Paylaşılan Alanlarda Tipografi: Bilmeniz Gereken Bir Trend
Öyle basit bir kavram gibi görünüyor, ama bu eğilim daha yeni başlıyor. Tasarımcılar tipografinin öğeler arasındaki düzlemleri geçmesine izin veriyor.
Eğilim, tuvallerin bir bölümünden başlayarak türe göre örneklenir ve daha sonra bir fotoğrafın üst üste binmesi veya başka bir renkli kutu veya görüntü üzerinde tecrit gibi başka bir şeyin alanına uzanır. Katmanlama tekniği ilginçtir ve bir tasarıma çeşitli şekillerde biraz yaratıcılık katmaya yardımcı olabilir. Paylaşılan alanlarda tipografiyi kullanmanın yollarına daha yakından bir bakış.
Eğilimi Belirleyin

Paylaşılan alanlarda tipografi, tanımlanması oldukça kolay bir web tasarım trendidir. (Bunu, posterler veya kartpostallar gibi web dışı projelerde de deneyebilirsiniz.) Temel özellik, türün veya ilgili öğelerin tasarımda birden çok katmanı veya düzlemi geçtiği görülmesidir.
Fikir, paylaşılan alanlarda tipografi arıyorsanız, eğilim, başka bir şeye ayrılmış gibi görünen bir alana giren hemen hemen her tasarım öğesine uygulanabilir. Genellikle bölünmüş ekran tasarımının bir uzantısı olarak gösterilir.
Uçakları geçen öğe, aşağıdaki tipografi örneklerinin çoğu veya daha ince gibi oldukça açık olabilir. Yukarıdaki Memleketi Arabası resmine bakın. Kontur, gözü tramvay görüntüsünden ana başlığa çekmek için türden uzanır. Daha yakından bakıldığında, arabanın bir kısmının arka planından ekranın tip elemanları için tasarlanmış kısmına çıktığı ortaya çıkıyor.
Bu eğilim - iyi tasarlandığında - kullanıcının gözünü unsurlar arasında yönlendirmeye yardımcı olur. Bölünmüş bir tasarımla bakılması gereken iki farklı şey vardır, alan paylaşımı, kullanıcının tasarımın önemli bölümlerine yönlendirilmesine yardımcı olur. Tasarım açısından diğer bir avantaj, birden fazla boşluk oluşturmanın metin öğelerini içermeyi kolaylaştırabileceğidir - tasarımı iki dev kart olarak düşünün ve üstte onları birleştiren bir katmanla düşünün.
Karışık Fotoğraflar ve Tipografi

Paylaşılan alanlarda tipografi güçlü fotoğraflar ile güzel çalışır. Birçok tasarımcı bu eğilimi dikey olarak yönlendirilmiş görüntülerle (ekran en boy oranlarının doğası nedeniyle sık kullanılmayan bir şey) kullanıyor.
Alan paylaşmak, etkili bir görsel oluştururken bu şekilleri farklı şekilde kullanmanın harika bir yoludur. Harfler görüntü ile boşluk arasında geçebilir veya sadece yukarıdaki örnekte olduğu gibi boşluklar arasında okunabilir.
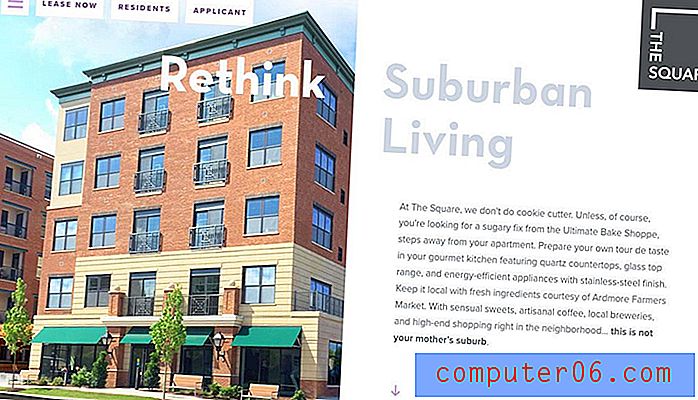
The Square Apartments için tipografi ve mesajlaşma hakkında akıllı olan şey, kelimelerin daha eksiksiz ama mesajlaşma için kendi başlarına ve neredeyse bölünmüş ekran formatında veya paneller arasında okunabilmesidir.
Bu seçenek hakkında güzel olan bir diğer şey, bir metin rengi seçmenin biraz daha az zor olabileceğidir, çünkü izin vermek birden fazla arka plana rastlamamaktadır. Bu, denenmiş paylaşılan alanlarda tipografinin en kolay varyasyonu olabilir.
Kalın Yazıları Deneyin

Bu trend, tasarımdaki panelleri kesen ve ilginç bir yazı tipini büyük bir şekilde kullanan yazı ile çarpıcı bir şekilde güzel. Yazı tipine eklenen vurgu, çünkü birden çok boşlukta katmanlar kelimeleri vurgular ve tasarımda bir odak noktası oluşturur.
Bunun etkili bir şekilde çalışması için kısa bir mesajlaşmaya ihtiyacınız olacak - uzun başlıklar ezici, ilginç yazı tipi seçimi ve benzer renkte bir resim ve arka plan çifti hissedecek, böylece tür tüm tuval boyunca kolayca okunabilecektir.
Çoğu durumda, arka planda siyah veya beyaz yazı tercih edin. Bu, kullanıcıların sindirmesi oldukça karmaşık bir tasarımdır - oldukça basit görünse bile - okunabilirlik birincil endişe olmalıdır.
Renkli Katman Türü

Tipografinin bu eğilimi kullanmak için görüntülerle bir alan paylaşması gerektiğini söyleyecek bir şey yok. Hiç görüntünüz olmadığında eşit derecede iyi çalışabilir.
Yetenekli katmanlar oluşturmak için renkli kutuları, geometrik şekilleri ve farklı tipografi seçeneklerini karıştırın ve eşleştirin.
Başlangıç Laboratuvarı, yukarıda, ilginç bloklar oluşturmak için sınırları görmezden gelen renkli bloklarla eşleştirmenin büyüleyici bir işini yapıyor. Büyük kelimelerdeki düzgün gölgeleme, hoş bir görsel referans noktası sağlar ve daha basit, basit ikincil tip stilleriyle güzel bir zıtlık oluşturur.
Animasyon İpucu Ekle

Paylaşılan alan trendini kullandığınız için, diğer soluklardan vazgeçmeniz gerektiği anlamına gelmez. Kullanıcıları tasarımın çevresinde tıklamaya teşvik etmeye yardımcı olmak için kullanıcı arabirimi öğeleri veya gezinme öğeleri için bir animasyon ipucu ekleyin.
İnce hareket, tasarım biraz meşgul hissediyorsa odak oluşturmaya da yardımcı olabilir.
Yukarıdaki tasarımda, küçük dairesel logo yavaşça döner. Neredeyse asimetrik bir düzene sahip tasarımı ortalamak için neredeyse işe yarıyor. Yazı ve görüntü arasındaki sıkışmış boşlukları doldurur, böylece genel tasarım tam ve dengeli hisseder. Ayrıca animasyon sizi doğrudan sayfa markasına götürür.
Basit Tutun

Burada Design Shack'ta tekrar eden bir tema var, ancak bu eğilim basit tuttuğunuzda en iyi sonucu veriyor. Çok fazla planlama gerektirebilir ve tipografi veya paylaşılan alanlardaki diğer öğelerle etkili bir tasarım oluşturmak karmaşık olabilir, ancak sonuç basit ve kesintisiz görünmelidir.
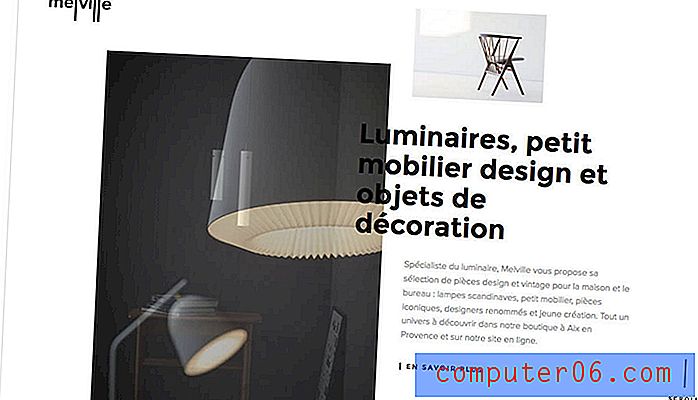
Nereden başlayacağınızdan emin değilseniz, minimal bir çerçeve deneyin. Yukarıdaki Melville gibi siyah tipli beyaz bir arka plan, odağı renkli görüntülere itebilir. (Temiz çizgiler her zaman şıktır.)
Bu tür tasarım deseni ile görsel akışa odaklanın. Tasarımın hangi bölümlerinin kullanıcıların görmesi için en önemli olduğunu düşünün ve ardından tıklayın. Kullanıcıları bu akışta çekmek için arka planı, görüntüleri ve harfleri katmanlayın, böylece doğal bir ilerleme sırasında gördükleri son şey bir sonraki eylemdir. (Yukarıdaki tasarım söz konusu olduğunda, kullanıcıların iki seçeneği vardır - bağlantıya tıklayın veya kaydırın.)
Sonuç
Paylaşılan alanlarda tipografi ile bir tasarım yaratmak, oldukça geleneksel tasarım tekniklerinde modern bir bükülmedir. Tasarımcıların görüntüleri sık sık unutulan şekillerle vurgulamalarına yardımcı olmak veya görüntüler olmadan cesur bir seçenek tasarlamak için bir seçenek sunar.
Bu trendden en iyi şekilde yararlanmak için düzlemleri iyi kesen sağlam, okunabilir yazılara odaklanın. Kullanıcı akışını ve harekete geçirici mesajları düşünün… ve eğlenin!