Bölünmüş Ekran Tasarımı: Büyümeyi Sürdüren Trend
Bölünmüş ekran estetiği ile web sitesi tasarımı gelişmeye ve büyümeye devam eden bir trend. Bölünmüş ekran tasarımı, mobil uyumluluk ve kullanıcı dostu olma gibi çeşitli nedenlerle iyi olabilir. Ayrıca, bu tasarımların çoğu harika görünüyor!
Trendteki değişimler, kullanıcıların seveceği etkili bir bölünmüş ekran tasarımı oluşturmanın birçok farklı yolu olduğunu gösteriyor. Bunu yeni ve geliştirilmiş dönemde bölünmüş ekran tasarımına giriş olarak düşünün!
Tasarım Kaynaklarını Keşfedin
Bölünmüş Ekran Tasarımının Avantajları

 Kullanıcının hemen görmesi gereken iki içerik parçası olduğunda iyi çalışırlar.
Kullanıcının hemen görmesi gereken iki içerik parçası olduğunda iyi çalışırlar. Bölünmüş ekran tasarımları popülerlik kazanmaya devam ediyor çünkü oldukça etkili olabilirler. Kullanıcının hemen görmesi gereken iki içerik parçası olduğunda iyi çalışırlar. Aynı fikir, kullanıcının bir içerik yolu seçmek gibi devam etmek için bir seçim yapmasını gerektiren içerik için de geçerlidir.
Tasarımcılar etkili oldukları için bölünmüş ekran tasarımı kullanıyorlar. Bölünmüş ekran tasarımı kullanmanın en önemli nedenleri:
- Kullanıcıyı bir seçim yapmaya teşvik edin - bunu veya bunu seçin
- Dikey bir görüntüyü vurgulama
- Masaüstü ve mobil cihazlarda ortak bir deneyim oluşturun
- Farklı bir görsel akış oluşturma (harekete geçirici mesaj)
- Diğer tasarım teknikleri ve eğilimlerle çalışan bir tasarım deseni oluşturma
- Çok sayıda tam ekran kahraman ana sayfasından öne çıkan bir görsel oluşturun veya bir web sitesindeki içerik türlerini ayırt edin
Bölünmüş ekran tasarımlarıyla ilgili en iyi şey, duyarlı formatla güzel bir şekilde çalışmasıdır. Masaüstünde çift içerik ve mobil ekranlarda yığın içerik elde edersiniz. Cihazdan bağımsız olarak, kullanıcı cihaz türünü değiştirerek hiçbir şeyi kaçırmış gibi hissetmez.
“Klasik” Split Ekran Tasarımı

Bölünmüş ekran tasarım estetiğini “klasik” olarak adlandırmak biraz zaman alabilir, ancak web tasarım trendlerinin hareket hızı göz önüne alındığında, bu aklın ötesinde değildir.
2015'ten beri burada bölünmüş ekran tasarımı hakkında yazıyoruz. 2017'nin en iyi tasarım trendi ve 2018'de denemeniz gereken bir trend olarak öne çıktı. Öyleyse ne bekliyorsunuz?
İşte o zaman (ve şimdi) onu sevdik:
- Bölünmüş ekran tasarımı, duyarlı çerçeveler için iyi bir seçim olabilir. Daha büyük ekranlarda tasarım bölünür, ancak daha küçük ekranlar söz konusu olduğunda paneller istiflenebilir.
- Sağlanan içeriğe göre tıklamaları teşvik eden animasyon ve efektlerde çalışmak kolaydır.
- İki simetrik panel, tüm site tasarımı için modüler bir taslak oluşturmayı ve bloklar içindeki içeriği düzenlemeyi kolaylaştırır.
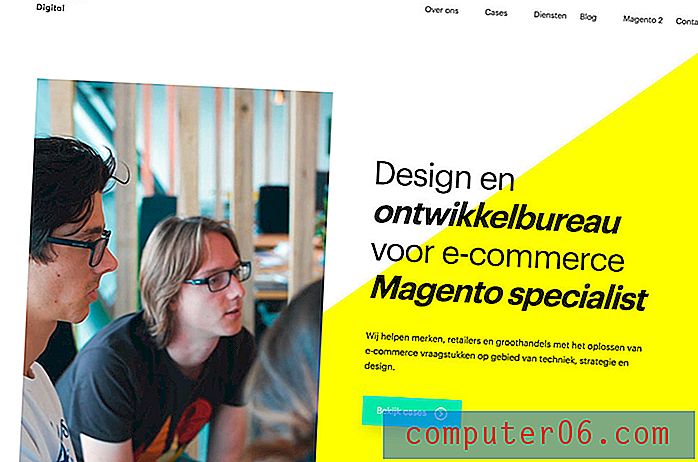
Gelişen Bölünmüş Ekranlar
 Daha minimal tasarımlı bölünmüş ekranlara geçiş var.
Daha minimal tasarımlı bölünmüş ekranlara geçiş var. İlk bölünmüş ekran tasarımları oldukça basit ve simetrik olsa da, artık tam hikaye değil. Tasarımcılar hala eşit ağırlıktaki bölünmelerin bazılarını kullanıyorlar, ancak ekranın ortasında olmayan bölmelerde de çalışıyorlar.
Bazılarında daha fazla zikzak deseni, ızgara tabanlı bölünmeler (dörtte üçü ve bir çeyrek ekranları düşünün) ve eşit olmayan ağırlıktaki ekranları böler. Daha minimal tasarımlı bölünmüş ekranlara da geçiş var.
Başlangıçta bölünmüş ekranlar biraz ağır olma eğilimindeydi çünkü kullanıcıyı uygun bir içerik kanalı üzerinden bir yolculuğa çıkarmak için tasarlandılar ve içeriğin oraya ulaşmalarına yardımcı olmaları gerekiyor. Şimdi bu seçim daha da kolaylaştırılıyor. (Yukarıdaki örnek gibi, bu veya bu seçim olmadan görsel kalıbı kullanan bazı bölünmüş ekran tasarımları bile vardır).
Çoklu Tıklama Alanlı Bölünmüş Ekranlar

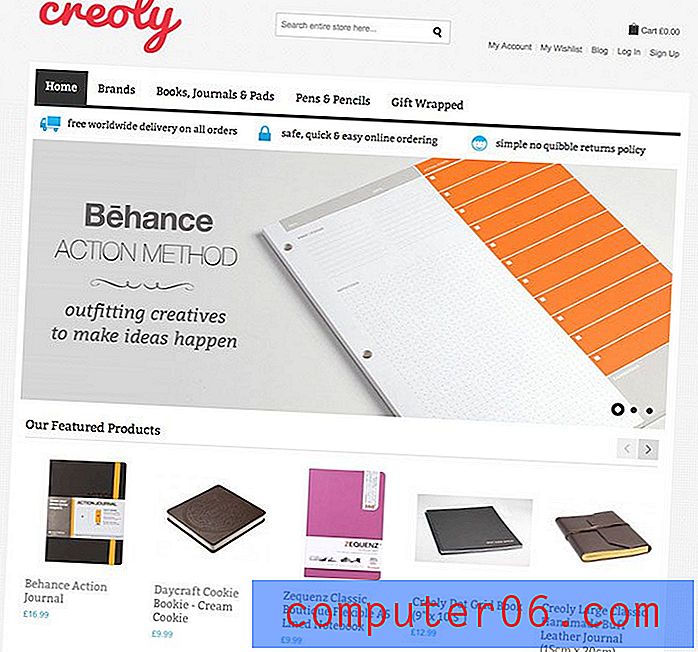
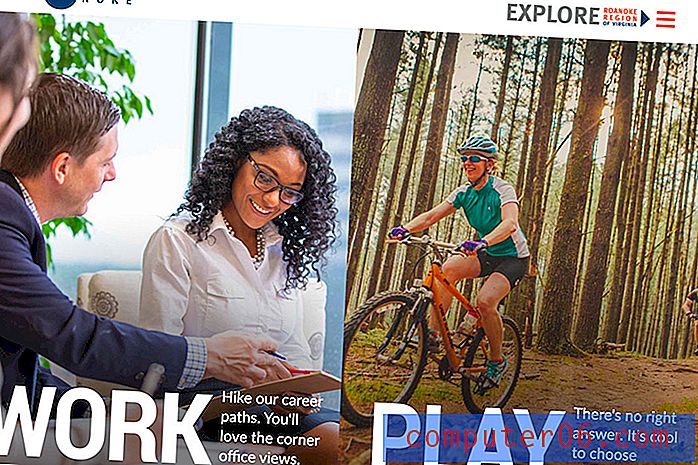
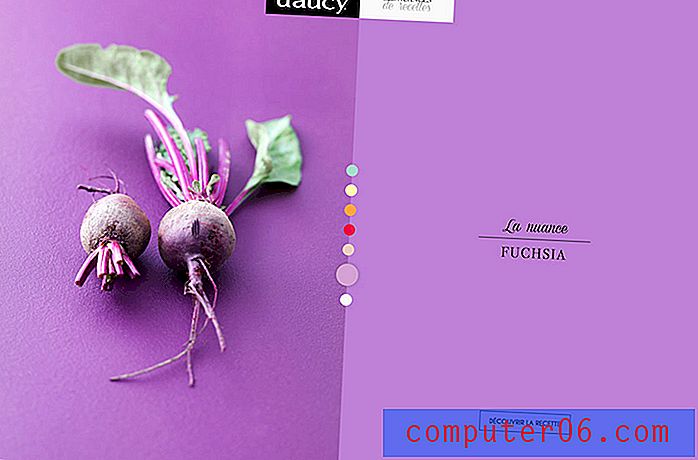
Bölünmüş ekran tasarım trendindeki en büyük değişikliklerden biri, bazı yeni tasarımlarda birden fazla tıklama alanı olmasıdır. Başlangıçta bölünmüş ekranların ekran başına iki CTA'sı olduğunda, bu bölünmeler genellikle başka bilgiler ve tıklanabilir alanlar içerir.
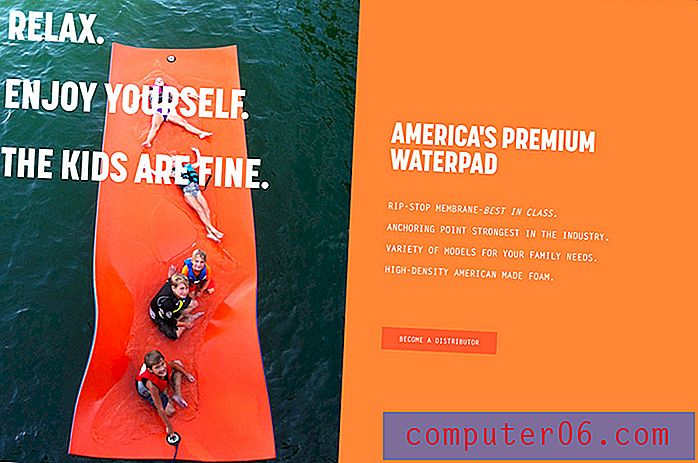
Yukarıdaki örnek, güçlü bir görüntüye ve e-ticaret bağlantılarıyla eşleştirilen mesajlara sahip bölünmüş bir ekranı göstermektedir. Masaüstü bilgisayarlarda harika görünüyor - sizi içeri çekmek için büyük görüntü ve mobil cihazlarda güzel bir yığın oluşturarak daha keyifli bir alışveriş deneyimi yaşatıyor.
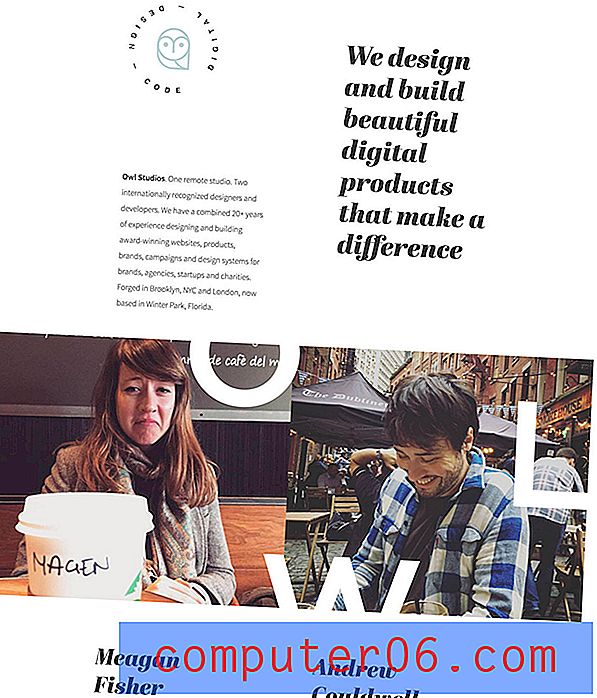
Çok Belli Olmayan Bölünmüş Ekranlar

Tüm bölünmüş ekran tasarımları çok açık değildir. (Bunun görsel bir deneyim kadar kullanıcı deneyimi eğilimi olduğunu düşünün.)
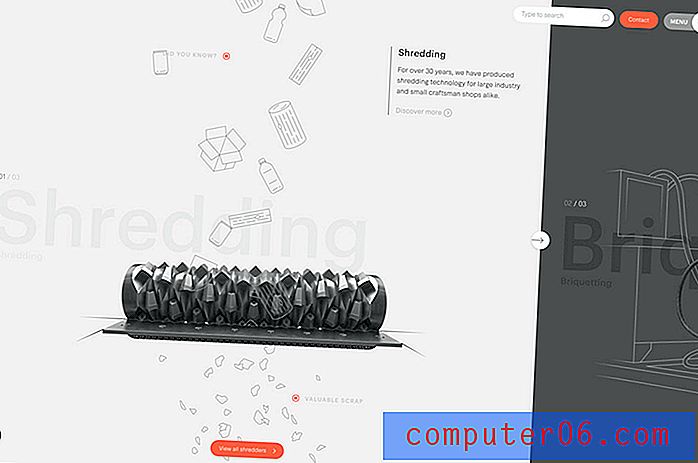
Minimal tasarım ana hatlarında, bir ızgara kullanılarak bölünmüş bir ekran oluşturulabilir, ancak renk veya görüntü olmadan, “ekranlar” bir ekrana benzer. Baykuş Stüdyoları, yukarıda, bunu iyi yapıyor. Kaydırmanın üstünde, tek ekranlı bir tasarıma benziyor, kaydırmanın altında ve mobilde, bölünme daha belirgin hale geliyor.
Bu bölünmüş ekran tasarımı güzel ve tüm cihazlarda son derece kullanılabilir. Tam olarak bu web sitesi tasarım trendi ile başarmaya çalışıyor olmalıdır.
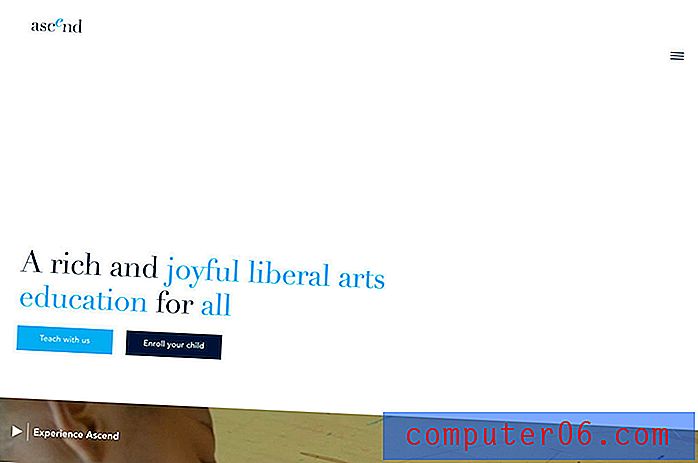
Uyarı kelimesi

Dikey bölünmüş ekranlarla çalışmak şaşırtıcı kullanıcı deneyimleri yaratabilirken, yatay bölünmelere dikkat etmelisiniz. Bunlar garip olabilir ve hızlı bir şekilde biraz haywire gidebilir!
Çoğu kullanıcı aynı web sitesini tüm cihazlarda bekler.Yukarıdaki örnek aslında güzel bir web sitesidir ve kaydırmanın çok altında bölünmüş ekran ilkeleri kullanır, ancak ilk iki “ekran” yetersiz kalır. Neredeyse çok fazla beyaz alan var ve kaydırmayı teşvik etmek için yeterli mesaj yok ve mobil UX eksik. Tasarım, beyaz bir alanı ve yanındaki video ile CTA'ları koruyan dikey bir bölünmüş ekranla daha iyi çalışacaktı.
Yatay bölünmüş ekran genellikle uzun olmayan geniş bir görüntü alanına sahip görüntülere sahip olmanızı sağlar. Bu, mobil ekranlarda çalışmak için zor bir en boy oranıdır. Sağlam bir plan ve farklı ürün kümeleriyle çalışmasını sağlayabilirsiniz, ancak iki farklı kullanıcı deneyimine yol açabilir.
Çoğu kullanıcı aynı web sitesini tüm cihazlarda bekler. Sadece görüntülerde veya metinde bile farklı deneyimler yaratmayı planlıyorsanız, ekibinizle iyi bir görüşme yapın ve bunun proje için en iyi tasarım seçimi olduğundan emin olun.
Sevdiğimiz 6 Bölünmüş Ekran Tasarımı
Dijitale Ulaş

Paradise Pad

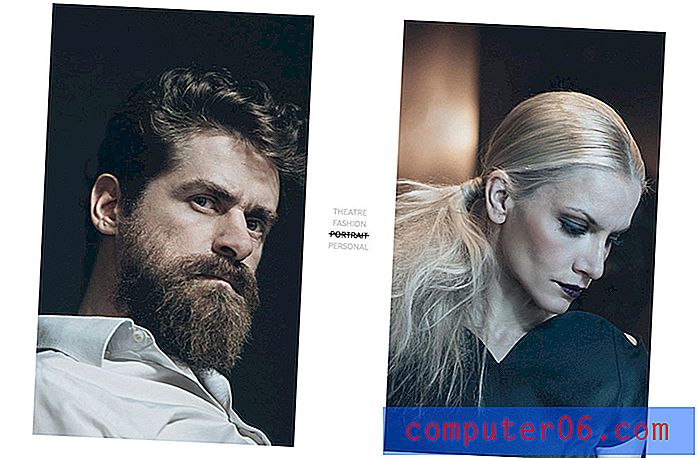
Nikos Pandazaras

Weima

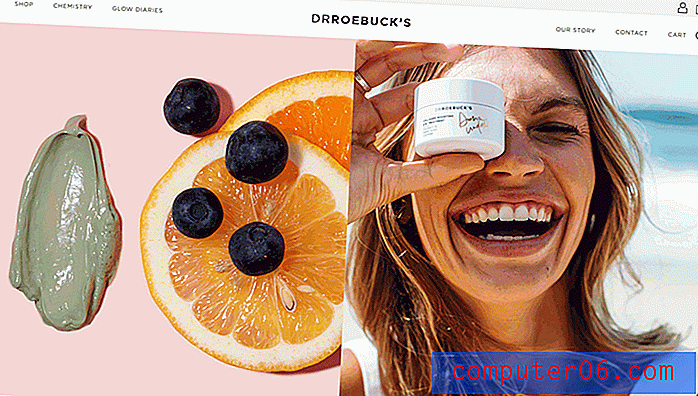
Dr. Roebuck's

Sonuç
Projelerinizde bölünmüş ekran tasarımı kullandığını görebiliyor musunuz? İçerik türü doğruysa, bu oldukça etkili bir tasarım tekniği olabilir. Ve çalışmasını sağlamak için birçok farklı yol var. İyi şanslar!