Tasarım Trendi: Gerçekçilik ve İllüstrasyonları Birleştirmek
Web sitesi tasarımında gerçek görüntüleri illüstrasyonlarla ve sanat unsurlarıyla ilginç şekillerde birleştiren bir trend var. Ve ilginç, benzersiz ve güzel!
Bu, başlangıçta bir araya gelmemiş gibi görünen görsel unsurların bir karışımıdır, ancak iyi yapıldığında son derece ilgi çekici ve keyifli çarpıcı bir estetik yaratabilir.
Burada, bu tasarım trendinin örneklerine ve maksimum etki için gerçekçilik ve illüstrasyonları karıştırmanın farklı yollarına bakacağız. Bunlardan bazıları oldukça kurumsal tasarımlarda yer alıyor ve diğerleri tamamen eğlenceli ve eğlenceli. Tamamen benzersiz ve ilginç bir trendin geniş bir uygulama yelpazesi.
Tasarım Kaynaklarını Keşfedin
Görsel Elemanları Kartlarda Karıştırma

Sera, her içerik bloğu için kart kullanan blog tarzı bir biçime sahiptir. Kartların içinde görsel öğeler var - bazı fotoğraflar, bazı çizimler.
Sonuç, sayfayı taze ve ilginç tutan güzel içerik türleri ve görsel stiller karışımıdır. Resimli bloklar için koyu renk kullanımı eşit derecede dikkat çekicidir ve neredeyse kullanıcıları içerikte gezinmeye zorlar.
Çalışır çünkü çerçeve basittir ve karışık unsurlar mükemmel uyum sağlarken, nişan için yeterli kontrast sağlar.
Resimli Bindirmeler

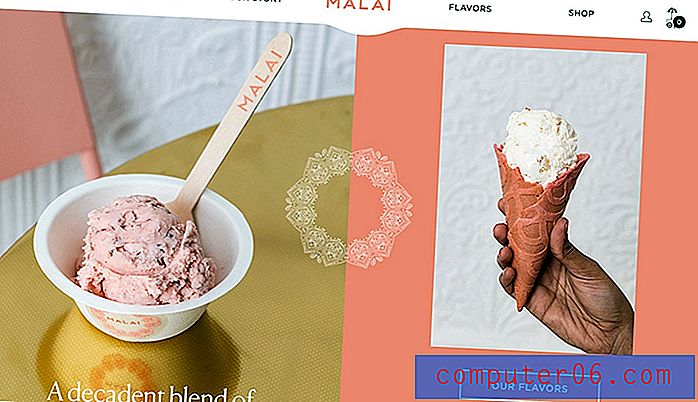
Gerçekçilik ve illüstrasyonları karıştırmanın en kolay yollarından biri, resimli bir kaplama oluşturmaktır. Neredeyse bir fotoğraf üzerinde logo kullanmak gibi çalışır.
Malai bu tekniği bölünmüş ekran tasarımıyla (oldukça moda bir unsur) kullanıyor. Gösterilen kaplama, görsel akış ve uyum yaratarak tasarımın her iki tarafının da bağlanmasına yardımcı olur.
Çizim oldukça karmaşıktır, ancak sadece beyaz olan bir öğe olarak, zarif hisseder ve tasarımın önüne geçmez.
3D Efektler

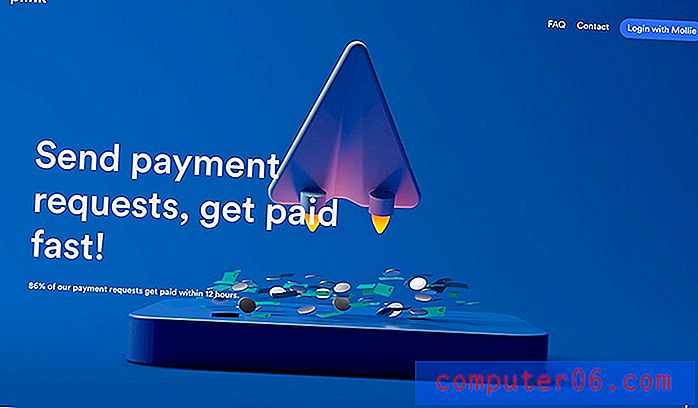
Daha fazla tasarımcı gerçeklik ve illüstrasyon arasında bir yerde denemeler yapıyor. Plink için tasarım boyunca üç boyutlu elemanlar gerçekçi görünüyor.
Çizimler gerçek bir şekilde hareket ediyor ve bir resim olmadığını görmek için resme neredeyse iki kez bakmanız gerekiyor.
Bu stil, fotoğrafını çekmek veya görsel olarak başka bir şekilde tasvir etmek için zor bir şey göstermenin giderek daha popüler bir yoludur ve animasyonlu öğeler, kullanıcı etkileşimi fırsatını artırmaya yardımcı olur.
Fotoğraf ve İllüstrasyonlar Yan Yana

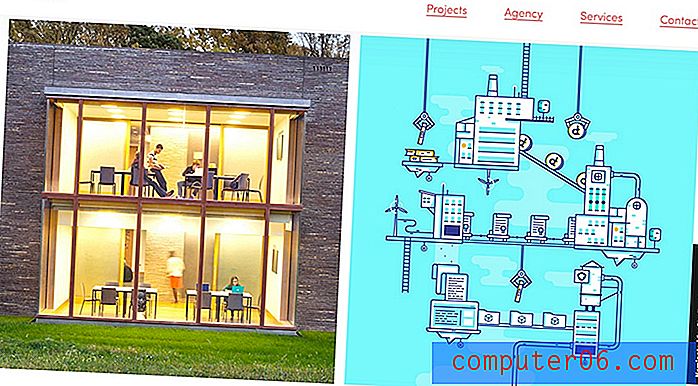
Fotoğraflar ve çizimler, tasarım boyunca çerçevelerde birlikte kullanılabilir. Tasarım trendinin bu örneğinde, her görsel tür bir "fotoğraf" çerçevesi veya kutusundadır ve resim veya illüstrasyon olsun, aynı şekilde işlenir.
Yukarıdaki kart örneğine çok benzer, ancak farklı bir bükülme ile.
Griflan bu konsepti iyi kullanıyor ve hatta fotoğraflardan daha fazla örnek kullanıyor. Tam bir yeniden tasarım yapmadan görüntülerin ve resimlerin hızla değiştirilebileceği esnek bir web sitesi tasarım çerçevesi oluşturur.
Katmanlar ve Hareket

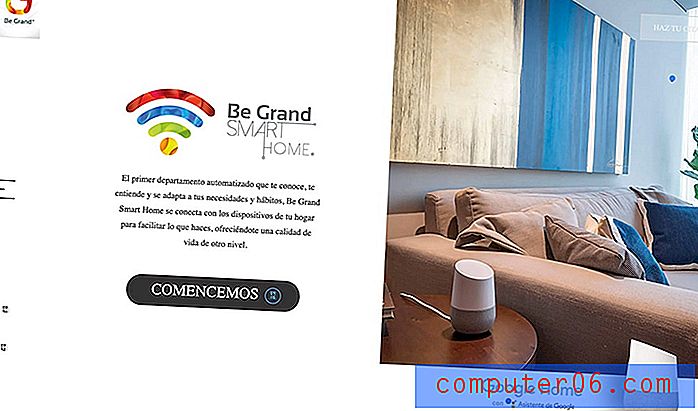
Çizimler her zaman çok açık olmayabilir. Bir logonun parçası olarak veya Be Grand durumunda, gösterilen öğe, ekran ve görüntü üzerinde dans eden görünüşte havalı bir işaretçi / fareyle üzerine gelme dairesidir.
Küçük animasyonlar basit ana sayfa tasarımında hepsini bir araya getirir.
“Neredeyse” Çizimler

Eğilimli bir web sitesi tasarım hilesi, dikkat çekmek için unsurlarla bir glitchy efekti kullanmak oldu. Dünya dışı bir etki için bunu resimli bir arka planla birleştirin.
Boda Borg, bunu bir ailenin görev temalı bir illüstrasyon üzerinde ileri geri hareket eden iki fotoğrafı ile yapıyor. Eğlenceli ve hafiftir ve kesinlikle tasarıma bakmanızı sağlar.
Arka Plan ve Ön Plan Katmanları

Fotoğrafları ve çizimleri karıştırmak katmanlama kadar basit olabilir.
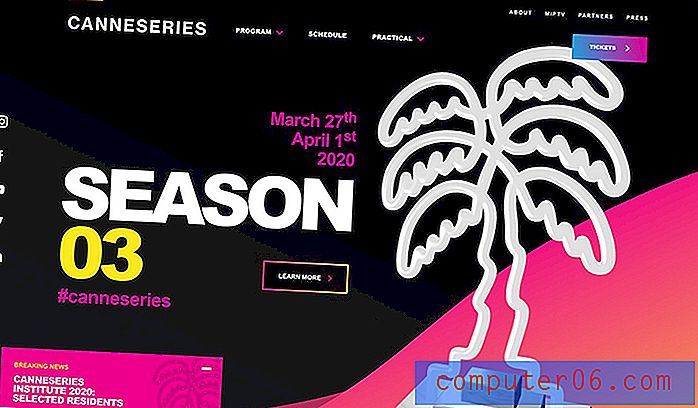
Canneseries, neredeyse arka plan resimli öğelere ve benzer çizimlere sahip simgelere benzeyen bir kupanın fotoğrafını kullanır.
Gerçek ve resimli öğeler arasındaki farkı söylemek zordur ve bu tür tasarım şemasında mükemmel bir sorun yoktur.
Görüntüler ile basit örnek

Fotoğrafları ve çizimleri birleştirmek basit olabilir. Öğeler, kullanıcıları tasarıma çekmeye yardımcı olacak ve deneyimlerini geliştirecek değerli bilgiler sağlayacak şekilde tasarlanmalıdır.
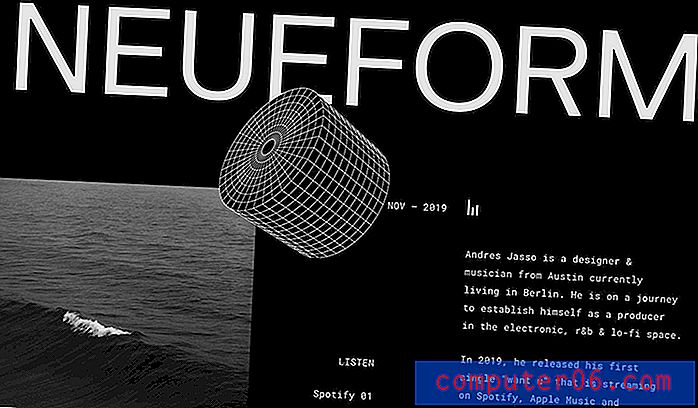
Neueform, gözü tasarıma indiren bir illüstrasyon kullanıyor. Bir mikrofonu temsil eder ve tasarımın içeriğine bağlanır.
Kahraman Ortaklar

Standart tasarım desenlerini kıran havalı bir kahraman görüntü alanı oluşturmak için resimlerle çizimler veya animasyonlar kullanabilirsiniz. Aynı alan ve en boy oranını yeni bir şekilde kullanan yeni bir estetik.
Yerden ayrılmak kadar basit bir şey, tüm tasarımı görsel olarak daha ilginç hale getirebilir. Kullanıcının ne beklediğini bozar.
Mondial bunu sadece bir animasyonla yapıyor - belki bir illüstrasyon kadar değil, ama yakın - ve aşağıdaki başlıklara bağlanan kaydırma görüntüleri. Mükemmel zamanlanmış içerik blokları sayesinde, devam etmeden önce her farklı içeriğe bakmanızı ve okumanızı sağlar.
Tek Bir Elemanda Birleştirme

Tek bir öğe oluşturmak için gerçek bir görüntü ve illüstrasyon birleştirmek çarpıcı olabilir.
Constance Burke bunu harika bir şekilde yapıyor ve bu tarz bir görüntü bulabileceğiniz en iyi örneklerden biri olabilir.
İyi düşünülmüş ve yürütülmüş ve içeriği mükemmel bir şekilde eşleştiriyor. İkincisi bunu bu kadar etkili kılan şeydir; eğilim, içeriği daha iyi hale getirecek şekilde kullanılır.
İnce Çizimler

Bu eğilimi kullanmak için her şeyi dışarıda bırakmak zorunda değilsiniz. Görsel öğelerden biri - görüntü veya çizimler - oldukça ince olabilir.
FourSeasonsHyrda, ilgi yaratmak için bir videonun üzerine yerleştirilmiş dev bir damla kapağının içinde ince bir hareketli illüstrasyon kullanır. Bu teknikte özellikle güzel olan şey, içeriği okumanız için gözlerinizi tasarım boyunca çekmenize yardımcı olacak ekstra beyaz boşluk oluşturmasıdır. Renk ve kontrast da burada katkıda bulunur.
Sonuç
Bu eğilimi projeler için kullanabileceğiniz bir şey olarak görüyor musunuz? İşin püf noktası, öğelerin birbirleriyle nasıl etkileşime gireceğini planlamaktır. Gerçekçilik ve illüstrasyonlar iç içe geçmeli, böylece etkinin kasıtlı bir hissi var.