20+ Ücretsiz CSS3 Kod Üretici
Tüm yeni CSS3 özellikleriyle ilgili en büyük sorunlardan biri, çoğu tarayıcıya özgü birden fazla uygulamaya sahip olmasıdır. Bu, basit bir gölge istediğinizde, mümkün olduğu kadar çok tarayıcıda uyumlu hale getirmek için biraz kod hatırlamanız gerektiği anlamına gelir.
Bu görevde size yardımcı olmak için, bir grup cesur kodlayıcı, tamamen özelleştirilebilir bir sonuçla ihtiyacınız olan tüm kodu tüküren basit kullanıcı arabirimleri sağlayan ücretsiz etkileşimli araçlar oluşturdu. Aşağıda bu CSS3 jeneratörlerinin yirmiden fazlasını bulacaksınız.
Tasarım Kaynaklarını Keşfedin
CSS3 Jeneratörü
Kesinlikle en popüler seçeneklerden biri. Tüm efektler tamamen özelleştirilebilir ve tüm popüler CSS3 özelliklerinden birini seçebilirsiniz.

CSS3 Lütfen
Başka bir popüler seçenek olan bu, kodu bir kod düzenleyicisinde gördüğünüz gibi düzenlemenize olanak tanır. Değişiklikler sağ üstteki bir grafiğe yansıtılır.

Etkileyici Web'lerle CSS3 Tıklama Tablosu
Çok özelleştirilebilir değil (sadece kodu görmek için tıklayın) ama muhtemelen kapsamdaki efekt sayısına göre listede en kapsamlı.

CSS-Tricks Button Maker
Internet wiz Chris Coyier mükemmel bir küçük düğme yapımcısı. Özellikleri değiştirmek için kaydırıcıları kullanmanız yeterlidir.

Sınır Yarıçapı
Kenarlık yarıçapı ayarlamak için daha zarif seçeneklerden biri. Sadece tek bir sayı yazın ve gerisini yapar.

Font Sincap @ Yazı Tipi Yüz Oluşturucu
Bu listedeki en sevdiğim araç. Bir yazı tipi yüklediğinizde, HTML, CSS ve birden çok yazı tipi dosya formatı gibi bir web sitesine yerleştirmek için ihtiyacınız olan her şey tükenir. Kesinlikle bu yer imi isteyeceksiniz!

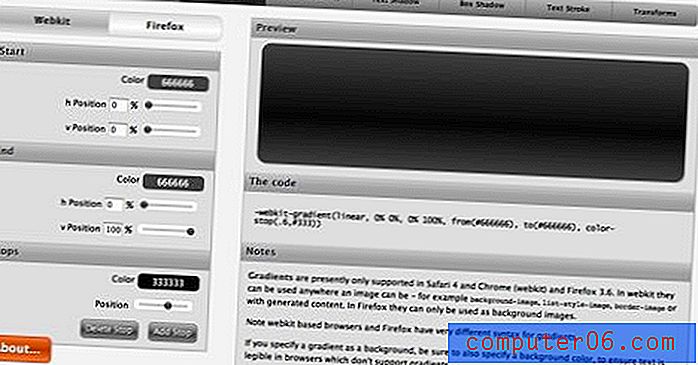
Westciv
Westciv'in hem ücretsiz hem de kullanımı kolay birçok yararlı CSS3 jeneratörü vardır. Bunları aşağıdan kontrol edin.

- CSS3 Degradeleri
- CSS3 Metin Gölgeleri
- CSS3 Dönüşümleri
- CSS3 Metin Konturu
- CSS3 Radyal Degradeler
- CSS3 Kutu Gölgeleri
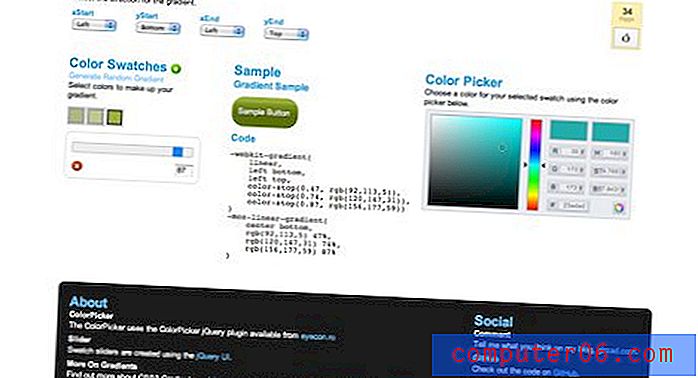
CSS3 Gradyan Oluşturucu
Birkaç basit açılır menü kullanın ve kaydırıcı karmaşık degradeler oluşturmaya yardımcı olur.

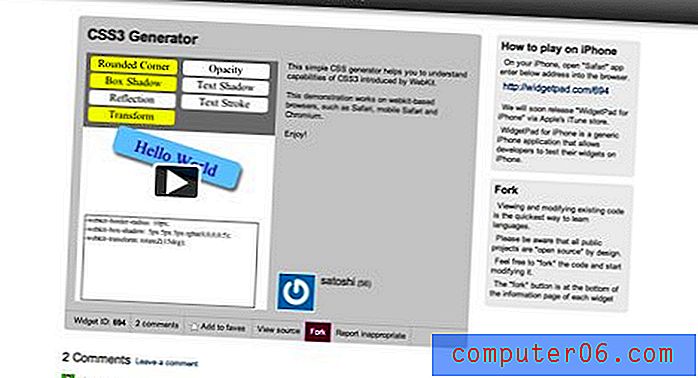
Widgetpad CSS3 Oluşturucu
Seçim yapabileceğiniz çeşitli özelliklere ve efektlere sahip başka bir tane.

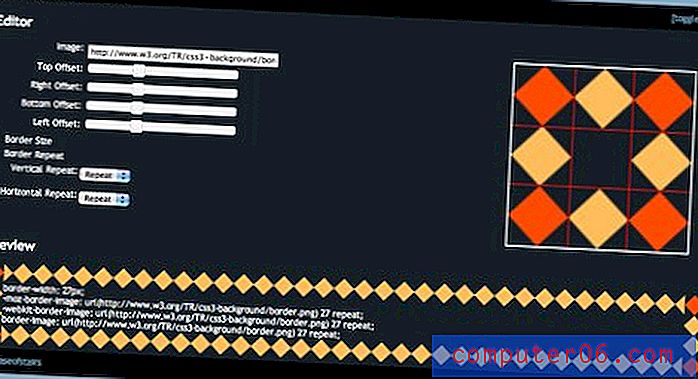
Sınır Görüntüsü
Kenarlık görüntüsü oldukça karmaşık yeni bir CSS3 özelliğidir. Bu aracı kullanarak her şeyin nasıl çalıştığını anlayın.

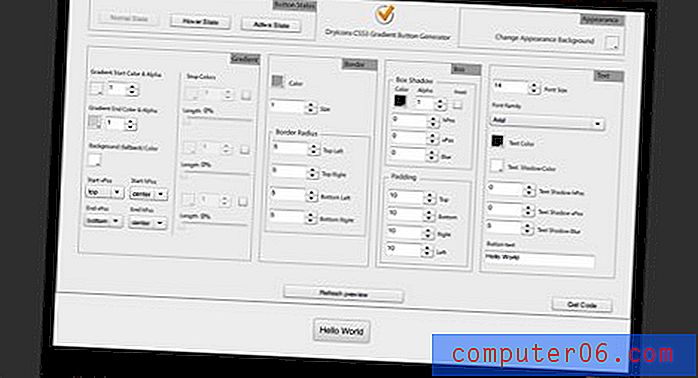
Kuru simgeler düğme jeneratör
Bir ton seçenek ile harika bir düğme üreteci.

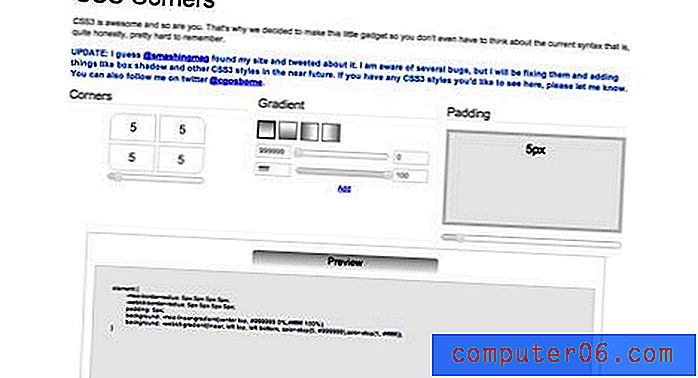
CSS Köşeleri
Bu, şu anda degradeleri ve yuvarlatılmış köşeleri ele alıyor ve yakında yolda daha fazla seçenek vaat ediyor.

CSS3 Yapıcı
Süper kaygan ve kullanımı kolay, bu bir kaç CSS hilesi ele alıyor.

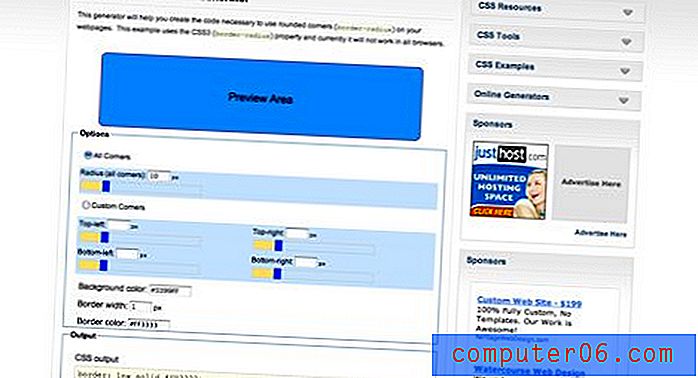
CSS3 Yuvarlak Köşe Jeneratörü
Yine bir başka temel yuvarlak köşe jeneratörü.

CSS3 Menü Oluşturucu
Bu aslında, köşeleri yuvarlatılmış, degradelerle ve daha fazlasıyla karmaşık CSS3 menüleri oluşturmak için tam teşekküllü indirilebilir bir uygulamadır.

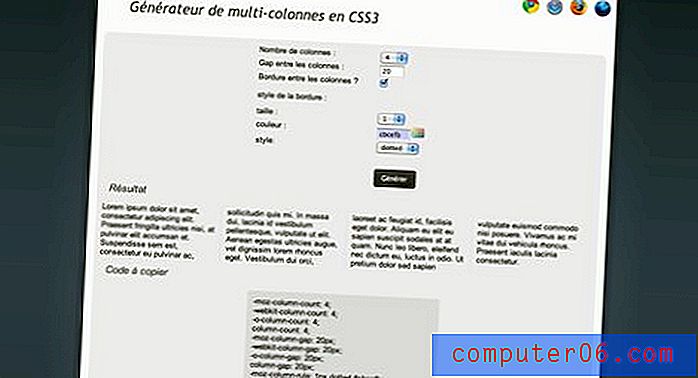
CSS3 Sütun Üreteci
Bulabildiğim birkaç sütun üreticisinden biri (CSS3 Generator ayrıca sütunlar yapıyor). Bu İngilizce değil ama anlamaya yetecek kadar kolay ve tükürdüğü kod elbette tamamen okunabilir.

Hızlı 3 Renkli CSS3 Gradyan Oluşturucu
Bir son CSS gradyan jeneratörü, sadece yukarıdaki 10 veya daha fazla gradyan özleminizi karşılamıyorsa.

Sonuç
Umarım yukarıdaki araçlar bir CSS3 ustası olmayı öğrenmenize yardımcı olur. Daha da fazla CSS3 iyiliği için CSS-Infos ve CSS3 Pie'a göz atın. CSS-Infos, tarayıcıların destekledikleriyle birlikte CSS özelliklerinin büyük bir listesidir ve CSS3 Pie, eski eski IE'nin CSS3'ü düzgün bir şekilde görüntülemesi için bir kaynaktır.
Aşağıya bir yorum bırakın ve en sevdiğiniz CSS jeneratörlerinin ne olduğunu ve dışarıda bırakıp bırakmadığımızı bize bildirin.