Birden Fazla Fotoğraf Düzeninde Mastering
Birden fazla fotoğraf ve resim ile çalışmak zor bir olasılık olabilir. Dikkatli bir şekilde yapılırsa, birden fazla görüntünün kullanılması hem baskı hem de web tasarım projeleri için etkili ve ustaca bir tasarım oluşturulmasına yardımcı olabilir. Birden fazla fotoğraf kullanan en iyi tasarım örneklerinden bazıları profesyonel fotoğrafçıların web sitelerinde bulunabilir.
Çeşitli fotoğraflarla çalışırken baskınlığı, fotoğraf sayısını, rengi, gruplamayı ve görüntü kalitesini göz önünde bulundurun. Projenizde birçok görüntü kullanırken en iyi sonuçları elde etmek için ayrıntılara bakın ve bir projenin hissini düşünün.
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın.
Hakimiyet Yarat
Sitenizde baskın olan ve sitedeki bariz büyük resim olan bir resim veya resim koleksiyonu olmalıdır. Üzerinde çalıştığınız alanın çoğunu dikey veya yatay olarak kullanan veya görüntüleri birleştirilmiş görünecek şekilde birleştirmek için tek bir fotoğraf kullanmayı düşünün.
Tek Fotoğraf

Görüntülerle hakimiyet yaratmanın en kolay yolu tek bir resme veya fotoğrafa odaklanmaktır. Görüntü, birincil görüntüyü vurgulamak için kullanılan daha küçük fotoğraflar ile büyük boyutta görüntülenir. Bu popüler bir kavramdır ve güçlü, büyük ekranlı bir fotoğraf ve daha küçük, sıkıca kırpılmış görüntülerden oluşan bir grupla olağanüstü iyi çalışabilir.
Dramatik Mahsul


Tek bir fotoğrafı birden çok fotoğraf içeren bir düzen yapısında öne çıkarmanın başka bir yolu da dramatik kırpma kullanmaktır. Bazen aşırı yatay veya dikey görüntü gibi olağandışı bir şekil önce sizi bir görüntüye çekmek için yeterlidir. Daha tipik şekillere sahip ikincil görüntüler odak değildir.
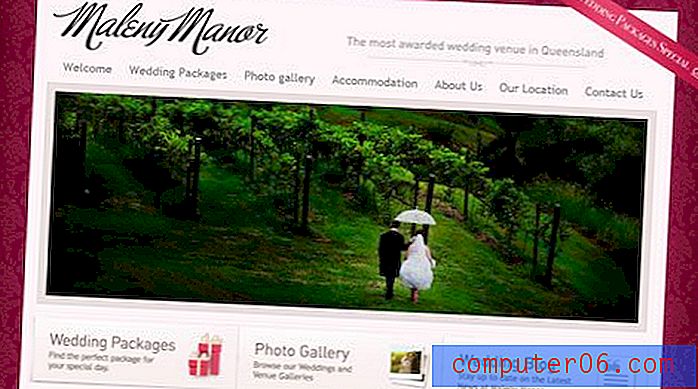
Bu sitelerin her biri farklı şekillerde güçlü bir yatay görüntü kullanır. Maleny Manor, sayfanın genişliğini genişleten güçlü bir kırpma ile doğrudan bir yaklaşım alır, ikincil görüntüler sizi diğer görüntülere yönlendiren küçük simgelerdir. William & Mary'nin web sitesi de güçlü bir ürün kullanıyor gibi görünüyor, ancak yakından bakarsanız görüntünün geri kalanı banner'a yerleştirilmiştir. Bu hileli kırpma, sıkıca kırpılmış daha küçük görüntülerle tamamlanan güçlü bir görsel oluşturmak için de çalışır.
Renk


Renk kullanmak veya kullanmamak, birden çok fotoğraf düzeninde de etki yaratabilir. Tam renkli kullanan fotoğrafları siyah beyaz veya sepya tonlarıyla karıştırmak, belirli görüntülere kontrast ve vurgu ekleyebilir. Tek bir resim - siyah beyaz bir şemadaki renk veya tam tersi - hemen en fazla dikkati çekecektir.
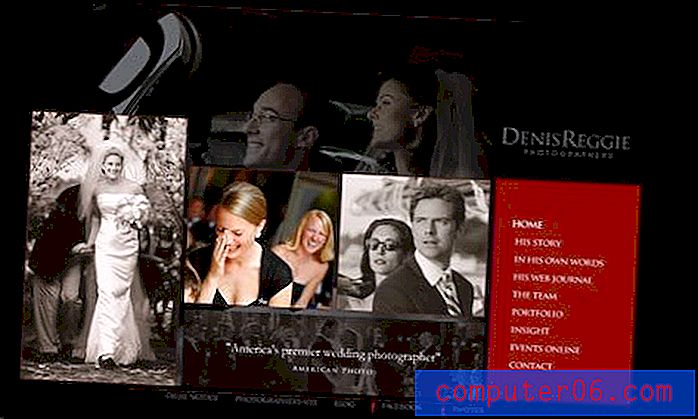
Denis Reggie Photography, sayfadaki görüntülerde size yol göstermek için dönen renkli bir görüntüye sahip siyah beyaz görüntülerden oluşan bir şema kullanır. Ayrıca, sayfadaki ana gezinme aracı statik bir renk bloğundadır. Renk, görüntülerin her birinde sırayla sizi yönlendirmek için kullanılır. Ayrıca renkli görüntünün renksiz görüntülerle ilişkili olarak sayfayı nasıl atladığına dikkat edin.
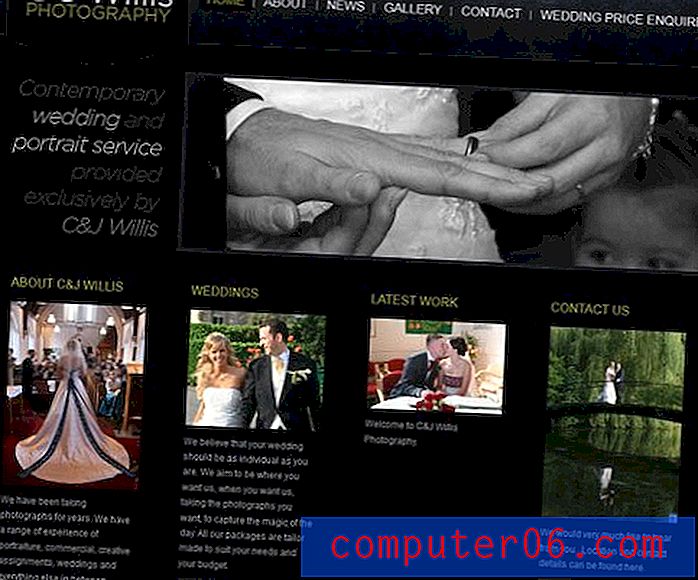
C&J Willis Photography de benzer bir teknik kullanıyor. Siyah beyaz ve renkli fotoğrafları karıştırarak, en büyük görüntüden aşağıdaki küçük görüntülere vurgu yapılır. Renkli fotoğraflar daha büyük ve daha baskın görünür ve sizi web sitesindeki diğer noktalara yönlendirir, çünkü siyah beyaz görüntü koyu arka plana dönüşür.
Görüntülerin Gruplandırılması


Görüntü gruplarıyla çalışmak da güçlü bir görsel sunum oluşturabilir. Bazıları yansıtılmış yaklaşımı severken, aynı şekil ve boyutta bir grup görüntü ile, aynı zamanda uyumsuz şekil ve boyut gruplarıyla da oynayabilirsiniz.
Her iki yaklaşım da işe yarayabilir ancak ayrıntılara dikkat gerektirir. Gruplarla çalışırken fotoğrafların doğru hizalanması çok önemlidir. Benzer boyutlardaki bir satırla çalışırken fotoğrafların aynı boyutta olduğundan emin olun ve çeşitli şekiller kullanırken kırpıntılarla çalışarak görüntülerin alanınıza sığmasını sağlayın.
Görüntüleri gruplandırırken fotoğrafların “birbirine yapışması” da aynı derecede önemlidir. Web görüntülerinin kullanıcı tarayıcı ayarlarına göre “hareket edebileceğini” unutmayın. CSS'niz gruplandırmayı barındırmıyorsa (veya denemeye hazır olmadığınız bir şeyse), Adobe Photoshop gibi fotoğraf düzenleme yazılımında görüntülerinizi tek bir dosyada birleştirin ve çoklu fotoğraf dosyasını tek bir görüntü olarak yerleştirin. Bu, fotoğraf grubunuzun istediğiniz gibi görünmesini sağlar. Ayrıca, görüntülerin temiz görünmesi için aralıkları ve hizalamayı aklınızda tutmayı unutmayın.
Baskı ve Web Konuları
Birden çok görüntüyle çalışma kuralları yazdırma ve web tasarımı arasındaki sınırları aşıyor. Her bir tasarım projesi için, en iyi sonuçlar için güçlü görüntülere, okunabilirliğe ve ayrıntılara odaklanın.
Boyut ve Orantı


Çok fazla küçük fotoğrafı anlamak zor olabilir ve kitlenizi karıştırabilir. Her görüntünün kırpılmasını ve çerçeveyi nasıl doldurduğunu düşünün. Geniş açılı fotoğraflar küçük boyutlarda iyi çalışmazken, sıkıca kırpılan fotoğraflar küçük kullanıldığında daha iyi saklanır.
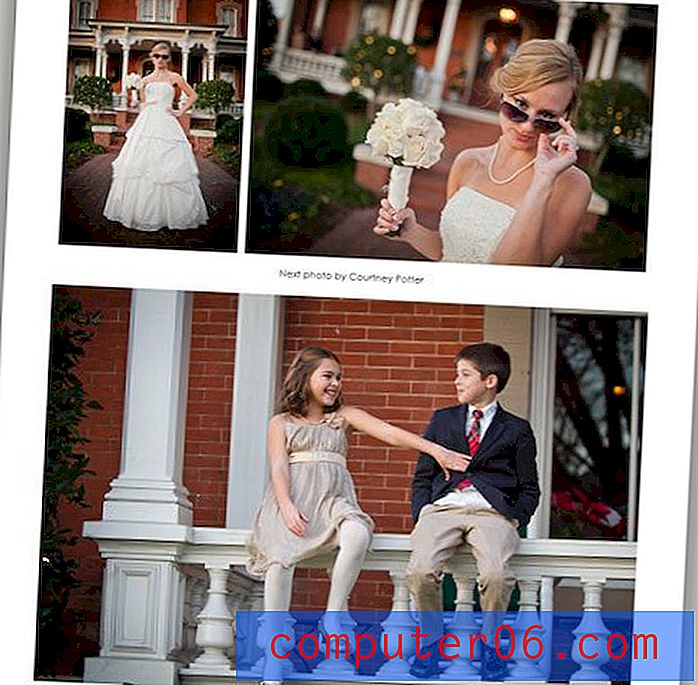
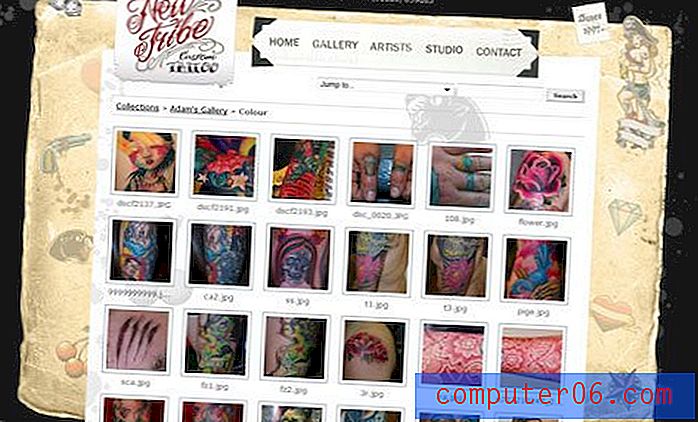
Her iki proje türü için anahtar orantıdır. İlk fotoğraf satırındaki yukarıdaki yüzlere bakın. Geniş çekimde, yüzler neredeyse ayırt edilemez ve çok küçük görünür. Ancak ikinci sırada, her bir yüz açıkça görülebilir. Her fotoğraf satırındaki çerçevelerin boyutu aynıdır ve fotoğraflar aynı görüntüleri içerir; tek değişiklik her birinin mahsulüdür. Çerçeveler olmasa da, daha sıkı bitkiler fotoğrafların daha büyük görünmesini sağlar.
Her görüntünün, görüntülediğiniz boyutta okunmasını istersiniz. Görüntünün ne olduğunu veya bir fotoğrafta neler olduğunu anlatamıyorsanız, görüntünün boyutunu yeniden düşünün veya alternatif bir kırpmayı deneyin.
Görüntü kalitesi

Küçük veya metinle kullanılan kötü bir görüntü hala kötü bir görüntüdür. Atın.
Her boyutta güçlü görüntüler kullandığınızdan emin olun. Pikselli, bulanık, zayıf ışık koşullarında çekilen veya fotoğrafın köşesinde parmak gibi belirgin sorunlar veya mercek parlaması olan görüntülerden kaçının.
Genel olarak ne kadar güçlü olursa olsun, yalnızca tek bir düşük kaliteli görüntü kullanmak projenizi etkileyebilir. Kötü görüntüler profesyonellikten yoksundur ve bir müşterinin işiniz hakkında olumsuz bir izlenim bırakmasına neden olabilir. Çözünürlükte veya kompozisyonda kaliteden yoksun bir görüntü için düzeltme yoktur.
Görüntü Anlamı

Ayrıca resminizin ileteceği mesajı da düşünün. Görüntülerin kitleniz için uygun olduğundan emin olun ve birbirinizi “eşleştirin”. Örneğin, arka plan görüntüsü bulutlar ve tavşanlar içeriyorsa, yukarıdaki gibi bir dövme salonunu tanıtan bir web sitesi aynı etkiye sahip olmaz.
Sonuç
Tasarımda birden fazla fotoğraf kullanmak, harika görüntüleri sergilemek için etkili bir araç olabilir. Kötü görüntülere karşı dikkatli olun ve fotoğrafları dikkatle seçin. Her görüntünün sunulduğundan emin olun, projeniz için çalışır ve yoksa ekstra görüntüler kullanmaya zorlamayın.
Görüntülemenin nasıl görüntüleneceğini düşünün ve gruplamanın istediğiniz gibi bozulmadan kalmasını sağlamak için web tasarımında ekstra adımlar atın. Tüm çoklu fotoğraf projelerindeki ayrıntılara dikkat edin ve kesimlerin ve görüntü boyutlarının çift kontrolünü yapın, böylece gruplandırmaların tutarlı boyutlara ve temiz bir görünüme sahip olmasını sağlayın. Son olarak, projenizi en iyi temsil eden bir tasarım geliştirmek için aynı ürünler ve değişen şekil ve boyutlar gibi farklı seçeneklerle oynayın.
Görüntü Kaynakları: DeusXFlorida, kevin dooley, photoskate ve Anthony van Dyck.