Bir sonraki projeniz için 10 web sitesi arka plan fikri
En sık sorulan sorulardan biri, birisinin sitesi için ne tür bir arka plan kullanması gerektiğinin bir varyantıdır. Bu tasarımcılar temel içeriğe ve düzene çok çivilenmiş, ancak arka plan çok sıkıcı veya çok meşgul ve nasıl düzeltileceğini bilmiyorlar.
Bugün, bir web sayfasına ilginç arka planların nasıl etkili bir şekilde ekleneceğinden ilham almak için birkaç canlı siteye bakacağız. Bu makaleye yer işareti koyun ve bir sonraki arka plan kararına takıldığınızda bu makaleye geri dönün.
# 1 Eskiz
Bu tür bir arka plan birkaç yıl önce popüler oldu ve bugün hala devam ediyor. İngilizce dersinde tipik gencinki gibi karalamalar dolu bir not defteri fikrinden kaynaklanıyor. Her şey kaba, hızlı bir şekilde çizilen bir görünüme sahiptir ve sayfa etrafa dağılmış ve çeşitli rotasyonlara yerleştirilmiş oldukça rastgele görünümlü bir fikir koleksiyonudur.
NotchStudio bu fikri güzelce ve oldukça bastırılmış bir şekilde çeker.

Çizemeseniz bile, karalamalar genellikle süper temel olduğu için bu görünümün çekilmesi oldukça kolaydır. Bir Wacom veya iPad'iniz varsa, kendi fotoğraflarınızın veya basılı metinlerinizin bazılarını bu stili yansıtacak şekilde izlemek oldukça kolaydır. Ayrıca, sıfır çaba ile harika kabataslak metinleri çıkarmanıza yardımcı olacak Pointy gibi birçok ücretsiz yazı tipi de vardır.
# 2 İnce Parşömen
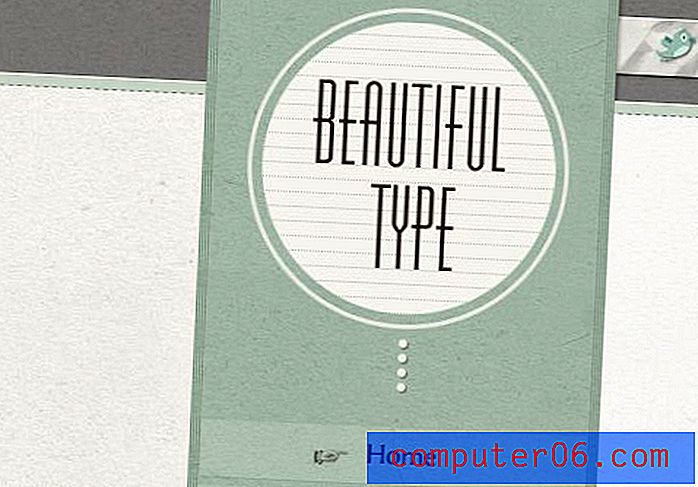
Kağıt dokular tasarımcıları her zaman ilgilendirdi ve muhtemelen onları uzun yıllar boyunca kullanacağız. Mevcut eğilim birkaç yıl önce yoğun bir grunge değil, daha çok ince bir etki değil, eğer aramıyorsanız kolayca özleyebiliyordunuz.
Aşağıdaki Beautiful Type'ın sitesinde kullanılan dokunun dikkat dağıtıcı veya abartılı olmadığına dikkat edin, bunun yerine zaten onsuz mükemmel görünen bir siteye sadece hoş bir son kat getiriyor.

Tüm tasarımlarınızda kullanabileceğiniz tonlarca harika doku için Kayıp ve Alınanlara göz atın.
# 3 A Radyal Degrade
Degradeler son zamanlarda aşırı kullanıldığını düşünen tasarımcılardan kötü bir rap alıyor. Kişisel olarak kolayca kötüye kullanıldıklarını ve kötü bir şekilde uygulandıklarını düşünüyorum, ancak her yerde tüm tasarımlar kesinlikle tonlama olmadan tamamen düz renkler kullandığında bir zaman göremiyorum. Degradeler gerçekliği yansıttığından (doğal dünyada asla saf, katkısız katı renkler görmüyoruz) tasarımcılar tasarımlarını daha gerçekçi hissetmek için bunları kullanmaya devam edecekler.
Degradelerle, işleri basit tutmak genellikle en iyisidir. Çılgın renkleri karıştırmaya ve çamurlu geçişler oluşturmaya gitmeyin, bunun yerine basit bir gradyan seçin. Benim favorilerimden biri iyi eski gri ila siyah (veya daha koyu gri) radyal gradyan. Temiz ve uygulaması kolaydır ve gerçekten şık görünür.
Bunu pratikte aşağıda gösterilen 177. web sitesinde görebilirsiniz.

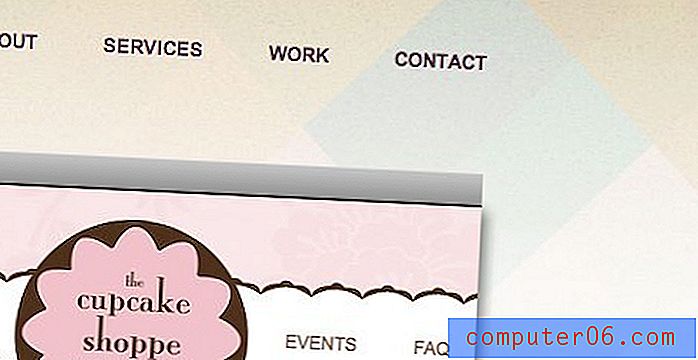
# 4 İki Tonlu!
Özellikle zarif veya cesur bulduğum bir başka çözüm (yürütmeye bağlı olarak) doğrudan sayfadan sert bir geçiş yapmaktır. Bu genellikle yatay olarak yapılır, ancak dikey olarak yapılırsa daha benzersiz ve göz alıcı hissedebilir.

Buradaki fikir, kontrast büyüsünü kullanmaktır. Gözlerimiz doğal olarak zıtlığa çekilir, sadece yardım edemeyiz, bakıyoruz! Bu yöntemi çekmenin anahtarı, iki rengin gerçekten kontrast olduğundan emin olmaktır. Çelişen veya çatışan hiçbir şey seçmeyin, bunun yerine gerçekten koyu bir renk ve sonra aynı renkte gerçekten açık bir gölge deneyin.
Bu tür kombinasyonları oluşturmak için en sevdiğim araç, herhangi bir rengin varyasyonları için web değerlerini hızlı ve kolay bir şekilde yakalamanızı sağlayan 0to255.
# 5 Tam Ekran Fotoğraflar
Bu fikirden muhtemelen bıktığından çok bahsediyorum, ama elimden geldiğince kafanıza girmeye devam edeceğim: harika fotoğrafçılık harika tasarım yapar. Sade ve basit. Hepimiz iyi bir fotoğrafa bakmayı çok severiz, bu yüzden tasarımınızda bir tane çalışmak herkesin bakmayı sevdiği bir web sitesi yapar. Kolay değil mi?
Fotoğraflar, tüm site tasarımı için ilham kaynağıdır. Bir fotoğraftan renkler, dokular ve hatta tipografi ilhamı alabilir ve hoş bir tutarlı tema oluşturabilirsiniz.
Aşağıdaki sitede tasarlanan öğelerin karanlık doğasının, ana sayfa slayt gösterisinde kullanılan birçok fotoğrafın görünümünü ve hissini nasıl yansıttığını kontrol edin.

Böyle bir siteyi nasıl kodlayacağınızı merak ediyorsanız, Flash Olmadan Tam Ekran Fotoğraf Slayt Gösterisi Web Sitesini Kolayca Oluşturun son makalemize göz atın.
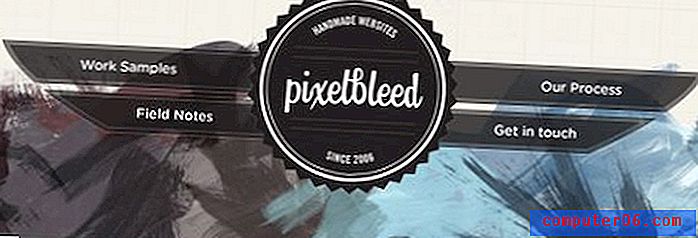
# 6 Renk Solmaya Doku
Son zamanlarda çok sevdiğim bir hile, ışık efektlerini veya sayfanın üst kısmındaki biraz dokuya atmaya benzer bir şey kullanmaktır, bu da hızla düz bir renge dönüşür.
Dokular, metninizin okunabilirliğini kolayca azaltabilir ve başka bir şekilde kullanılabilir bir sayfaya gereksiz görsel parazit ekleyebilir. Bir yerde bir dokuya işaret etmek, sitedeki genel estetik ve / veya okunabilirlikten ödün vermeden ekstra göz şekerinin faydalarını elde etmenizi sağlar.

Çoğu zaman bir doku seçmek gibi hissediyorum, bir CSS arka plan görüntüsü tekrarını kullanarak arka planı onunla doldurmamız gerektiği anlamına gelir. Dokunuzun nereye gittiğiyle daha seçici olmaya çalışın ve tasarımlarınızı hemen daha güzel görünecek.
# 7 Yukarı Bak
Gökyüzü, insanlar için sürekli ve fantastik bir oyalamadır. Bulutlar, güneş ışınları, yıldızlar, gezegenler, ay; tüm bu nesneler zihnimizde onları göze karşı konulmaz kılan bir tür sihirli yer tutar.
Bu öğeleri arka planınıza dahil ederken gerçekten dikkatli olun, çirkin ve / veya klişe oluşturmak çok kolaydır. Bu teknik sadece estetik ve "uzay" gibi bir fikrin nasıl alınacağı ve eski bir Windows ekran koruyucusundan bir şey gibi görünmeyen tasarımcılar tarafından kullanılmalıdır.
Aşağıdaki site, güçlü bir web sitesi arka planı olarak kullanılan gerçekten güzel bir gökyüzü sahnesinin harika bir örneğidir. Gezegenler, vintage renk vibe ve çapraz çizgilerle sağlanan ince bir doku ile güzelce işlenir. Bu, sitenize gökyüzü arka planı atmadan önce aşina olmanız gereken ayrıntılara gösterilen tür bir dikkattir.

# 8 Argyle
Seni şimdi duyabiliyorum, “Argyle? Deli misin? ” Yorumlarda bana gitmeden önce, elmas desenleri gerçekten çekici sonuçlar verebilir. Ancak, önceki ipucunda olduğu gibi, gerçekten çirkin bir web sitesi oluşturmadan çılgın bir deseni nasıl kullanacağını bilen deneyimli tasarımcılar dışında hiç kimse tarafından denenmemelidir.
Aşağıdaki web sitesinde bu fikrin gerçekten güzel kullanımını kontrol edin. Modifiye argyle tarzı desen sadece güzel renkli vurgular eklemek için yeterli ve gerçekten dikkatinizi çekmek için kendi yolumdan gitmiyor.

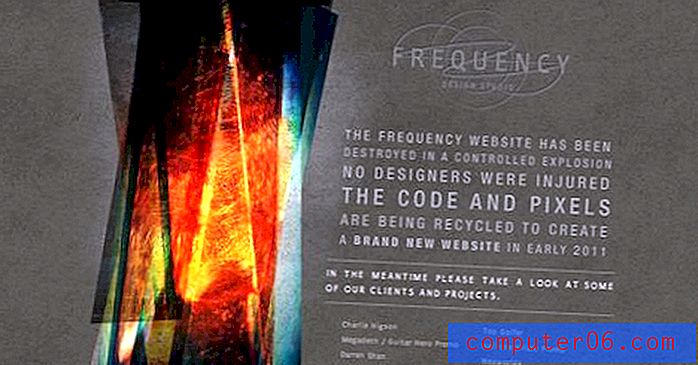
# 9 Soyut ve Çılgın
İnce tasarım dokunuşlarıyla “dikkatli olmak” ve “kolaylaştırmak” için önerilerimden bıktınız mı? O zaman bu ipucu tam size göre. Bazen en iyi arka plan, sayfadaki içerikle anlam ifade etmek zorunda olmayan çılgın ve cesur bir şeydir, sadece dikkatinizi çeker ve tutar.
Aşağıdaki web sitelerinin her ikisi de bu gerçekten güzel çıkardı düşündüm. İkincisinin özellikle boyalı bir suluboya parçasına nasıl benzediğine dikkat edin. Bu, taklit etmek için çevrimiçi birçok kaynak bulabileceğiniz çok popüler bir tekniktir.


Ne bulmak görmek için "soyut suluboya" terimi ile arama iStock gidin. Bu kategoride, sayfanızın görsel ilgisini gerçekten artıracak çok sayıda ucuz resim var.
# 10 Düz Renklerden Korkma
Yukarıdaki tüm tavsiyeler, harika web sitesi arka plan fikirleri için taleplerinizi karşılamak içindir. Bununla birlikte, bir tasarımcı olarak düz renkli beyaz alanla ilgili kesinlikle yanlış bir şey olmadığını anlamanız çok önemlidir. Tüm zamanların en sevdiğim tasarımlarının çoğunda önemli bir bileşen ve bunun nasıl düzgün bir şekilde kullanılacağını öğrenmek, tasarımcı olmanın önemli bir parçası.
Aşağıdaki muhteşem Fuzion Ads web sitesine göz atın. Tasarım gerçekten tipografik bir şölen ve arka plan sadece düz eski sıkıcı düz renk olmasına rağmen hem dikkatinizi çekiyor hem de etkili bir şekilde iletişim kuruyor!

Tasarım cephaneliğinize eklemeniz gereken ücretsiz bir araç olan Piknik'i kontrol ettiğinizden emin olun. Bu site, ekranınızı dolduracak renkleri önizlemeyi ve seçmeyi çok kolaylaştırır. Farenizi hareket ettirmeniz yeterlidir ve arka plan rengi değişir.
Sonuç
Seçtiğiniz arka plan, sitenizin tamamı için tonu ve kişiliği belirler. Geçen gün sitesinin galerimizde yer almasını isteyen bir tasarımcıyla çalışıyordum, ancak gerçekten kötü bir arka plan görüntüsü seçmiştim. Tasarım ve sitenin düzeni harikaydı, ama sadece çirkin arka planı alamadım. İşaret ettikten sonra, kabul etti ve siteyi tamamen yeni bir seviyeye getiren daha basit bir şeye geçti.
Açılış paragraflarında söylediğim gibi, bir dahaki sefere bir tasarım rutinde sıkışıp kaldığınızda ve siteniz için iyi bir arka plan seçemediğinizde, bu gönderiye geri dönün ve burada ortaya koyduğum bazı fikirleri deneyin. Er ya da geç, projeniz için mükemmel olan bir yere inmek zorundasınız.
Her zaman olduğu gibi, okuduğunuz için teşekkürler! Makaleden hoşlanıyorsanız, bize bir tweet, Stumble, Like veya içine girdiğiniz başka bir şey verin!