Sonsuz Kaydırma veya Sonsuz Kaydırma: Şimdiye Kadar Geldik
Bugün, sonsuz kaydırmanın web'de nasıl bu kadar beğenilen bir teknik haline geldiği ve en popülerliğine rağmen neden web tasarımında yaygın olarak kabul edilen tek şey olmadığı konusunda en alakalı gerçekleri araştırıyoruz.
Bu özellik, web sayfalarında sunulacak bilgi miktarı arttığında ve bağlantı hızı, okuyucunun bilgilere daha yüksek hızlarda erişmesine ve aktarmasına izin verdiğinde İnternet tarihinin bir noktasında ortaya çıktı. Web sayfalarında sonsuz kaydırma sorunu, kullanıcı deneyimi tasarımında yer alan konulardan biridir ve düşündüğünüz kadar kesilmiş ve kuru değildir.
Başlangıçlar ve Popülerleşme
Google'da buna sürekli kaydırma denir ve sonsuz kaydırma olarak da adlandırılabilir. Kısaca, sonsuz kaydırma, kullanıcı sayfanın altına ulaştığında tarayıcının otomatik olarak yeni içerik yüklemesini sağlayan bir tekniktir, böylece bir sonraki bölüme gitmek için sayfalandırma düğmelerine bakmaya gerek yoktur; her şey sadece fare tekerleğini döndürerek görünecektir.
Bu teknik özellikle Facebook'taki haber akışı sayfasında kullanılır; Google'ın görsel arama sonuçları sayfası ve Twitter zaman çizelgesi. Referans amaçlı yayınlanan ilginç bir güncel örnek Isotope jQuery eklenti demo sayfasında görülebilir.

hexaedro.eu, insanlığın evrimini göstermek için yatay sonsuz kaydırmadan yararlanır
Bu tür kaydırmaya ilk referanslardan biri 2005 yılında Bill Scott (PayPal Kullanıcı Arayüz Mühendisliği Direktörü) tarafından Death to Paging! - Rico LiveGrid Yayınlandı.
Bir sonraki bölüme gitmeden önce kullanıcıya çok büyük bir veri tablosu tek bir görünümde sunmak için geliştirildi ve ilk önce kayan canlı ızgara olarak adlandırıldı. Makale bir artılar ve eksiler bölümü, bazı tasarım konuları ve sorunun unsurlarını açık kelimelerle formüle etti: sayfalama ve sonsuz kaydırma.
Teknik rafine edildi ve web üzerinde çok popüler olmaya başladı ve bu da ani bir coşku patlamasına neden oldu. Scott'ın makalesinden bir yıl sonra, kayan canlı ızgarayı duyurarak, sayfa parçalama fenomenini kötüleştiren ve yeni kaydırmayı “Kullanıcıyı daha fazla içerik istemeye zorlama: sadece verin onlar.”
2008'in ortalarına gelindiğinde, sonsuz kaydırma terimi zaten kendi hayatına ve aynı adı taşıyan bir sitenin nasıl çalıştığını ayrıntılı olarak açıklamaya adanmıştı. Site ayrıca WordPress temalarında sürekli kaydırma yapılmasını sağlamak için birkaç eklenti, jQuery kütüphaneleri aracılığıyla sayfalar ve Safari ve Chrome için kaydırma işlevini otomatik olarak normal sitelere ekleyebilen “otomatik olarak eşleştir” eklentileri sundu.
"Kullanıcıyı daha fazla içerik istemeye zorlamayın: sadece onlara verin."2012'de bile teknik, duyarlı tasarımın uygulanmasıyla birlikte “kalbinizin zevkine” bir yenilik olarak sunulmaktadır. Daha analitik açıdan bakıldığında, bu, içeriğin başlangıçta basılmış varlığı ile elektronik karşılığı arasındaki ayrımın bir adım ötesiydi. Sonuçta, bir web sayfası kavramı tam olarak gazete, dergi ve gerçek kağıt sayfalara sahip kitapların maddi dünyasından gelir.
Thomas Baekdal, Yazdırılan Zihinsel Çözülme'de dijital ekranlarda görüntülenen basılı sayfalar ve metinler arasındaki ilişkiyi açıklar. Baekdal, konuyu temelde bir tür formülle çözer: önce format veya önce içerik. Analizinde Baekdal, basılı medyanın sınırlamalarının dijital ekrana aktarılmaması gerektiğini belirtiyor.
Apple ayrıca kaydırma eğilimine de bir miktar övgüde bulundu. Yeni iBooks 3.0'ın en önemli özelliklerinden biri, kitapları dikey olarak kaydırma olasılığıydı. Artık okuyucu sayfa çevirme efektini unutabilir ve en çok satanları parmak hareketiyle okuyabilir. Bu, Baekdal'ın “dans eden ayıdan kurtulun” sloganının tam bir uygulamasıydı: okuyucunun eski fiziksel kitap paradigmasından kurtulmasına izin vermek. Neyse ki, geleneksel sayfa çevirme teması veya irade ile sürekli kaydırma arasında seçim yapma seçeneği vardı, bu nedenle eski moda okuyucu hala cihazlarındaki gerçek kitapları taklit etme şansına sahip olacaktı.
Neden bu UX İyileştirmesinden Kaçının?
Sonsuz kaydırmayı benimseme kuralının birkaç istisnasından biri, Etsy'de Dan McKinley, A / B test yöntemini kullanan pratik bir araştırmanın tekniğin beklendiği gibi çalışmadığını gösterdiğiydi.
Aslında, sık kullanılanlara yapılan tıklamaların sayısı azaltıldıktan ve arama işlevi artık kullanılmadıktan sonra siteden sonsuz kaydırma kaldırıldı. Kullanıcıların tepkilerini değerlendirmek için kullanılan yönteme ilişkin olası bir önyargıya rağmen, sonsuz kaydırmanın tek başına etkinliği en üst düzeye çıkarmadığı veya en azından sitenin olağan halkının değişikliği kabul etmediği açıktır.
Google, sonsuz kaydırmanın tam olarak uygulanmayı başaramadığı bir başka örnektir. Yalnızca resim aramasında sonsuz kaydırma vardır ve orada bile kaydırma “daha fazla sonuç göster” düğmesi ile sınırlıdır.

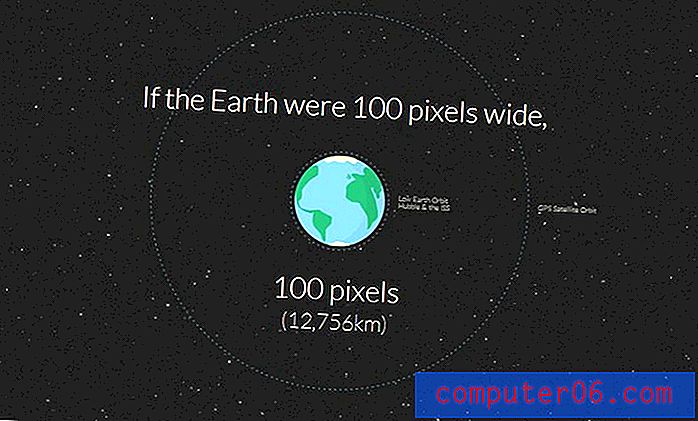
sonsuz kaydırmanın en yaratıcı kullanımlarından biri, distancetomars.com sitesinde gösterilmektedir.
Yararlar
Sadece süslü bir özellik olmanın ötesinde, sonsuz kaydırma, birçok durumda onu değerli kılan çeşitli avantajlara sahiptir:
- Bir kullanıcının otomatik olarak daha fazla içerik sağlandığında sürdürdüğü kesintisiz dikkat, sonsuz kaydırmanın çekiciliğinin merkezinde yer alır. Okuyucu, gelişmiş bir dikkatin ardından bir sonraki düğmeyi nerede bulacağını veya hangi sayfaların gelmesi gerektiğini düşünmek zorunda kalmayacak.
- Psikolojik olarak, sonsuz kaydırma, merak ve yeni bilgi beklenirken üretilen beklentinin hafifletilmesine dayalı otomatik yanıtları tetikliyor gibi görünmektedir, bu da bir nevi heyecan ve neyin ortaya çıktığını görmek için kaydırmaya devam etmesine neden olmaktadır. Bu psikolojik mekanizma, ilk avantaj bir soruna dönüşebileceğinden yeterli kavrayışı hak ediyor. Örneğin, McKinley'nin bulguları, arama sonuçları sayfasının sürekli olarak kaydırılmasının kullanıcıları bir şekilde şok ettiğini veya karıştırdığını ve aramanın kullanılmasının önlendiği noktaya giderek daha fazla bilgi yüklediklerini göstermektedir.
- Şablon tasarımları daha fazla temizlik, içerik için daha fazla alan ve çağrı için numara listesi gibi daha az dikkat dağıtan öğelerden yararlanabilir.
Dezavantajları
Elbette, sonsuz kaydırma ile ilgili dikkate alınması gereken bir takım sorunlar da vardır:
- Sayfa yükleme süresi arttı: Sayfanın altına eklenecek fazladan içeriğin indirilmesi için daha fazla zamana ihtiyaç olduğu açık. Çevirmeli bağlantıları olan veya mobil veri planları zayıf olan kullanıcılar, bu sayfaya etkin bir şekilde göz atma yeteneğine sahip değildir.
- Bellek kullanımı: Hem masaüstü bilgisayarlarda, hem de mobil cihazlarda ve tabletlerde bulunan tarayıcılarda, özellikle sayfa tonlarca görüntü yüklendiğinde bellek ve çökme olasılığı azalır.
- Daha fazla sistem belleği ve işlemci kullanımı ile birlikte artan yükleme süresi kaçınılmaz olarak dalgalı, gergin hoş olmayan navigasyona neden olabilir.
- Tarayıcı uyumluluğu: Sonsuz kaydırma, yanıt veren web tasarımı alanına ait olduğundan, eski cihazlarda veya tarayıcı sürümlerinde tam olarak uyumlu olmayan kitaplıklara ve eklentilere bağlıdır.
- Hem alt bilginin kaybolduğunu görmek hem de ulaşamamak kullanıcı için "travmatize edici" bir deneyim olabilir. Ayrıca, altbilginin tüm içeriği ve dolayısıyla altbilginin kendisinin işlevi kaybolacaktır.
- Yönlendirme ve uzamsal referans eksikliği: Sayfalandırılmış bir şemada kullanıcılar, sayfanın içeriğine yönlendirmek ve ilgi çekici bir şeyin bulunduğu yerleri işaretlemek için basit bir görsel referans ayarlayabilir, böylece daha sonra hızlı bir şekilde oraya geri dönmek mümkündür. Gerçekten nerede olduklarını bilmedikleri veya aradıklarını kaçırmadıkları için kaybolan veya kafası karışmış hisseden kullanıcılar olabilir.
- Yenileme veya geri düğmesine basıldığında, kullanıcının veri akışındaki son konumunun kaybolması. Sonsuz kaydırma büyük miktarlarda giriş göstermeyi amaçladığından, sinir bozucu durumlardan kaçınmak için listedeki gerçek pozisyonu almanın bir yolu da uygulanmalıdır. Sonsuz sayfalara yönelik şikayetlerin çoğu, kullanıcılar ziyaret ettikleri sayfa üzerinde kontrolünü kaybettiği için bu son iki noktayı ifade eder.
- Yer imleri işe yaramaz olma eğilimindedir, çünkü bir ilgi noktası ayrı bir sayfada işaretlenmeyecek, ancak girişlerin akışında bir yerde kalacaktır.
- Her zaman kötü bir şey olmamakla birlikte, sayfa 2'den sonra sınırlanan sonuçlar daha sonra aşağı doğru kaydırılarak birinci sayfada görüneceğinden, sıralamalar arama sayfalarında büyük ölçüde değişebilir.
Bu nedenle, yüksek popülerliklerine rağmen, sonsuz sayfalar her site veya hatta farklı cihazlarda görüntülenen aynı site için her zaman en iyi seçenek değildir.
Birkaç Geçici Çözüm
Geliştiriciler sürekli olarak bu rahatsızlıklar için geçici çözümler bulup sonsuz kaydırmayı daha etkili hale getiriyor. İPad için yeni LinkedIn uygulamasının iyi belgelenmiş örneği, sonsuz kaydırmayı uygularken sorunlar ve çözümler hakkında iyi bir vaka çalışması sağlar.
Uygulama haberleri ve büyük resimleri göstermek için merkezi bir listede sonsuz kaydırma olması gerekiyordu; bu, kaydırmanın performansını etkilemeden tüm öğelerin işlenmesi için uygun bir yol ihtiyacını yarattı. İçeriği çökmeden sorunsuz bir şekilde gösteren bir uygulamanın nihai sonucunu elde etmek için HTML5 ve CSS hileleri birleştirildi.
Şüphesiz, kullanıcı deneyiminin bu geliştirmesinin hala gelişmenin adil bir yolu var, ancak kullanıcılar zaten daha iyi bir tarama deneyiminin tadını çıkarıyor - özellikle de çok fazla bilgi, grafik ve metin içeren sayfalarda gezinme söz konusu olduğunda.
Havuz Bölgesi
Sonsuz kaydırma kalmak için burada, bu yüzden çalışması için farklı yöntemler bilmeniz tavsiye edilir:
Enhantsy: Etsy.com'da sonsuz kaydırma uygulamasından gerçekten hoşlanan birkaç kişi, bu eklentiyi Enhantsy sayfasından yükleyerek sayfalarında yeniden etkinleştirebilir. Eklenti, Etsy'nin tüm sayfalarında sürekli kaydırmayı geri yüklemeye ek olarak birkaç başka işlev sunar.
WordPress Çözümleri: Bloglar belki de sonsuz kaydırma için favori adaylardır. Belki de kullanıcıların küçük bir kısmı WordPress'in sonsuz kaydırma etkinleştirildiğinde yerleştirdiği yarı saydam kayan altbilgiyle hala uğraşamaz, ancak tekniği seven büyük çoğunluk için Infinite-Scroll, sonsuz kaydırma modunu çoğu zaman etkinleştirecek bir eklentidir WP temaları ve çok az uzmanlık veya kodlama becerileri gerektirir. Jetpack eklentisi, düzinelerce işlevsellik arasında bir kez daha sonsuz kaydırma sunar. Tuts + jQuery kullanarak sonsuz kaydırma elde etmek için bir eğitim yayınladı; bu eğitim, kodu kendileri girerek sonsuz kaydırma yapmaya istekli cesur tamirciliklere yöneliktir.
Tartışma ve Öneriler: StackOverflow, sonsuz kaydırma ile ilgili akla gelebilecek herhangi bir yön hakkında birçok öğretici sunar.
Mobil Alternatifler: Sonsuz kaydırma, dokunmatik ekranlarının doğası gereği mobil cihazlarla iyi çalışır. Android-Binding kullanarak Android üzerinde efekt elde etmek mümkündür. Örneğin iPhone'larda çalışmak için uygulamalarda kullanılan görüntü kaydırma yöntemleri de mevcuttur.