vCard Web Siteleri: Sizi Öne Çıkaran 15 İpucu
Bu günlerde gerçek kağıt kartlarını değiştirmiyor olsanız da, dijital kartvizitiniz veya vCard'ınız çok fazla trafik görebilir. VCard tarzı bir web sitesi genellikle birkaç profesyonel ayrıntı dışında çok az içerik içerir.
vCard web siteleri bir portföy ile aynı değildir. Profesyonel başarıyı sergilemek yerine, iletişim noktasına odaklanarak daha akıcı olma eğilimindedirler. Bu web sitesi stili, kullanıcıların veya potansiyel müşterilerin sizi çevrimiçi bulmasına ve çevrimiçi olarak profesyonel varlığınızı tanıtmanıza yardımcı olabilir. Bir vCard web sitesi tasarlama söz konusu olduğunda, kağıt kartvizit formatının ötesini düşünün veya yıllardır var olan ve e-posta eki tarzı kartlarınızı göze alın.
1. Tuval Üzerine Bir Kart Tasarlayın

Tam olarak bir kağıt kartvizite benzemek zorunda değildir - burada en boy oranıyla sınırlandırılmazsınız - ancak bu konsepti bir tuval üzerine katmanlı bir kartla web sitesi sitesine uygulayabilirsiniz. Bu özellikle popüler bir seçenektir çünkü sitenin tam olarak ne olduğunu ve nasıl kullanılması gerektiğini görsel olarak aktarır. Stil ile yaratıcı olun. Dijital ortamla iyi çalışan şekilleri ve katmanları düşünün. Daha kare veya dikey bir kart stili düşünün.
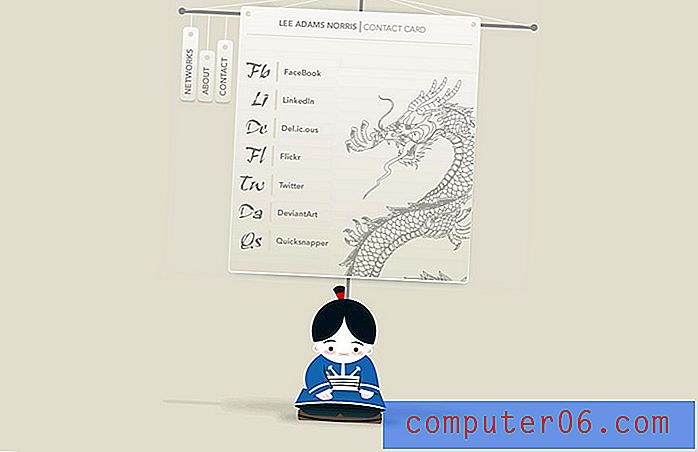
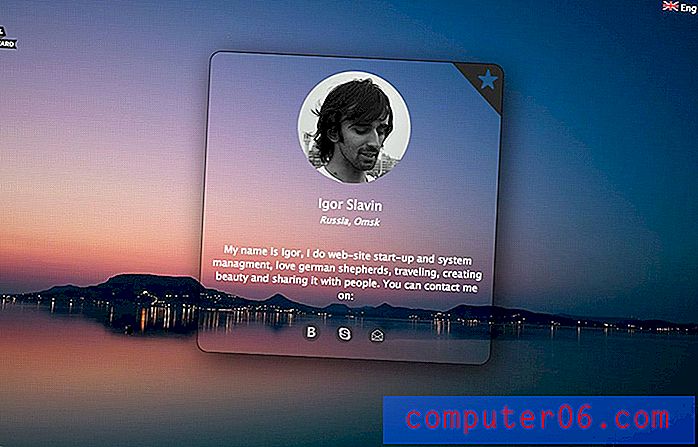
2. Kartı ve Arkaplanı Entegre Edin

Kartı ve arka planı tekil bir öğe haline getirin. Igor Slavin tarafından yapılan bu site güzel yapılır. Kartı görebilirsiniz, ancak arka planın bir parçasıdır. Genel etki zarif ve ilginç.
3. Bir Animasyon Teması Ekleyin

Animasyon yılın “it” tasarım aracıdır. Kullanıcıların etkileşimde bulunacağı sürpriz için animasyonlu bir efekt ekleyin. VCard'lar iş türü araçları olduğundan, animasyonu süper basit tutun; neredeyse görmediğiniz bir şeyi veya kullanıcılar etkileşime geçtiğinde fazladan bir şey ekleyecek bir fareyle üzerine gelme veya tıklama eylemini seçin.
4. Her Şeyi Bağlayın

VCard'ınızdaki her öğe tıklanabilir ve bağlantılandırılmış olmalıdır. Bu sosyal medya içerir, e-posta ve telefon numaraları cep telefonlarında çevirmeli olmalıdır. Başarılı bir vCard'ın anahtarı, insanların sizinle iletişim kurması için gereken tüm bilgileri sağlamaktır, bu yüzden onlar için kolaylaştırın. (Bağlama ve iletişim bilgilerini düşünürken, yabancıların sizinle Facebook'ta “arkadaş olmalarını” istemiyorsanız, yalnızca herkese açık profillere bağlantılar ekleyin.)
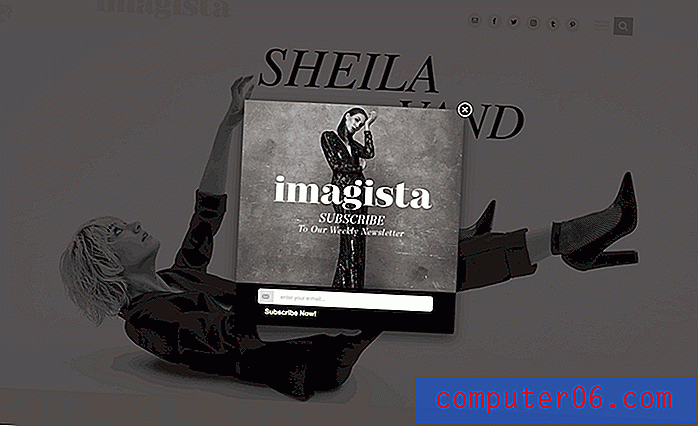
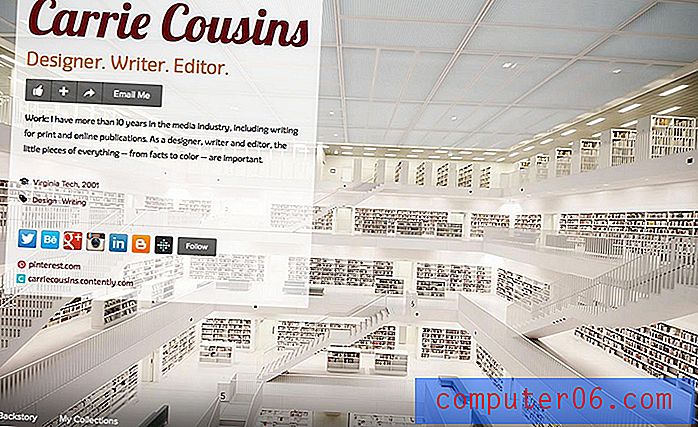
5. tam ekran yapmak

Kartınız tüm ekranı kaplayabilir. Bu tür formatla boyut ve ölçek söz konusu olduğunda, yukarıda küçük metinle kullanılan tam ekran kafa çekimi gibi aşırı uçları kullanmayı veya daha küçük bir resimle büyük boyutlu metni kullanmayı deneyin. Kontrast, kullanıcıların doğru öğelere odaklanmasına ve sitenin kullanımını kolaylaştırmasına yardımcı olabilir.
6. Fotoğrafınızı Ekleyin

Kişisel / profesyonel markanızı harika bir kafa vuruşuyla görsel olarak birden fazla kanalda taşıyın. Birçok işletme profesyoneli için tabu haline geldiğinde, işletme bilgilerinize kafadan vuruş eklemek, bilgi sağladığınız tüm kanallardaki kullanıcılarla bağlantı oluşturmanıza yardımcı olabilir. Herhangi bir eski fotoğraf yapmaz. Profesyonel bir kafa vuruşu yapın - kişiliğinizi gösterebilir - ve sosyal medya kanalları da dahil olmak üzere potansiyel kullanıcılarla veya müşterilerle etkileşime girdiğiniz her yerde ve vCard web sitenizde kullanabilirsiniz.
7. Duyarlı Yapmayı Unutma
Neredeyse söylemeden geçiyor, ancak vCard web sitenizi duyarlı bir çerçeve üzerinde oluşturmayı unutmayın. Başka bir adım atın ve tüm öğelerin cihazlarda da kullanılabilir olduğundan emin olun. İnsanların sizinle iletişim kurmasını kolaylaştırın.
8. Kendiniz Olun
VCard web siteniz, profesyonel olarak kim olduğunuzun bir uzantısı olmalıdır. O hayatı ve kişiliği göstermek doğru. Bu makalede sergilenen daha iyi vCard sitelerinden bazıları, web sitesi sahibinin kişiliğini gösterir. İlginç, eğlenceli bir tarzınız varsa, o kişi de çevrimiçi olun. Ancak iş tarzınızda daha resmi iseniz, daha parlak ve profesyonel bir görünüme sahip bir vCard düşünün.
9. Renk Kullan

Renkli olun. Niyetle renk kullanın. Tasarım teorisinin temellerinden biridir ve vCard web siteleri için de geçerlidir. İlginç, cesur renk seçenekleri, kullanıcıların sitenizdeki doğru bilgi parçalarında gezinmesine yardımcı olabilir:
- Adınız
- Kısa biyografi
- İletişim bilgileri
- Bağlantılar
10. İsminizle Büyük Olun

Adınızın vCard web sitesi tasarımındaki en büyük metin öğesi olması övünç verici değildir; sadece iyi bir iş. Bu, özellikle serbest çalışan gibi kendi markalı bir varlık olarak çalışıyorsanız veya iş bulmaya çalışıyorsanız geçerlidir. VCard web sitenize gelen kişilerin adınızı hemen görmesini ve hatırlamasını istersiniz. (Boyuta ek olarak, son derece okunabilir bir yazı tipinde olduğundan emin olun.)
11. Kim olduğunuzu söyleyen görüntüleri kullanın
VCard'ınıza en uygun görüntü türünden emin değil misiniz? Çalışmalarınıza bağlanan bir görselle site ziyaretçilerine ne yaptığınızı anlatın. Portföyünüzden bir şey veya mükemmel çalışma ortamınızda özel bir fotoğraf veya illüstrasyon veya otoportre düşünün.
12. Bilinen Bir Platformu Deneyin

Bir vCard sitesini hızlı bir şekilde oluşturmanıza yardımcı olacak ve gerekli tüm bilgileri eklemenize yardımcı olacak istemlerle bazı harika platformlar ve araçlar bulunmaktadır. (Şahsen ben yıllardır about.me kullanıcısıyım ve bu ücretsiz araçla birlikte gelen esneklik ve özelleştirme seçeneklerini seviyorum.)
13. Çok Kişisel Olmayın

VCard web sitelerinin çoğu profesyonel amaçlar için tasarlanmıştır. Öyle devam et. Site içeriğiyle çok kişisel olmayın. Düşünülmesi gereken bazı şeyler arasında sosyal medya profilleri - kamuya karşı özel - ve özellikle görüntüler. Web sitesi tasarımcılarının arabalarını veya çocuklarını gösteren bir vCard web sitesine ihtiyacı yoktur; ve bu görüntüleri gerçekten bir proje için işe almak isteyen herkes için kullanılabilir mi istiyorsun?
14. Harika Yazı Tipleri Seçin
Bir vCard web sitesi tasarımı için tipografi seçimleri hayati derecede önemlidir. Bu tür site tasarımının çok fazla metin içermesi olası değildir, bu da ekrandaki kelimeleri çok daha önemli hale getirir. Okunması kolay ve arka planın aksine duran yazı karakterlerine sadık kalın. İki yazı tipi seçmek iyi bir fikirdir, bir tanesi başlık stili türü (adınız) ve gövde metni öğesi diğer her şey için. Nereden başlayacağınızdan emin değilseniz, düzgün kontur genişliklerine sahip sans serifs kolay bir bahistir.
15. Son Moda Bir Teknik Deneyin
Bir vCard web sitesi küçük olduğundan, modaya uygun teknikleri test etmek ve istediğiniz sıklıkta değiştirmek için harika bir yerdir. Ayrıca, modaya uygun bir tasarım kullanmak, trendler, teknikler ve sektörde neler olup bittiğinden haberdar olduğunuzu gösterir. İşte şu anda denemek için birkaç şey:
- Arka plan bulanık bir görüntü ile
- Geometrik şekillerle en az stil
- Malzeme tasarım formatı
- El yazısı tarzı, grafik tipografi
- Bağlantılar için özel simge setleri
Sonuç
Henüz bir vCard web siteniz yoksa, şu anda başlamamanız için hiçbir neden yoktur. Bu, portföy aksanı olarak tasarımcılar ve geliştiriciler için harika bir araçtır. (VCard sitem sayesinde ne sıklıkta iletişim kurduğumu veya "bulunduğumu" söyleyemem.)
Bu aynı zamanda tasarlanması ve oluşturulması çok eğlenceli olabilecek küçük bir projedir. O zaman dışarı çık ve bir şeyler yap. Ne bulduğunuzu görmek isterim. Bağlantılarınızı Twitter'da benimle paylaşın.