Aslında Kırmaya Çalışmanız Gereken 3 Web Tasarım Kuralı
Kafanıza takılan bir ton tasarım kuralı var. Daha üst düzey tasarımcıların önerdiği şeyler, tasarım teorisinin unsurları veya yol boyunca sınıflarda öğrenilen dersler. Ama belki de bu kurallardan bazılarını ihlal etmelisiniz?
Tasarım eğilimleri ve kavramlar zamanla çok değişir. Özellikle teknolojik gelişmeler bazı kuralları değiştirmiştir. Tasarım gelişen bir süreçtir ve bugün işe yarayan şey yarın değişebilir. Bunu göz önünde bulundurarak, aslında kırmaya çalışmanız gereken üç tasarım kuralı var.
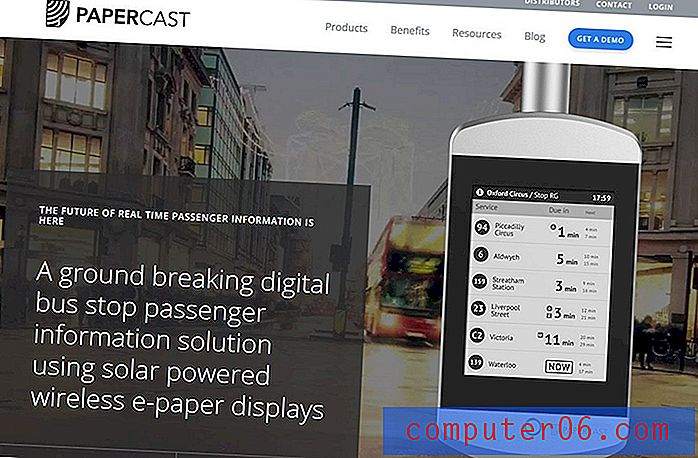
1. Web Tasarımı için Sans Serif Yazı Tiplerini Kullanın


Her web tasarımcısı çevrimiçi sans serif yazı tiplerini kullanmanız gerektiğini söylerdi. Artık durum böyle değil. Bu kuralı çiğneyin!
Okunabilir yazı tiplerinin iyi bir karışımı yeni normdur. Buna serifs, sans serifs ve hatta yenilik ve senaryo stilleri dahildir. Doğru yazı tipini (veya yazı paletini) seçmenin anahtarı, okunması kolay yazı stillerinden seçim yapmaktır.
Bu fikri destekleyecek araştırmalar da yapıldı. Kullanıcı deneyimi, araştırma ve eğitime odaklanan Nielsen Norman Group'tan Jakob Nielsen, daha iyi ekranların web sitesi tasarımı için tipografi kılavuzlarının manzarasını değiştirdiğini söyledi. İşte bu çalışmanın sonucu:
Çevrimiçi tipografi için eski kullanılabilirlik kılavuzu basitti: sans-serif yazı tiplerine sadık kalın. Bilgisayar ekranları, serif'leri düzgün bir şekilde oluşturamayacak kadar berbat olduğundan, gövde metni boyutlarında serif türünü denemek bulanık harf şekillerine neden oldu.
Ne yazık ki, yeni kılavuz eskisi kadar net değil. Okunaklılık araştırması, serif yazı tiplerinin sans serif'ten gerçekten daha iyi olup olmadığı konusunda sonuç vermez.
Serif ve sans serif arasındaki okuma hızı farkı, görünüşe göre oldukça küçüktür. Bu nedenle, birini veya diğerini kullanma lehine güçlü bir kullanılabilirlik kılavuzu yoktur, bu nedenle başka markalama veya belirli bir tipografik stil tarafından iletilen ruh hali gibi diğer hususlara dayanarak seçim yapabilirsiniz.
Öyleyse devam edin ve eski sans serif kuralını çiğneyin. Hangi yazı tipinin seçileceğini ve son derece okunabilir olup olmadığını düşünürken dikkat etmeniz gereken birkaç şey var.
- Orta veya normal ağırlıkta düzgün strok genişliklerini seçin. Süper hafif veya ince tip okumak zor olabilir.
- Ortalama bir x yüksekliğine sadık kalın. Süper sıska ve uzun boylu olmasına izin vermek, okunabilirlik endişeleriyle gelebilir.
- Bitişik harfler veya süslemeler aşırı kullanılmadan tutarlı ve yeterli harf aralığı olup olmadığına bakın.
- Küçük metin blokları için ve sadece farklı bir amaç için süslü yazı karakterleri kullanın.
- Daha büyük kopya blokları için serif veya sans serif yazı tiplerini seçin. Bir bakışta okunması kolay farklı harf formlarına sahip harfler seçin.
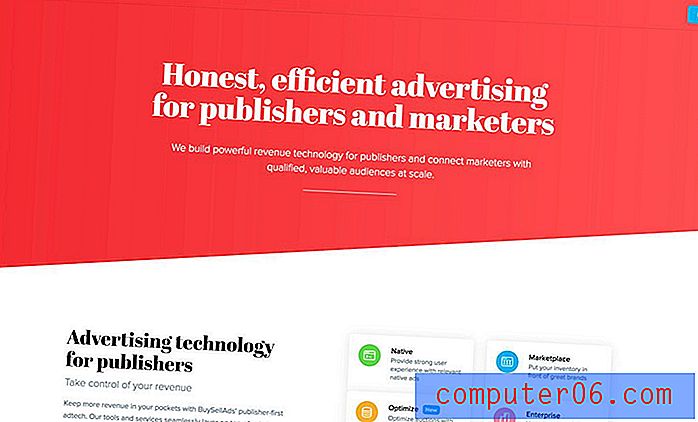
2. Cesur Arka Planlardan Uzak Durun


Bir süre için bir web sitesi arka plan için kabul edilebilir renkler beyaz ve yanan nötr gibiydi. Asla!
Kalın, parlak arka plan renkleri harika bir arka plan öğesi oluşturabilir. Renk, kullanıcılar üzerinde harika bir ilk izlenim bırakabilir, tasarımın tonunu ayarlayabilir ve aynı eski tasarım desenlerini kırmanın eğlenceli ve ilginç bir yoludur.
Daha fazla web sitesi ve büyük marka, ilginç ve ilgi çekici bir deneyim yaratmak için renk kullanıyor. Ve kullanıcılar bundan hoşlanıyor gibi görünüyor.Bu kırılabilir kuralın ikinci kısmı, renk paletinizdeki renk sayısını sınırlamaktır. Farklı bir marka paletine sahip olmak iyi bir fikir olsa da, bireysel tasarım projeleriyle biraz daha pizazz için gidebilirsiniz.
Materyal Tasarımı'nın arkasındaki renk paletleri, daha cesur renk seçeneklerinin kullanılmasıyla birleştiğinde, şık ve yapışkan olarak kabul edilenleri açtı. Daha fazla renk kabul edilebilir. Daha fazla web sitesi ve büyük marka, ilginç ve ilgi çekici bir deneyim yaratmak için renk kullanıyor. Ve kullanıcılar bundan hoşlanıyor gibi görünüyor.
Tutarlılık için standart olarak gitmek için basit bir palete ihtiyacınız olsa da, belirli projeler için bazı ekstra (ve daha parlak) renkler ekleyin. Tüm marka malzemelerinizi parlak mor veya yeşil arka planlara sahip olacak şekilde yeniden tasarlamak zorunda değilsiniz, ancak projelere daha çeşitli renkleri çeşitli şekillerde dahil edebilirsiniz.
- Renkli bir fotoğraf yer paylaşımı düşünün.
- Parlak bir başlık rengi seçin.
- Daha unutulmaz bir şey için bu tarafsız arka planı değiştirin.
- Düğmeler veya harekete geçirici mesaj öğeleri için daha parlak bir renk tonu kullanın. (Hepsi kırmızı veya mavi olmak zorunda değil.)
- Etkileşimi teşvik etmek için renk engelleyici fareyle üzerine gelme durumlarını kullanın.
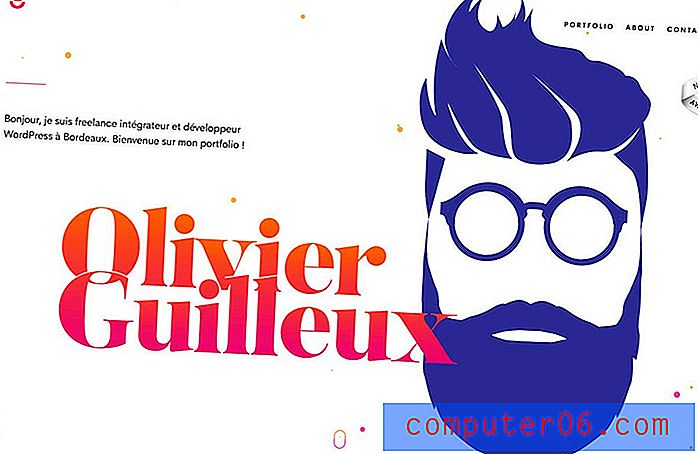
3. Simetrik Denge Yaratın


Tasarım kariyerimin başlarında, çok fazla deneyimli tasarımcı, uyum ve denge yaratmak için mükemmel simetrik tasarımların gücünü itti. Geriye dönüp baktığımızda, bu kavramların çoğu sıkıcı ve çok güvenliydi.
Asimetri, ortadan bölünmüş bir tasarım olmadan daha fazla görsel ilgi ve denge oluşturmanıza yardımcı olabilir. Simetri için bir yer olsa da, ağırlık, alan ve birbirine karşı gelen unsurlarla denge yaratmak çok daha ilginç olabilir.
Tasarım projelerinde asimetriden en iyi şekilde yararlanmak için, bir uyum ve görsel akış duygusu yaratmak için aşağıdakileri göz önünde bulundurun:
- Elemanları ve boşlukları birbirine dengeleyin. Ağır bir eleman beyaz boşlukla eşleştirildiğinde daha dengeli hissedebilir.
- Göz hareketlerine vurgu yaparak tasarımın amaçlandığı şekilde hareket etmesini sağlayın. İnsanların nasıl okuduğunu düşünün ve solda sağa doğru hareket eden daha ağır elementler ve metinlerle başlayın.
- Odak noktaları oluşturmak için renk kullanın.
- Bir organizasyon ve akış duygusu yaratmak için her şeyi bir ızgara üzerinde boşluklandırın.
- Kiloya dikkat edin. Asimetrik tasarımlar “gevşek” hissetmemelidir. Kullanıcı içerik içinde kolaylıkla hareket etmelidir. Asimetrik öğeler için bir kap oluşturmak üzere gezinme gibi statik öğeleri kullanın.
Sonuç
Tasarım kurallarını çiğnemek canlandırıcı olabilir veya felaket olabilir. Projenizin veya tasarımınızın hedeflerini düşünerek hangi kuralı ihlal edeceğinizi (ve ne zaman) bozacağınızı doğru seçin. Bir kuralı çiğnemek bu projenin daha iyi çalışmasını nasıl sağlayacak? Kullanıcının mesajı anlaması için kullanılabilirliği, işlevi veya yeteneği geliştiriyor mu?
Cevap evet ise, projeniz bir kuralı ihlal etmek ve yeni ve farklı bir şey denemek için mükemmel bir tuval olabilir. Sadece bir tasarım kuralını çiğnemeyin çünkü sıkıldınız. (Bu gerçekten bir şey yapmak için iyi bir neden değil.)