Web Tasarım Eleştirisi # 28: Değer Tasarımını Tutar
Her hafta yeni bir web sitesine bakıp tasarımı analiz ediyoruz. Bazı işleri kullanabilenlere ek olarak iyi yapılan her iki alana da işaret edeceğiz. Son olarak, kendi geri bildiriminizi vermenizi isteyerek bitireceğiz.
Bugünkü site Holds Worth Design.
Web sitenizi gelecekteki bir Tasarım Kriterinde gösterilmek üzere göndermek istiyorsanız, sadece birkaç dakikanızı alır. Tasarımınızı eleştirmek için 24 dolar alıyoruz - bir danışmanın sitenize bakması için ödeyeceğinizden çok daha az! Daha fazlasını burada bulabilirsiniz.
Holds Worth Design Hakkında
“Holds Worth Design, Edmonton, Alberta'daki ödüllü bir Web Tasarım, Grafik Tasarım ve İletişim stüdyosudur. Holds Worth web siteleri, thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com ve daha pek çok prestijli 'En İyi Tasarım' galerisinde yer aldı. ”
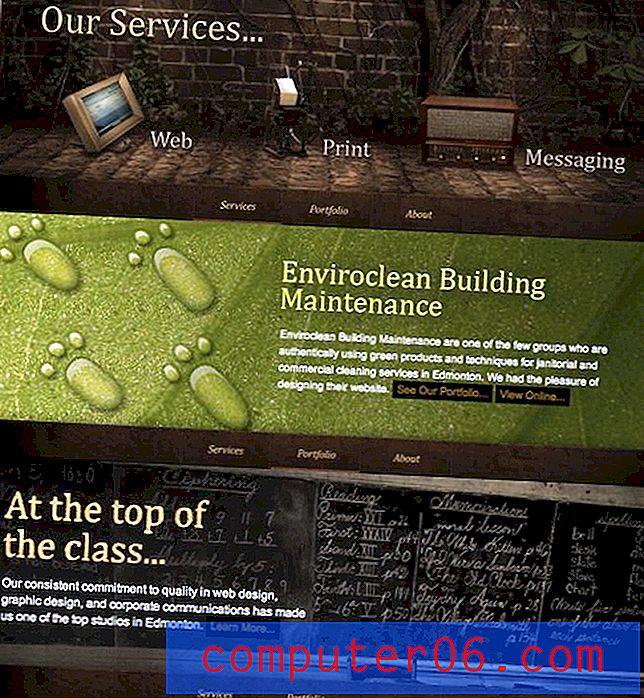
İşte ana sayfanın bir ekran görüntüsü:

İlk izlenimler
Şüphesiz, bu gerçekten çekici bir tasarım. Renkler güzel, görüntüler canlı ve düzen sağlam. Tasarımcı genel estetik üzerinde mükemmel bir iş çıkardı ve önerdiğimiz her şey oldukça küçük olacak.
Aşağıda tasarımı parça parça parçalayacağız, böylece her şeye çarptığınızdan ve neyin işe yarayıp neyin yaramadığını inceleyebileceğimizden emin olabiliriz.
Başlık

Bu başlık kullanıcının dikkatini çekmek ve içeri çekmekse, işe yarıyor. Koyu mavi ve kahverengi afiş bulanık fotoğraf arka plan ile güzel altın kontrast ile kesilmiş. Gerçekten sayfayı yapan çarpıcı bir grafik.
Bu başlık hakkında ilginç bir yönü de önerdiği zaman dilimidir. Bir bakışta bir kale logosu ve kale motifi için mükemmel hissettiren üçgen afişleri olan bir site görüyorum. Ancak, sayfanın geri kalanı doğrudan sanayi devrimine atlar (zaman periyodu bulanık kabarcıklar fotoğrafı ile daha da karıştırılır).
Harika tasarımı değiştirmeyi önermekten nefret ettiğim kadar, bu oldukça kafa karıştırıcı bir holding. Sanki tasarımcı fikrini sayfanın yarısında değiştirmiş gibi geliyor.
Aşağıdaki temel mizanpajı korumayı ancak başlığa biraz daha iyi uyan grafikler oluşturmanızı öneririm. Ziyaretçilerinizin çok azının benim gibi OKB olacağını unutmayın, bu yüzden bu hemen ele alınması gereken büyük bir sorun değildir.
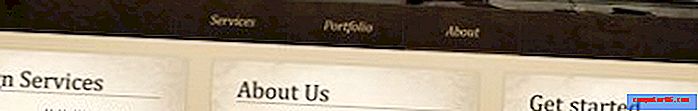
navigasyon

Buradaki gezinme oldukça basit bir açılır menüdür. Burada önemli olan işlevselliktir. Geliştirici, menüyü geçişler ve gecikmelerle düzeltmek için bazı JavaScript kullandı. Bununla birlikte, menü JavaScript etkinleştirilmeden hala oldukça iyi çalışıyor. Bu zarif bozulma, siteyi kimin yaptığını doğru yapmak için zaman ayırmaya istekli olduğunu gösterir (kaydırıcı açıkça işlevselliğini kaybeder).
İçerik Kaydırıcısı

Görüntü kaydırıcı, yukarıda istiflenmiş olarak gösterilen üç görüntü arasında geçiş yapar. Her bölüm çekici ve benzersizdir ve jQuery sayesinde geçişler pürüzsüzdür.
Bu bölüm hakkında biraz garip bulduğum bir şey, görüntü kaydırıcısının altındaki içerikten biraz daha geniş olmasıdır.

Site merkeze göre ayarlandığından, farklı genişliklerle gerçekten ilgili değiller, sadece ne kadar benzerler. Sayfanızda bunun gibi nesneleri boyutlandırırken, bunları aynı veya belirgin şekilde farklı yaptığınızdan emin olun. Elemanların neredeyse aynı boyutta olduğu ancak aynı boyutta olmadığı bu tür durumlar, kasıtlı bir tasarım kararı yerine bir kazaya benzemektedir.
Buradaki en kolay düzeltme, görüntü kaydırıcısının sınırları ile hizalanacak şekilde aşağıdaki üç kutuyu biraz daha fazla boşluk bırakmaktır.
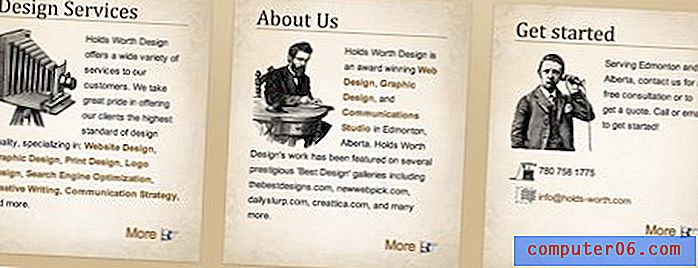
Kutular

Yukarıda bahsettiğim görsel tutarsızlıkların dışında, bu bölüm harika görünüyor. Eski okul grafiklerini ve metnin etraflarına nasıl sarıldığını seviyorum.
Ayrıca bu kutuları kavramsal düzeyde ilginç buluyorum. Sitenin ilerleyen sayfalarına gizlice göz atarlar. Gezinme yoluyla bu sayfalar için bağlantılar zaten sunuldu, ancak bu, daha aşağı kaydırılan kullanıcılara bu sayfalara atlamak için başka bir fırsat sunuyor. Biraz gereksiz olabilir, ancak tipik bir ziyarette tıklama sayısını artırabilir.
Alt Bilgi

Altbilgi yalnızca birkaç basit metin sütunu olduğundan, yorum yapmak için fazla bir şey yoktur. Basit ve işlevsel, harika bir kombinasyon. Ancak, sayfanın sol tarafında da yüzer. Sol hizalamalar harikadır ve onları hizalamaların ortalamasını tercih ederim, ancak bu durumda, üstündeki her şey merkeze doğru kayarak sayfanın akışını keser.
Metnin hizalamasını değiştirmek için bunu yön olarak karıştırmayın. Metin sütunları sola hizalanmış olarak kalmalıdır, ancak bölüm bir bütün olarak sayfada ortalanmalıdır.
Senin sıran!
Artık yorumlarımı okuduğunuza, tasarımcıya biraz daha tavsiyede bulunarak yardım edin ve yardımcı olun. Tasarım hakkında neyin harika olduğunu ve neyin daha güçlü olabileceğini düşündüğünüzü bize bildirin. Her zaman olduğu gibi, sitenin tasarımcısına da saygılı olmanızı ve sert hakaretlerden yoksun bir şekilde yapıcı tavsiyeler vermenizi rica ediyoruz.