Mizanpajlarınızda Metin Sütunları Kullanmak için Pratik İpuçları
Büyük tür bloklar etrafında tasarım yapmak zor olabilir ve daha fazla tasarımcı sütunlar ve büyük metin bloklarıyla çalışırken “daha az-daha iyidir” yaklaşımını benimser. Bir kitap, metin yüklü web sitesi veya baskı projesinde olduğu gibi bir tür kütle kullanırken, vurgu, türün gerçek görünümünden daha çok okunabilirlik üzerindedir.
Yazı karakterleri önemlidir, ancak daha da önemlisi kelimelerle birlikte kullanılan sütun sayısı olabilir. Bir projede kullandığınız sütun sayısı, kullanılan yazı tipi ve stili, proje türü, yazı tipi boyutu ve cilt payı genişliği ve diğer öğelerin oranına bağlı olarak bir dizi faktöre bağlı olarak değişebilir.
Envato Elements'i keşfedin
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın.
Yazı Biçimi ve Stil
Kaç sütun kullanılacağını düşünürken dikkat edilmesi gereken ilk şey, yazı tipi seçimi ve projenin ne kadar tür içerdiğidir. Gömme, girintiler, satır ve paragraf aralığı gibi kullanmak istediğiniz ekstraları düşünün.
Yazı stili de bir faktördür. Serif ve sans serif yazı tipleri, farklı boyutlarda mükemmel okunabilirlikleri nedeniyle en yaygın olarak yazım bloklarında kullanılır. Eski İngilizce, komut dosyası veya yenilik yazı biçimlerini kullanan projelerde nadiren birden çok sütun düzeni veya büyük metin blokları kullanılır.
Bugün gördüğünüz birçok baskı ve web tasarımında ana metin öğesi için basit, tek bir sütun tasarımı kullanılmaktadır. Çoğu basılı kitap sayfa başına bir metin sütunu kullanır, ancak bu her zaman trend değildir. Birçok eski ciltli kitapta sayfa başına iki sütun metin vardı; sözlükler ve almanaklar gibi kitaplar için hala çok sayıda sütun biçimi kullanılmaktadır. Web sitelerinde yazı için tek bir sütun kullanılması tercih edilir, böylece sayfayı aşağı kaydırdıkça türün okunması kolaydır.
Birden çok sütun düzeni en iyi şekilde, baskı projelerinde veya e-okuyucularda olduğu gibi, aynı anda görüntülenebilen uygulamalar için ayrılmıştır. Birden çok sütun düzeni en çok gazete ve dergi yayıncıları tarafından ve haber bültenlerinde kullanılır.
Proje Türü

Baskı projelerinde sütunların kullanımı büyük ölçüde değişebilir ve sütunları nasıl kullandığınız belli bir his verebilir. Tek sütunlu tasarımlar, Caterpillar'ın 1970'lerin reklamı gibi daha açık ve davetkar hissetme eğilimindedir. Alanın çoğunun metnin kendisi için değil, bir görüntü için kullanıldığını unutmayın.

Birden fazla sıska sütun kullanmak, sözlükten bir sayfa gibi çok zor ve kalabalık hissedebilir, ancak farklı bir amacı vardır. Metnin bir bütün olarak okunması amaçlanmamıştır ve kısa bilgi parçalarını gizlemek için kullanılır.

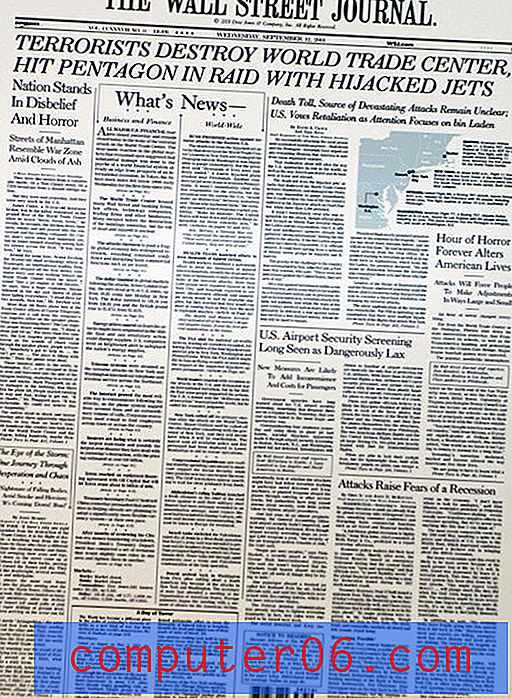
Gazete ve dergi mizanpajlarında çok sayıda metin içeren çok sütunlu mizanpajlar da kullanılır. Wall Street Journal, aynı altı sütunlu düzeni, renk ve fotoğrafların eklenmesi gibi düzene sadece küçük ayarlarla on yıllardır kullandı. Sütunlar, okunması kolay ve birbiriyle ilişkili olmayan çok sayıda metin öğesinin bulunduğu bir sayfaya düzen ekleyen küçük türü (genellikle yalnızca 9 ila 11 punto) düzenler.

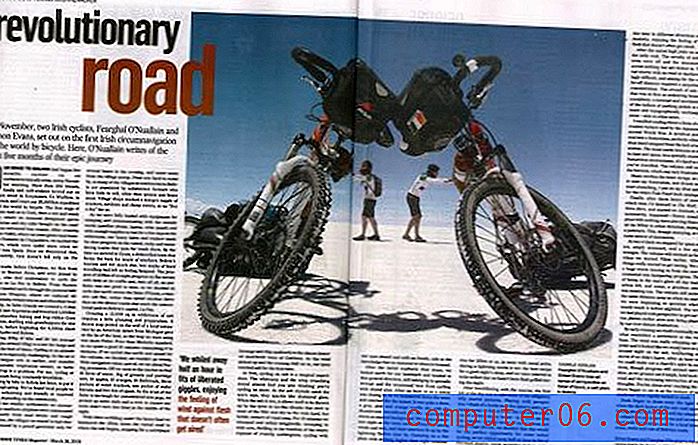
Dergiler ayrıca birden çok sütun düzeni kullanır, ancak The Irish Times Magazine'in bu düzeni gibi daha büyük sütun genişlikleri ve tür boyutları kullanma eğilimindedir.


Web projelerinde, metin için kullanılabilir alanı düşünün. Birçok web düzeni, karışıma metin getirmeden önce iki veya üç sütuna bölünür. Bu sütunların en büyüğü web sitesinin gövdesi için ayrılmıştır ve bu aslında çalışmanız gereken alan. Afişin altındaki öğeleri düşünün: Sayfanın bir tarafında reklam yayınlayan bir sütun var mı? Gezinme öğelerini de bir sütuna eklediniz mi?
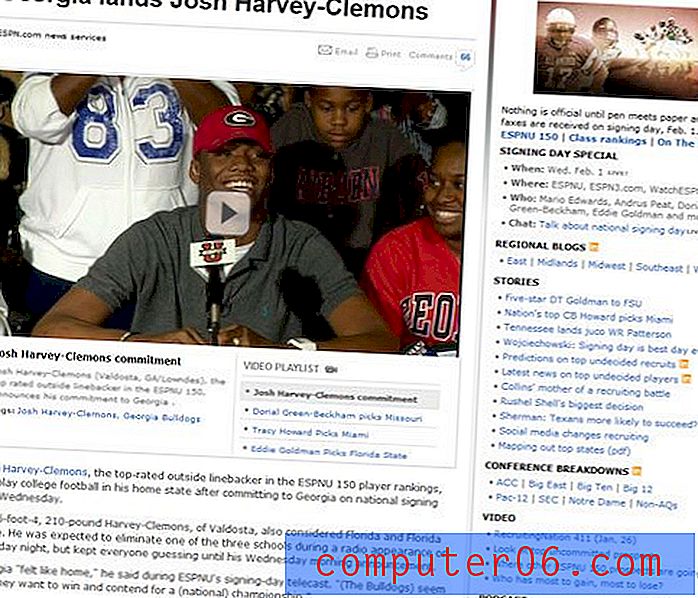
Norm olduğunda, üç sütun şablonu, şimdi Design Shack ve ESPN de dahil olmak üzere iki sütunlu bir model kullanan birçok web sitesi tarafından bir kenara bırakıldı. Bu model, metnin ana sütunu için daha geniş bir sütuna izin verir, ancak daha geniş alanlar için ayrılmış olan birden çok sütun metni düzenine çok az yer bırakır.
Yazı Tipi Boyutu ve Cilt Payı Genişliği

Çoğu modern kitap yayıncısı tek bir sütun biçimini tercih etse de, türün boyutunun ciltli, ciltsiz ve e-baskı kitaplar arasında büyük ölçüde değişme eğiliminde olduğunu unutmayın. Metin boyutundaki bu varyans tek sütun stilini barındırır çünkü metin sütun genişliğiyle orantılıdır. En dikkat çekici istisna, çok küçük yazı tipi boyutlarının sayfa başına birden çok sütunda büyük metin bloklarıyla kullanıldığı sözlüklerde ve almanaklardadır.
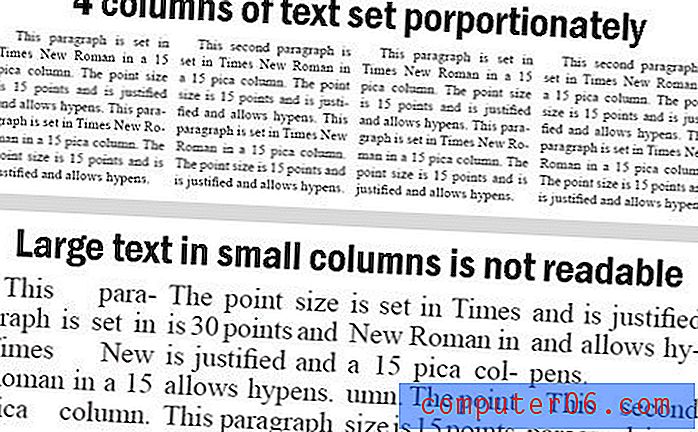
Çok geniş olan sütunlar metni zorlaştırarak metni okumayı zorlaştırabilir. Çok ince olan sütunlar garip aralara ve metnin aşırı tirelenmesine neden olabilir. Apple'ın iPad için Kindle uygulaması, dikey olarak kullanıldığında tek bir sütun biçiminden geçiş yaparak bu sorunu çözdü, ancak iPad daha kolay okumak için döndüğünde iki sütun kullanıyor.
Baskı projelerinde genel bir kural olarak, her bir sütunun genişliği (picas olarak) yazı tipinin nokta boyutundan daha geniş veya daha geniş olmalıdır. Büyük metin bloklarında, yazı tipi boyutu sütun genişliğini aşmamalıdır.
Web tasarımı için bir kuralın kesin olarak kesilmesi söz konusu değildir. Birçok tasarımcı, sütun genişliğinden bağımsız olarak gövde kopyası için 12 veya 14 nokta seçer. Kopyalama için dar bir sütun (500 piksel veya daha az) varsa, daha küçük boyutu seçin. Daha geniş sütunlar, çok fazla garip satır sonu olmadan 14 noktalı türü güzel bir şekilde işleyebilir. Daha somut bir şey arıyorsanız, Pearsonified'ın Altın Oran Tipografisine göz atın.

Her sütun arasındaki boşluk metnin okunabilirliğini belirleyebilir. Yukarıdaki Eico Stereo reklamındaki oluklara vurgu yapıldığına dikkat edin. Çok miktarda metin içeren sütunlar arasındaki geniş boşluklar, sütunları göze daha az korkutucu ve okunmasını kolaylaştırır. Standart bir gazete sayfasında, metin sütunları 10 ila 13 picas genişliğinde ve 1 pika olukludur. Dergiler de benzer özellikleri kullanır. Bu boşluk, sütunları ayırır, böylece her satıra sonuna kadar ve sonra bir sonraki sütuna atlamaksızın bir sonrakine okumak kolaylaşır ve karışıklığa neden olur. Daha büyük yazı tipi boyutları ve daha büyük sütun genişlikleri, daha büyük oluk genişlikleri gerektirir. Sütunlarda olduğu gibi, bir proje boyunca tutarlı bir oluk genişliği kullanılmalıdır.
Diğer Elementlerin Oranı
Bir proje için en fazla kaç sütunun işe yaradığına karar verirken, metinden daha fazlasını düşünün. Kopyayı çevreleyen metin dışı öğeler de aynı derecede önemli olabilir.
Metnin her sütununa dokunacak diğer öğeleri düşünün. Küçük fotoğraflar veya metin araları eklemeyi planlıyor musunuz? Diğer nesnelerin boyutunu ve ağırlığını da göz önünde bulundurun. Baskı projelerinde, her sütunu çevreleyen diğer metnin boyutu, ağırlığı ve rengi metninizi etkileyebilir. Web projelerinde, aynı şey ana kopyanın her iki tarafındaki öğeler için de geçerlidir, ayrıca animasyonlu efektleri göz önünde bulundurun. Her bir tür sütunun etrafında ne kadar fazla olursanız, her bir sütunda basitleştirilmiş ve basit bir tür kullanmanın önemine karşılık gelir. Çalışma alanındaki ekstra efektler, kullanılan yazı tipi boyutunu da belirleyebilir. Böylece, gövde metni kendi kimliğini korur, diğer öğelerle kontrast oluşturan bir boyut ve yazı tipine ayarlar.
Herhangi bir projede, sütunlar için bir genişlik seçin ve ona yapıştırın. Tek bir belgede değişen sütun genişliklerindeki ayar türü sarsıntılı olabilir. Metni, sütunların görsel boyutunu değiştiren çok fazla büyük nesnenin etrafına sarmaktan kaçının; bu, metnin okunmasını zorlaştırabilir, bu durumun bozulmasına ve aşırı tirelemeye neden olabilir.
Sonuç
Baskı tasarımcıları web'den bir ders alıyor ve mizanpajlarında daha az ama daha geniş sütunlarla çalışmaya başlıyor. Bu kitap yayıncılığında, dergilerde ve hatta bazı gazetelerde görülür. Daha dikey proje genişliğinde tek bir sütun kullanmayı tercih etmek endişe verici veya büyük metin bloklarına sahip çoğu web uygulamasında.
Çok sütunlu mizanpajlar, tüm projenin veya bir metin bloğunun bir bakışta görülebildiği tasarım durumlarındaki daha küçük yazı tipleri için en iyi sonucu verir, bu da çok sütunlu mizanpajları kaydırma nedeniyle web tasarımında daha az yaygın hale getirir. Çok sütunlu biçim kullanan bir düzen planlarken kitlenizin, türün nasıl okunacağını ve yazı tipi boyutunu unutmayın.
Görüntü Kaynakları: nesster, nesster, quinn.anya, cliff1066 ve fearghalonuallain.