Küçük Mekanlarda Büyük Tasarım
Bazen büyük resme yakalanmak kolaydır - sitenizin tamamı neye benzediğini veya ilettiği mesajı. Yine de önemli olan küçük alanlardır. Afişinizin, kenar çubuklarınızın ve hatta kaydırma sunumunun üstündeki korkunç çevrelerin bile görünümü, kullanıcıları sitenize çekebilir veya sitenizden başkalarına çevirebilir.
Kısıtlı ve hatta daraltılmış alanlarda etkili tasarım, sitenize doğru özelliği eklemenin anahtarı olabilir. Kırpma, renk, metin ekranı ve kontrast gibi basit tasarım araçları, bir sonraki projenizin kutulu alanları için tasarım planlarken tüm farkı yaratabilir.
Makaleyi beğendiniz mi? RSS beslememize abone olmayı ve son içeriklerden haberdar olmak için bizi Twitter'da takip etmeyi unutmayın.
Kırpma


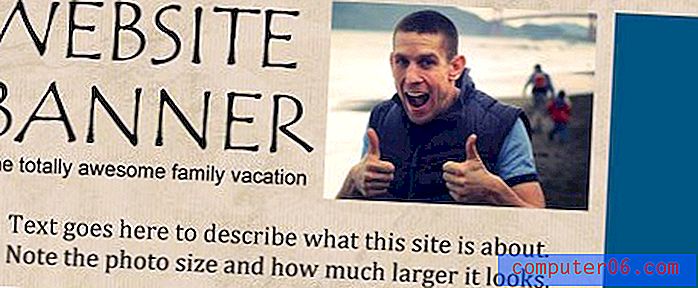
Sıkı bir mahsul küçük bir görüntüye olduğundan çok daha büyük olma hissi verebilir. Küçük alanlarda, yüzlerin tanımlanamayacağı geniş açılı görüntülerden uzak durmak en iyisidir. İnsanlar fotoğraflarda başkalarını görmeyi sever, bu nedenle yüzlerinizi açıkça görülebilecek ve tanımlanabilir olacak şekilde resimlerinizi kırpın.
Nesnelerin resimlerini kullanırken aynı fikri aklınızda bulundurun. Uzaktan baktığınız şeyi anlatabilir misiniz? Monitörden birkaç adım geriye gidin veya uzaklaştırın. Görüntü hala mantıklı mı? Değilse, kırpmayı yeniden düşünmenin veya yeni bir resim seçmenin zamanı gelmiş olabilir.

Görüntüyü kırpırken de alanınızın şeklini düşünün. Çok yatay bir alandaki dikey bir görüntü (veya tersi) kaybolabilir; biraz daha fazla ağırlığa sahip olacak kare bir şekli düşünün. Ayrıca alanınızı tamamlayan güçlü ürünlere de bakın. Momentum Studios sitesi veya kenar çubuğundaki veya raydaki çok dikey bir resim gibi, kaydırmanın üstündeki ana resim olarak güçlü bir yatay deneyin.
Renk

Sitenizin renk şemasını düşünün ve karışıma beklenmedik bir şey ekleyin. Yanlışlıkla tasarımcıların genellikle siyah-beyaz tasarımlarla kırmızı (veya başka bir parlak renk) sıçraması kullanmaz. Renk ilavesi hemen göze çarpar. Başlıklar gibi kelimeleri vurgulamak veya renkli bir logo gibi belirli bir grafik öğesi ortaya çıkarmak için kullanın.
Kısıtlı alanlarda çok fazla renk kullanmaktan kaçının. Parşömen üstünde, pankartlarda veya daha küçük elemanlarda çalışırken paleti basit tutmaya çalışın. Çok fazla nefes alan olmadan çok fazla renk ve görüntünün karıştırılması, tasarımda bir kaos hissi yaratarak okuyucuların sayfada gezinmesini zorlaştırabilir.
Metin

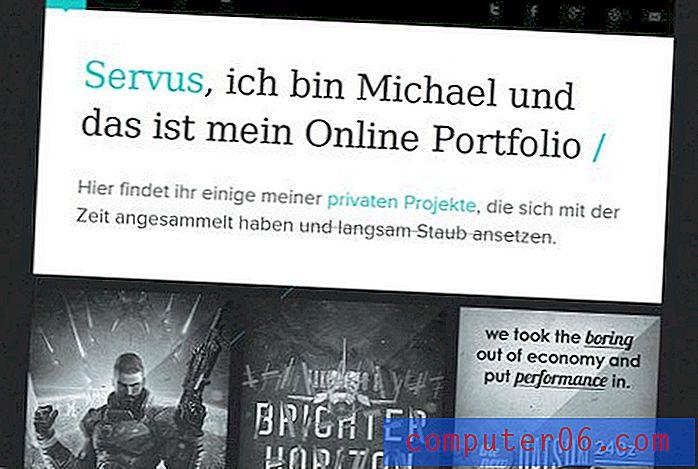
Tasarımı ortaya çıkarmak için kişilikli bir yazı tipi kullanın. Ancak, idareli kullanın. Bu kelimeyi türden çok bir sanat unsuru olarak düşünün.
Tasarımın başka bir yerinde kullanılmayacak, ancak temsil ettiğiniz duygu ve mesajı koruyan bir yazı tipi seçin. Kelimelerinizi deneyin, elinizdeki tüm alanı doldurarak (350 nokta korkunç olsa bile) ve sonra diğer tasarım öğeleriyle çalışana kadar boyutu geri çekin. Her zaman başlamak için büyük gidin, her zaman geri çekebilirsiniz. Ancak hiçbir zaman süper boyutlu bir yazı tipi denemezseniz, hangi olasılıkları kaçırmış olabileceğinizi asla bilemezsiniz.
Zıt bir teknik küçülmektir. Küçük bir tür, çok daha büyük bir şey kadar etkili olabilir. Sadece gönderdiğiniz mesajı dikkate aldığınızdan ve küçük nokta boyutunun okunabilir olduğundan emin olun.
Son olarak, küçük alanlarda tip bitlerle sınırlı efektlerle oynayın. (Uyarı: Dikkatli değilseniz ve birkaç harfle kullanılması gerekiyorsa, bu efektlerden bazıları sevimsiz gelebilir - sadece bir kelime düşünün.) Metin ya da eğme gibi şeyleri düşünün. Büyük bir görünüme giderken, yenilik yazı biçimleri de etkili bir araç olabilir.
Kontrast

Beyaz üzerine siyah, tek bir görüntüyle beyaz alan yığınları ve fotoğraf sıraları, büyük ve küçük kelimeler, yin ve yang - zıt unsurları düşünün. Her şey mükemmel bir şekilde eşleşirse, hiçbir şeyin göze çarpmayacağı mümkündür. Birbirini tamamlarken zıt özelliklere sahip elemanları bir araya getirin.
Zıt unsurların felsefesi, siyah ve beyazın neden bu kadar popüler bir arka plan ve metin kombinasyonu olduğudur. Ancak kontrast da bazı şeylerden olabilir. Renk çarkının karşı taraflarındaki renklerle oynayın veya siyah beyaz ve renkli görüntüleri karıştırın.
Kontrast tür özelliklerini de düşünün. Boyut ve ağırlık olarak büyük ölçüde değişen yazı tipi boyutlarını veya sitenizdeki serifs ve sans serif'leri karıştırmayı düşünün. Başlıklar için renkli metin ve sitenin geri kalan kısmı için siyah metin kullanmayı deneyin. Kontrast oluşturmak için başka bir seçenek, büyük bir görüntüyü küçük türle (veya büyük türü küçük bir görüntüyle) eşleştirmektir.
Kontrast oluşturmak fotoğraflara da vurgu yapabilir. Kenarlıksız çerçeveleri, fotoğraflar ve diğer görüntüler için kalın, klasik siyah veya beyaz çerçeveli çerçevelere göre tartın. (Diğer tüm görüntüler kenarlıksızken, örneğin fotoğrafların etrafındaki siyah 1 noktalı karelerin birleşimini bile isteyebilirsiniz.)
içerik
Herhangi bir alan için mutlak en iyi tasarım içerikle başlar. İyi içerik, tasarımınızı yönlendirmeye ve kullanıcıların siteyle ilgilenmeye devam etmesine yardımcı olur.
İçeriğinizi buna göre planlayın. Fikirleri basit ve alakalı tutmaya çalışın. Siteyi güncel ve güncel tutun. Her şeyden çok, bu şeyler insanların geri gelmesini sağlayacak.
İçerik değişikliklerini de düşünün. Sitenin hangi bölümleri sık sık güncelleniyor? Genellikle bu güncellemeler diğer içeriğin küçük köşelerinde gerçekleşir. Bu alanları, yanıp sönen metin, fotoğrafları döndürme veya video ve ses akışı gibi hileler yerine güçlü tasarım araçlarıyla taze tutun.
Kaydırma üzerindeki birincil içeriğinizi (veya yalnızca bu içeriği temsil eden resmi) değiştirirken, görüntülerin web sörfçülerinin dikkatini çekecek kadar farklı olduğundan emin olun. Bugünkü ana imajınız tüplü bir erkekte ise, bir sonraki değişikliğe sahip bir kadına geçin. Siyah beyaz ve renkli fotoğraflar arasında geçiş yapmayı veya arka arkaya görüntülerin belirgin şekilde farklı renkler içerdiğinden ve hatta sayfadaki büyük kelimelerin rengini değiştirdiğinden emin olun.
Karıştır ve Eşleştir


Son olarak, istenen sonucu elde etmek için çoklu teknikler kullanın. Sitenizde en fazla patlamayı elde etmek için renk ve kontrastı veya yukarıdaki yöntemlerden herhangi birini karıştırabilirsiniz. Sadece aynı anda çok farklı şeyler denemeye dikkat edin. Yeni tekniklerle denemeler yaparken basit ve çok fazla fırfırları olmayan öğeleri tercih edin.
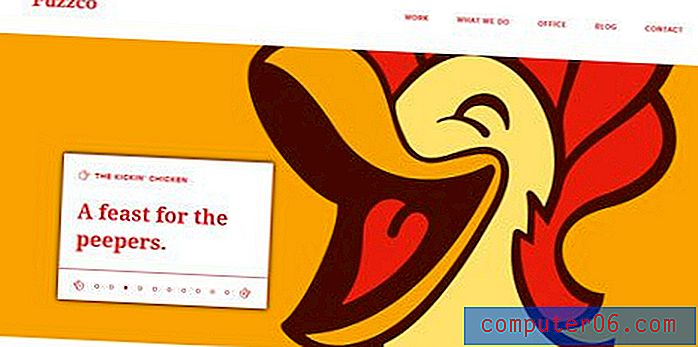
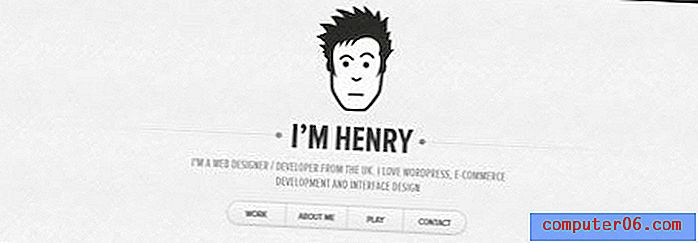
Yenilikçi bir yazı tipinde Sasquatch gibi büyük bir renk kelimesi olan dramatik bir mahsul düşünün veya minimalist rotaya gidin ve dramatik vurgu oluşturmak için Henry gibi ölü alanlarla çevrili küçük, sıkıca kırpılmış bir görüntü kullanın.
Bireysel elemanlar üzerinde çalışırken büyük resmi de unutmayın. Sayfanın her küçük parçası, tasarımın geri kalanıyla ezilmeli, ona karşı çalışmamalıdır. Bir şeyi denemekten ve bırakmasına korkma; yeni bir banner'ın tek başına harika görünmesi, sitenize uyacağı anlamına gelmez. Bu “uyumsuz” parçaları gelecekteki projeler için saklayın.
Sonuç
Bir web sitesindeki en küçük alanlarda uygun ölçek ve oranı kullanarak projeleri tasarlamak için fazladan bir yetenek ve profesyonel his ekleyebilirsiniz. Belirli bir boyut sınırları kümesi içinde tasarım yapmayı planlarken alanınızın ve ilgili parçaların şeklini düşünün.
Tasarımı geliştirirken kırpmayı, rengi, kontrastı, içeriği ve metni unutmayın. Mümkün olan en iyi sonucu elde etmek için bileşenleri karıştırın ve eşleştirin, basit tutmayı unutmayın. Küçük bir alanda çok fazla efekt ve öğe kalabalık, ezici ve anlaşılması zor olabilir.
Küçük tasarım alanlarından en iyi şekilde yararlanmak için en sevdiğiniz hile nedir? Onları bizimle paylaşın.
Görüntü Kaynağı: CarbonNYC.