E-Ticaretin Yaptığı 20 Muhteşem Örnek
E-ticaret siteleri çok meşguldür ve kalabalıktır.
Bugün, hem fonksiyonel hem de çekici olarak bu trendi kıran bir ton çevrimiçi mağazayı inceleyeceğiz. Aşağıdaki örneklerin her birinin bize iyi e-ticaret tasarımı hakkında öğretmek için benzersiz bir dersi vardır. Başlayalım!
İlk olarak, Sorun

İyi tasarlanmış siteleri takdir etmeden önce, geleneksel e-ticaret biçiminde neyin yanlış olduğunu düşünmeliyiz. Bazı bilge bireyler bir zamanlar devenin bir komite tarafından tasarlanan bir at olduğunu belirtti. Bu akıllı jest kesinlikle e-ticaret siteleri için geçerlidir. Büyük isim çevrimiçi mağazalar genellikle çok fazla insandan çok fazla girdiye sahiptir, bu da sinerjik bir şekilde asla birbirleriyle düzgün bir şekilde entegre edilmeyen iyi niyetlerin ve harika özellik fikirlerinin bir karmaşasına neden olur.
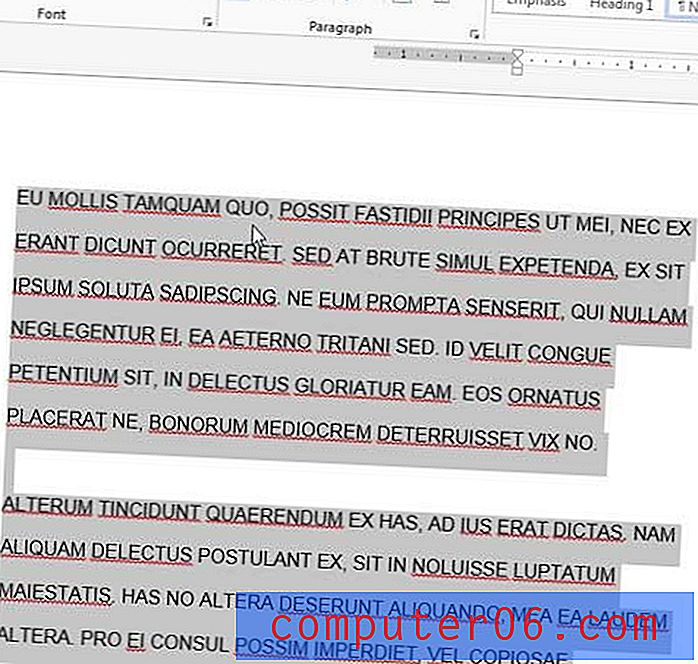
Yukarıdaki ekran görüntüsü Kmart.com ana sayfasının sadece küçük bir kısmıdır. Gördüğünüz gibi, bu bir tren enkazı. Siteye gidin ve bir bütün olarak alınan sayfanın daha da kötü olduğunu göreceksiniz. Kmart.com gibi, birçok e-ticaret sitesi de büyük bir karmaşadan muzdariptir. Dikkatiniz için o kadar çok rekabet var ki, nihai sonuç gözlerinizin gerçek bir amaç veya odak olmadan bir yerden bir yere sıçramasıdır.
Şimdi, Çözüm
Doğru yapan bazı sitelere derinlemesine bakalım. Aşağıdaki sitelerin her birine baktığımızda, temiz ve basit bir düzenin ne kadar etkili olabileceğini görmek için arayüzü Kmart'ınkiyle karşılaştırın.
Xtreme Mac

Xtreme Mac, aramamda karşılaştığım en orijinal ve yenilikçi alışveriş deneyimine sahip (aşağıdaki Icon Dock yakın bir saniyeydi). Size parlak, renkli rollover efektleri içeren basit bir ürün çekimi ızgarası sunulur. Bir öğeye tıkladığınızda, özel bir sayfaya götürülmek yerine, tüm ızgara akıcı bir şekilde kayar, böylece seçilen hücre normal boyutunun sekiz katına kadar genişleyebilir. Daha sonra size daha büyük bir ürün çekimi, kısa bir açıklama ve daha fazla bilgi alma veya şimdi satın alma seçeneği sunulur. Başka bir öğeyi tıkladığınızda dinamik düzen, öğeyi öne çıkarmak için yeniden değişir.
Xtreme Mac arayüzünü güzel ve oynamak için eğlenceli buldum. Ziyaretçilerinizin yalnızca site tasarımınızdan etkilenmemesini sağlamakla kalmaz, aynı zamanda alışveriş deneyiminin tadını çıkarmanız, e-ticaret tasarımının kutsal kâsesi. Sitenizden ne kadar zevk alırlarsa, sitenizde o kadar fazla zaman harcarlar. Bu, teorik olarak, bir şey satın alma olasılığını artırır (herhangi bir e-ticaret sitesinin nihai hedefi!).
Simge Bağlantı İstasyonu

Yarasa hemen Icon Dock'un birinci sınıf resimlerle dolu güzel bir site olduğunu görebilirsiniz. Icon dock ile ilgili en sevdiğim şey alışveriş sepetlerini nasıl ele aldıkları. Bazı web siteleri, sepetinizin içeriğini görmeyi ve düzenlemeyi oldukça zorlaştırır, ancak Icon Dock, alışveriş yaparken sizinle birlikte kalan simgelerin görsel bir “dokunu” verir. Bir şey eklemek istediğinizde, simgeyi yerleştirmek için doka sürükleyin. Sonra doktan bir şey çıkarmak istiyorsanız, simgenin üzerindeki küçük “x” işaretine basın.
Bu gerçekten sezgisel bir şekilde hazırlanmış ve gerçekten herhangi bir talimata ihtiyacınız yok. Tam olarak beklediğiniz gibi çalışır. Ve hemen alamayanlar için, hala bir "sepete ekle" düğmesini tıklamanın eski seçeneği var. Bu önemli bir özellik. Benzersiz bir etkileşimli arayüz tasarlarken, her zaman fantezi yeni fikrinizi anlamayanlar için geleneksel yolu hala dahil edip etmeyeceğinizi düşünün. Bu, kullanılabilirliği korurken etkileşimde kendi yolunuzu alevlendirmenize izin verir.
Nike

Üzgünüm Flash haters, ama bu siteyi gerçekten beğendim. Biraz anlaşmak gerekirse, her sayfa için yükleme süreleri oldukça can sıkıcı. Bununla birlikte, genel site etkileyici bir görsel tedavidir. Kmart gibi, satış için bir ton ürün var (belki de çok fazla değil, ancak argüman hala geçerli), ancak ana sayfayı eşleşmeyen özellikli öğelerle karıştırmak yerine, sayfadaki her şeyi görsel olarak entegre etti sorunsuz bir şekilde. Tek bir sayfada ondan fazla benzersiz bölüm var, ancak tamamen uyumlu görünüyor. Bunu başarmak için yaptıklarından birkaçına bakalım.
Yığılmayı kesmek için yaptıkları ilk şey oldukça basit. Nike, Kmart gibi birbiri üzerine farklı öğeleri tanıtan rastgele boyutlu afişler yerine üç mesaj arasında dönen bir ana banner'a sahiptir. Bu kesinlikle çığır açıcı değil, ancak içerikle ağzına kadar bir sayfa yüklerken yüzlerce tasarımcı düşünüyor. JQuery gibi önceden oluşturulmuş kütüphaneler, bu tür dönen içeriği bir cinch haline getirir ve aksi takdirde statik bir sayfanın ince, sinir bozucu bir şekilde canlanmasını sağlayabilir.
Nike'ın dağınıklığı kesmek için yaptığı bir sonraki şey, Kmart'ın tasarımındaki satış eşyası kutularından aldığınız “düştüğünüz” görünümden kaçınmak için ana banner'ın altındaki tüm bölümleri sürekli bir arka plan rengine koymaktır. Bu, sayfanın tamamını, zaman içinde gittikçe daha fazla eşleşmeyen öğeleri tıklatmaya devam ettiğiniz eski bir tasarıma değil, aynı tasarımcılar tarafından aynı anda oluşturulmuş gibi görünmesini sağlar. Her şey sinerji insanlarıyla ilgili.
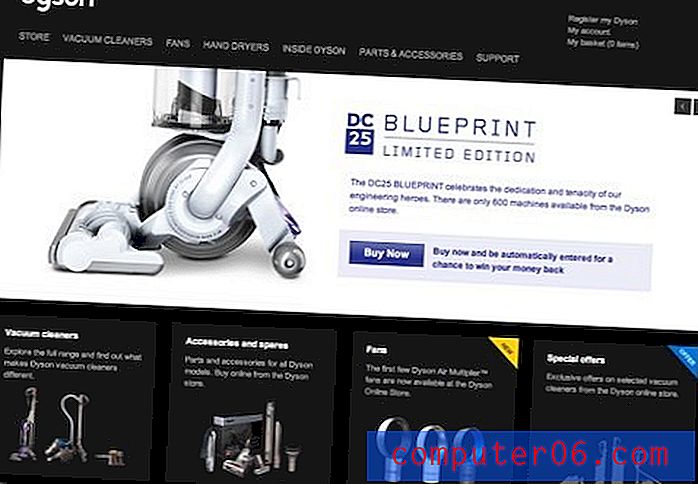
Dyson

Dyson'dan öğrenebileceğimiz ders, bir Mercedes için alışveriş yapmak gibi bir vakum için alışveriş yapabilmenizdir. Ne satıyor olursanız olun, üst düzey görünmesini istiyorsanız, lüks otomobiller, yatlar veya bir yılda yaptığınızdan daha pahalı bir şey satan web sitelerinden ilham alın. Siyah ve gri arka plan, gerçekten kontrastla sayfadan atlayan beyaz ve / veya mavi sıçramalarla tamamlanmaktadır. Gösteriyi gerçekten çalan şey, çekici ürün tasarımının özünü gerçekten yakalayan ürün fotoğrafçılığı (şüphesiz gerçek fotoğraf kadar Photoshop). Ayrıca, Nike örneğinde olduğu gibi dönen banner'a da dikkat edin. Bunu iyi bir nedenden ötürü aşağıdaki örnekler boyunca tekrar tekrar göreceksiniz, herhangi bir görsel karmaşa olmadan bir ton içeriği küçük bir alana koymak için harika bir yoldur.
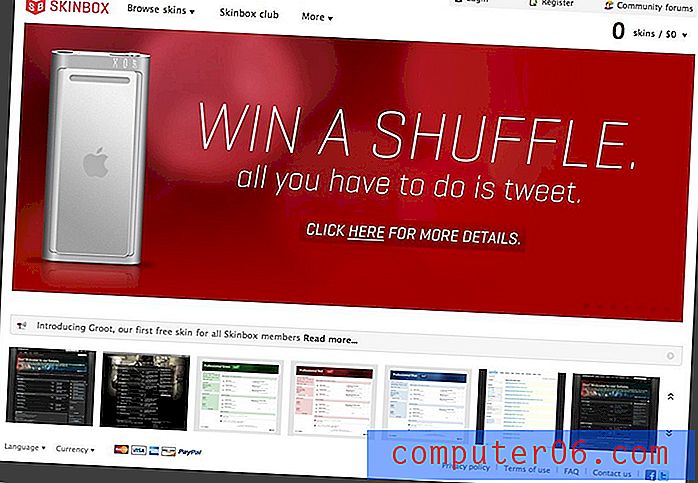
SkinBox

Skinbox, forum görünümleri için alışveriş yapmayı inanılmaz derecede basit hale getirir. Ana sayfa çoğunlukla temalarını gösteren büyük bir bölümden oluşur. Mantıksal kategoriler (açık, koyu profesyonel vb.), Aradığınız derilerin türünü hemen bulmanızı kolaylaştırır. Her kategorideki kaplamalar, şimdi satın alma seçeneği veya cilt hakkında bilgi ile geniş bir ızgarada görüntülenir. İkinci seçenek önemlidir. E-ticaret siteleri sık sık bir sayfayı sıkıcı ürün bilgileriyle doldurur, bu da gerçekten görsel çekicilikle ilgili bir şey satmaya çalışan bir metin ağır düzeniyle sonuçlanır (en azından bu durumda). Bir öğenin tasarımını satıyorsanız, bu bilgileri isteyen kullanıcıların kolayca bulabilmesi ve yalnızca göz atan kullanıcıların dikkatinin dağılmaması için işlevsellik özelliklerini "daha fazla bilgi" düğmesinin arkasına koymayı düşünün.
DropBags

Dürüst olmak gerekirse bu sitenin ne sattığı hakkında hiçbir fikrim yok. “Nasıl Kullanılır” bölümü, çantayı bir kovaya koymak, bitki ve buzla doldurmak ve karıştırmak hakkında bir şeyler söylüyor, ancak neden bitki yaşamını dondurmak istediğimi hayal edemiyorum. Bilimsel olduğunu düşünmemi isteyebilirler, ancak eminim büyücülük.
Mesele şu ki, korkak bir ürün. Bir kovaya koyduğun bir çanta satıyorlar. Önemli olan doğru mu? Ancak, çılgın kova çantasının etrafındaki siteyi o kadar çekici hale getirdiler ki, neredeyse bir tanesine ihtiyacım olduğuna ikna oldum. Bir web tasarımcısı olarak, Nike hesabını her zaman indiremezsiniz. Bazen, aslında çok pahalı bir kova astarı olan “çok amaçlı bir ekstraksiyon kiti” satmak isteyen bir müşteri alırsınız. Bu durumlarda, herhangi bir büyük isim müşterisi için çalışıyorsanız aynı miktarda çaba ve yaratıcılık ortaya koymalısınız. Alışveriş deneyimini olabildiğince basit ve anlaşılır hale getirin ve ürünün çevresindeki ortamı davetkar ve çekici hale getirin.
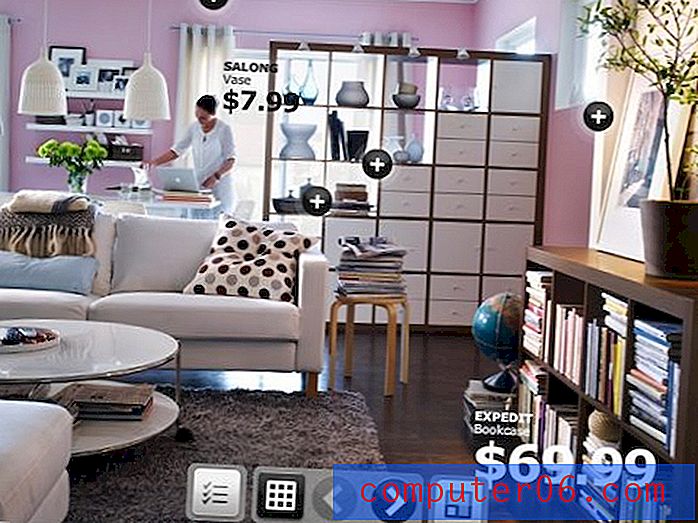
IKEA

Ikea, en interaktif alışveriş deneyimi ödülünü kazandı. İkea kataloğunu postaya aldığımda, eşim ve ben birlikte oturup fikirleri düşünmek ve yeni havalı ürünler ortaya çıkardıklarını görmek için birlikte dolaşmayı çok seviyoruz. Ikea deneyimi dikkatlice yapılandırılmış, böylece katalogda dolaşmak sadece showroomlarında yürümek gibi. Tek tek öğelerle sunulmak yerine, tamamen Ikea ürünlerinden oluşan tüm bir odanın özel fotoğrafını görüyorsunuz. Size her bir öğenin maliyetinin yanı sıra tüm odayı bir set olarak satın alma maliyetinin yararlı arızalarını verir. Bu, iç tasarım hakkında fazla bilgisi olmayan normal insanların güzel odalar yaratmasına yardımcı olur.
Son zamanlarda, Ikea bu deneyimi çevrimiçi mağazalarına aktardı. Elde ettiğiniz şey, katalogda gezinmeye çok benzeyen bir deneyim, sadece çok daha etkileşimli ve dinamik. Daha yakından bakmak veya gizli özellikleri görüntülemek, odanın etrafına bakmak için görünümleri değiştirmek veya oda görünümünü atlamak ve basit bir ürün ızgarasına bakmak için belirli ürünlerin yanındaki simgelere tıklayabilirsiniz. Yukarıdaki diğer örneklerde olduğu gibi, Ikea sadece eğlenceli değil, aynı zamanda eğlenceli olarak kabul edilebilecek bir alışveriş deneyimi için çekim yapıyor. Bir e-ticaret sitesi oluşturuyorsanız, ortalama çevrimiçi mağazanızdan biraz daha etkileşimli bir şey ekleyerek deneyimi nasıl canlandırabileceğinizi düşünün.
Bodrum Hırsızı

Cellar Thief, yaratıcı web tasarımının harika bir örneğidir. Tasarımcılar, şaşırtıcı derecede çekici bir çevrimiçi mağaza oluşturmak için mevcut web tasarım trendlerini şarap endüstrisinden zengin dokular ve parlak renklerle birleştirdi. Gerçekten sadece üç ayrı şarap sattıklarına dikkat edin, bu da projelerinizde olması muhtemelden daha küçük bir ürün seti, ancak bu örnekten öğrenilecek çok şey var.
İlk olarak, satılık şarapların yanı sıra, şarap ipuçları, blog beslemesi vb.Gibi bir sürü ikincil içerik var. Bu küçük bölümlerin her birinin solla doldurulmuş bir sayfanın sağ tarafına yerleştirildiğine dikkat edin. hizalanmış metin. Bu, gördüğünüz ilk şey (sayfaya soldan sağa doğru bakmak) birincil içerik olacak: satılık ürün. Sadece sayfaya birkaç saniye baktıktan sonra ikincil içeriği fark edersiniz. Bu belirli sayfada, bu içerik sola yerleştirilirse bu doğru olmaz. Bu ikincil içeriği sola hizalamak, görsel hiyerarşide hak edilmeyen bir birincil konum sağlayabilir. Her zaman bir ziyaretçinin sayfadaki nesneleri görebileceği ve içeriğinizi buna göre yapılandıracağı sırayı hayal etmeye çalışın.
Bilginin organizasyonu hakkında son bir şey. Her bir şarapla ilgili ne kadar içerik olduğunu kontrol edin. Şimdi tasarımcı bu bilgileri sekmelere bölmeyi düşünmemiş olsaydı sayfanın nasıl görüneceğini hayal edin. Yukarıda tartıştığımız dönen içerik banner'ı gibi, sekmeler de gülünç miktarda içeriği küçük, kullanıcı dostu bir alana sıkıştırmak için şık ve etkili bir yol sağlar. Basılı materyaller tasarlarken, mekansal kısıtlamalar nedeniyle gerekli bilgileri düzeltmeleri için müşterilerimle sürekli yalvarıyorum. Bunun aksine, web tasarımı, müşterinizin istediği bilgi zenginliğini iyi tasarımın gerektirdiği şekilde sağlamak için çok daha fazla özgürlük sağlar.
Diğer Çekici E-Ticaret Siteleri
İşte hem estetik çekiciliğe hem de işlevselliğe odaklanarak dağınık, beceriksiz e-ticaret damgasını aşan tasarımcıların bir sürü örneği. Her örneğe göre durun ve yukarıda bahsettiğimiz şeyleri arayın. Size e-ticaret büyüklüğüne ilham verecek eğlenceli ve basit alışveriş deneyimleri, muhteşem fotoğrafçılık / sanat eserleri ve yaratıcı içerik organizasyonu gibi birçok örnek var.
Bebek Quasar

Ooga Bölgesi

ShoeGuru

Madsen Bisiklet

I / Denti / T

Abercrombie & Fitch

Sucré

DNA11

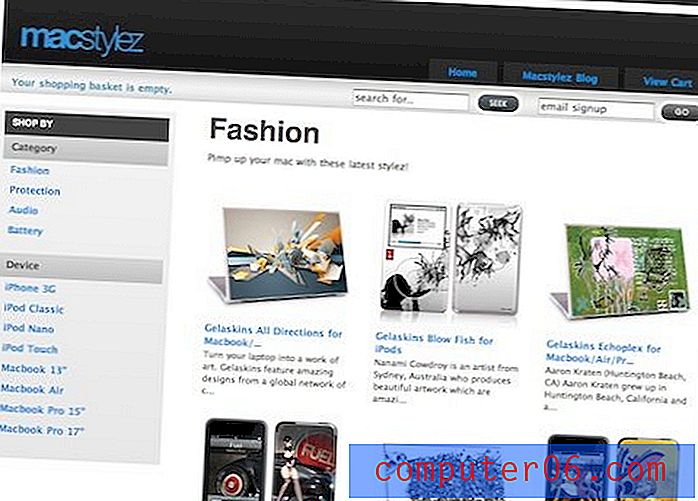
MacStylez

Bir + Sadece

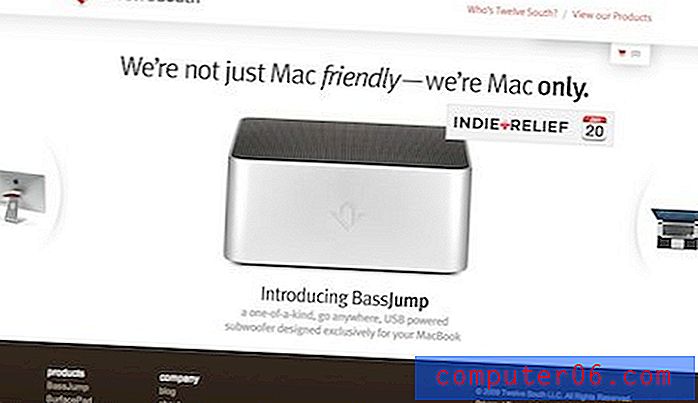
Oniki Güney

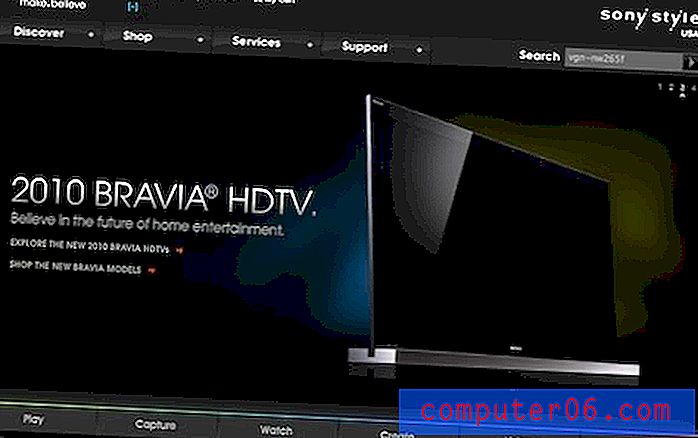
Sony

Sonuç
Bir e-ticaret sitesi tasarlamanın yanlış ve doğru yolu olarak düşündüğüm konulara baktığımıza göre, düşüncelerinizi duymak isterim. Çevrimiçi alışveriş konusunda sizi neyin rahatsız ettiğini ve yukarıdaki örnekler hakkında neyi sevdiğinizi veya nefret ettiğinizi bize bildirin.
Daha fazla e-ticaret ilhamı için, çevrimiçi mağaza tasarımına adanmış bir galeri olan Cart Frenzy'ye göz atın.