En Boy Oranını Anlama ve Çalışma
Her görüntünün, her tuvalin, her çerçevenin bir şekli vardır. Ve genellikle bu şekil bir dikdörtgendir. Daha da yaygın olanı, ortama dayalı belirli bir oranın bir dikdörtgendir.
Kameralardan televizyona, filmlere ve bilgisayar ekranlarına kadar her ortamın kendine özgü şekli vardır. Bu, özellikle çeşitli ortamlara uyacak şekilde içeriği ve bilgileri kırpmanız ve dönüştürmeniz gerektiğinde tasarımcılar için bir zorluk olabilir. Tüm bu farklı şekiller nedeniyle, en boy oranlarını anlamak, görüntüleri ve tasarımları bir ortamdan diğerine kolayca taşımanıza yardımcı olabilir.
Tanımlanan En Boy Oranı


Basitçe, bir en boy oranı, bir dikdörtgenin genişliği ve yüksekliği arasındaki oransal ilişkidir. Çoğu modern tasarım projesinde en boy oranlarıyla çalışırken, en boy oranı yatay bir yönlendirmeye sahip olacaktır, çünkü çoğu ekran uzun boylu olduklarından daha geniştir. (Ve ekranlarda ve genellikle ekranlar için tasarım yaparız.) Ancak her en boy oranının yükseklikten daha geniş bir genişliğe sahip olması gerekmez.
En boy oranı, iki sayı iki nokta üst üste ile ayrılmış şekilde matematiksel bir oranda tanımlanır.
- en boy
- Böylece, 4 inç genişliğinde 3 inç yüksekliğinde 4: 3 olur
En-boy oranı sadece genişlik ve yükseklik ölçüsü değildir. Kullanılabilir en küçük orana indirilir (ilkokuldan matematik kavramlarını kullanarak). Yani 12 inç genişliğinde ve 9 inç yüksekliğinde bir dikdörtgen için, en boy oranı da 4: 3'tür (fotoğrafta ortak bir en boy oranı).
En Boy Oranı ve Fotoğraflar


En-boy oranlarını görmenin ve açıklamanın en kolay olabileceği yerlerden biri fotoğrafçılıktır. İPhone kameranız bile bir fotoğraf çekmeden önce belirli bir en boy oranını seçmenize izin verir ve sonra kırpmada en boy oranını değiştirebilirsiniz.
Fotoğraftaki en boy oranları genellikle bir fotoğrafın nasıl kullanılacağı ile bağlantılıdır. En boy oranı, ortamın kısıtlamaları ile belirlenir. Örneğin, Instagram'a fotoğraf yayınlamak yalnızca 1: 1 oranındaki (kare) görüntülere izin verir.
Geleneksel olarak, fotoğraflar genellikle 3: 2 en boy oranıyla çekilmiştir, çünkü baskılar 3 inç x 2 inç, 6 inç x 4 inç ve daha büyük boyutlarda yapılmıştır. Geleneksel olarak, bu ortak formül, fotoğraf makinelerinin fotoğraf makinelerine ve baskı uygulamalarına neden oldu ve bu da ortalama bir insanın görüntü almasını ve basmasını çok kolay hale getirdi.
Bu, dijital manipülasyon için daha fazla seçenek ile bu günlerde biraz daha karmaşık. Ancak konsept hala işe yarıyor ve hala en sık kullanılan birkaç boyut var. Profesyonel fotoğrafçılar, tasarımcılar ve sanatçılar dışında, çok az insan bir fotoğrafı ortak en boy oranlarından başka bir şeye kırpıyor.
Ama neden ortak bir oranın dışında mahsul? Dramatik görsel ilgi yaratmak. Bir an için panoramik bir görüntü düşünün. Drama ve heyecan duygusu vardır, “normal” bir şekil yoktur. Standart bir şekil kullanmak uyum ve denge anlamına gelirken, standart olmayan bir şekil dramatik ve heyecan verici olabilir.
En Boy Oranı ve Video


Videodaki en boy oranları, fotoğrafçılığa çok benziyor. Modern video ekranları için şekil oldukça farklıdır, oysa tarihsel ve hareketsiz görüntüler benzer en boy oranlarına dayanıyordu.
Video ekranları en boy oranı açısından oldukça farklı iki kategoriye ayrılır: Sinema veya film ekranları ve televizyon veya masaüstü bilgisayar ekranları. Bu ekranların şekilleri, geniş ekran kategorisine giren daha fazla ev içi ekranla aynı en boy oranına yaklaşmaya başlıyor, ancak ikisi arasında önemli bir fark var, bu yüzden formatlar arasında mektup kutusu yaygın olarak kullanılıyor.
- Sinema ekranları genellikle 1.85: 1 veya 1.43: 1'dir (IMAX)
- Televizyon ekranları genellikle 4: 3 veya 1.33: 1 (daha eski biçim) veya daha yeni daha geniş ekran oranı 16: 9 veya 1.77: 1'dir.
Web açısından, ekran boyutu için video tasarlamak büyük ölçüde değişir, ancak sıklıkla 16: 9 formatı kullanılır. Tam ekran video kullanmadıkça web tasarımcıları için bir diğer yaygın seçenek de, 16: 9 oranını kullanarak videoya varsayılan değerdir, çünkü YouTube dahil olmak üzere çoğu web tabanlı oynatıcı ve uygulama için kullanılan standarttır.
Ortak bir en boy oranı kullanmak, bir öğeyi bir yerden bir yere ve projeler arasında taşımayı kolaylaştırır. Örneğin, 16: 9 oranına kırpılan bir video televizyon ekranında, bilgisayar ekranında (masaüstü veya mobil) ve çevrimiçi video oynatıcıda sorunsuz bir şekilde oynatılır. Bu, videoyu farklı biçimler veya cihazlar için yeniden düzenlemek veya kırpmak zorunda kalmayacağınız veya görüntü alanının ekran boyutundaki farklılıklar nedeniyle görülmeyecek bölümleri hakkında endişelenmeyeceğiniz için size zaman kazandırır.
En Boy Oranı ve Duyarlı Tasarım
En boy oranları da web siteleri için duyarlı tasarım düşünülürken devreye girer. Bu, özellikle görüntülerin ve videoların birden fazla cihazda belirli bir şekli korumasını istiyorsanız geçerlidir.
CSS'deki görüntüler için belirli bir en boy oranını korumak, kırpılan bir görüntü nedeniyle içeriğinizin anlamının değişmemesini sağlar. (Tam görüntü, kolları birbirine yakın iki kişiden oluşuyorsa ve kırpılmış versiyonda sadece bir kişi ve diğerinin kollarının bir kısmını görürseniz, bir fotoğrafın ne kadar farklı olduğunu düşünün. Fotoğraflar çok farklı anlamlara sahiptir.)
Duyarlı web siteleri üzerinde çalışırken, görüntüler, en boy oranı ve çeşitli ekranlarda nasıl görünmesini istediğiniz hakkında karar vermek için birkaç kararınız vardır. Tasarımcılar her görüntüyü farklı cihazlar için elle yeniden boyutlandırabilir veya hile yapmak için küçük bir kodlama kullanabilir. Craig Buckler, “Duyarlı Web Tasarımında Görüntü Boyutu Oranlarını Koruma” bölümünde tam olarak nasıl yapılacağı konusunda harika bir eğiticiye sahiptir.
Bu ekstra matematik de oyuna girebilir. En boy oranlarını yüzdeler cinsinden düşünmeniz gerekecektir. Sık karşılaşılan birkaç dönüşüm şunlardır:
- 4: 3 =% 75
- 3: 2 =% 66.66
- 16: 9 =% 56.25
- 8: 5 =% 62.5
Hayatı Kolaylaştırmak
Peki bütün bunlar neden önemli? Neden sadece sevdiğimiz ve hayatlarımıza devam ettiğimiz için görüntüleri kırpamıyoruz? Yapabilirsiniz, ancak en-boy oranlarını anlamak hayatınızı kolaylaştıracaktır.
Kartvizit tasarımı, kartpostal tasarımı, web sitesi tasarımı, afiş tasarımı, video reklamı gibi birden fazla tuvalde birden fazla tasarımın kaç projeyi içerdiğini düşünün. Ortak bir en boy oranı içinde çalışıyorsanız veya bu ölçeği kullanarak elemanlar tasarlıyorsanız, parçaları karıştırmak ve eşleştirmek kolaydır ve her yeni eleman için tasarımı yeniden keşfetmeniz gerekmez.
Tasarruf edebileceğiniz zamanı düşünün.
Başka bir zaman kazandırıcı mı? Bu en boy oranı hesaplayıcısını deneyin. Hesaplamaları kendiniz yapmak konusunda iyi hissetmiyorsanız özellikle kullanışlıdır.
Ortak Unsur Oranları

En boy oranı standartları zamanla değişme eğiliminde olsa da - sadece 1950'lerden günümüze kadar çok farklı TV ekranlarına bakın - daha yaygın şekil ve boyutlardan bazılarını planlayabilirsiniz.
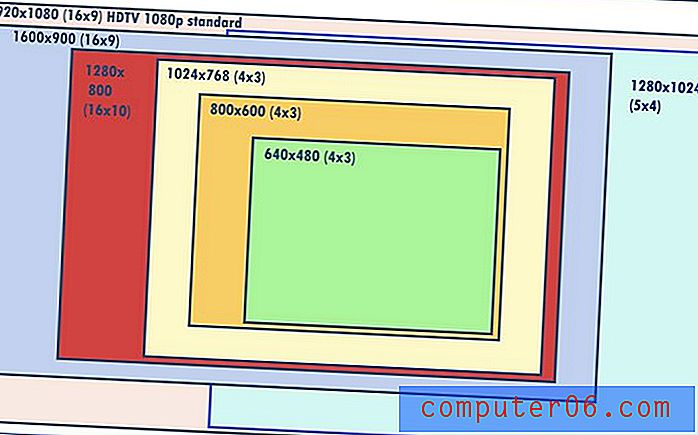
- 4: 3 (1, 33: 1) - Eski televizyon ve bilgisayar ekranı formatı (1024 × 768 piksel)
- 3: 2 (1.5: 1) - Kartpostallar, kartvizitler ve standart postalar için de kullanılan ortak fotoğraf baskı formatı
- 1: 1 - Kare görüntü standardı (sosyal medya ve web sitesi tasarımında yaygın)
- 16: 9 (1.77: 1) - HD video standardı, bilgisayar ekranı standardı yaklaşıyor, ancak kesin değil (1366 × 768 piksel)
- 5: 3 (1.66: 1) - Avrupa geniş ekran standardı
- 1.618: 1 - Altın oran
Sonuç
En-boy oranlarını anlamak, tasarımcı olarak zamandan ve yeniden çalışmanızdan tasarruf etmenizi sağlayabilir. Bir parçayı, işi veya projeyi tanımanın tüm yaygın uygulamalarının başka bir şeyle aynı oranda olduğunu düşünün. Ayrıca, nerede kırpacağınızı ve bir görüntünün veya projenin hangi bölümlerinin düşürüleceğini veya ortama göre kesileceğini anlamanıza yardımcı olabilir.
Başlangıçta çok fazla matematik ve hesaplama gibi görünse de, üzerinde çalıştığınız projelerin çoğunun ortak en boy oranlarını kullanması muhtemeldir. Hangi parçaları ve komple tasarımları karıştırabileceğiniz ve eşleştirebileceğiniz görmek için yukarıdaki kontrol listesini kullanın.