Tasarım Sözlüğü Jargon - Yeni ve Eski (Bölüm 1)
Tasarımcı lingo'lardan bazıları hakkında kafanız karıştı mı? (Tasarımcılar ve tasarımcı olmayanlar için de olabilir.) Tasarımın jargonu yıllar içinde gelişti, şüphesiz bazılarınız başınızı sallıyor!
Hem tasarımcıların hem de müşterilerin daha etkili iletişim kurmasını kolaylaştırarak, terminolojinin bir kısmını tasarım türüne göre ayıracağız. Genel tasarım ve web tasarımı kategorilerinde her biri 12 terim ile her şeyin ne anlama geldiğine dair bir kılavuz. Baskı tasarımı ve yazı tasarımı ile ilgili terimler için bu hafta geri gelin.
Genel tasarım
Basılı ve çevrimiçi tasarım projeleri söz konusu olduğunda evrensel olarak kullanılan birkaç kelime var. Bu terimler, diğer tasarımcılar veya müşterilerle kolayca iletişim kurmak ve birbirlerini anlamak için mücadele etmek arasındaki fark olabilir.

Hizalama: Öğelerin kenar boşluklarındaki konumu. Bu metin, resimler veya diğer öğelere uygulanabilir. Dört tür hizalama vardır: Sol, sağ, yaslanmış ve ortalanmış.
Renk paleti (renk şeması): Bir projede kullanılması kabul edilebilir tanımlı renk kümesi. Her rengin kırmızı, mor veya nane gibi bir ad yerine ayarlanmış bir değeri olmalıdır. Bir palette ayarlanmış renk yoktur; genellikle projeye göre değişir ve üç veya daha fazla renk tonu, renk tonu ve renk tonu içerir.
Kopya sığdırma: İstenen alana sığdırmak için tür boyutunu, izlemeyi ve satır aralığını ayarlama işlemi. Kopya sığdırma teknikleri, yazı tipine (boyut ve boşluk) yönelik manipülasyonlar veya kelimeleri sığdırmak için düzenleme içerebilir.
FPO (yalnızca konum için): Bu, son görüntü hazır olmadan önce belirli bir şekli veya boyutu tutmak için kullanılan, genellikle düşük çözünürlüklü, yer tutucu bir görüntüdür.
Yunanca: Ekrandaki yeniden çizim hızını hızlandırmak için görüntü özelliklerini değiştirmek, böylece gri kutular gibi görüntülerin ve metinlerin hızlı bir şekilde görüntülenmesi yunanca olarak adlandırılır. Bu, görüntüleri ve türü okunamaz hale getirir. Bazı tasarımcılar bu terimi, bir belgeye düzgün şekilde bağlanmayan ve aynı zamanda gri bir kutuya neden olan bir resim veya metne başvurmak için kullanırlar.
Kahraman görüntü: Tasarımdaki en büyük, en cesur görüntü veya grafik. Bu çok büyük boyutlu görüntü, bir tasarımın odak noktasıdır.

Negatif boşluk (beyaz boşluk): Tasarımınızın çevresindeki kullanılmayan boşluk bu terimlerle ifade edilir. Beyaz boşluk genellikle metin ve görüntü alanlarının dışındaki boşluk olarak tanımlanırken negatif boşluk genellikle genel tasarım şemasının bir parçasıdır. Her ikisi de amaçlanan alanlar olarak düşünülmeli ve planlanmalıdır.
Pantone: Pantone Eşleştirme Sistemi, Pantone şirketi tarafından oluşturulan tescilli bir renk sistemidir ve genellikle “Pantone” olarak adlandırılır. Standart sistem, tasarımcıların çeşitli yayınlama seçenekleri için renk açısından “aynı dili konuşmasını” sağlar.
İspat (yapıştırma, tel kafes, model): Kavramlara bakmak, hataları kontrol etmek ve projenin durumunu kontrol etmek için bir araç olarak kullanılan bir tasarım projesinin erken bir kopyası.

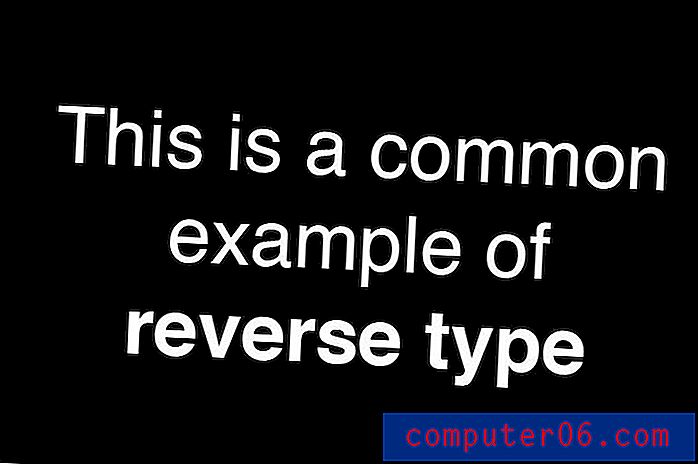
Tersine Çevir: Yazıyı ve rengi, beklediğiniz şekilde, siyah zemin üzerine beyaz yazı gibi kullanmak. Tersine çevirme ayrıca bir görüntünün negatifine işaret eder.
Kural: Tasarımın bölümlerini ayırt etmek için kullanılan ince çizgiler. Kurallar tek başına durabilir veya bir fotoğrafı çerçevelendirmek veya metni anahatlamak gibi nesnelerin etrafında kullanılabilir.
Vektör (raster'e karşı): Vektör biçimi, görüntüler oluşturmak için çizgiler, şekiller ve matematiksel formüller kullanır. Vektör formatlarının yararı, kalite kaybı olmadan yeniden boyutlandırılabilen görüntü ve şekillerin oluşturulmasıdır. Vektör logo tasarımı için tercih edilen formattır. Raster formatları, görüntü oluşturmak için pikselleri (küçük kareler) kullanır; çözünürlüğe bağlıdır.
Web ve Dijital Tasarım
Web ve dijital tasarım jargonuna gelince, bazı terimler sürekli değişiyor gibi görünüyor. En yeni jargonlardan bazıları tasarım trendlerinden ve popüler tekniklerden geliyor.
Kenar yumuşatma: Bu teknik, raster biçiminde oluşturulmuş yazı tiplerinin ve nesnelerin kenarlarını düzeltmek için kullanılır. İşlem yaygın yazılım kullanılarak otomatikleştirilir.

Banner: Bir web sayfasının üst kısmındaki büyük resim veya öğe. Bir banner, web sitesi ile ilgili bilgiler olabilir ve sayfanın üst kısmında görünen bir logo veya gezinme bilgileri veya bir reklam (banner reklam) içerebilir. Banner reklamlar genellikle ekranın genişliği (veya ekranın üst kısmındaki en büyük reklam) 120 piksel derinliğindedir.

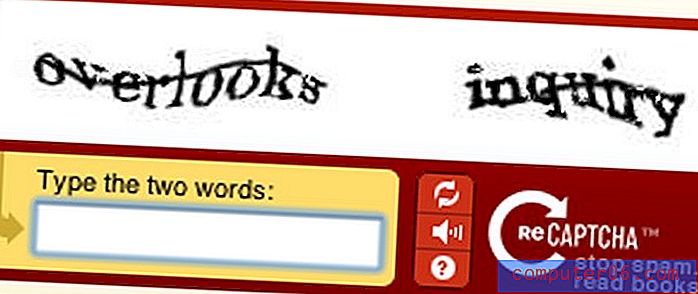
CAPTCHA: Bilgisayarları ve İnsanları Ayrı Olarak Anlatmak için Tamamen Otomatikleştirilmiş Genel Turing Testlerinin kısaltması, siteleri botlardan korumak için kullanılır. CAPTCHA genellikle bir form veya başka bir veri girişi doldurulurken kullanılır. Açık kaynaklı teknoloji yaygındır ve çeşitli test formatlarına (kelimeler, sayılar ve sorular) sahiptir.

Favicon: Tarayıcı menü çubuğundaki bir web sitesinin URL'sinin yanında ve yer işaretlerinin yanında 16 x 16 piksellik küçük bir resim. Küçük resim, web sitenizi daha tanınabilir hale getirmek için kullanılır. Favicons yaygın bir web tasarım öğesidir.
Düz: Bu tasarım trendi 2013'ün sonlarında başladı ve popüler olmaya devam ediyor. Düz tasarım stili, basit teknikler, tip ve neredeyse hiç tasarım efekti veya püf noktası kullanarak minimaldir. Apple, iOS 7 ve Facebook ve Google+ da dahil olmak üzere diğer popüler siteler için neredeyse düz bir tasarım stili benimsedi.
Lorem ipsum: Bir metin bloğunda ne tür görüneceğine dair doğru bir fikir vermek için değişen “kelime” uzunluklarında çeşitli karakterler kullanan yer tutucu veya kukla metin.

Paralaks: Paralaks, içerik katmanlarının birlikte çalışmak ve birlikte hareket etmek için tasarlandığı bir tekniktir. Arka plan, orta ve ön plan görüntüleri oluşturulur ve ekrandaki öğeler hareket edecek şekilde farklı hızlarda hareket eder. Yaygın ve modaya uygun bir kaydırma tekniğidir. (Daha yeni bir Design Shack makalesinde daha fazla bilgi edinin.)
Duyarlı tasarım: Bu web tasarımı kavramı, tek bir sitenin farklı boyutlarda çeşitli cihazlarda (masaüstü, tablet ve mobil) iyi ve düzgün bir şekilde görüntülenmesini mümkün kılar. Bunun yararı, ortak kullanıcı deneyimine sahip tek bir siteye sahip olmaktır.

RGB: Renkleri oluşturmak için kırmızı, yeşil ve mavi kombinasyonlarını kullanan dijital tasarım için renk modu. RGB modelinde, her renk tonu her rengi oluşturmak için bu renkleri kullanır.

Kaydırıcı: Bu popüler teknik, sitedeki bir konumda birden fazla görüntüyü (ve metni) döndürmek için büyük bir blok kullanır (genellikle jQuery tabanlı). Kaydırıcılar otomatik olarak veya tıklamalara veya dokunmalara göre çalışabilir.
Etiket: Biçimlendirme talimatları sağlayan belirli bir öğeye eklenmiş kod. Yaygın referanslardan biri, metin biçimindeki bir resim hakkında bilgi içeren “alt etiketi” dir.
UX (kullanıcı deneyimi): Web ve dijital tasarımda en önemli terim kullanıcı deneyimidir veya tasarımın nasıl çalıştığıdır. UX, bir kişinin davranıştan duyguya ve tutuma kadar dijital bir unsurla nasıl etkileşime girdiğiyle ilgili her şeyi içerir.
Trendy İfadeler
Bazen jargon zamanla gelişir. İşte bilmeniz gereken dört moda kelime.
Kontur: Kural gibi, bu da özetlenen bir şeyi ifade eder. Ancak bu tür bir şekil daha akıcıdır ve 3D efekti oluşturmaya yardımcı olur.

Skeuomorphic: Düz bir yüzey üzerindeki elemanları üç boyutlu görünmeye ve hissetmeye çalışan bir stil. Bu öğeler, istenen etkiyi elde etmek için gölgeler, eğim verme ve gradyanlar gibi tasarım “püf noktaları” kullanmıştır.
Yapısal: Geometrik şekiller ve standart oranlar kullanan tasarımlara yapısal denir. (Fort Worth Müzesi gibi birden çok kare kullanan bir logo düşünün.)
Yarı saydam: Bu efekt buzlu cam gibidir, bir katman üst üste ve arka plan görüntüsünün bir kısmının geçmesine izin verir. Görüntünün renkleri ve şekilleri tanımsız olarak gelir.
Sonuç
Tasarımla ilgili daha da fazla jargonla devam edebilirdik. Ve aslında, yapacağız. Baskı ve tipografi tasarımı ile ilgili terimler için “Yeni ve Eski“ Tasarımcı ”Kelimeleri Sözlüğü (Bölüm 2) aradığınızdan emin olun.
Umarım bu astar tasarımın dilimini biraz daha anlamanıza yardımcı olmuştur. Bugünlerde başka hangi kelimeleri daha sık duyuyorsunuz? Ne anlama geldiğini biliyor musun? Yorumlarda bizimle paylaşın.
Görüntü Kaynağı: SamahR.