10 CSS Form Örneği
Formlar CSS dokunuşuyla büyük ölçüde geliştirilebilir, böylece daha kullanışlı ve görsel olarak daha çekici hale gelir. Aşağıdaki örneklerden bazılarını izleyin ve hiçbir zaman çarpıcı CSS formları oluşturacaksınız.
Envato Elements'i keşfedin
1. Anlamsal Yatay Form

Bu form semantik bir şekilde kodlanır ve elemanlar, formun tam genişliğini 3 üst alan kümesinin altına yayan son alan kümesi dışında birbirlerinin yanında konumlandırılır. FF1.x, IE6 ve Opera8'de test edildi. (IE5.x'te biraz tuhaf görünüyor, ancak yine de kullanılabilir)
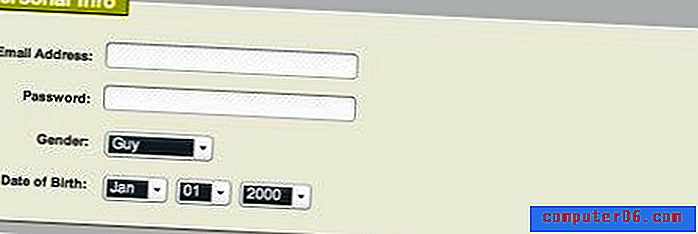
2. Güzel Formlar

Farklı ve benzersiz bir görünüm yaratmak için grafik öğeleri ve renklerle harika bir form. Hepsi CSS ve anlamsal kodlama ile yapılır.
3. StylePhreak Basit CSS Formu

Farklı bölümleri ayırmak için düzenli hizalama ve benzersiz çizgiler ile basit bir form. Bu, kendi özel formunuzu başlatmak için harika bir temel olarak çalışır.
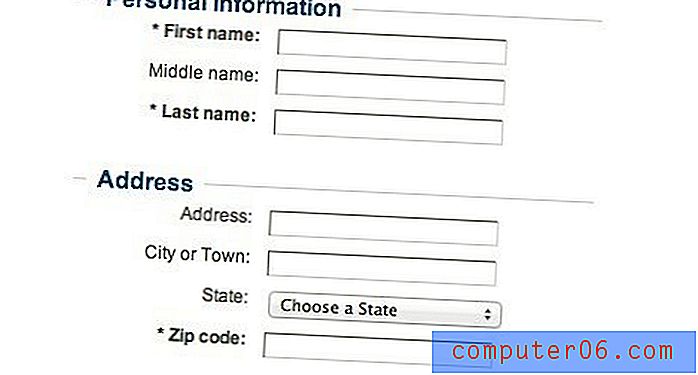
4. Veerle'nin Mavi CSS Formu

Tümü CSS ve XHTML olarak tasarlanmış yuvarlatılmış arka köşeleri olan basit bir mavi form. Düzeni piksel mükemmel ve görüntüler kendi gereksinimlerinize uyacak şekilde özelleştirilebilir.
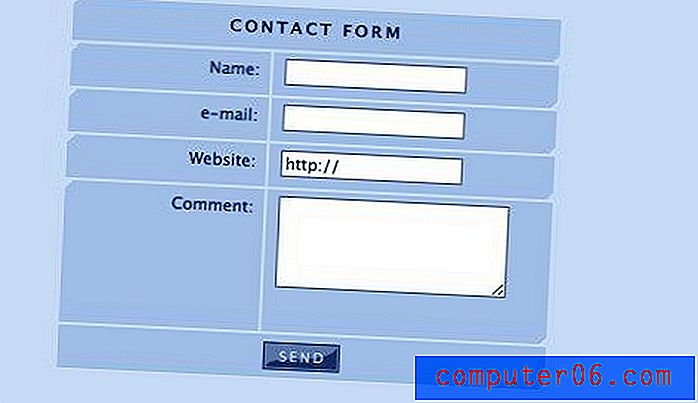
5. CSS Formlarının Güzel Olamayacağını Kim Söylüyor?

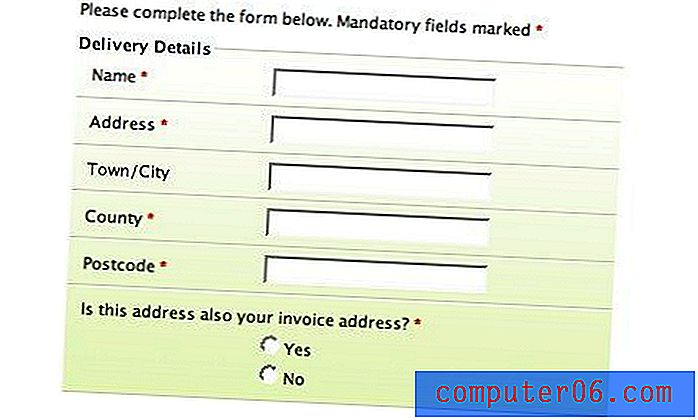
Alanları tamamlamak için yumuşak arka plan görüntüleri ile benzersiz bir form. Bir tarih seçmek için açılan takvim de dahil olmak üzere birçok form olasılığını vurgular. İlgili bir öğretici de örneğe eşlik etmektedir.
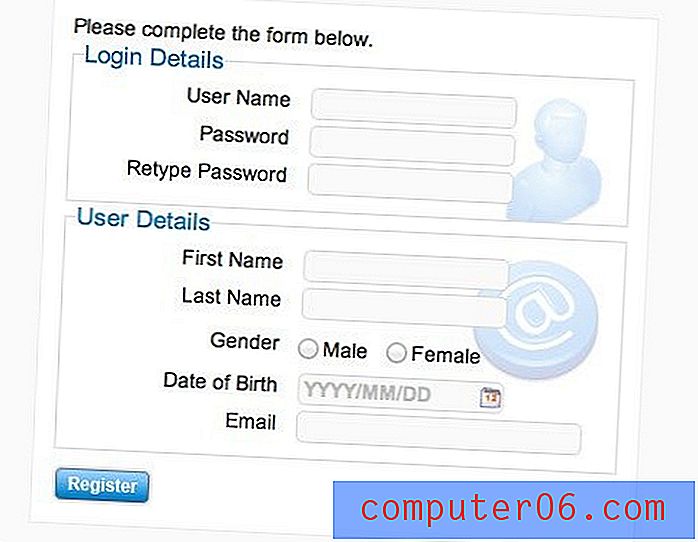
5. Mavili Adam: Form Örnekleri

Burada her alan kümesinin sayfanın tam genişliğini genişletmesini sağladım. Devam eden ana stil, form öğelerinin alan kümeleri içindeki konumlandırılmasıdır. Her öğe bir etiket etiketinin içinde bulunduğundan, etiketleri sola yüzdürebilir, onlara biraz kenar boşluğu verebilir ve yatay olarak sıralanabilirler (yeterli genişlik yoksa bir sonraki satıra geçerek).
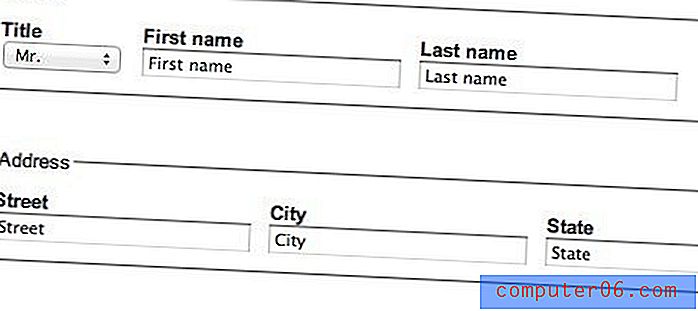
6. CSS Play - Stil sahibi bir form

CSS söz konusu olduğunda formlar çok kolay değildir ve her tarayıcının bunları ele alma yöntemi vardır. Bir tarayıcıda çalışan stiller başka bir tarayıcıda çalışmaz, bu nedenle hangi tarayıcıyı kullandığınıza bağlı olarak biraz farklı bir yorum görürsünüz.
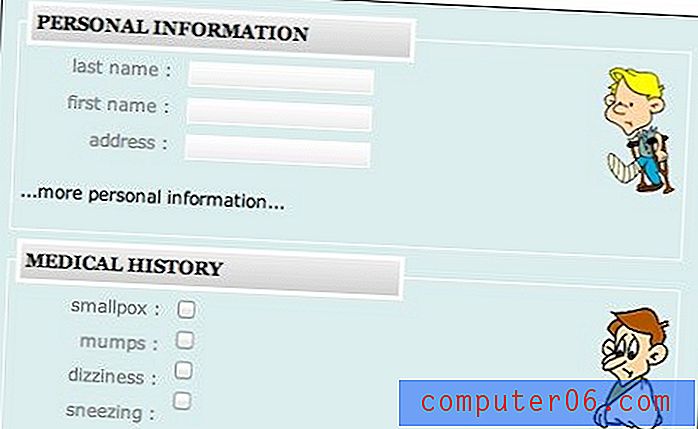
7. Form Bahçesi
Bu, FormAssembly.com adresinde bulunan tüm farklı alanları ve düzenleri içeren genel bir web formudur. Temanızın her tür web formunda iyi çalıştığından emin olmak için bu formu kullanın.
8. Daha Güzel Erişilebilir Formlar

Bir formun en önemli kısmı, oluşturmak için kullandığımız HTML'dir. Neyse ki, HTML formlarımızı erişilebilir bir şekilde oluşturmak için bize güzel bir etiket yelpazesi veriyor. Bunlar fieldset, legend ve label.
9. CSS ile HTML Form Efektleri
Bu öğretici için HTML formlarını ve çeşitli öğeleri ve nitelikleri zaten biliyor olmanız gerekir. Ayrıca Basamaklı Stil Sayfaları (CSS) hakkında temel bir anlayışa sahip olmalısınız
10. 2 Sütunlu CSS Form Düzeni

Son çalışmalara göre web siteleri zamanla daha az erişilebilir ve daha karmaşık hale gelmiştir. Modern tarayıcılarla çalışan ve kolayca bozulan hızlı, erişilebilir CSS formları oluşturarak trendin nasıl azaltılacağını öğrenin.