Öğrenebileceğiniz 20 Harika Kayıt Formu Örneği
Kayıt formları farklı şekil ve boyutlarda olabilir. Bazıları tek bir alan, diğerleri ise birkaç ekrana uzanan çok adımlı bir işlemdir.
Bugün, bir sonraki kayıt formunu oluşturduğunuzda uygulayabileceğiniz yararlı fikirleri bulabilecek miyiz diye görmek için 20 çekici ve işlevsel forma bir göz atacağız.
Tasarım Kaynaklarını Keşfedin
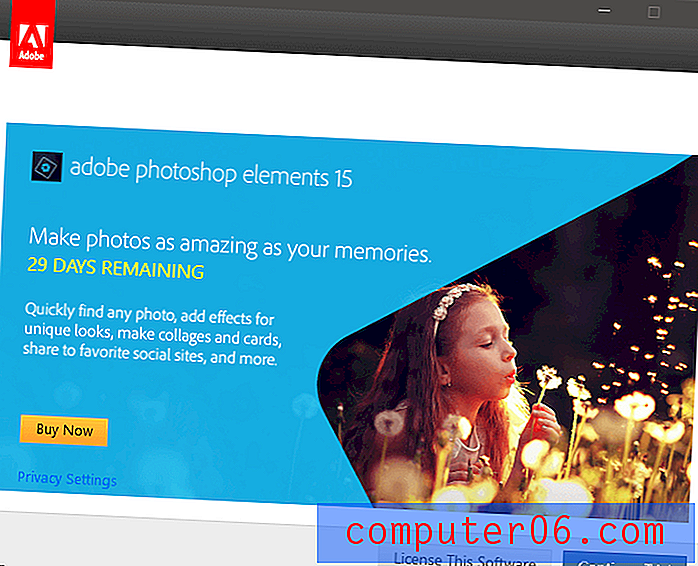
300 Piksel
Bugün bakacağımız örneklerden bazıları, bunun gibi beta kayıt formlarından geliyor. Genellikle bu sayfalar yalnızca bir teaser grafiği sağlar ve sitenin gerçekte ne olacağı hakkında çok az bilgi içerir.
3D düğme grafiğini ve tıkladığınızda nasıl canlandığını çok seviyorum. Bu görüntü ve Javascript ile yapılır, ancak stil bana özgürce indirilebilir bir CSS3 deneyi BonBon Buttons hatırlatıyor.
Bu sayfa ile ilgili bir başka harika şey, resim spritelarını büyük ölçüde kullanmasıdır. Orijinal görüntüyü görmek için kaynağı kontrol edin.

Test uçuşu
Bunun üzerindeki pürüzsüz ve basit stil sadece güzel. Her satırdaki ekstra dolguları ve seçilen form alanının diğerlerinden ne kadar öne çıktığını seviyorum.
Bu aslında önemli bir kullanılabilirlik unsurudur. Formlar kullanıcılar için bir acı olabilir ve açık bir alan vurgulaması gibi küçük dokunuşlar eklemek, onları süreç boyunca yürümeye gerçekten yardımcı olabilir.

Beğenilen
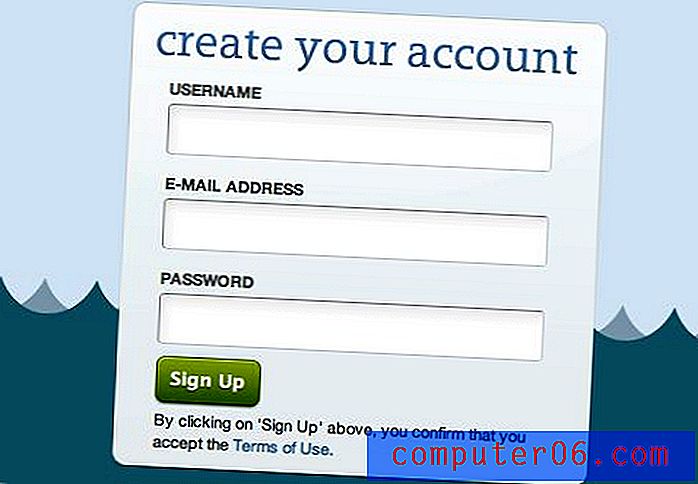
Bu tür bir okyanusta yüzer şekilde seviyorum. Ayrıca burada çok güzel ve ince bir stil var. Alanlardaki iç gölgeye ve alan kenarlıklarının sol üstte sağ altta olduğundan daha koyu olup olmadığına bakın. Bu formda yerleşik olarak, daha sonraki bir örnekte önemini tartışacağımız gerçekten harika geri bildirim özellikleri de var.

CertTime
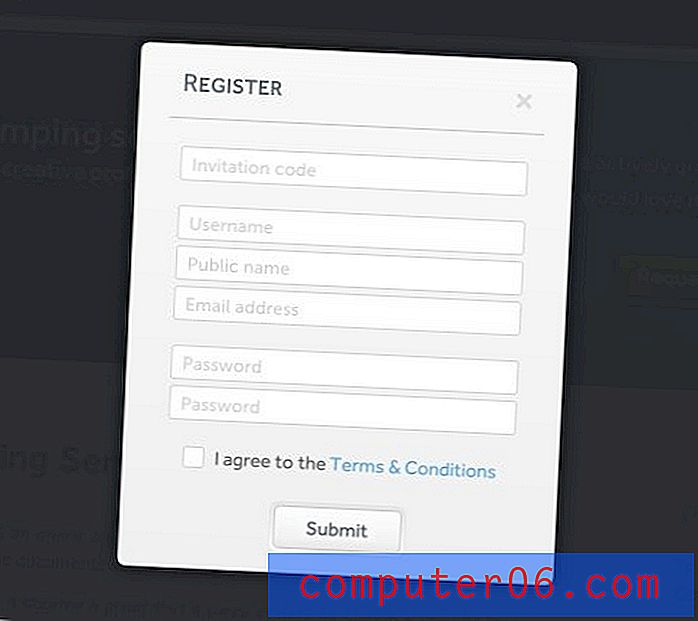
Kalıcı pencereler her zaman serindir. Sizi farklı bir sayfaya götürmek yerine mevcut içeriği kaplarlar. Bir şekilde bu, yeni bir yere çırpılmaktan daha az rahatsız edici, ki bu bir kesinti gibi geliyor.
Ana sayfa grafiklerini karartıp bir kalıcı işaret kayıt formu getirerek, işlemin hızlı ve ağrısız olacağı ve hemen göz atmaya geri döneceğinizi anlarsınız.

Fikir Listeleri
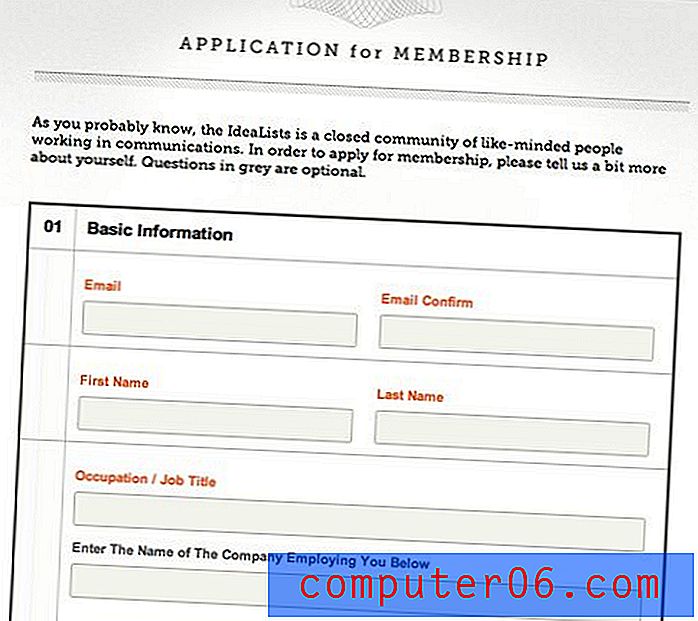
Bu, önceki formlardan çok daha uzundur ve doldurulması gereken birkaç alan vardır. Bununla birlikte, içerik yönetilebilir üç parçaya ayrılmıştır, bu da büyük bir form gibi hissetmemesine yardımcı olur.
Ayrıca, tasarımın basılı bir form gibi hissetmesini gerçekten çok seviyorum, cevaplarda yazarken kendinizi kolayca görebilirsiniz!

Kasnak
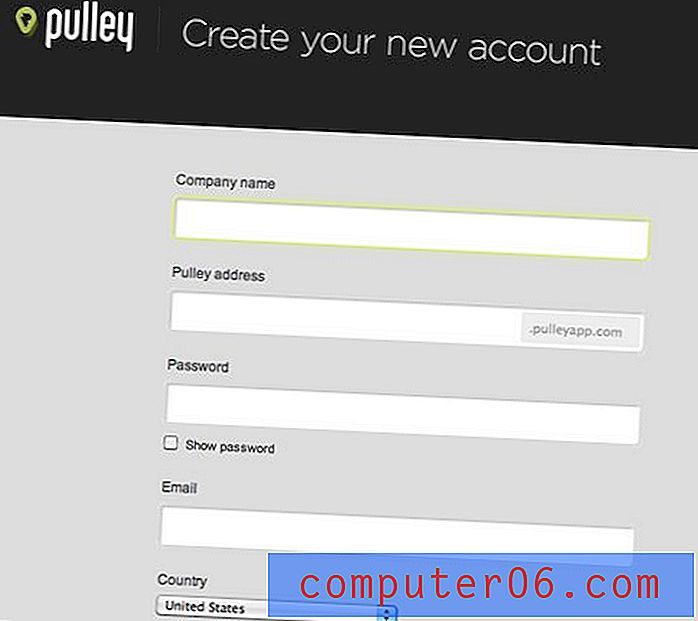
Bu konuda söyleyecek çok şeyim yok, sayfanın görünüşünü beğenmekten başka. Dosyadaki küçük iç metin kutusu hoş bir dokunuş. Bu alan ayrıca, önceden alınmış olup olmadığını görmek için kullanıcı adı seçiminizi otomatik olarak kontrol eder.

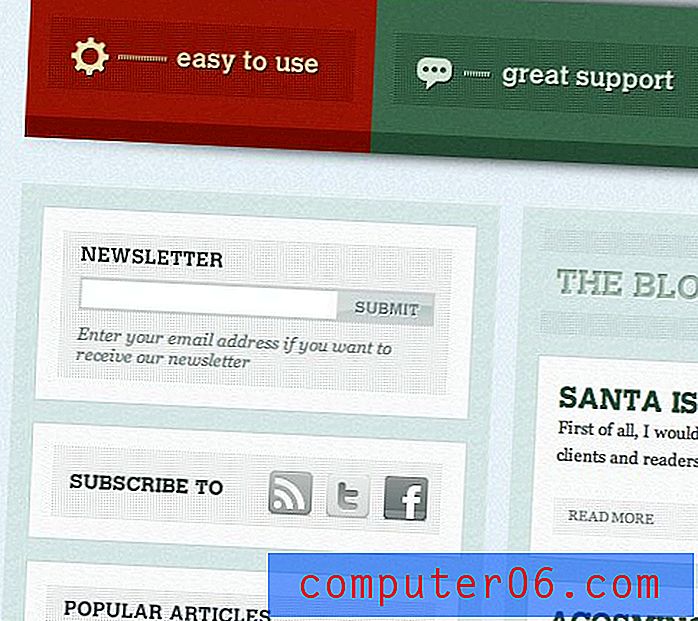
ACosmin.com
Bu sitede desen ve doku kullanımı harika. E-posta formundaki dikdörtgenleri saymak eğlencelidir, alanın kendisi ve sahada bir kenarlık deseni ile çevrili bir nokta deseni ile çevrili bir kenarlık vardır, o zaman üzerinde başka bir koyu gri kenarlık ve son olarak büyük bir kutu vardır. hepsini tutmak için.
Bunu tarif ederek, sonucun meşgul ve çirkin olacağını düşünürdünüz ama muhteşem oldu.

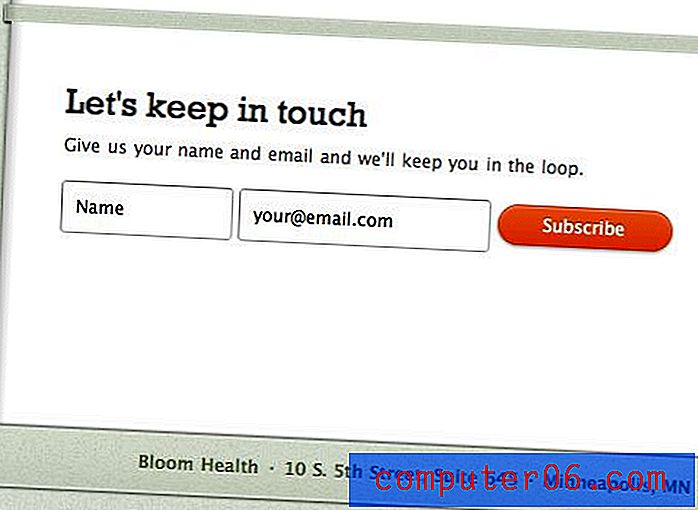
Bloom Sağlık
Burada form metnindeki dostça mesajlaşmayı beğendim: “İletişimde kalalım.” Çoğu zaman, birkaç dakika dikkate alındığında bizi çok daha ilginç bir alternatife götürebildiğimizde düz ve sıkıcı bir şey için doğrudan çekim yaparız.

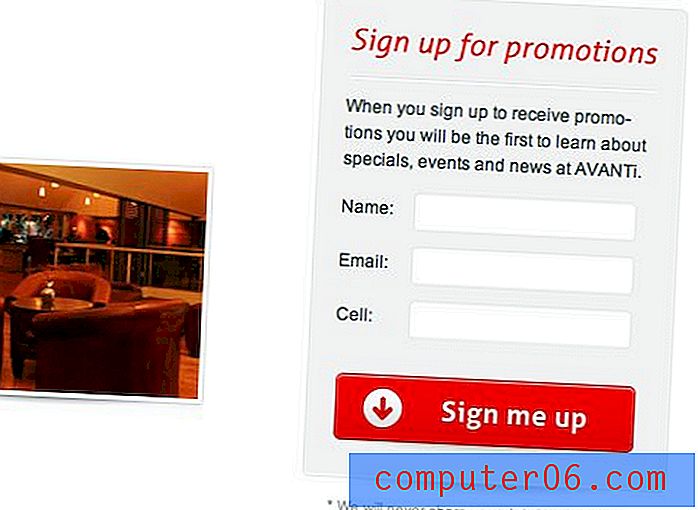
Avanti
Avanti formu tamamen bu büyük düğme ile ilgilidir. Büyütülmüş boyut ve cesur renk seçimi, dikkatinizi tam olarak harekete geçirici bir şey olmayan hoş bir basit ifade gördüğünüz yere çeker, bunun yerine düğmenin kullanıcının bakış açısıyla ne yapacağını belirtir. Bu, düğmeye basıldığında ne olacağından şüphe bırakmaz.

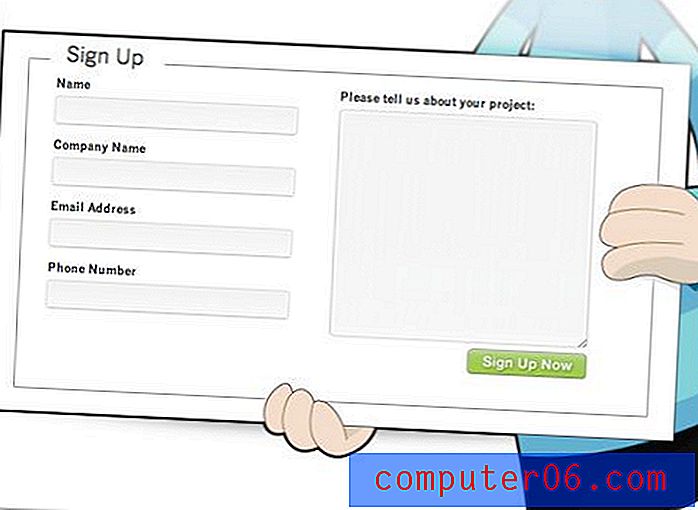
Ses Mantığı
Audio Logic, goofy resimli bir karakterin kayıt formunu tutmasını seçti. Sayfaya çok sayıda karakter getiriyor ve gördüğünüzde gülümsemenizi sağlıyor; kendi karakter çizimlerinizle keşfetmeye değer bir teknik!

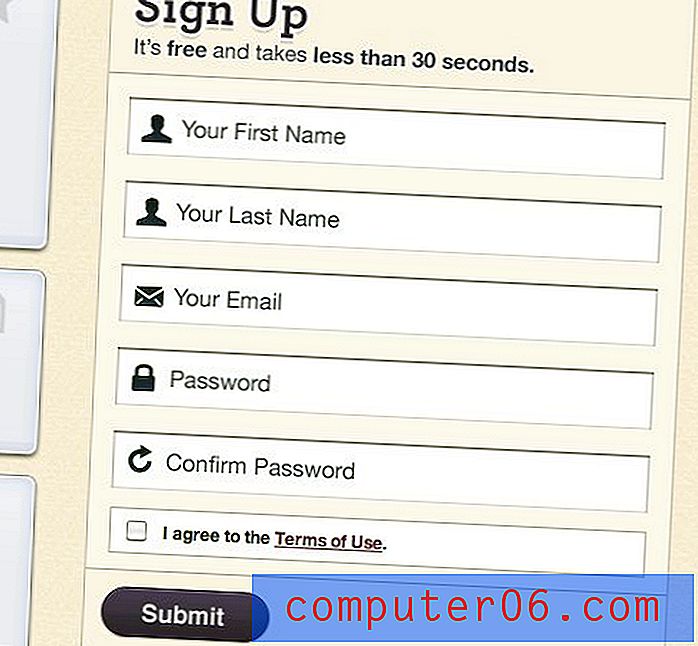
Mutfak Kültürü
Bu sitenin form alanları için kullandığı görsel takviyeyi çok seviyorum. Bu tür basit simgeler çevrimiçi yüz ücretsiz simge setlerinden herhangi birinde bulunabilir ve forma gerçekten çok şey ekleyebilir, metni bile okumadan neredeyse doldurabilirsiniz!
Bu tür simge kullanımını navigasyonda oldukça sık görüyoruz ve birisinin onu bir forma çektiğini görmek oldukça ferahlatıcı.

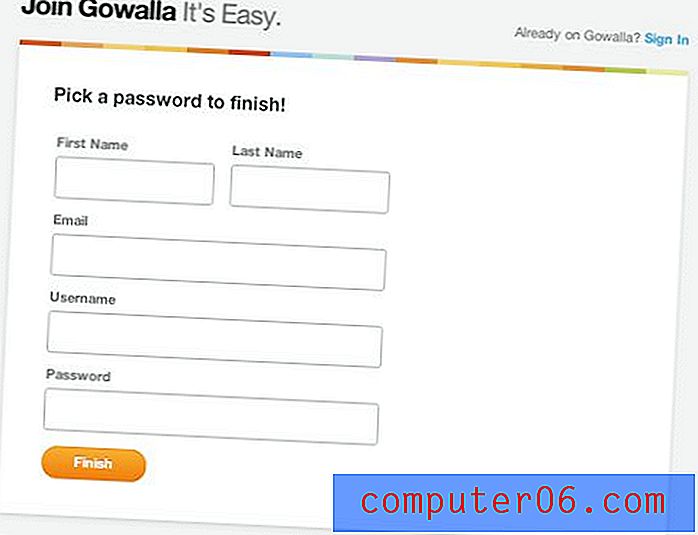
Gowalla
Gowalla formunun öğretmek için ilginç bir mesajı var: basit iyidir. İşte, aynı şekilde bir uygulamanın reklamını yapan, kutudan çıkmış fantastik bir site, ancak kayıt formlarında süslü veya kafa karıştırıcı bir şey yapmayı seçmediler.
Bunun yerine, sadece güzel büyük alanları olan düz beyaz bir kutu. İlk iki alanı aynı çizgide nasıl tuttuklarına dikkat edin, ancak haklı hizalamayı korudular. Bu, düzeninizi bozmayan yer tasarrufu sağlayan güzel bir tekniktir.

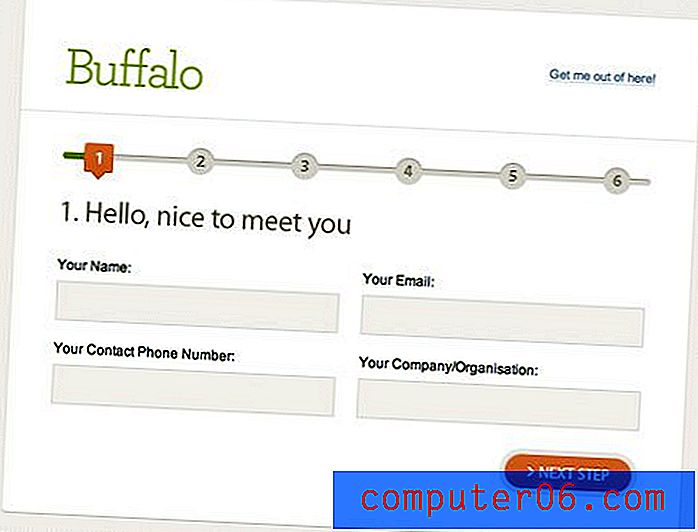
bizon
Bazen büyük bir form inanılmaz derecede cesaret kırıcı olabilir. Doldurulacak tüm alanları görüyorsunuz ve ilk içgüdünüz sadece tarayıcı penceresini kapatmak ve onları ortadan kaldırmaktır.
Aşağıdaki sitenin gösterdiği gibi, bazen bu alanların birkaç adıma bölünmesine yardımcı olabilir. Bir seferde sadece küçük bir parça görüyorsunuz, böylece cesaretiniz kırılmıyor ve üstteki ekmek kırıntıları aracılığıyla ilerlemenizi takip edebilirsiniz.

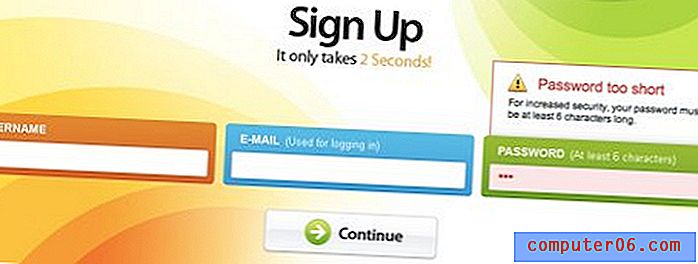
Kontain
İşte nefret ettiğim şey: Yirmi form doldurmak ve sadece bir yerde hata yaptığımı öğrenmek için gönderime basmak. Sonra sayfada nerede yanlış gittiğimi gösteren küçük yıldız işaretleri aramak zorundayım. Sadece ben değil, dünyadaki herkes bundan nefret ediyor! Üç alanınız veya elli alanınız olsun, alan başına canlı, akıllı geri bildirim sağlayarak kullanıcı deneyimini son derece daha iyi hale getireceksiniz.
Bunu aşağıdaki Kontain formunda çalışırken görüyoruz. Sadece üç harf uzunluğunda bir şifre girdim ve bana yanlış bir şey yaptığımı söylemek için büyük bir işaret belirdi, geçerli olmayan bir e-posta girerseniz de aynı şey olur. Buradaki anahtar, yalnızca geri bildirim sağlamak değil, aynı zamanda kullanıcının gönder düğmesine basmadan önce düzeltebileceği açıkça görülebilir ve kolayca anlaşılabilir geri bildirim sağlamaktır.

zzz
Gowalla'nın eğlenceli bir sitesi ve esası olan sıkıcı bir kayıt formu var. Ancak, formlarınızla da biraz eğlenemeyeceğiniz kırılmaz bir kural yoktur.
Aşağıdaki forma göz atın, sadece grafikler çılgın değil, form alanlarının kendileri de kilter dışı görünümü arttırmak için hafifçe döndürülür. Bu kesinlikle birçok profesyonel durumda uygun olmaz, ancak uçan koyunlarla dolu bir sitede sizi uykulu yapan bir içki reklamı, mükemmel çalışır.

Vimeo
Vimeo halkı büyük bir sayfayı küçük bir forma ayırmaya karar verdi. Sağ üst köşeye yapıştılar ve sayfanın geri kalanını resimli bir ada ve hareketli bir yüzen bulutla doldurdular.
Önceki örnek gibi, bu kesinlikle tüm durumlar için uygun değildir, ancak burada iyi çalışır ve aksi halde sıkıcı bir formun oldukça eğlenceli bir uygulamasıdır.

Çay Turu
Bu, kutunun dışında düşünmenin ilginç bir kısmını temsil ediyor. Sağdaki “Beni İmzala” düğmesi iki alanın yüksekliğine uyacak şekilde dikey olarak uzatıldı.
Web üzerindeki kare düğmelere basmaya alışkın değiliz, bu yüzden böyle bir şey uygulamaya dikkat etmelisiniz, ancak burada yaptıklarını seviyorum.

13 Yaratıcı
Net bir görsel temayı takip eden son derece stilize bir siteniz varsa, varsayılan stil ile bir formda atmak, temanızın bütünlüğünü bozabilir.
Bunun yerine, form alanınızı öne çıkarmak ve sitenin genel temasıyla eşleştirmek arasında bir denge bulmak zorundasınız. Aşağıdaki 13 Yaratıcı formun bu tekniğin mükemmel bir örneği olduğunu düşünüyorum.

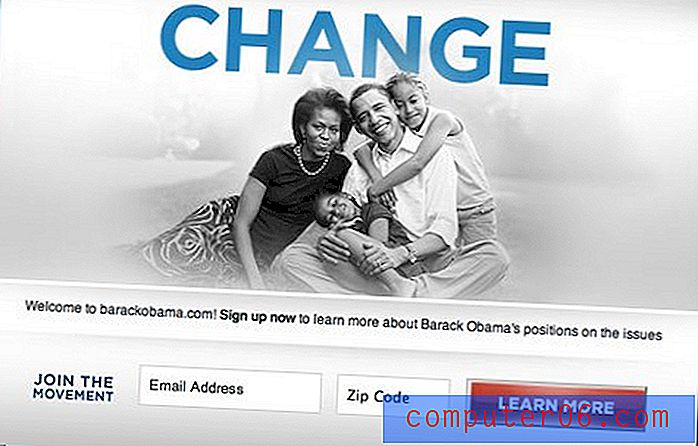
Obama
Obama'nın formu yukarıdaki Avanti örneğiyle aynı tekniği kullanır. Kırmızı düğmenin aksi halde çok mavi sayfada ne kadar göze çarptığına dikkat edin. Bu kez düğme metni açık bir harekete geçirici mesaj, “Daha Fazla Bilgi Edinin”. İster siyasetini sevin ister nefret edin, Obama'nın şimdiye kadar herhangi bir Amerikan Başkanı'nın en iyi görsel markasına sahip olduğu durumdur, şüphelendiğim bir eğilim, pozisyonun gelecekteki sahipleri için devam edecek bir standart belirlemiştir.

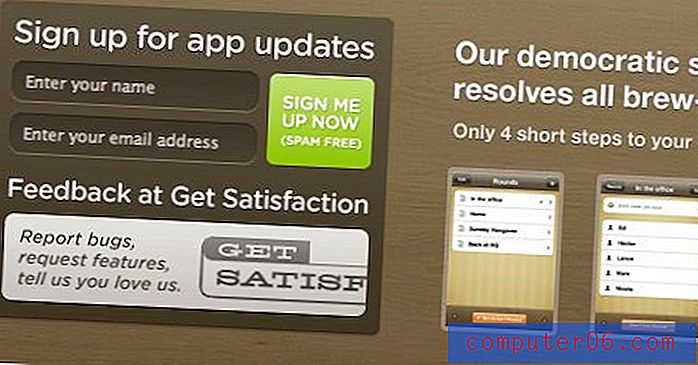
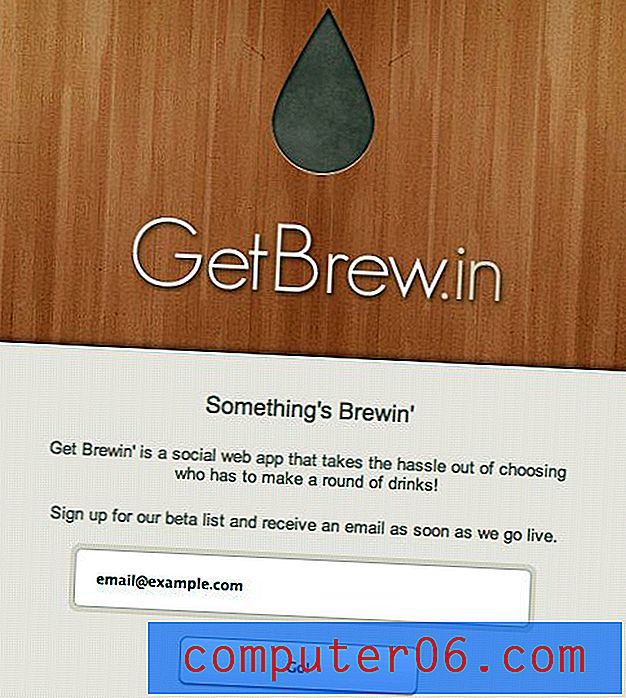
Bira Getir
Bu son örneğin hem artıları hem de eksileri vardır. Genel olarak, sayfa süper çekici. Ancak, bir merkez hizalaması için çok fazla içerik gibi geliyor, bu da birkaç satırdan daha fazla bir şey için oldukça zayıf.
Buradaki ders, bazen en basit projelerin tasarımı en zor olanıdır. Bir ton içerik olduğunda, üzerinde çalışacak çok şeyiniz vardır ve güçlü, net hizalamalar oluşturabilirsiniz. Ancak, sayfanın doldurulmasına yaklaşmayacak biraz içerikle, ideal çözüme ulaşmadan önce bir süre uğraşmanız gerekir.

Bize Kendini Göster!
Yukarıdaki yirmi kayıt formunun her biri, kendinizin nasıl etkili bir şekilde oluşturulacağı hakkında bir şeyler öğretebilir. Oluşturduğunuz bazı formların bağlantısını içeren bir yorum bırakın. Formu görsel ve işlevsel olarak güçlendirmek için hangi teknikleri kullandınız?