Dinamik Gezinme Menülerinin Giriş ve Çıkışları
Tüm web tasarımcıları yaratıcı fikirlerle mücadele eden aşamalardan geçiyor. Bu, oluşturma döngüsünün doğal bir parçasıdır, ancak birkaç günden fazla bir süre bir web sitesi projesine yapıştığınız için sinir bozucu olabilir. Her şeye uyan bir çözüm yoktur. Ancak daha iyi çözümler için tasarım sürecini analiz etmek için biraz zaman ayırabiliriz.
Herhangi bir web sitesinin ana amacı, sayfalarınızda ziyaretçileri yönlendirmektir. Bu, en yaygın bağlantılar olan bazı türlerde gezinme yoluyla gerçekleştirilir. Sekme çubukları, afişler, blok öğeleri oluşturabilir ve hatta bir gezinme menüsünü yanlara doğru yüzebilirsiniz.
Web gezinme menüsü tasarımındaki yaygın eğilimlere bakarken aşağıdaki kılavuzda bizi takip edin. Hem tasarımcılar hem de geliştiriciler, web siteleri oluşturma sürecini hızlandırmak için hileler geliştirdiler. UI navigasyonu için bazı benzersiz ipuçları sunarak da aynısını yapmayı umuyoruz.
Tasarım Kaynaklarını Keşfedin
Bir Web Sayfası Anahatsı Planlama
Tasarım süreci başlamadan önce, kullanabileceğiniz birçok dinamik gezinme stilini göz önünde bulundurmanız gerekir. Gezinme çubuğundan veya sabit bloktan açılır veya açılır alt menüleriniz olabilir, ancak alternatif olarak alt bağlantılarınız kayabilir, kaybolabilir veya belki de alt navigasyona ihtiyacınız olmayabilir. Bunların hepsi Photoshop'a girmeden önce üzerinde çalışmanız gereken önemli fikirlerdir.

Yukarıdaki örnekte, Fork CMS, çok iyi oturan basit bir üst çubuk gezinme kullanıyor. Hiçbir şey kafa karıştırıcı veya bulmak zor değildir ve tüm önemli site bilgilerine erişebilirsiniz.
Durumunuz, web sitenizdeki önemli sayfaların sayısına bağlı olarak büyük ölçüde farklılık gösterebilir. Bu yüzden, navigasyonun nasıl çalışması gerektiği hakkında daha sağlam bir fikir oluşturmak için bir diyagram çizmenizi öneririm. Bu, bir segmentteki bir sonraki sayfayı işaret etmek için oklar çizdiğiniz bir akış şeması biçimini alabilir.
Alt Menüleri Ekleme
Örnek olarak, popüler tasarım dergisi Speckyboy, her kategoride bir alt gezinme açılır menüsüne sahiptir. WordPress bunu varsayılan olarak ayarlayabilir, ancak yine de bir çeşit jQuery kullanmanız gerekir. Bu arada niş oyun sitesi Destiny Islands, kenar çubuğu alanındaki her oyun için aşağı açılır bir alt menü için jQuery kullanıyor.

Üstbilgi gezinmesinin fareyle üzerine gelindiğinde yeni resimlerle birleştiğini de görebilirsiniz. Bu küçük efekt, düzeniniz sabit genişlikteki bağlantı düğmelerini tutarak iyi çalışıyorsa kullanışlıdır. jQuery bir seçenektir ancak CSS3 geçişleri daha iyi bir alternatif gibi gelebilir. Hem CSS3 hem de JavaScript, mobil işletim sistemindeki kesintili desteğe sahiptir ', Ancak eski eski tarayıcılar için jQuery tabanlı bir yöntem kullanarak başarılı olabilirsiniz.

Ve bir alt menünün de standart formatlara uyması gerekmez. Bence en yeni Smashing Magazine yeniden tasarımı, küçük etiket bulutları ile bunu en iyi şekilde söylüyor. Fareyle site logolarının yanındaki simgenin üzerine gelin; bir blog kategorileri ve etiketleri menüsü görünür. Kendi açılan menüleriniz için bu küçük ve zarif fikirleri aklınızda bulundurun.
Ajax Sekmeleri
Daha küçük bir alanda çok sayıda bağlantı içerebilmek için bazı içeriklerin varsayılan olarak gizlenmesi gerekir. Gizli açılır menüler bir yoludur, ancak sekmeli bir kapsayıcı başka bir seçenektir. Ve Ajax ile div'deki her farklı sekme ile veritabanınızdan veya başka bir web sayfasından senkronize olmayan bir şekilde veri çekebilirsiniz.

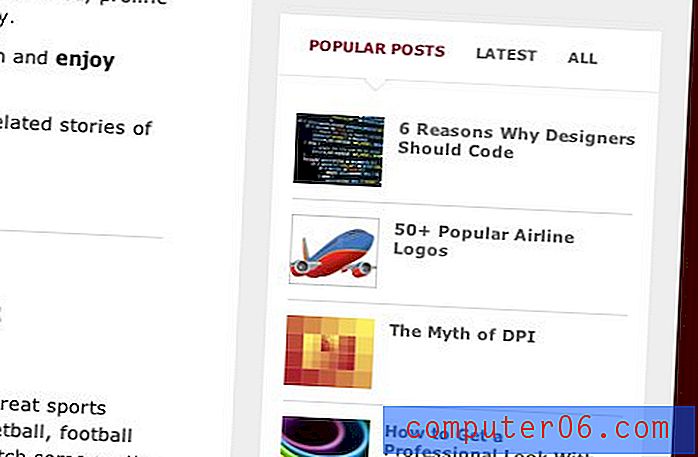
WordPress blogları bu tür özellikler için kötü şöhretlidir. Webdesigner Depot'un yukarıdaki ekran görüntüsü, en popüler ve son makaleleri çıkarmak için bir kenar çubuğu widget'ına odaklanıyor. Bu yöntemin mizanpajınıza uygun olacağını düşünüyorsanız, bağlantıları çok az bir alanda barındırmanın bir yoludur.
Büyük Olursanız, Fantezi Olun!
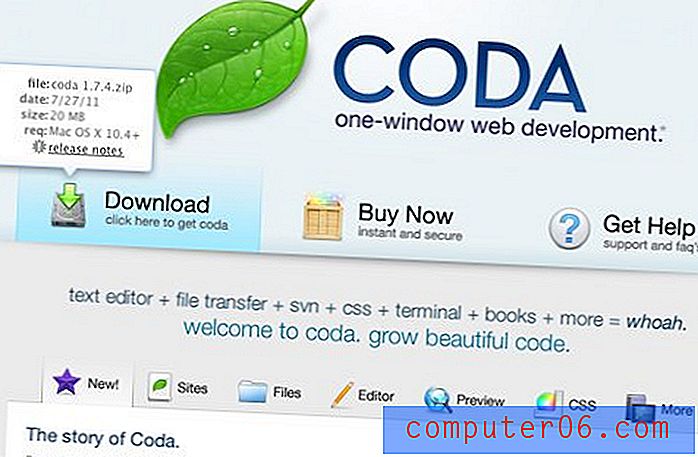
Sık sık tasarım galerileri olanlar daha önce Coda'nın sayfasında tökezledi. Dinamik bilgileri yüklemek için sekmeli bir içerik alanı ve 3 bağlantı içeren bir başlık alanı kullanırlar: İndirme, Satın Alma ve Yardım .

Bu, web gezintinizi bir üst seviyeye taşımanın mükemmel bir örneğidir. Uygun şekilde tasarlanırsa, büyük ve cesur yazılar genellikle dikkat çekicidir. Her bağlantı alanına eklenen vurgulu efektler, tüm mizanpajın büyülü hissine yapışır. Bunların hepsi, her büyük bloğun yanında yer alan lezzetli piksel çılgın simgelerden bahsetmeden.
Bu, web sitesi efektlerinin çok gösterişli bir göstergesidir ve her proje kapsamında her zaman gerçekçi olmayacaktır. Ancak düşük numaralı navigasyon bağlantıları için, boyutu biraz yukarı kaldırmak neredeyse daha iyidir. Yalnızca 3-4 sayfanız varsa, bunlar kolayca bulunmalı ve zarif bir şekilde parlatılmalıdır. Simgelere gelince, kontrol etmek için çok fazla kaynak var, muhtemelen harika bir şeyle karşılaşacaksınız!
HTML5 Standartlarını Yönetme
Web, 2001'den bu yana uzun bir yol kat etti. Son 10 yılda, tüm dünyadaki teknisyenler arasında büyük bir yenilik atılımı gördük. Ve şimdi HTML5, bazı kıvrımlı sayfa öğeleri için bile sağlam ve istikrarlı bir bildirim sunarak tasarım dünyasını fırtına ile süpürdü.
Böyle bir örnek
etiketi, sıralanmamış liste biçimlerini yavaşça ele geçirir (hatta ikisini birbirine bağlar). Anlamsal HTML ve nav öğesini düzgün kullanma hakkında harika bir Stack Overflow sorusu. Teknik özellikler sayfasından alıntılandığı gibi " gezinme öğesi, sayfanın diğer sayfalara veya sayfadaki bölümlere bağlanan bir bölümünü temsil eder ".
Bu yılın başlarında yayınlanan kişisel favori makale, HTML5'in Navigasyon Düşünme Şeklimizi Nasıl Değiştirdiğini ve kodlamadaki geçişe karşı birçok güçlü fayda ifade ettiğini gösteriyor. Temel karışıklık, XHTML ve HTML 4.01 standartlarına alışkın olan birçok geliştiriciden kaynaklanıyor.
Sonuç
Bu kılavuz, dinamik bir gezinme menüsü oluşturmanın anlambilimine ve işaretlemesine daha çok baktı. Yeni CSS3 animasyon efektleri ve jQuery UI kütüphanesi arasında oluşturabileceğiniz tonlarca özelleştirmeler var. Ön uç web geliştirme hiç bu kadar eğlenceli olmamıştı! Ve yeni başlayanlar için yeni ticaret geliştiricileri için büyük destek toplulukları bulmak kolaydır.
Kendi web sitenizde dinamik menü sistemleri kurdunuz mu? Ya da belki diğer web sitelerinde birkaç harika efektle karşılaştınız. Aşağıdaki tartışma alanındaki düşüncelerinizi ve fikirlerinizi bize bildirin.