Modern Web Tasarım Öğelerinde 10 Popüler Trend
Web tasarımındaki trendler neredeyse modaya dönüştükleri anda değişebilir ve solabilir. Ancak şimdiye kadar 2013'te, bir avuç trend gerçekten web tasarımını fırtınaya almış gibi görünüyor ve yapışıyor gibi görünüyor.
Bugün, modern web öğelerindeki on eğilimi inceleyeceğiz ve vintage tipografi ve çevrelerden canlı renklere ve kullanışlı vCardlara kadar her şeyden bazı harika örnekler sunacağız. Sizin için daha da iyisi, aşağıdaki tüm örneklerin indirilebilir (bazıları ücretsiz, bazıları ücretli).
Envato Elements'i keşfedin
1. Vintage Tipografi

Büyük, cesur retro tarzı tip şu anda son derece popüler. Stil, güçlü görsellere sahip olmadığınız projeler için veya yazı ile ilgi yaratarak keskin görüntülerle birlikte harika çalışır.
Bu eğilim uzun süredir var olan ve hiç eskimeyen bir trend. Değişen şey, klasik tip stilin kullanıldığını görme şeklimizdir.
Şu anda, vintage tipografi çoğunlukla minimalist bir tasarım şemasının odak noktasıdır. Buna ek olarak, tasarımcılar gerçekten vintage tip ve siyah-beyaz paletler veya bir avuç sessiz renk gibi çok az renk oynuyorlar. (Birkaç yıl önce, vintage tipografi cesur renkler ile birlikte popülerdi.)
Retro Tipografik Nişanlar ve Rozetler : Altı stil ile, hepsi serbest yazı karakterleri kullanarak, vintage bir görünüm oluşturmak hiç bu kadar kolay olmamıştı. Her stil aynı zamanda koordineli bir arka plan görüntüsü ile birlikte gelir. (5 $)
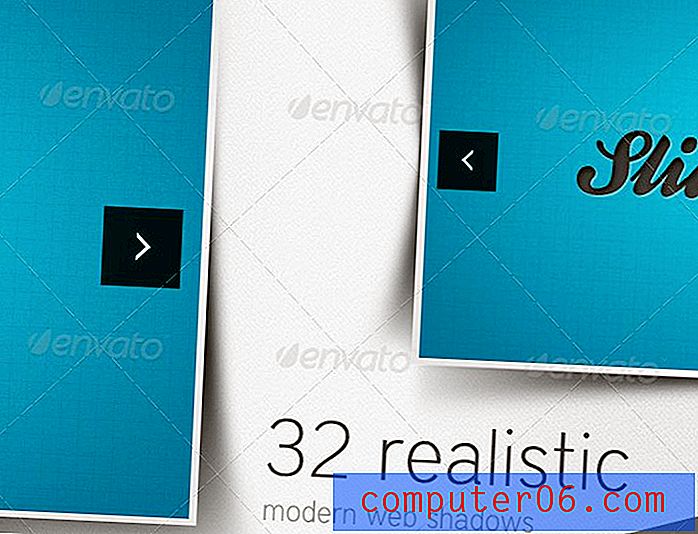
2. Gerçekçi Etkiler

Düz ve skeuomorfizm tartışmasına rağmen, tasarımcılar hala üç boyutlu, yaşam benzeri etkileri benimsiyor. Gölgelerden, kaldırılmış köşelere, dokulara kadar, birçok tasarımcı hala bu teknikleri kullanıyor. (Her ne kadar daha fazla konuşma düz tasarımın esası etrafında odaklanmış olsa da.)
İyi bir gerçekçi efekt setinin anahtarı inceliktir. Etkiler gerçeği yansıtmalıdır. Gölgeler tasarımdaki ışık desenlerini takip etmeli, eğimler doku eklemeli ve degradelerin bir amaca hizmet etmesi gerekir.
Gerçekçi Modern Web Gölgeleri : Bu kit, kaldırılmış kenarları, gölgeleri ve 3D efektleri olan öğeler içerir. (6 $)
3. Canlı Renk

Düz tasarım, bazı tasarımcıların alıştığından daha fazla tonlu parlak renk paletlerinin kullanılması da dahil olmak üzere birçok ikincil eğilime ilham verdi. Trend olan web tasarımı ve uygulamalar için süper parlak, canlı, doygun renk paletleri. Tasarımcılar iki veya üç renk seçmek yerine, beş renge kadar geniş renk paletleri oluşturuyor.
Bu paletler iki yoldan biriyle kullanılma eğilimindedir: tasarım boyunca çok sayıda parlak renk. Siyah ve beyaza ek olarak, kırmızı, sarı, turuncu, mavi, yeşil ve mor renklerin her biri için bir renk tonu düşünün. Veya bu paletler tek, canlı bir rengin tonlarına odaklanır. Her iki seçenek de özellikle popüler.
Canlı renkler, tasarımcıların bilmesi gereken bir ton yayar. Çok sayıda yüksek renk hafif ve eğlenceli görünebilir ve bazı proje türleri için çalışmayabilir. Monoton tarzı canlı renkler daha tonlanır.
uiGo Renkleri: Düz iOS UI kitinde çok sayıda renk kullanan düz stilde çeşitli öğeler bulunur. (8 $)
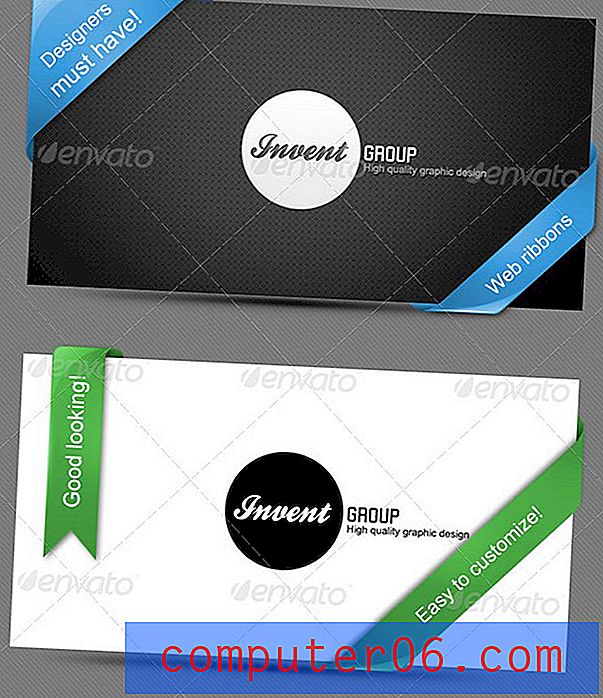
4. Şeritler

Şeritler tasarımcıların uzun süredir kullandıkları bir elementtir. Ama bir şekilde geri dönüyor gibi görünüyorlar. Özellikle tek sayfalık site tasarımlarında popüler olan şeritler, "Çok Yakında" gibi basit duyurular için veya bir ödül veya tanıma sergilemek için kullanılan bir araçtır.
80 Premium Web Şeritler : Bu şerit kiti, özelleştirilebilir renk seçenekleriyle hayal edebileceğiniz hemen hemen her şekil, biçim ve yönde şeritler içerir. ($ 2)
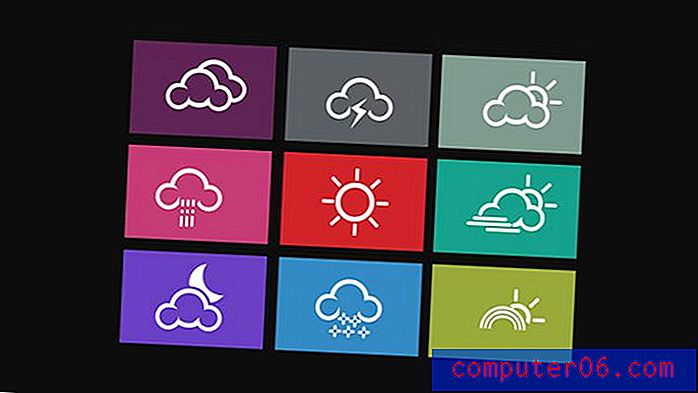
5. Düz Simgeler

2013'ün fiili üst trendi gibi düz olan çoğu tasarımcı, onu bir şekilde kullanma şansına sahip. Simgeler esneklikleri nedeniyle en popüler seçeneklerden biridir. Bir tasarımcı, düz elemanları genel site tasarımındaki diğer bazı "daha az düz" öğelerle birlikte kullanabilir; düz tasarım, "neredeyse düz tasarım" a kadar gittikçe yaygınlaşan bir şeydir.
Düz simgelere ek olarak, düz düğmeler, projelere eğilimin bir dokunuşunu eklemek isteyen tasarımcılar için de popülerdir. Yahoo bile, site çerçevesinde düz olmayan düğmeler ve simgeler içeriyor.
Düz hava durumu simgeleri : Dokuz basit ve iyi çizilmiş hava durumu simgeleri. ($ 3.99)
6. Vintage Logolar veya Rozetleri

Vintage logolar ve rozetler, vintage stil trendini ek bir stil katmanıyla oynar. Oyunlaştırma araçları ve efektleri kullanan siteler söz konusu olduğunda rozetler özellikle modaya uygun. Bu basit logolar sadece klasik görünmekle kalmaz, aynı zamanda basit stilin oluşturulması ve çoğaltılması kolay olabilir. Sadece bir avuç güzel yazı tipi ve temel şekil alır.
Mevcut eğilim - vintage tipografi gibi - bu rozetler için çok az renk veya ek stil ile minimal efektlere odaklanıyor. Güçlü şekiller ve kalın harfler popülerdir.
Vintage Logo Rozetleri Seti : Bu paket sekiz farklı vintage tarzı iki renkli logo içerir. Dahil edilen stil çeşitliliği çok fazla esneklik sunar. (4 $)
7. Kartlar

Gördüğümüz web sitesi kartlarının veya karolarının çoğu düz stilde tasarlanmamış olsa da, düz, metro tasarım konseptinden evrimleştiler.
Bu basit kutular çeşitli şekillerde kullanılmaktadır. Kartlar veya karolar, duyarlı tasarım projelerinde içeriği düzenlemek için popüler bir tekniktir, çünkü çeşitli boyutlarda güzelce düzenlenir ve istiflenirler.
Bir stil tasarlandıktan sonra, onu başka şekillerde kullanmak kolaydır. İletişim bilgileri (neredeyse dijital kartvizit görünümünde) kartları, bağlantılar veya diğer bilgiler kartları, portföyleri veya resimleri vurgulamak için kartlar. Eğilim çok esnek olduğu için çalışıyor
vCard Arayüzü : Basit bir kart stili biçiminde bir biyografi, iş, iletişim bilgileri ve sosyal medya bağlantıları ekleyin. Bu kit bir PSD veya CSS indirmesi olarak gelir. (Bedava)
8. Çevreler

Daireler, düğmeler ve kadranlar gerçek bir geri dönüş yaptı. Birçok tasarımcı geçmişte yuvarlak şekillerden uzaklaşırken, giderek daha fazla daire, düğmeler ve diğer kullanıcı arabirimi öğeleri oluşturmak için eğlenceli bir yol olarak kabul ediliyor.
İtirazın bir kısmı, bir düğmeye basma eylemini taklit ederek dokunmanız gereken bir şeye benzeyecek şekilde tasarlanabilmeleridir. Bu konsept, kullanıcıların bir şey yapmak için öğelere dokunması veya dokunması beklenen mobil ve uygulama tasarımı için harika çalışır. Etkisi aynı zamanda tam boyutlu, masaüstü tabanlı web sitelerine de yayılıyor.
Basit Satın Al Düğmesi : Alışveriş yapanları farklı bir satın alma düğmesiyle satın alma yapmaya teşvik edin. (Bedava)
9. Basit Degradeler

Düz tasarımın “neredeyse düz” e dönüşümü, basit eğimlere yeni bir vurgu yapmıştır. Tasarımcılar renk tonundaki değişikliği istiyorlar, ancak süper ince olmasını istiyorlar.
Bu efekt arka planlar, düğmeler, simgeler ve diğer çeşitli öğeler için çalışır. Basit degradeler genellikle rahatsız edici değildir ve derinlik oluşturmak için iyi bir yol olabilir.
CSS Gradyan Seti : Bu kit, daha büyük elemanlar veya simge setleri için başlangıç noktası olarak kullanıma hazır sekiz renkte basit degradeler içerir. PSD veya CSS indirmesi olarak mevcuttur. (Bedava)
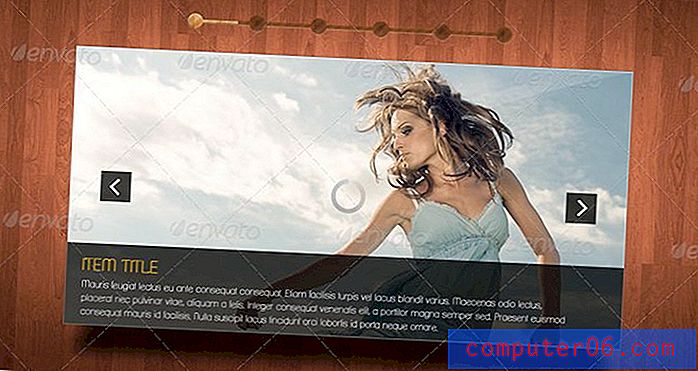
10. Kaydırıcılar

Fotoğraf veya portföy görüntüleme söz konusu olduğunda, bir tür kaydırıcı kullanmayan bir site bulmak zordur. (Giderek, videoyla da popüler hale geliyorlar.) Çoğu kaydırıcı, kullanıcıların durdurabileceği veya duraklatabileceği otomatik bir kaydırma üzerinde çalışır ve büyük bir ekran görüntüsü ve görüntüler arasında ilerleyen daha küçük görüntüler veya düğmeler içerir.
Kaydırıcılar çeşitli diğer tasarım stilleriyle çalışır - burada sunulan stil, düz veya skeuomorfik projeler için çalışabilen üç versiyona sahiptir. Bu araç, görsel baskınlığı korurken bir çok işi sergilemenin basit ve etkili bir yoludur.
Kaydırıcıları Temizle : Bu kit, kullanımı kolay, çarpıcı fotoğraf kaydırıcıları için üç stil içerir ve ücretsiz yazı tipleri kullanır. ($ 3)
Sonuç
Trendleri izlemek, web tasarımı ilhamının harika bir kaynağıdır. Hiçbir şey, diğer yaratıcı süreçleri çalışırken görmek gibi yaratıcılığı teşvik edemez. Başka hangi yükselen eğilimlerin farkındasınız? Sıradaki ne? Fikirlerinizi yorumlarda paylaşın.