2020'de 15+ Portföy Tasarım Eğilimi
Tasarım portföyünüzü en son ne zaman güncellediniz? (Benim gibi iseniz, muhtemelen bir süredir oldu.) Yeni bir portföy tutmak, potansiyel müşterilerinize yeteneklerinizi göstermek için iyi bir yoldur ve yıllık yarışma girişleri için işlere bakarken yardımcı olabilir.
Portföy tasarımınızla geride kaldıysanız veya genel olarak yeni bir portföye ihtiyacınız varsa, bu modaya uygun teknikler ve görseller kullanarak bir şeyler oluşturmak için harika bir fırsat.
Tasarım trendlerini kullanan modern bir portföy harika bir izlenim bırakabilir. Portföy aynı zamanda becerilerinizin bir temsilidir - bu yüzden akıllıca tasarlayın! İşte 2020 için en sevdiğimiz portföy tasarım trendlerinden bazılarına bir göz atın.
Tasarım Kaynaklarını Keşfedin
1. Anasayfa Bios

Biyografinizin portföy web sitenizin Hakkında sayfasında olması gerektiğine dair bir kural yoktur. Portföy tasarımındaki en güçlü trendlerden biri, biyografiyi - veya en azından kısa bir versiyonunu - ana sayfaya taşımaktır.
İnsanlara tam olarak ne yaptığınızı en iyi şekilde anlatmanın harika bir yoludur. Portföyünüzün ne hakkında ve ne tür bir reklam öğesi olduğunuzu tahmin etmek mümkün olmayacaktır.
Kişisel bir ifade oluşturabileceğiniz veya hatta çeşitli projeleri vurgulayabileceğiniz bir yer. Bill Chien'in portföyü bunu ana sayfada kayan bir film kredisi tarzı biyografi ile güzel bir şekilde yapıyor. Onun biyografisi basittir, ve yaratıcı zihniyetini gösterir.
2. Çok Etkileşim

Etkileşimli portföyler.
Bu portföy tasarımlarının birçoğu görsel olarak yüksek, hareket, renk ve tıklanacak veya değişen fareyle üzerine gelme durumlarıyla dolu. Efektleri ve tasarım tekniklerini kullanmak için neredeyse sınırsız bir fırsat var.
Oldukça etkileşimli bir portföyün düzgün yanı, bazı üstün UX becerilerini göstermek için bir yer sağlamasıdır.
Zorluk bazen tasarımların sadece biraz ezici olabilmesidir. Kullanıcı davranışını ve etkileşimini izlediğinizden emin olun ve ziyaretçi kaybediyorsanız, bu bir şansa değer olabilir. (Diğer projelerde benzer tekniklerin uygulanması için de iyi bir test olabilir.)
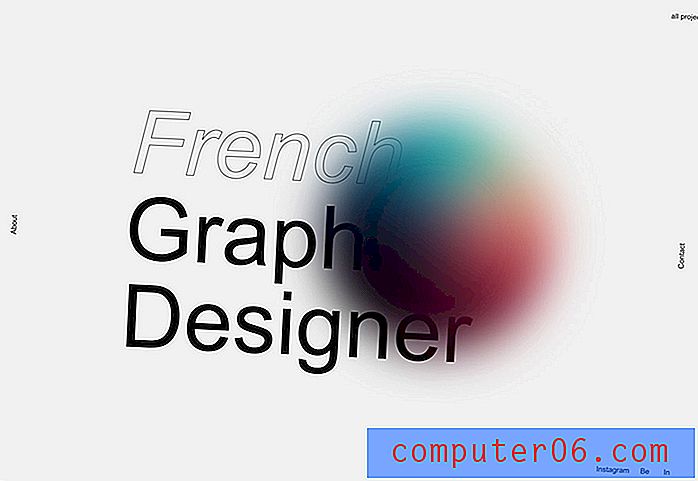
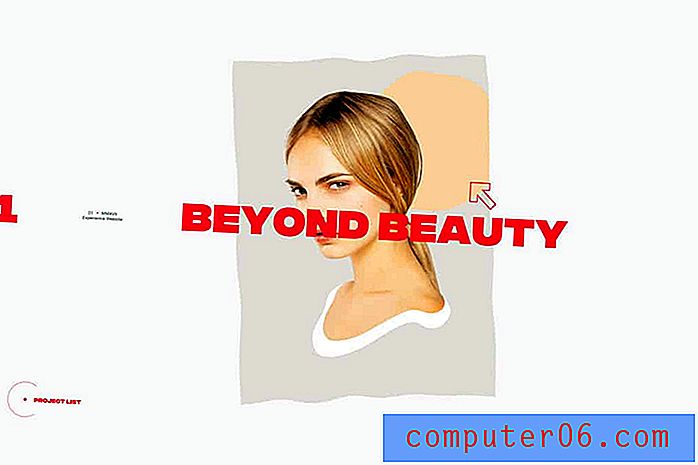
3. Olağandışı Tasarım Desenleri

Yeni tasarım modellerini test eden portföyler de trend. Geleneksel gezinme öğelerini taşımak, metni gizlemek ve hatta animasyon durumlarını denemek yaygındır.
Bu eğilim popüler olabilir, çünkü tasarımcılara teknikleri ve etkileri test etmek için küçük bir oyun alanına sahip olma fırsatı sunar. Bu konuda güzel olan şey, bu eğilimin bir şey yapmak için doğru bir yol olmadığı fikrini zorlamasıdır.
Yukarıdaki örnekte aynı anda birkaç görsel eğilim ve alışılmadık desenler kullanılmıştır. Kısmen gizlenmiş anahat tipografisi, renk küresi için animasyonlu bir gezinme durumu ve ekranın dikey kenarlarında gezinme var.
Portföy eğilimi, tasarım normları ve işte dalış yaparken onlar hakkında ne hissettiğiniz hakkında düşünmenizi sağlar.
4. Siyah ve Beyaz

Siyah ve beyaz tasarımlar, genellikle renk vurgulu, şu anda çok büyük.
En büyük katkıda bulunan faktör, siyah ve beyaz tasarım modellerinin, genellikle renkli olan portföy çalışmalarını görmeyi kolaylaştırması olabilir. Ekranda göründüğünde insanların daha fazla ilgi görmesini istediğiniz şeyi verir.
Bu siyah beyaz eğilim ile eşleştirilmiş başka bir yaygın faktördür. Portföy parçaları ana sayfada görünmüyor; kullanıcıların onları bulmak için tıklamaları gerekir.
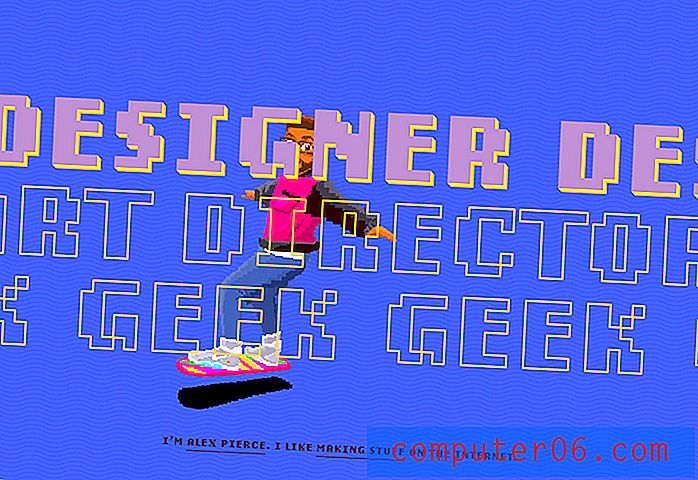
5. Trendy Tipografi

İnanılmaz tipografi ile asla yanlış gidemezsin. İster yukarıdaki ana hatlar gibi trend olan bir öğe kullanıyor olun, ister sadece güzel bir yazı biçimi kullanın, bu eğilim asla eskimez.
Güçlü tipografi becerileri portföyünüzün parlamasına ve başkalarının işinizin kalitesini anlamasına yardımcı olacaktır. Bu eğilim, becerilerinizin gücünü temsil eden bir portföy oluşturmanın neden önemli olduğunu göstermektedir.
Potansiyel işverenler ve müşteriler, genellikle portföy web sitenize bakarak yaratıcı olduğunuz izlenimini edinir. Hemen hemen her tasarımcı, güçlü tipografi becerilerine sahip biri olarak düşünülmeyi çok ister. Modaya uygun tipografi kullanmak kesinlikle faturaya uyuyor.
6. Yüksek Performanslı Etkiler
 Victor Costa'nın portföyü, yüksek performanslı bir portföyün nasıl oluşturulacağının en iyi örneğidir.
Victor Costa'nın portföyü, yüksek performanslı bir portföyün nasıl oluşturulacağının en iyi örneğidir. Web tasarımcıları, fotoğrafçılar ve diğer reklamlar, yapabileceklerini göstermek için portföylerini kullandıkları için, daha yüksek performanslı tasarımlara belirgin bir geçiş var. (Bazıları mobil ekranlar için çok fazla. Bu rotaya giderseniz alternatif bir ağ geçidiniz olduğundan emin olun.)
Bu yüksek performanslı tasarımlar, kullanıcıları şaşırtmak için tasarlanmış şık JavaScript, animasyon ve efektlerle doludur.
Victor Costa'nın portföyü, yüksek performanslı bir portföyün nasıl oluşturulacağının en iyi örneğidir. Kullanıcılar için bir seçenekle açılır - standart veya yüksek performanslı. Portföy etkileşimli öğeler, solmalar ve kaydırma eylemleri ve animasyon ile doldurulur. Bu teknikler biyografisinde referans aldığı unsurlarla eşleşiyor ve sadece geçmiş çalışmaların bir vitrini değil, müşteriler için başka neler yapabileceğinin de bir göstergesi.
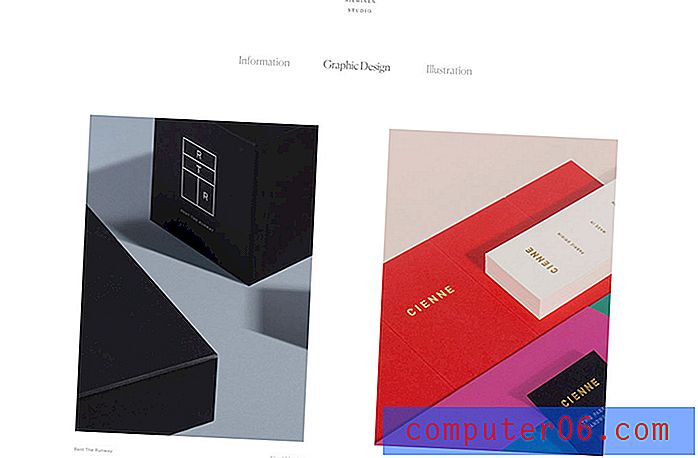
7. Bol Alan

Tahtada daha fazla tasarımda ortaya çıkan bir şey, portföy tasarımına da yol açıyor - öğeler ve nesneler arasında çok fazla alan var.
Bu eğilim, öğelerin mobil cihazlarda uygun bir şekilde ayrılmasını ve bol miktarda musluk alanına sahip olmasını sağlamada köklere sahip gibi görünüyor, ancak ek alan masaüstü ekranlarında da harika görünebilir. (Verilmiş, hep beyaz alanın hayranıydım.)
Lotta Nieminen'in portföyü bu tasarımın mükemmel bir örneğidir. Süper derin başlık ekranın üçte birinden fazlasını kaplarken portföy görüntüleri arasındaki dikey ve yatay alan süper geniş. Her öğe kendi başına durur ve abartılı aralık, her proje odasının kendi başına durmasını sağlar, bu da çok farklı görüntü türleri potansiyeli olan bir portföy tasarımı için özellikle iyi olabilir.
8. Harika Kullanıcı Arayüzü

Minimal tarzdaki bir tasarımı şık kullanıcı arayüzü efektleriyle eşleştirmek oldukça çarpıcı bir portföy oluşturabilir. Görsel sadelik ve karmaşık etkileşimin bu kombinasyonu, kullanıcıları memnun edebilir ve farklı ekranlar ve portföy projeleriyle bakmaya devam edebilir.
Her portföy projesinin durmadan önce serin bir dalgalanma efekti ile ekrana nasıl kaydığını görmek için yukarıdaki örneği tıklayın. İmleç de kayar ve şekilleri değiştirerek, kullanıcıları her bir projeden geçirerek tasarımın nasıl bir araya geldiğini okumaktan daha fazlası olacak şekilde tıklama öğelerini belirtir.
Bu harika kullanıcı arayüzü sayesinde saatler geçirebileceğiniz bir portföy.
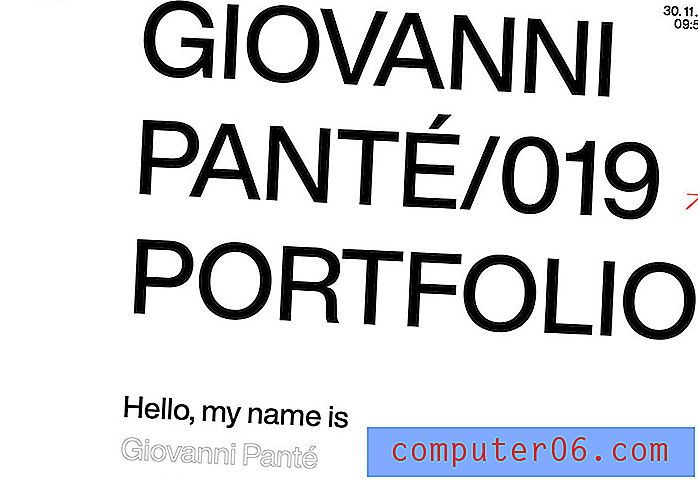
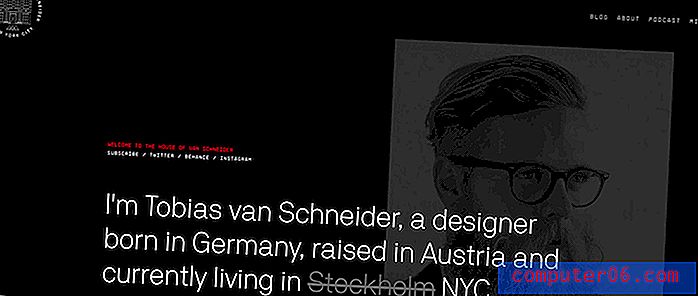
9. Büyük Tipografi
 Tipografi ve metin, bir proje veya portföy planlarken en sık göz ardı edilen tasarım öğelerinden bazılarıdır.
Tipografi ve metin, bir proje veya portföy planlarken en sık göz ardı edilen tasarım öğelerinden bazılarıdır. Güçlü tipografi ve dil işinize (ve portföyünüze) mükemmel bir giriş olabilir. Çoğu insan Tobias van Schneider'i bir tasarımcı veya podcaster olarak girişimlerinden biliyordur, ancak portföy ana sayfasının çoğunlukla metin olmasını bekler misiniz?
Tipografi ve metin, bir proje veya portföy planlarken en sık göz ardı edilen tasarım öğelerinden bazılarıdır. Çoğumuz görseller veya animasyonla çok ilgileniyoruz.
Bu örnek, birçok tasarımcının neden güçlü tipografi içeren portföyleri tercih ettiğini göstermektedir. Daha derin görsellere girmeden önce doğru tonu belirler - ne yaptığını ve sitenin ne hakkında olduğunu bilirsiniz. (Bu seçenek ayrıca çok fazla metin içeren tasarımlar için gücünü vurgular.)
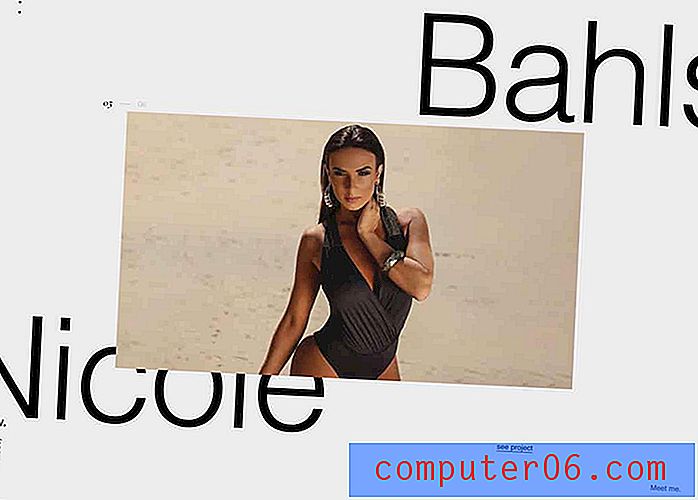
10. Portföylere benzemeyen portföyler
 … Tasarımcı olarak işinizi göstermek için tamamen yeni bir şey bulmak zorunda değilsiniz
… Tasarımcı olarak işinizi göstermek için tamamen yeni bir şey bulmak zorunda değilsiniz Portföy tasarımındaki en büyük trendlerden biri, başka bir web sitesi türüne benzeyen bir portföy hazırlamaktır.
Robin Mastromarino'nun portföyü, kaydırıcının ilk bölümünü görüntülediğinize bağlı olarak bir bar veya moda tasarımcısı veya profesyonel sporcu için bir web sitesine benziyor. Güzel ve basit ve en etkileyici olanı, her projenin parlamak zorunda olduğu oda.
Küçük ipuçları, kullanıcıların başlığın üstündeki küçük sayılar ve aşağıdaki tarih gibi portföy öğelerini anlamasına yardımcı olur. Ayrıca, diğer projelerin kısmi başlıklarıyla soldan sağa kaydırmayı teşvik eden slayt öğesi.
Bu portföy stiliyle ilgili çok hoş olan diğer şeyler, bir tasarımcı olarak işinizi göstermek için tamamen yeni bir şey bulmak zorunda kalmamanızdır. Projeler için büyük “sanat” ile tamamlanmış işler, tamamen yeni bir şey yaratmaktan ziyade odak noktasıdır. (Hızlı bir şekilde güncelleyebileceğiniz bir şey oluşturmak için bu nasıl?)
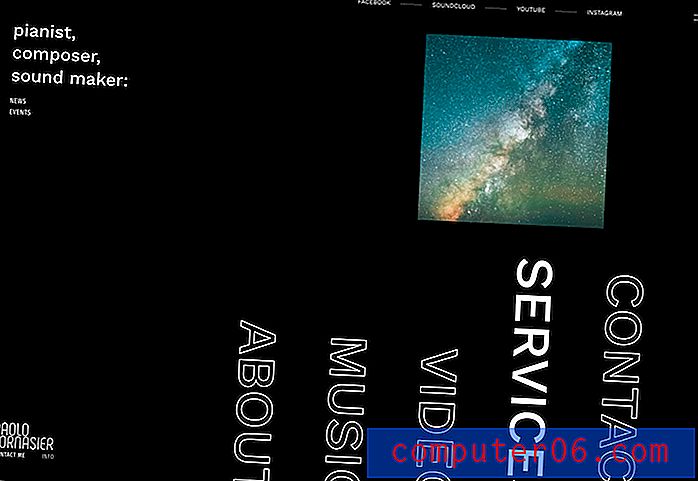
11. Tam Ekran Hareketli Gezinme

Bir süredir, birçok tasarımcı tek sayfalı portföyleri tercih ediyordu. Bu, geleneksel gezinme eksikliği olan çok sayfalı projelere geri döndü.
Ana sayfa, kullanıcılar için daha sürükleyici ve tamamen etkileşimli bir deneyim oluşturmak için tek tek projelere ve bu projelerde animasyonlu efektlere sahip sayfalara gezinme görevi görür.
Bir müşterinin benzer bir tekniği görmek istemesine neden olabilecek güzel bir UX oluşturur ve portföyünüzdeki tüm öğeler bunu yansıtmasa bile dijital alanda yaratma yeteneğinize vurgu yapmanın iyi bir yoludur.
12. Bölünmüş Ekran Desenleri

Bölünmüş ekran desenleri bir süredir trend oluyor ve işlevselliği kullanmasalar bile daha fazla portföy bu tasarımı kullanıyor. Öğelerin eşleştirilmesi, kullanıcıların ekran boyunca önlerindeki her şeyi almasına yardımcı olur.
Xavier Cusso, projeden projeye geçmek için harika paralaks kaydırma efektlerine sahip bölünmüş ekranlı bir tasarım kullanıyor. Renkli blok ekran tasarımı, web sitesinin yaratılış olduğunu vurgulamaya yardımcı olurken, ortadaki öğe incelenecek portföy projesi. Portföy ve proje tasarımları arasında bir miktar ayrım yapar.
Bu, portföy tasarımındaki kimliğinizi korurken, büyük çaplı projeleri ele almanın güzel bir yoludur - Adidas Climaheat'ın grafiğine dikkat edin. (Tıklayın ve burada bireysel projeleri ziyaret ettiğinizden emin olun; genel portföy tasarımı etkileyici.)
13. Minimalizmden Esinlenen Tasarım

Minimalizmden ilham alan bir portföy ile ilgili en iyi şey, tasarıma parlaklık kazandırmak için bolca alan sağlamasıdır. Gerçek portföyün tasarımı nispeten görünmez olur, böylece tüm odak noktası insanların görmesini istediğiniz unsurlara odaklanır.
Tasarımcı Shawn Park geçtiğimiz günlerde portföyünü UX Collective için her yıl nasıl yeniden tasarladığı hakkında yazdı - bu makaleyi burada okumanızı şiddetle tavsiye ediyorum - ve mevcut tasarım (yukarıda) kendi içinde tasarım trendlerinin evrimini gösteriyor.
Park, 2013'ten başlayarak yazıdaki portföy tasarımının yinelemelerini içeriyor ve tasarım trendlerinin portföyünü nasıl etkilediğini görebilirsiniz. Bu yeni minimal tarzın, bugünkü çalışmalarını önceki enkarnasyonlardan daha kolay nasıl gördüğünü de görebilirsiniz.
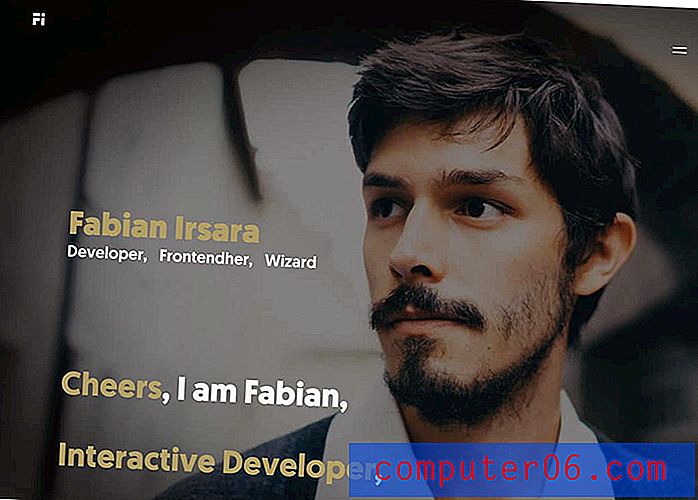
14. Büyük Boy Ana Sayfa Headshots

Büyük geliştirmeler, özellikle geliştiriciler ve etkileşim tasarımcıları için büyük bir sorun.
Bu portföy eğilimi popüler olabilir, çünkü bu çalışmayı görsel olarak göstermek daha zordur: Kodu vuruyor musunuz?
Bu portföy tasarımını işe yaratan hileler güçlü bir görüntüdür. Bir kafa vuruşundan daha fazlası olmalı; bir huysuz olması gerekiyor. Ardından, bunun bir portföy web sitesi ve ne yaptığınızı açıkça belirtmek için güçlü tipografi ile eşleştirin. Ziyaretçilerin tasarımda ilerlemesini sağlamak için en iyi şansı elde etmek amacıyla tüm bu bilgileri kaydırmanın üstünde tutun.
Ve birkaç şık efekt de zarar veremez.
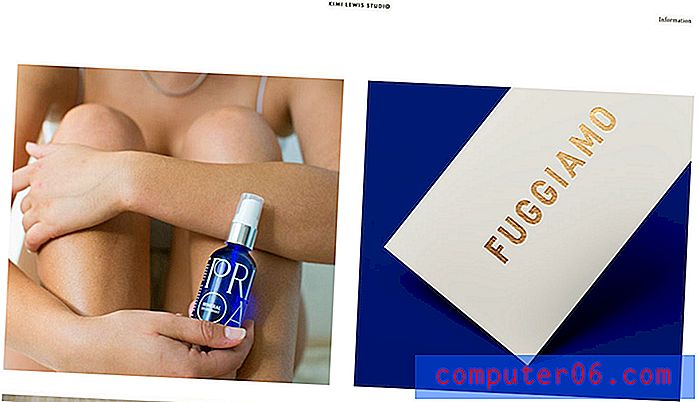
15. Modüler Izgaralar

Hiç solmayan bir portföy tasarım eğilimi, projeleri göstermek için modüler ızgaraların kullanılmasıdır. Bu harika ve işlevsel bir seçenektir çünkü farklı projelerin görüntülerini tek bir tuval üzerinde “yüzdürebilirsiniz”.
Kimi Lewis yukarıda portföyüyle biraz farklı bir şey yapıyor. Portföy projelerini göstermek için birçok küçük blok yerine, bu tasarım büyüyor. Kare ve uzun yatay görüntüleri büyük boyutlu bir ızgarada karıştırır ve eşleştirir.
Kullanıcılar başlangıçtan itibaren her proje için iyi bir fikir edinir. Büyük boyutlu ızgara görüntülerini öğeler arasındaki abartılı aralığa ekleyin ve bu portföy bir süredir gördüğüm sindirimi en kolay yollardan biri olabilir. Tıklamadan önce ek bilgi sağlamak için istemci adı ve proje türüne sahip her görüntüde şık bir fareyle üzerine gelme animasyonu da vardır.
16. Parlak, Hafif Estetik

Kimse bir tasarım portföyünün sıkıcı olması gerektiğini söylemedi. Bu tasarımların birçoğu koyu veya beyaz olsa da - çoğunlukla bu düz renkler projeleri görmeyi kolaylaştırdığı için - parlak, çılgın renkler de işe yarayabilir.
Denys Mishunov'un portföyü, dikkat çekmek için renk ve illüstrasyon kullanmanın harika bir örneğidir. Parlak renk şeması dikkat çekicidir ve illüstrasyon büyük boy bir headshot üzerinde eğlenceli bir çekimdir.
Bu portföyde olduğu gibi çalıştığınızda - ön uç, JavaScript, eğitim - biraz yaratıcılık uzun bir yol kat edebilir. Sadece kullanıcıları çekmeye yardımcı olmakla kalmaz, aynı zamanda çalışma tarzınız ve tasarım felsefeniz hakkında bir şeyler söyler. (Bu, size en uygun müşterileri bulmanıza yardımcı olabilir.)
17. Renk Kaplamaları
 Heather Shaw'un portföyü çalışıyor, çünkü her proje çok farklı, ancak renk kaplamaları ana sayfaya bağlantılı bir his veriyor.
Heather Shaw'un portföyü çalışıyor, çünkü her proje çok farklı, ancak renk kaplamaları ana sayfaya bağlantılı bir his veriyor. Portföy oluşturmayla ilgili en zorlu şeylerden biri ana sayfadır. İş veya proje bölümlerini, kullanıcıları gerçekten tıklamaya ikna edecek şekilde nasıl önizlersiniz?
Cevap, işi kısmen gizlemek olabilir. Önizleme görüntüsü bağlantılarında ilginç renk bindirmeleri kullanmak, tek tek projelere tıklamaları teşvik etmek için görsel olarak çekici bir yol olabilir. Ana sayfanızı web sitesinin farklı bölümleri için tutarlı bir görünüm ve stil ile temiz tutar, bir sayfanın yüklenemeyecek kadar ağır ve yavaş olmadığından emin olur ve tıklamadan önce bir proje hakkında bir şeyler vurgulamak için bir fırsat sağlar.
Heather Shaw'ın yukarıdaki portföyü, her proje çok farklı olduğu için çalışıyor, ancak renk bindirmeleri ana sayfaya bağlantılı bir his veriyor. Ayrıca kullanıcı adı ve proje türüne sahip etiketler sayesinde ne tür bir projeyi görüntülemek üzere olduklarını da biliyor. Bu, görsel olarak çekici olan son derece gezinilebilir ve anlaşılması kolay bir biçimdir.
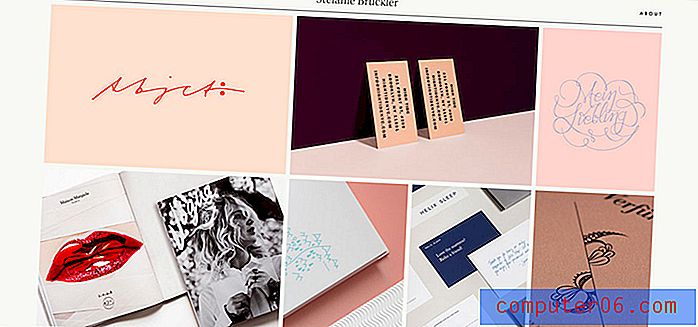
18. Kolaylaştırılmış Proje Vitrini

Ve sonra spektrumun karşı ucu var - daha akıcı bir görünüm ve his veren portföyler. Sadece bir avuç proje göstermenin bir yararı olabilir.
Kullanıcıların sadece odaklanmalarını istediğinizi görmelerini ve dikkatlerini dağıtmamalarını sağlar.
Stefanie Bruckler ayrıca bir modül ızgara biçimi kullanır, ancak daha az yer kaplayan öğeler daha azdır. Ayrıca, minimum kartvizit tarzı bir tasarıma sahip olan ana kaydırmanın altında.
Cilalı ve şık bir görünüme sahip, bu tasarımcının çalışması için farklı bir ton oluşturuyor.
Sonuç
Hâlâ portföyünüzü yeniden tasarlamaya hazır değil misiniz? Bu yaratıcı bir proje olsa da, ister bir şirkette ister serbest çalışan olarak çalışın, işinize yapılan bir yatırımdır.
Potansiyel müşteriler, var olduklarını bile bilmeden sizi arıyor. En iyi projelerinizle modern, modaya uygun bir portföy güçlü bir ilk izlenim bırakabilir.