Photoshop CS5'te Renk HTML Olarak Kopyalama
Photoshop ve Web tasarımı genellikle el ele gider ve bu birlikte varlığın en önemli unsurlarından biri, iki yer arasındaki renkleri doğru bir şekilde temsil etme yeteneğidir. Ancak bir resimde Web sayfanızda kullanmak istediğiniz bir rengin olduğunu görebilirsiniz. Bu bir yazı tipi rengi, arka plan rengi veya fareyle üzerine gelme efekti olsun, bir Web sayfasında aynı veya tamamlayıcı renkleri etkin şekilde kullanmak büyük bir etkiye sahip olabilir. Photoshop'ta rengi bir Web sayfasında kullanabileceğiniz bir formatta bulmanın bazı dolambaçlı yolları olsa da, aslında renk bilgilerini HTML olarak çıkarmak için basit bir yöntem vardır.
Aşağıdaki kılavuzumuz, bir rengi HTML olarak kopyalamak için Photoshop'ta Damlalık Aracını nasıl kullanacağınızı gösterecek, böylece doğrudan bir HTML öğesine yapıştırabilirsiniz.
Photoshop Dosyasından Bir Renk için HTML Kodunu Alın
Bu makaledeki adımlarda, Photoshop dosyasında bir rengin olduğu ve bu rengin HTML kodunu Web sayfasında kullanabileceğinizi varsayarsınız. Photoshop'ta bu bilgileri edinme aracını ve yöntemini göstereceğiz, sonra kopyalanan bilgilerin çıktısını göstereceğiz.
Adım 1: Dosyanızı Photoshop CS5'te açın.
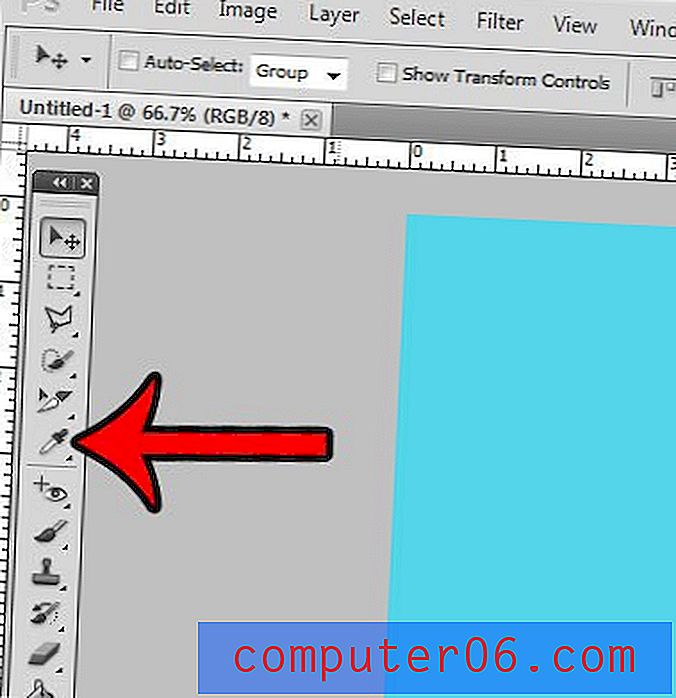
Adım 2: Araç kutusundaki Damlalık Aracını tıklatın.

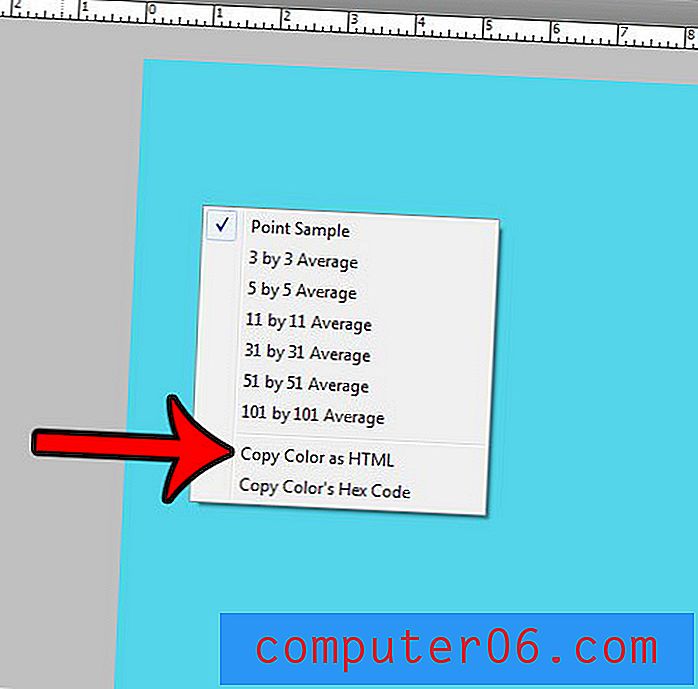
Adım 3: Damlalık Aracının ucunu HTML koduna ihtiyacınız olan renge yerleştirin, sağ tıklayın ve Rengi HTML Olarak Kopyala seçeneğini seçin.

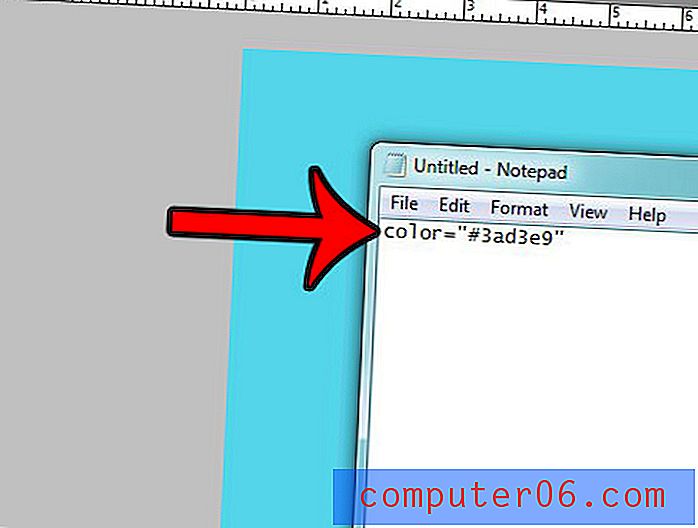
Daha sonra bilgileri yapıştırırsanız, aşağıdaki resimde gösterilen biçimde yapıştırılacaktır.

Photoshop dosyanızdaki hangi katmanın hangi nesneleri içerdiğini belirlemek zorlaşıyor mu? Bu makale - https://www.solveyourtech.com/rename-layer-photoshop-cs5/ - bir katmanı nasıl yeniden adlandıracağınızı ve tanımlamayı kolaylaştıracağınızı gösterecektir.