Tarayıcıda Tasarım İçin 12 Katil İpucu
Bir web sitesini nasıl mockup edersiniz ?
Tipik iş akışı Photoshop'ta başlar ve ardından orijinal PSD'yi olabildiğince iyi taklit etmek için HTML ve CSS'ye geçer. Bununla birlikte, web tasarımında Photoshop adımını en sevdiğiniz editörle ilk comp'i doğrudan tarayıcıda oluşturmaya teşvik etmek için artan bir eğilim var. Eminim şu an kafanız bu yaklaşımın tasarımınızı neden kısıtlayacağına dair nedenlerle doludur, ancak aslında tarayıcıda düşündüğünüzden çok daha fazlasını yapabilirsiniz. Bu makale, tasarım sürecindeki ilk adımınız olarak parlak, çalışan maketler oluşturmak için ihtiyacınız olan araçları ve püf noktaları sağlayacaktır.
Tasarım Kaynaklarını Keşfedin
Argüman
24ways.org'dan Meagan Fisher, tarayıcıda tasarım yapmak için zorlayıcı bir argüman ortaya koyuyor. Photoshop için küçümsemesini paylaşmasam da (Photoshop'u gezegendeki diğer yazılımlardan daha çok seviyorum), diğer bazı noktalarına katılıyorum. Fisher, statik bir görüntünün size gerçek bir sayfa gibi gerçek bir web sitesinin gerçek hissini vermediğini ve tarayıcıda tasarlamanın, daha iyi erişilebilirlik ve uygun bilgi hiyerarşisini sağlamaya yardımcı olabilecek tasarımdan önce sizi içerik organizasyonuna odaklanmaya zorladığını iddia eder.
Fisher'in makalesini, müşteri size yeşil ışık verdiğinde (ve varsa) gitmeye neredeyse hazır olan harika tarayıcı içi mock up'lar oluşturma konusunda nasıl profesyonel olduğumuza dair ipuçlarımız için kullanacağız.
İpucu 1: Temel Öğeyi Başlat ve Izgara Kullan

Yukarıda belirttiğim gibi, tüm içeriği içeriye dökmek ve düzenlemek, tam tersini yapmak yerine içeriğinize uyan bir tasarım oluşturmanıza olanak tanır. Izgara tabanlı bir çerçeve kullanmak geliştirme süresini önemli ölçüde azaltabilir ve düzeninizin kaya gibi sağlam olmasını sağlar.
Kaynaklar:
Izgara tabanlı web tasarımı hakkında daha fazla bilgi için CSS çerçeveleri hakkındaki makalemize göz atın.
İpucu 2: İyi Bir Editör Edinin

Siteleri elle kodluyorsanız, profesyonel bir web editörü iş akışınızın temel taşıdır. Ben şahsen MacRabbit Espresso kullanın (ve kesinlikle seviyorum). Parçacıklar ve otomatik tamamlama gibi istediğim tüm küçük özelliklerin yanı sıra kod yazarken bir tarayıcı önizlemesinde canlı değişiklikleri görebilmem gereken büyük özelliklere sahip. Etrafında alışveriş yapmalı ve ihtiyaçlarınıza en uygun uygulamayı bulmalısınız. Başlamanız için hızlı bir editör listesi:
- Aptana: Mac, Windows Linux (açık ara en sevdiğim ücretsiz seçenek)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (değerli bir Espresso alternatifi)
- Metin Wrangler ve BBDüzen: Mac
3. İpucu: Bir Öğeye Gölge Yerleştirme

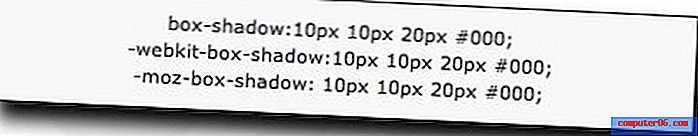
Photoshop artık web'de iyi bir gölge elde etmenin tek yolu değil. Birçok (ancak hepsi değil) büyük tarayıcı artık CSS3'ü destekliyor ve bu destekle gelişmiş tasarımlar oluşturmak için birkaç yeni özellik geliyor. En kullanışlı özelliklerden biri, yalnızca CSS kullanarak belirli öğelere gölge eklemenizi sağlayan kutu gölgesidir . Kutu gölgesinin biçimi kutu gölgesidir: 5px 5px 20px # 000000. Bu değerler gölgenin genişliğini ve uzunluğunu, ayrıca bulanıklık yarıçapını ve rengini ayarlamanızı sağlar.
Kaynaklar:
Bu özelliğin nasıl kullanılacağı hakkında daha fazla bilgi için kutu gölge efekti hakkındaki CSS.flepstudio'nun makalesine göz atın.
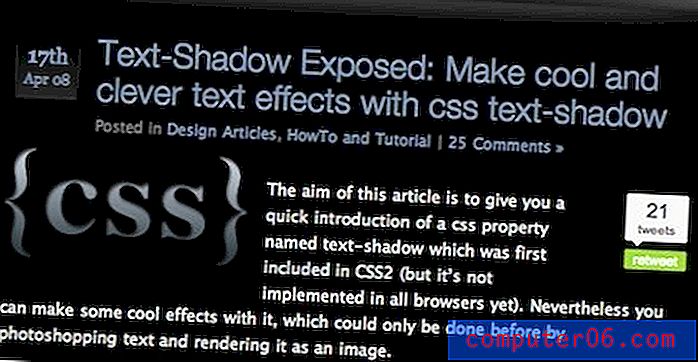
4. İpucu: Gölgeli Metin

Metne bir gölge yerleştirmek istiyorsanız, bu Kremalicious öğreticisinde gösterildiği gibi metin-gölge işlevini kullanın. Metin gölgesinin biçimi metin gölgesidir: 1px 1px 1px # 000 . İlk iki değer gölgenin ofsetini (sırasıyla x ve y), üçüncü değer bulanıklaştırma yarıçapını belirler ve son değer gölgenin rengini değiştirmenizi sağlar.
Bu işlev yalnızca gölgelerden fazlasını oluşturmak için uygulanabilir. Yukarıdaki eğitimde, bir tipo baskı efekti, bir ışıma efekti ve hatta ateşli bir metin efekti oluşturmak için metin gölgesinin nasıl kullanılacağı gösterilecektir.
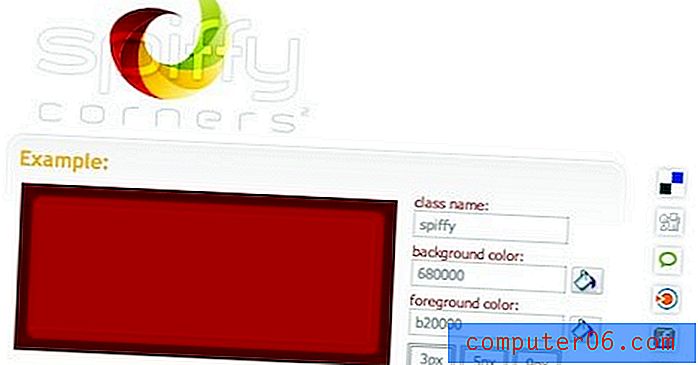
İpucu 5: Köşeleri Yuvarlamak

Yuvarlatılmış köşeler, nihayet modern CSS'de benimsenen bir başka özelliktir. Sınır yarıçapı işlevini kullanarak hem Safari'de hem de Firefox'ta CSS yuvarlak köşeleri gerçekleştirebilirsiniz. Belirli bir öğedeki kenarlığın yuvarlaklığını ayarlamak için -moz-kenarlık yarıçapını ve / veya -webkit-kenarlık yarıçapını piksel cinsinden belirli bir değere ayarlayın.
Kaynaklar:
Bir çubuğu sallayabileceğinizden daha yuvarlak köşe eğitimleri için, CSS Juice'un CSS ile 25 Yuvarlak Köşe Tekniği topluluğuna göz atın.
İpucu 6: Bir Renk Şeması Oluşturma

Photoshop, farklı renkler ile görselleştirmek ve denemek için güzel bir yol sağlar, ancak web üzerinde çok sayıda ücretsiz renk şeması kaynağı da vardır. Bence bunların en iyisi Adobe Kuler. Kuler, anında güzel renk şemaları oluşturmak için en iyi arayüzü sağlamakla kalmaz, aynı zamanda önceden hazırlanmış, aranabilir renk şemalarından oluşan büyük bir kütüphaneye erişmenizi sağlar. Web sitenize sonbahar bir görünüm vermek ister misiniz? Sadece “sonbahar” yazın ve seçim yapabileceğiniz 2.600'den fazla şemanız var. Kuler, doğrudan CSS'nize bırakabileceğiniz inanılmaz bir renk şeması oluşturmayı süper kolaylaştırır (bu da anında değiştirmeyi ve denemeyi kolaylaştırır).
Kaynaklar:
Daha düzgün renk araçları için, Bir Web Sitesi Renk Düzeni Seçmek için 25 Harika Araç hakkındaki makalemize göz atın.
İpucu 7: Metin Degradeleri

Eğer kurnazsanız, aslında tarayıcıda canlı metne bir degrade uygulayabilirsiniz. Ne garip bir vudu istiyorsun? Konuyla ilgili eğiticilerini incelemek için WebDesignerWall'a gidin. Temelde, degradeyi uygulamak istediğiniz metnin etrafına bir boşluk koyun ve sonra da yayının arka planını degradenin yinelenen PNG'sine ayarlayın. Tabii ki, PNG yapmak için bir görüntü düzenleyici kullanmanız gerekecek (evet, arada sırada iyi eski Photoshop'a başvurmanız gerektiğini biliyordunuz).
İpucu 8: Ekran Renklerinde RGBA Kullanma

CSS3, RGBA (alfa anlamına gelen “A”) adlı yeni bir özellik uygular. “A” değerini kullanarak bir dolgunun opaklığını ayarlayabilirsiniz. Bu kullanışlı özellik, farklı alfa değerlerine sahip tek bir renk kullanarak kolayca renk şemaları oluşturmanıza izin vermekle kalmaz, aynı zamanda Photoshop'ta bir katmanın opaklığını azaltmaya benzer şekilde arkalarındaki resmi ortaya çıkaran şeffaf öğeler oluşturmanıza da olanak tanır.
Kaynaklar:
Oncemade'nin RGBA Renklerini Bildirmenin Doğru Yolu hakkındaki makalesine göz atın.
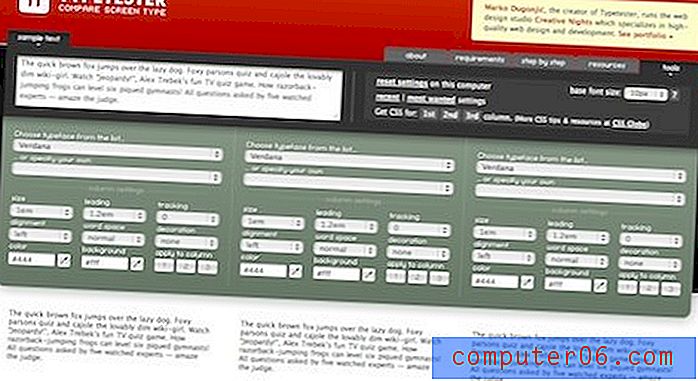
İpucu 9: Web Yazı Tiplerinizi Tanıyın

Tasarladığınız her sitede aynı iki yazı tipini kullanma tuzağına düşmeyin. Tüm web güvenli yazı tiplerinden yararlanarak işleri değiştirin. Typetester tam da bunu yapmak için harika bir araçtır. Çeşitli yazı tiplerinde ve ayarlarında (boyut, hizalama, izleme vb.) Metin bloklarını doğrudan tarayıcınızda önizlemenizi sağlar. En iyi yanı, istediğiniz ayarları bulduğunuzda Typetester'ın CSS'yi sizin için dışa aktarmasıdır.
İpucu 10: Daha İyi Yazı Tipleri Edinin

Photoshop'ta metin olarak resim oluşturmak, uyumluluk konusunda endişelenmeden istediğiniz yazı tipini kullanma özgürlüğü sağlar. Ne yazık ki, bu yöntem seçilemeyen veya aranamayan metinlerle sonuçlanır. Ancak, bu sorunun üstesinden gelmek zor değil. Bu günlerde, @ font-face komutunu kullanarak sitenize canlı, seçilebilir metin içeren özel fontlar yüklemek için çeşitli çözümler vardır.
Kaynaklar:
Adım adım TypeKit eğiticimizle birkaç dakika içinde sitenizde harika yazı tipleri edinin.
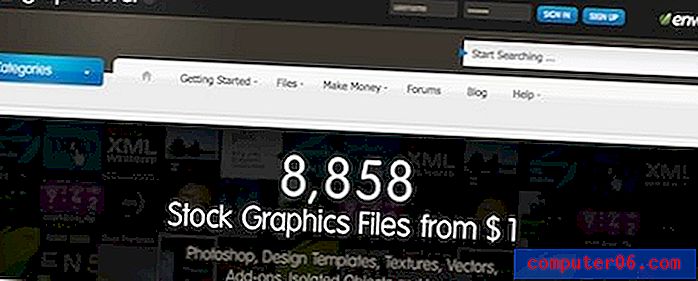
İpucu 11: Stok Sanatı Senin Arkadaşın

Çoğu zaman, özellikle ilk maketlerle, sıfırdan oluşturmak istemediğiniz hızlı bir düğmeye, simgeye veya başka bir grafiğe ihtiyacınız vardır. GraphicRiver gibi stok sanat siteleri, çoğu Photoshop değişikliği gerekmeden bir siteye düşmeye hazır web öğeleriyle doluyor! Eşyaları bir saat içinde kendiniz kolayca inşa edebilseniz bile, harika bir sanat eseri üzerine bir kova bırakarak ve 2-3 dakika içinde hazır hale getirmek oldukça caziptir.
İpucu 12: Tarayıcı Test Araçlarını Kullanma

Birçoğunuzun yukarıdaki tekniklerden birkaçının (gölgeler, yuvarlak köşeler, vb.) Sadece belirli tarayıcılarda nasıl çalıştığı ve bu nedenle kullanılamaz olduğu hakkında korkutucu bir yorum yazmak için sabırsızlanıyorum. Bu yüzden her zaman bir argümanın her iki tarafını da sunmaya çalışıyorum. Tarayıcıda gelişmeyi destekleyen insanlar, bu teknikleri Photoshop'un dışında çok şey başarabileceğinizin kanıtı olarak sunarlar, ancak belki de birkaç tarayıcının destek eksikliği nedeniyle büyük ölçüde farklı bir deneyim alacağı gerçeğini göz ardı etmek için biraz fazla heveslidirler.
Mesele şu ki, nasıl bir web sitesi geliştirmeye devam ederseniz edin, büyük tarayıcıların sitenizi nasıl oluşturacağını her zaman tam olarak bilmelisiniz. Ardından, hangi tarayıcıların (varsa) geride bırakılabileceği konusunda bilinçli bir karar verebilirsiniz. Bu başarıyı gerçekleştirmek için Adobe Browserlab'a göz atın. Bu inanılmaz kullanışlı yardımcı program, bir siteyi gerçek zamanlı olarak birden çok tarayıcıda bir işletim sisteminde önizlemenizi sağlar. Tek dezavantajı, sitelerinizin belirli tarayıcılarda ne kadar kötü işlediğini fark etmenizdir, bu da kaçınılmaz olarak saatlerce küfür ve kafa çizilmesine yol açar.
Sonuç
Peki sen ne düşünüyorsun? Karşıdan karşıya geçmeye ve yalnızca bir metin düzenleyici ve tarayıcı ile donatılmış kompozisyonlar oluşturmaya hazır mısınız? Yoksa benim gibi misin, bir tacirin, gitmeden önce soğuk ölü parmaklarından bir Photoshop yazılım kutusunu kaldırmak zorunda kalacağından emin misin? Açıkçası, burada hiçbir mutlak yoktur. Birkaç profesyonel tasarımcı, bir görüntü düzenleyicisinden herhangi bir yardım almadan maketler oluşturur. O zaman soru, ilk taslakta, zamanınızın çoğunun en iyi nerede harcandığını düşünüyorsunuz? Bilmek isteriz. Bir tavır almak ve ölümüne karşı pozisyonunuzu savunmak için yorumları kullanmaktan çekinmeyin. Bana gelince, bu sonuç gittikçe daha fazla ürkütücü görünüyor, bu yüzden burada dursam iyi olur.