Tipografi 101: Bir Mektubun Anatomisini Anlama
İster baskı ister web'de olun, her tasarımcı, yazı tipleri ve türü hakkında temel bir anlayışa sahip olmalıdır. Doğru yazı tipini kullanmak ve bir yazı tipinin tasarımınızı nasıl etkileyeceğini anlamak, yazdırma ve dijital projelere ekstra pop ekleyebilir ve bunları diğerlerinden ayıracaktır.
Anlaşılması gereken önemli bir alan tip anatomisidir. Yükselişler, inişler ve serifler başka bir dilden kelimeler gibi gelebilir, ancak bir yazı tipinin stilini ve projenizle nasıl ilişkilendiğini anlamanın temelidir. Bugün bilmeniz gereken bazı terminolojileri kısaca inceleyeceğiz.
Bir yazı tipi anatomisi
Erken çocukluğunuzu ve yazmayı öğrenmeyi düşünün. Bu ilk harfleri oluşturmak için kullandığınız kağıt, yazı tipinin parçalarını tanımlamak için kullanılan kılavuzla aynıdır.

Taban çizgisi, her harfin dayandığı alt ızgaradır. Baselinler, türü tek bir düzlemde tutmaktan, birden çok tür sütunu bir araya getirmeye kadar çeşitli amaçlar için kullanılır. Yazımın taban çizgisi, düzenli bir his veren temiz bir çizgi oluşturur. Bir taban çizgisinin olmaması, harflerin veya kelimelerin hizadan çıkmasına izin verir ve kaos hissi yaratır.

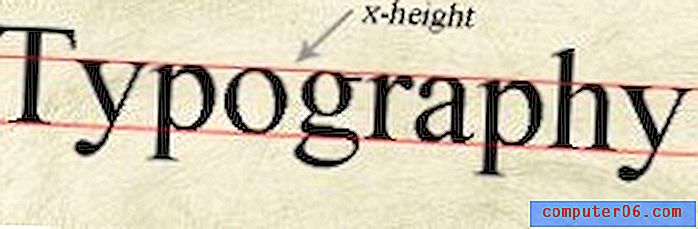
Harflerin üst kısımları x-yüksekliği adı verilen yatay bir ızgara çizgisi de oluşturur. Bu çizgi, küçük harfler tarafından kullanılan dikey boşluk tarafından oluşturulur. "Tür Fikir Dizini: Tasarımcının Yazı Tiplerini Yaratıcı Bir Şekilde Seçmek ve Kullanmak İçin Nihai Aracı" na göre "x" harfi bu ilkeyi örneklediğinden türetilmiştir. Yazı biçimlerinin x-yüksekliği ne kadar büyük olursa, aynı punto boyutundaki bir yazı tipiyle karşılaştırıldığında bile bir yazı tipi o kadar büyük görünür.

Belirli harflerin bazı kısımları taban çizgisinin ve x-yüksekliğinin üstündeki ve altındaki boşluğu doldurur, bunlara sırasıyla yükselen ve alçalanlar denir. Yükselenler, x-yüksekliğinin üzerinde yükselen saplardır. (“D” harfini düşünün.) İnişler bir mektubun taban çizgisinin altına uzanan kısımlarıdır. (“G” harfini düşünün.) Yükselenlerin ve inişlerin boyutları ve ağırlığı yazı tipine göre değişir ve tasarımınızda dikkate alınmalıdır. Örneğin, uzun aralıklı yazı tipleri, satırların ne kadar sıkı aralıklı olduğuna bağlı olarak diğer harflerin boşluğunu istila edebilir.
Ligatures
Bitişik harf, iki harfi tek bir karakterde birleştirir. Bu, belirli yazı tiplerinin bir özelliğidir ve daha da fazlası olan bir seçenektir, ancak tasarımcılar hem basılı hem de dijital tasarımda bitişik harfler kullanmaya dikkat etmelidir. Harf boşluklarında ayarlamalar yapılacak projelerde bitişik harflerden tamamen kaçınılmalıdır, çünkü bitişik harfler iç boşluk değişikliklerine izin vermez. F-ligatürleri en yaygın olanlarıdır. Ortaya çıkan başka bir harfin önüne küçük "f" harfi yerleştirildiğinde, harfler birleşir. “Fl” ve “fi” ile kelimeleri düşünün. Her durumda “f” ikinci harfin bir bölümünü alır - “l” nin üst kısmı ve “i” üzerindeki nokta. “Th” harf kombinasyonu bazı yazı tiplerinde de bir bağ oluşturur.
Şerif'e mi değil mi?
Ne tür bir his vermeye çalışıyorsunuz? Modern mi klasik mi? Yazı tipiniz yardımcı olabilir. Bir yazı tipinin stili, projenize anlam katabilir.
Her mektubun üst ve alt uçlarından uzanan kısa vuruşları olan daha klasik serif yazı tipleri, kitaplarda, gazetelerde ve diğer basılı medyalarda vücut tipi oluşturmak için yaygın olarak kullanılır. Bu geleneksel yazı stili, dijital iletişimde de yaygın olarak kullanılmaktadır - birçok kelime işlemci yazılım uygulamasında e-posta göndermeden varsayılan yazı tipine kadar her şeyden kullanılan Times New Roman'ı düşünün.
Harflerden uzanan konturları olmayan Sans serif yazı tipleri, dijital tasarımda gövde tipi için standart haline gelmiştir. Sans serif yazı tiplerinin, özellikle yazı tipinin küçük olduğu dijital projelerde okunması daha kolaydır, çünkü serif yazı tiplerindeki konturlar ekranda kaybolabilir. Temiz satırlar daha kolay web okumasını kolaylaştırır, bu yüzden sans serif yazı tipi kullanımı bu kadar popüler hale gelmiştir.

Sans serif yazı tipleri, gazete tasarımları gibi büyük kelimeler için baskı tasarımında yaygın olarak kullanılmaktadır. "SAVAŞ!" her harf üzerinde süslü detaylandırma ile aynı etkiye sahip olmaz. Buna karşılık, birçok web sitesi tasarımcısı dijital tasarımdaki başlıklar için serif yazı tipleri kullanır.
Cursive, fantasy ve monospace fontları, tasarım projelerinde daha az kullanılan stillerdir. Bu üç stilin her biri en iyi okuma için değil dekoratif uygulamalarda kullanılır. “Monotype Corsiva” veya “Lucida Handwriting” gibi el yazısı yazı tiplerinde, farklı bir eğime sahip olma eğilimi gösteren harfleri birbirine bağlayan çizgiler bulunur. Comic Sans MS gibi fantastik fontlar, eğlenceli bir his veren ve tam karakter seti içermeyen font tiplerinin bir karışımıdır. Bazı tipograflar el yazısı ve fantastik yazı tipleri arasında bir belirleme yapmazlar. Courier gibi tek aralıklı yazı tipleri, ayarlanmış bir genişliğe sahiptir ve bilgisayar kodlama uygulamalarında yaygın olarak kullanılır.
Beni şimdi okuyabilir misin?
Projenize en uygun hissi veren bir yazı tipi seçmenin yanı sıra, yazı tipi seçiminin de baskı veya dijital ortamınızla çalışması gerekir.
Büyük ve Küçük Tip
Baskı projelerinde, çok küçük nokta boyutları kullanacak (genellikle 8 punto daha az) öğeler için daha düşük x yüksekliğine sahip sans serif yazı tiplerini göz önünde bulundurun. Ekstra detaylar olmadan daha yuvarlak, yatay yazı tipi stili, küçük boyutta okunması daha kolaydır. Muhtemelen çeşitli ortamlarda daha doğru bir şekilde çoğaltacaktır. Daha büyük tip (9 punto veya daha yüksek) kullanan projeler için serif ve sans serif yazı tiplerinin bir karışımına bakın. Sans serif başlığıyla eşleştirilmiş geleneksel bir vücut tipi stili düşünün.
Karıştırma Stilleri
Sadece birkaç kelimeye sahip projeler için (posterler veya kartvizitler) yazı tipi stillerinin bir karışımını da düşünün. Birincil yazı tipi stilinin projenize uygun olduğundan emin olun - daha geleneksel kullanımlar için serif ve daha çağdaş bir his için serif.
Çevrimiçi Standart Fontları Kullanma
Dijital uygulamalarda, bir tasarımcı standart yazı tipi setlerini dikkate almalıdır. Web tarayıcıları, web sitelerini görüntülemek için her bilgisayarda yüklü olan fontları kullanır, siteyi oluşturmak için kullanılan fontları mutlaka kullanmaz. Sitenizin tutarlı bir görünüm sağladığından emin olmak için standart yazı tiplerini seçin.
En yaygın standart çapraz platform (Windows ve Macintosh) yazı tiplerinden bazıları Arial, Comic Sans MS, Courier, Impact, Times New Roman, Trebuchet MS ve Verdana'dır. Standart fontların dışına çıkmak istiyorsanız, @ font-face veya Google Fonts gibi ilgili bir çözüm kullanmayı düşünün.
Sonuç
Bir projenin erken aşamalarında yazı tiplerini anlamak ve düşünmek doğru başlangıç yapmanıza yardımcı olabilir. Her proje için yazı tiplerinin boyutunu ve şeklini düşünün. Düzenli hissetmesi gereken projeler için taban çizginizin kuralına uyun. Kargaşa yaratmak için taban çizgisinden uzaklaşın. Daha dikey x yüksekliğine sahip yazı tiplerinin, daha kısa x yüksekliğine sahip yazı tiplerinden daha büyük görüneceğini unutmayın.
İlk tasarım aşamasında birkaç yazı tipi seçip test edin ve tür seçiminin farklı ortamlarda nasıl çalışacağını hayal edin. Yazı tipi seçimleri yaparken okunabilirlik ve his de düşünmeyi unutmayın. Dijital projeler için, projenizin istediğiniz görünüme sahip olduğundan emin olmak için standart setten yazı tiplerini seçin.