki, tel kafes tarzı çizdiğinizde akışla bir görünüme sahip olan bir tasarımdır. Elemanlar iyi aralıklıdır, geçişlerin görülmesi ve anlaşılması kolaydır ve tasarımın her bir farklı kısmı planın bir parçası ve amaca yöneliktir.
Yukarıdaki tel çerçeveye bakın. Çizimde çizgiler çizebilirsiniz, böylece her öğe aynı düzlemde hizalanır. Bu görsel akış tam olarak ulaşmak istediğiniz şeydir.
Metin Izgaraları

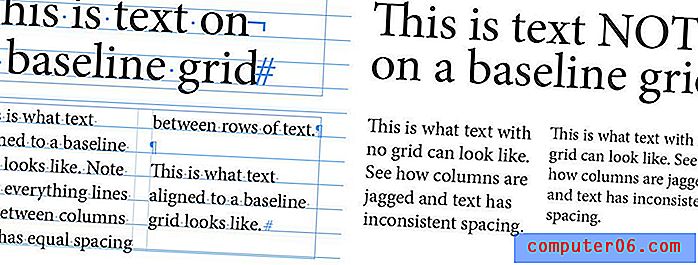
Metin söz konusu olduğunda dikey bir ızgara özellikle önemlidir. Kopyada akış oluşturmak için çeşitli şekillerde kullanılabilir. Her şey taban çizgisi ızgarasına iner.
Taban çizgisi ızgarası, metnin hizalandığı, eşit aralıklı yatay çizgilerden oluşan - ilkokulda kullandığınız çizgili kağıdı düşünün - hayali bir settir. Harflerin alt kısmı (satır taban çizgisi) bu satırlar üzerinde durur, böylece metin satırları arasında eşit boşluk olur ve bu metin sütunları da birbirleriyle hizalanır.
İşte birkaç uygulama:
- İki sütun oluşturun ve türünüzü taban çizgisinde tutun.
- Taban çizgisi ölçeğine bakılmaksızın tüm türü hizalamak için math komutunu kullanın.
Ama nasıl yapacaksın? Küçük bir “tipografi matematiği” ile başlar. (Kavram, basılı veya dijital projeler için hemen hemen aynıdır.)
- Gövde metni için yazı tipini ve boyutunu seçin.
- Kılavuz çizgilerini veya metin satırları arasındaki boşluk miktarını ayarlayın.
- Aynı oranı tasarımdaki diğer boşluklar için de kullanın.
- Öğeler için taban çizgisi ızgarasının katlarını da kullanabilirsiniz. Dolayısıyla, gövde metniniz 16 punto ise, daha büyük metin satır yüksekliğinin iki katı büyüklüğünde olabilir.
Bu taban çizgisi ızgara matematiği başka bir şey daha yapar. Tipografi hiyerarşisi oluşturmanıza yardımcı olur, çünkü her yeni metin düzeyi diğer metin düzeyleriyle orantılı olarak istiflenir.
Ekranlar veya Paneller için Izgaralar

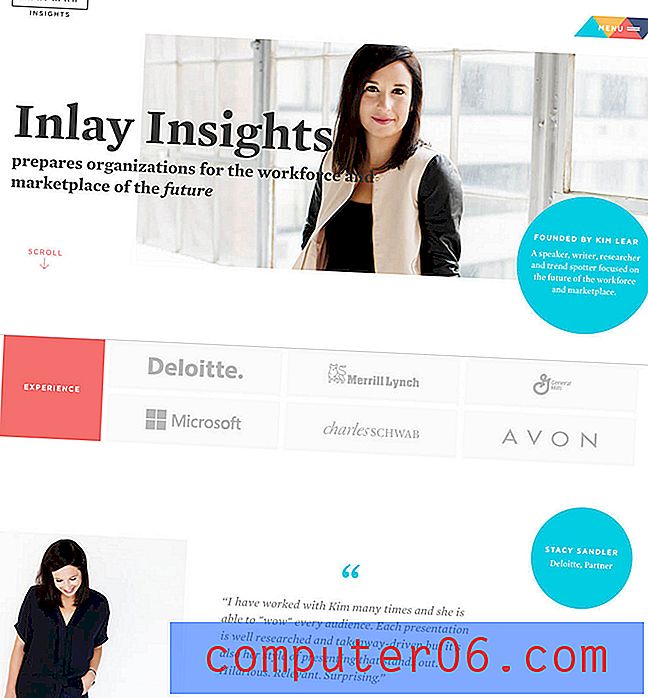
Dikey ızgaralar, paralaks kaydırma özellikli web siteleri gibi sayfa sayfa tasarımın temel araçlarından biridir. Her sayfanın aynı boyutta olması ve aynı hisse sahip olması gerekir, böylece her yeni sayfa aynı hikayenin ve estetiğin sürekli bir parçası gibi hisseder.
Çoğu tasarımcı bunu ekranların her kaydırmada "yapışmasını" sağlamak için renkli veya animasyonlu bir dokunuşla yapar. Öğeler mükemmel dikey yönde hizalandığında, her ekran aynı anda görüntülenebilir ve yarısı açık değil, yarısı kapalıdır. Bu dikey ızgara uygun bir uyum sağlar ve uygun okunabilirliğe ve daha arzu edilen bir kullanıcı deneyimine katkıda bulunur.
Bu tasarım stilinin çerçevesi iyi dikey akışa bağlıdır. Öğelerin, kullanıcının kaydırdığı gibi konumlandırılması gerekir. Tür benzer bir sütun biçiminde olmalı ve yazı ve öğelerin boyutu ve aralığı ekrandan ekrana tutarlı olmalıdır.
Bu küçük ipuçları, kullanıcıyı odaklanmış tutan ve bir bilgi yığınından diğerine görsel anlayış ve akış yaratan ipliktir.
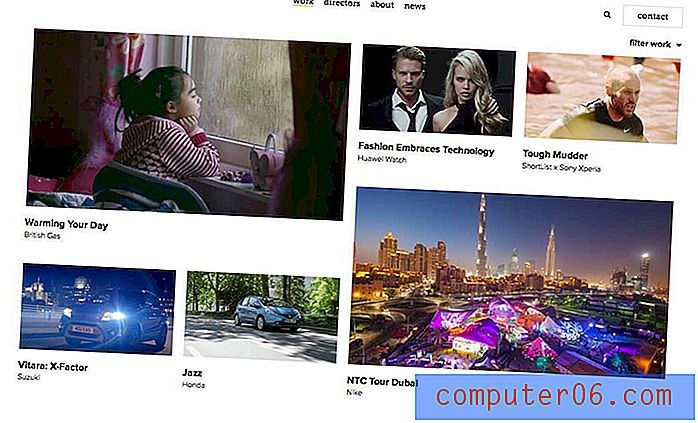
Kartlar için Izgaralar

Kart tarzı tasarım yılın en popüler ve trend unsurlarından biridir ve dikey bir ızgara sayesinde çalışır. Dikey ızgara, tek bir kapta birden çok öğe için ayrı bir his, uygun boşluk ve rahat alana sahip bir kart oluşturmanıza yardımcı olur.
Kartlı dikey ızgara kullanmak için tüm yerleri düşünün:
- Bir tasarımdaki kartlar arasındaki boşluk. (Mobil cihazlarda ekran başına bir kart).
- Kart, resimler, metin veya düğmeler gibi öğeler arasındaki iç kenarlık aralığı.
- Her eleman için boyutlandırma.
- Metin hiyerarşisi ve boyutlandırma.
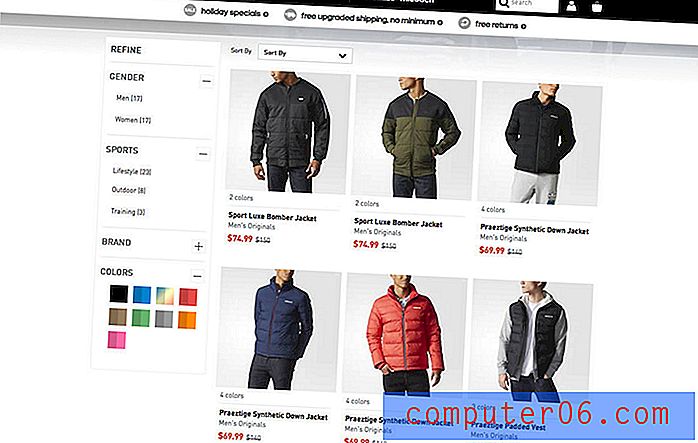
E-Ticaret için Izgaralar

Dikey (ve yatay) ızgaralar, farklı organizasyon akışı nedeniyle e-ticaret web siteleri için popüler bir seçenektir. Öğeler yan yana yerleştirilebilir, böylece kullanıcılar bir satın alma işlemi yapmadan önce karşılaştırma yapabilir ve seçim yapabilirler.
Yakından bakın ve muhtemelen web sitesi çerçevesinin geri kalanının da aynı dikey ritmi takip edeceğini göreceksiniz. İnce ızgara kullanımı rahattır ve güzel organizasyon sayesinde müşterileri rahat hissettirecek, tasarıma güvenecek ve umarım bir satın alma yapacak.
Genel Organizasyon Şebekeleri

Bir ızgara kullandığınız için, tasarımınızın duvar veya ızgara tabanlı bir görünüme sahip olması gerekmez. Izgarayı birden fazla ve yarıya kullanarak uyum içinde ilginç eleman kombinasyonları oluşturun.
Ve arada sırada ızgarayı kırmaktan çekinmeyin. Bazen, özellikle çoklu eksikler veya inişler söz konusu olduğunda, ızgara katının doğru görünmediği bir durumla karşılaşırsınız. O zaman biraz şekerleme tamam. Unutmayın, bir ızgara kullanıyor olsanız ve komik görünüyor olsa bile, uyumu ve akışı bozacaktır. Bu görsel düzeltmeleri ve ayarlamaları gerektiği gibi yapın.
Sonuç
Öyleyse dikey ritim ve bir ızgara neden bu kadar önemli? Metin söz konusu olduğunda, kullanıcının okurken yorulmasını önlemeye yardımcı olur. Diğer unsurlar için belirgin bir uyum ve akış duygusu yaratır.
İnsanlar doğası gereği organizasyonu sever ve tasarımların bir bakışta anlaşılmasını kolaylaştırır. İyi bir ızgara sistemi bunu kolayca elde etmenize yardımcı olabilir. Izgara oluşturulduktan sonra, öğe yerleşimlerinin, boyutlarının ve şekillerinin hayal edilmesi daha kolaydır, çünkü bunları önceden çizdiğiniz çerçeveye sığdırabilirsiniz.
Görüntü Kaynağı: baldiri.