Bilmeniz Gereken 10 Dijital Tasarım Terimi
Tasarım jargonu her yerde. Ve dili konuşabilmeniz gerekir. Dijital projeler üzerinde çalışmak kendi terminolojisine sahiptir. Renk taklidinden renk değerlerine kadar akışkan veya sabit mizanpajlara kadar, her tasarımcının kavraması gereken birkaç terim vardır.
Bu yüzden sizin için kolaylaştırdık ve bilmeniz gereken dijital tasarım terimlerinin bir listesini hazırladık. Bu liste ilk 10'da başladı, ancak karşılaştırmalı amaçlar için bazı bonus jargon ekledik. Bu terimlerin kaç tanesini zaten biliyorsunuz?
Tasarım Kaynaklarını Keşfedin
1. RGB ve HEX

Hem RGB hem de HEX sayısal renk değerlerini ifade eder. Işık spektrumundaki her renk, evet ekran rengi ışıkla oluşturulur, üç ana renk tonu taranarak yapılabilir.
- R = Kırmızı
- G = Yeşil
- B = Mavi
RGB değerleri, her sayı 0 (bir renk kullanılmadan) ile 255 (tam renk değeri) arasında değişen üç sayı kümesi kullanılarak ifade edilir. Ekranda, bu değerler birleştirilerek siyah beyaz bile yapılır. Siyah, kırmızı, yeşil ve mavi için renk değeri kullanmazken beyaz, her biri için yüzde 100 değer kullanır.
HEX değerleri, harf ve rakamlardan biraz daha karmaşık bir formül kullanır. Her HEX değerinin karşılık gelen bir RGB değeri vardır. HEX kodları HTML'de renkleri web sitelerine kodlamak için kullanılır. Bu değerler, hem harf hem de rakam içeren üç karakter çifti kümesiyle temsil edilir.
HEX değerleri her zaman # işaretiyle başlar. En düşük değer 00, en yüksek değer FF'dir.
2. Fareyle Üzerine Gelme
Fareyle üzerine gelme, fare işaretçisi ona ulaştığında ekrandaki bir öğede değişiklikle sonuçlanan bir JavaScript öğesidir.
Bu değişiklikler genellikle fotoğraf gibi grafik öğelerle ilgilidir. Genellikle köprü gibi basit bir şey görürsünüz, ancak fareyle üzerine gelme durumları da karmaşık olabilir. Bazı daha karmaşık fareyle üzerine gelme efektleri arasında gizli gezinme menüleri veya fotoğraf durumlarındaki veya kaydırma listelerindeki değişiklikler bulunur.
3. Titreme
Dijital ses ve görüntü düzenlemede kullanılan bir işlem, renk taklidi veya rasgele gürültüyü önlemeye yardımcı olur. İşlem aslında kasıtlı gürültü (görsel veya işitsel) ekleyen karmaşık bir matematiksel formül içerir.
Bu parazit eklenmesi, özellikle sınırlı bir renk paletindeki görüntülerin görüntülerle ilgili görünümünü etkileyebilir. Titreme ile tasarımcı, orada olmayan bir renk yanılsaması yaratabilir, çünkü eklenen gürültü ile pikseller yakındaki piksellerin bazı renk özelliklerini almaya başlayacaktır.
4. CSS
Basamaklı Stil Sayfaları, HTML öğeleri için bir dizi tanımlanmış stil kullanarak, bir web sitesinde şeylerin nasıl görüneceğini tanımlayan bir dizi kuraldır.
Genellikle CSS olarak adlandırılan bu tanımlar, tasarımcılara çok zaman kazandırabilir, arama motorlarının sitenizi okumasına yardımcı olabilir ve tutarlı görsellere sahip bir siteyi bir araya getirmeyi kolaylaştırır. CSS'de yapılan tek bir değişiklikle, tüm metin veya renk nitelikleri tek bir adımda değiştirilebilir.
İlgili HTML etiketi her kullanıldığında, yazı tipi, boyut, renk, hizalama ve diğer değerlerin uygulandığı gövde kopyası veya başlıklar gibi öğeler için özellikler tanımlamakta.
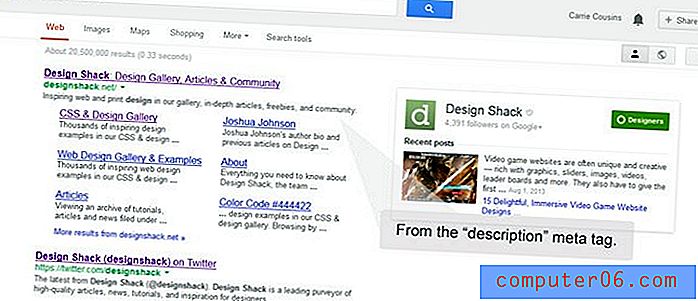
5. Meta Veriler ve Meta Etiketler

Meta veriler ve meta etiketler birbiriyle ilişkili terimlerdir. Meta etiketler meta verileri aktarır. Meta veriler, özellikle dijital bir dosyadaki bir öğenin içeriği hakkında bilgi sağlayan verilerle ilgili - kulağa gelebilecek kadar kafa karıştırıcı - bilgilerdir. En çok tanınan meta veriler, dijital fotoğraf dosyalarında gördüğünüz kamera bilgilerini içerir.
Meta veriler, arama motorları için bir web sitesinin içeriğini tanımlamak için de kullanılır ve bu bilgiler, meta etiketler kullanılarak bir sitenin arka ucuna eklenir. Genel etiketler, bir sayfadaki içeriğin açıklamasını, anahtar kelimeleri, yazar bilgilerini, fotoğraf bilgilerini ve gün, saat ve konum damgalarını içerir.
Meta etiketleri çalışırken görmek ister misiniz? Google neredeyse her şeyi. Sayfa adı ve bağlantıdan sonra gelen bu kısa açıklama genellikle "açıklama" meta etiketinden gelir ve bu da onu dijital tasarım araç kutunuzda oldukça görünür ve önemli bir öğe haline getirir. (Not: Bu etiketi boş bırakırsanız, arama motorları sizin için sayfanızdaki ilk içerikle "dolduracaktır".)
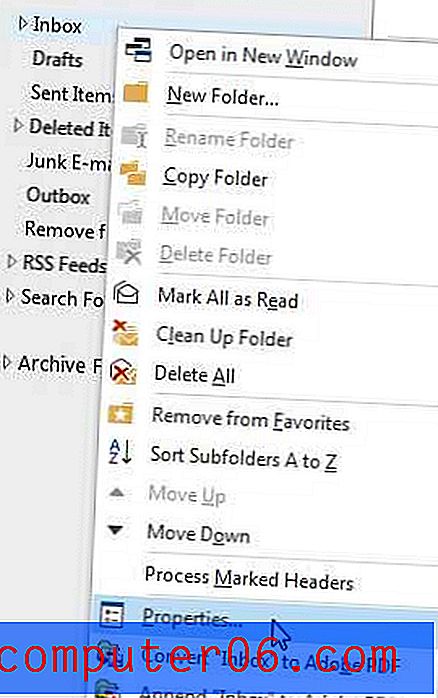
6. Favicon

Bu küçük simge - genellikle 16 x 16 piksel - her tarayıcı sekmesinin veya penceresinin üstünde bulunan resimdir. Her web sitesinin favori simgesi için kısa olan kendi favicon'u olabilir. Küçük simge arama geçmişlerinde, yer işaretlerinin yanında ve tarayıcı sekmelerinde ve masaüstü simgelerinde de görünür.
Favicons bir web sitesinde çalışmak için kaydedilmeli ve uygun şekilde saklanmalıdır. Birçok tarayıcı GIF ve PNG formatlarını desteklese de, Internet Explorer bir ICO dosyasını tercih eder.
Adobe Photoshop gibi bir yazılım kullanarak kendi favicon'unuzu oluşturabilir veya Favicon Generator gibi çevrimiçi bir araç kullanabilirsiniz.
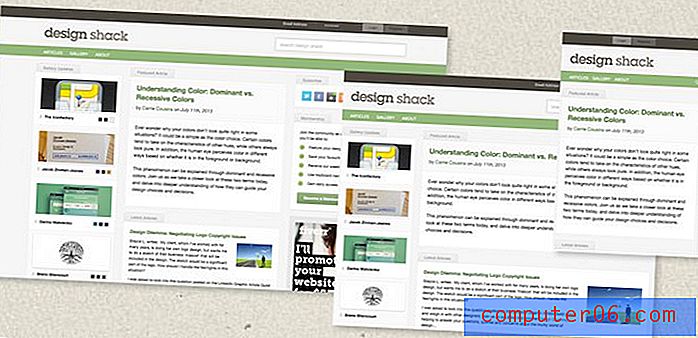
7. Sabit Genişlik ve Sıvı Karşı Duyarlı Düzen

Günümüzde web sitenizin bir tarayıcıda veya mobil arayüzde nasıl çalıştığını açıklayan birçok terim var. Bir tasarım konsepti veya ızgara türü seçmeden önce sabit, akıcı ve duyarlı düzen seçeneklerini göz önünde bulundurun.
Sabit genişlikli düzen: Sabit genişlikli bir düzen tam olarak adından da anlaşılacağı gibi çalışır. Bir site, bir dizi boyut özelliklerine göre oluşturulur ve cihaz veya tarayıcı boyutundan bağımsız olarak bu özellikleri korur. Bu siteler hızlı bir şekilde tasarlanabilirken, daha küçük cihazlarda görüntülemek hantal olabilir.
Sıvı düzeni: Sıvı düzenleri, bir siteyi oluşturmak için tasarıma ve ekran boyutuna göre bir oranlar sistemi kullanılarak oluşturulur. Tasarımdaki her öğeye, ekran boyutu ile ilgili olduğu için bir yüzde genişliği atanır. Örneğin, metnin ana sütunu ekranın yüzde 60'ını kapsayabilirken kenar çubuğu kalan yüzde 40'ı doldurur. Bir akışkan düzeni kullanmak, sabit genişlikli tasarımla ilgili bazı sorunları çözerken, sonuçta arka uçta belirlemek bazen zor olabilir. Sıvı düzenleri farklı masaüstü tarayıcı ortamlarında iyi çalışabilir, ancak küçük, mobil boyutlu cihazlarda biraz tıknaz olma eğilimindedir.
Duyarlı düzen: Duyarlı 2013'ün büyük trendidir ve web tasarımı hakkında düşündüğümüz yolu devralır. Duyarlı tasarım, görüntülendiği cihaza uyum sağladığı için duyarlı tasarım neredeyse evrensel olarak çalışır. Her öğe, resimler ve metin dahil yüzdelere göre boyutlandırılır ve medya sorguları, duyarlı sitelerin farklı CSS stilleri kullanılarak oluşturulmasına izin verir. Duyarlı tasarım yalnızca bir sitenin daha küçük bir görünümü değildir, öğeler farklı şekilde istiflenebileceğinden veya çevirmek için ekranda bir telefon numarasına dokunma gibi yalnızca mobil cihazlar için özellikler içerdiğinden, aslında tam masaüstü sitesinin kendi özelleştirilmiş sürümünü içerebilir. o. Kapak tarafında, geliştirilmesi ve tasarımı daha uzun sürebilir.
8. Çözünürlük
Görüntüler söz konusu olduğunda çözünürlük, sık sık duyacağınız bir terimdir. Ekran çözünürlüğü, görüntüleri web'de hızlı görüntüleme için optimize etmek için özellikle önemlidir. Bir ekranın çözünürlüğü, bir “ekran” görüntüleyen bir tarayıcı veya 1.366 piksel genişlik ve 768 piksel yükseklikte bir web sitesinin kaydırılması gibi ekranın görüntülenebilir boyutudur.
Bir görüntünün çözünürlüğü aynı şekilde ölçülür. Ancak görüntüleri kaydederken inç başına piksel sayısını da göz önünde bulundurmalısınız. Çevrimiçi en iyi sonuçlar için, aksi tavsiye edilmedikçe 72 ppi tasarruf edin. Görüntülerin genişliği ve yüksekliği, çevrimiçi olarak kullanılacak en büyük boyuta ölçeklendirilmelidir, ancak birçok tasarımcı minimum 600 piksel genişliğini tercih ediyor - Pinterest'te sabitlemek için en uygun boyut.
9. UI ve UX
UI ve UX, dijital tasarımın arka ve ön uçlarını ifade eder. Biri olmadan diğeri olamaz.
- UI (kullanıcı arayüzü) - bir web sitesi oluşturmaya giden tüm bileşenler ve çalışmadır. UI, bir site tasarımı oluşturmak için kullanılan tüm bileşenlerden her parçanın nasıl çalıştığına kadar her şeyi çalıştırıyor.
- UX (kullanıcı deneyimi) - tasarımın gerçek kullanıcılar için nasıl çalıştığıdır. Nihai ürün hangi deneyimi, duyguyu veya reaksiyonu yaratır? Zor olan, iyi bir kullanıcı arayüzünün tipik olarak mükemmel bir kullanıcı deneyimi yaratan şey olmasıdır.
Bir önceki Design Shack makalesinde bu terimler hakkında ayrıntılı bir ders alın.
10. Skeuomorfizma ve Düz

Neredeyse herkes son yıllarda skeuomorfizm veya düz tasarım konusunda bir tür deneyime sahipti.
Skeuomorfik tasarım, bir kullanıcı arayüzünün gerçekçi bir şekilde görünmesini veya çalışmasını sağlamak için öğeler ve tasarım hileleri içerir. Alt gölgelerden fare tıklaması veya kaydırma ile “dönüş” yapan eğim veya düğmelere kadar, skeuomorfizm “yanlış gerçekçilik” hissini somutlaştırır. Skeuomorfik tasarımın en bilinen örneği, Apple'ın gradyanlar, dokular ve gölgeler içeren iOS arayüzüdür.
Öte yandan, düz tasarım bezeme veya "gerçekçilik" içermez. Stil süper basittir ve ona üç boyutlu bir his verecek herhangi bir öğe içermez. Düz tasarımın en bilinen örneği, Windows Phone'unki de dahil olmak üzere blok stiline sahip Windows arabirimidir.
Sonuç
Artık dil bildiğinize göre dışarı çıkın ve yaratmaya başlayın. Her iki alanda da iyi bir anlayışa sahip olmanız için Bilmeniz Gereken 10 Baskı Tasarım Şartları için Design Shack rehberine de göz atmayı unutmayın!
Görüntü Kaynağı: Robert Scoble.